包阅导读总结
1.
“`
Progressive Web Apps、Workbox、Offline Functionality、Caching Strategies、Testing and Deployment
“`
2.
Progressive Web Apps(PWAs)结合 Workbox 能提供类似原生应用的体验。PWAs 具离线功能等优势,Workbox 简化开发流程。文章还介绍了 PWA 用 Workbox 的构建、测试与部署要点。
3.
– Progressive Web Apps(PWAs)
– 特点与优势
– 离线可用
– 性能增强
– 推送通知
– 可安装到主屏
– 开发复杂性
– Workbox
– 功能
– 简化缓存策略
– 处理离线请求
– 管理服务工作者
– 安装与配置
– 安装依赖
– 配置文件
– 预缓存策略选择
– cacheFirst
– cacheNetworkRace
– networkOnly
– 运行时资源缓存
– API 路由
– 动态图片
– 离线请求处理
– 拦截请求
– 提供缓存内容
– 定义回退策略
– 测试与部署
– 在线测试
– 常规浏览器测试
– Lighthouse 审计
– 离线测试
– 开发者工具模拟
– 物理设备测试
– 部署考虑
– 服务工作者注册
– 缓存头设置
– 清单文件配置
– 总结
– PWAs 与 Workbox 结合优势及构建、测试和部署要点
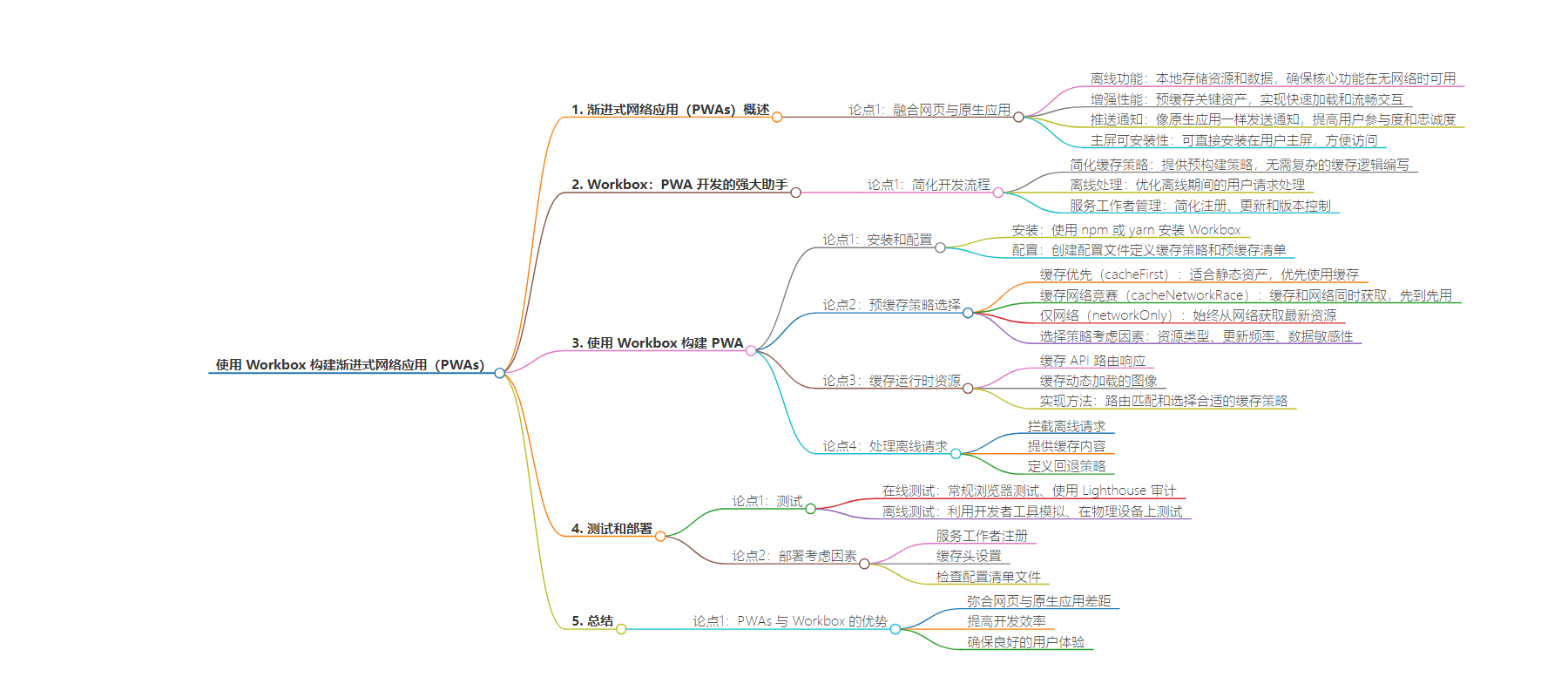
思维导图:
文章地址:https://www.javacodegeeks.com/2024/07/progressive-web-apps-pwas-with-workbox.html
文章来源:javacodegeeks.com
作者:Eleftheria Drosopoulou
发布时间:2024/6/30 17:07
语言:英文
总字数:1172字
预计阅读时间:5分钟
评分:87分
标签:渐进式网络应用,Workbox
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
The magic of Progressive Web Apps (PWAs) lies when you have a web app that feels as smooth and responsive as a native app, even offline! This guide dives into building PWAs using Workbox, a powerful library that simplifies the process of adding offline functionality and caching to your web applications. Get ready to deliver an exceptional user experience that keeps users engaged, even when the internet stutters.
1. Progressive Web Apps: Bridging the Gap Between Web and Native
Progressive Web Apps (PWAs) represent a revolutionary approach to web development, blurring the lines between traditional web experiences and native mobile applications. PWAs leverage modern web technologies to deliver an app-like experience directly within the user’s browser. This translates to significant advantages for both users and developers:
- Offline Functionality: Unlike traditional web apps, PWAs can work even when the user loses internet connectivity. They intelligently leverage service workers and caching mechanisms to store essential resources and data locally on the user’s device. This ensures uninterrupted access to core functionalities, even in areas with unreliable internet access.
