包阅导读总结
1. `JavaScript`、`ES8`、`异步编程`、`模板字符串`、`对象解构`
2. 本文介绍了 ES8 为 JavaScript 带来的重大变革,列举了 5 个重要的特性,包括改善异步编程的 async/await、优化字符串操作的模板字符串、简化对象提取的解构、提供面向对象编程语法的类以及灵活操作数组的展开运算符。这些特性提升了开发效率和代码可读性。
3.
– ES8 对 JavaScript 影响重大
– Async/Await:解决异步编程中回调地狱问题,使异步代码更易读和调试
– Template Literals:更清洁、可读的字符串操作,支持多行和嵌入表达式
– Destructuring:方便提取对象和数组中的值,提高代码可读性
– Classes:类似其他语言的面向对象编程语法,使对象编程更易理解
– Spread Operator:灵活操作数组,如复制、合并和作为函数参数
– 结论:ES8 改变了 JavaScript 开发,提升了效率和可读性
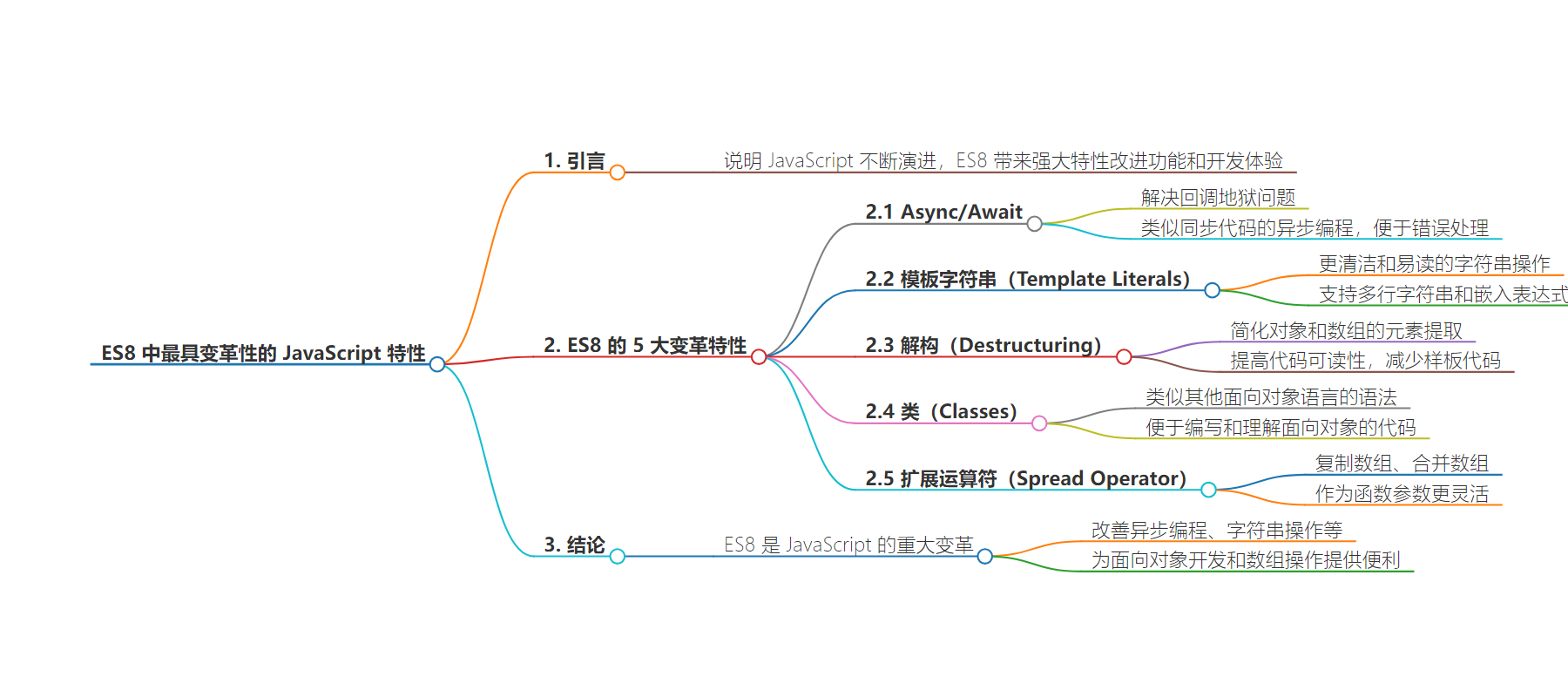
思维导图:
文章地址:https://www.javacodegeeks.com/2024/07/the-5-most-transformative-javascript-features-from-es8.html
文章来源:javacodegeeks.com
作者:Eleftheria Drosopoulou
发布时间:2024/7/17 16:04
语言:英文
总字数:903字
预计阅读时间:4分钟
评分:88分
标签:ECMAScript 2017,ES8,JavaScript,JavaScript 特性,异步/等待
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
JavaScript, the ubiquitous language of the web, constantly evolves. With the release of ECMAScript 2017 (ES8), JavaScript gained a powerful set of features that significantly improved its functionality and developer experience. This article dives into the top 5 transformative features of ES8, exploring how they’ve changed the way we write JavaScript code. Get ready to unlock new levels of efficiency, readability, and expressiveness in your web development projects!
ES8, or ECMAScript 2017, marked a significant leap forward for JavaScript. It introduced a plethora of features that not only enhanced the language’s capabilities but also streamlined the development process. Here’s a breakdown of the top 5 transformative features of ES8 and how they’ve impacted the JavaScript landscape
1. Async/Await: Farewell, Callback Hell!
Imagine this: You’re building a web application that fetches data from multiple APIs. Traditionally, you’d use nested callbacks to handle the asynchronous nature of these requests, leading to infamous “callback hell,” making your code difficult to read and debug.
The Hero Arrives: Enter async/await. This powerful syntax revolutionized asynchronous programming in JavaScript. It allows you to write asynchronous code that resembles synchronous code, with the added benefit of error handling.
async function fetchData(url) { const response = await fetch(url); const data = await response.json(); return data;}async function getUser() { const user = await fetchData('https://api.example.com/users/1'); console.log(user);}getUser();
In this example, the fetchData function is declared as async, indicating it will perform asynchronous operations. The await keyword pauses the execution of the getUser function until the fetchData call resolves, fetching the user data. This approach significantly improves code readability and maintainability compared to traditional callback-based approaches.
2. Template Literals: Strings on Steroids
Picture this: You’re dynamically building HTML strings with string concatenation and interpolation, leading to cumbersome and error-prone code.
The Solution: Template literals (introduced with backticks) allow for cleaner and more readable string manipulation. They also enable multi-line strings and embedded expressions.
const name = "Alice";const age = 30;const greeting = `Hello, my name is ${name} and I'm ${age} years old.`;console.log(greeting); // Output: "Hello, my name is Alice and I'm 30 years old."
Here, the template literal allows you to embed variables (name and age) directly within the string using string interpolation ($(expression)). This eliminates the need for concatenation and improves readability.
3. Destructuring: Unpacking Objects and Arrays
Think about this: You have a complex object with nested properties and you want to extract specific values into separate variables. Traditionally, you’d use dot notation or bracket notation, which can become cumbersome for deeply nested structures.
Destructuring to the Rescue: Destructuring allows you to unpack objects and arrays into individual variables using a concise syntax.
const person = { name: "Bob", age: 25, address: { city: "New York", state: "NY", },};const { name, age } = person; // Destructuring object propertiesconst { city, state } = person.address; // Destructuring nested propertiesconsole.log(name, age, city, state); // Output: "Bob" 25 "New York" "NY"
This code snippet demonstrates destructuring an object and a nested object within it. Destructuring improves code readability and reduces boilerplate code for extracting object properties.
4. Classes: A Familiar Syntax for Object-Oriented Programming
Consider this: You’re building complex applications with object-oriented principles. Prior to ES8, JavaScript relied on prototypes for inheritance, which could be less intuitive for developers coming from other object-oriented languages.
A Classy Approach: ES8 introduced a class syntax that closely resembles object-oriented programming concepts from languages like Java or C++. This makes it easier to write and reason about object-oriented code in JavaScript.
class User { constructor(name, email) { this.name = name; this.email = email; } greet() { console.log(`Hello, my name is ${this.name}`); }}const user1 = new User("Charlie", "charlie@example.com");user1.greet(); // Output: "Hello, my name is Charlie"
5. Spread Operator (…): The Power of Expansion
Imagine this: You’re working with arrays and want to easily copy an array, merge multiple arrays into a single one, or pass an array as arguments to a function in a more flexible way.
The Mighty Spread Operator: The spread operator (...) allows you to unpack the contents of an iterable (like an array) into individual elements or to spread them as function arguments.
Here are some ways the spread operator shines:
const numbers = [1, 2, 3];const copy = [...numbers]; // Creates a new array with the same elementsconsole.log(numbers); // Output: [1, 2, 3]console.log(copy); // Output: [1, 2, 3] (independent copy)
const fruits = ["apple", "banana"];const vegetables = ["carrot", "broccoli"];const allProduce = [...fruits, ...vegetables]; // Merges both arraysconsole.log(allProduce); // Output: ["apple", "banana", "carrot", "broccoli"]
- Spreading Function Arguments:
function sum(x, y, z) { return x + y + z;}const args = [1, 2, 3];const result = sum(...args); // Spreads the elements of 'args' as function argumentsconsole.log(result); // Output: 6
The spread operator offers a concise and versatile way to manipulate arrays in JavaScript, making your code more efficient and readable.
These are just a few of the many transformative features introduced in ES8.
Conclusion: JavaScript Leveled Up with ES8
ES8 wasn’t just an update; it was a game-changer for JavaScript. Features like async/await tamed the chaos of asynchronous programming, while template literals and destructuring brought clarity and efficiency to string manipulation and object interaction. Classes provided a familiar syntax for object-oriented development, and the spread operator unlocked new possibilities for array manipulation.