- Enhanced Performance: PWAs prioritize fast loading times and smooth interactions. They often utilize pre-caching strategies to store critical assets like HTML, CSS, and JavaScript files locally. This allows for near-instantaneous page loads, even on slower connections, resulting in a significantly improved user experience.
- Push Notifications: PWAs can leverage push notifications, a feature traditionally associated with native apps. This enables businesses to engage users with timely updates, promotions, or reminders, even when the app is not actively in use. This fosters increased user engagement and loyalty.
- Homescreen Installability: PWAs can be installed directly on a user’s home screen, mimicking the behavior of native apps. This provides users with a convenient way to access the PWA without needing to navigate through a browser.
However, building these feature-rich PWAs can involve additional development complexity. This is where Workbox steps in.
Workbox: A Powerful Ally for PWA Development
Workbox is a robust JavaScript library specifically designed to streamline the process of creating PWAs. It offers a comprehensive suite of functionalities that simplify common PWA development tasks, including:
- Simplified Caching Strategies: Workbox provides pre-built caching strategies that make it easy to determine what resources should be cached and how they should be served. This eliminates the need for developers to write complex caching logic from scratch.
- Offline Handling: Workbox streamlines the process of handling user requests during offline periods. It empowers developers to define fallback strategies for serving cached content or displaying informative messages when the internet connection is unavailable.
- Service Worker Management: Workbox simplifies service worker management, including registration, updates, and versioning. This ensures that users always have access to the latest caching logic and functionalities within the PWA.
2. Building a PWA with Workbox
Building a PWA starts with a solid foundation. Here’s how to install and configure Workbox in your project:
- Installation:
- Use npm or yarn to install Workbox as a dependency:
npm install workbox-sw
- Workbox Configuration:
- Create a JavaScript file (e.g.,
workbox-config.js) to define your caching strategies and precache manifest. - Import the Workbox library and configure it with your desired options.
- Create a JavaScript file (e.g.,
Precaching Strategies: Choosing the Right Approach
Workbox offers various precaching strategies, each with its own behavior for handling requests:
cacheFirst: This strategy prioritizes cached content. If a cached version of the requested resource exists, it’s served immediately. Otherwise, the network is used to fetch the latest version and update the cache. This is ideal for static assets that rarely change.cacheNetworkRace: This strategy initiates a race between the cache and the network. The first response to arrive is used, and the other is discarded. This can be useful for resources that may change occasionally, but you still want to prioritize the cached version if available.networkOnly: This strategy bypasses the cache entirely and always fetches resources from the network. Use this for resources that require the absolute latest version on every request (e.g., real-time data feeds).
Choosing the Right Strategy
The optimal strategy depends on your specific application’s needs. Consider factors like:
- Resource type: Static assets like HTML, CSS, and JavaScript benefit from
cacheFirstfor offline access. - Update frequency: Resources that change infrequently can leverage
cacheFirstwith a long cache lifetime. - Data sensitivity: Real-time data or resources requiring constant updates might be better suited for
networkOnly.
Caching Runtime Resources: Beyond Basics
Workbox can cache resources fetched at runtime, not just during precache configuration. This can be useful for:
- API Routes: Cache frequently accessed API responses to improve performance and reduce server load.
- Images: Dynamically loaded images can be cached based on specific patterns or user interactions.
Here’s how to achieve runtime caching:
- Route Matching: Use Workbox’s routing API to match specific request patterns for caching.
- Caching Strategy Selection: Define the appropriate caching strategy (e.g.,
cacheFirst,networkOnly) based on the resource type and update frequency.
By implementing runtime caching, you can significantly enhance the performance and responsiveness of your PWA.
Handling Offline Requests: Graceful Degradation
Workbox excels at managing user requests during offline periods:
- Intercepting Offline Requests: Workbox’s service worker intercepts requests when the user is offline.
- Serving Cached Content: If a cached version of the requested resource exists, it’s served to the user, ensuring a seamless experience.
- Fallback Strategies: For resources not cached, you can define fallback strategies like displaying informative messages or placeholder content. This helps maintain a good user experience even when offline.
3. Testing and Deployment
Rigorous testing is crucial for a successful PWA. Here’s how to test both online and offline functionalities:
Online Testing:
- Regular Browser Testing: Utilize your browser’s developer tools to test core functionalities, performance metrics, and responsiveness across various devices and screen sizes.
- Lighthouse Audits: Leverage Lighthouse, an auditing tool built into Chrome DevTools or available as a standalone extension, to assess your PWA’s performance, accessibility, and best practices compliance.
Offline Testing:
- Developer Tools Simulation: Modern browser developer tools allow simulating offline network conditions to test how your PWA handles requests and displays fallback content.
- Physical Device Testing: Test your PWA on actual devices by putting them in airplane mode to ensure offline functionality works as expected.
Deployment Considerations for PWAs
Deploying a PWA follows similar principles to traditional web applications. However, here are some additional factors to consider:
- Service Worker Registration: Ensure your server is configured to properly register the service worker script for your PWA. This allows for offline functionality and push notifications.
- Caching Headers: Implement appropriate caching headers on your server to optimize asset delivery and leverage browser caching mechanisms.
- Manifest File: Double-check that your web app manifest file is correctly configured and accessible to browsers. This file provides essential information for PWA installation and functionality.
4. Wrapping Up
In conclusion, PWAs bridge the gap between web and native apps, and Workbox empowers developers to build them efficiently. You’ve learned key aspects like caching strategies, offline handling, and service worker updates. With proper testing and deployment considerations, you can create PWAs that keep users engaged, online or offline. So, leverage Workbox and unlock the potential of PWAs for your next web application!
