包阅导读总结
1. 关键词:Bun、部分预渲染、JSX 框架、性能优化、宏
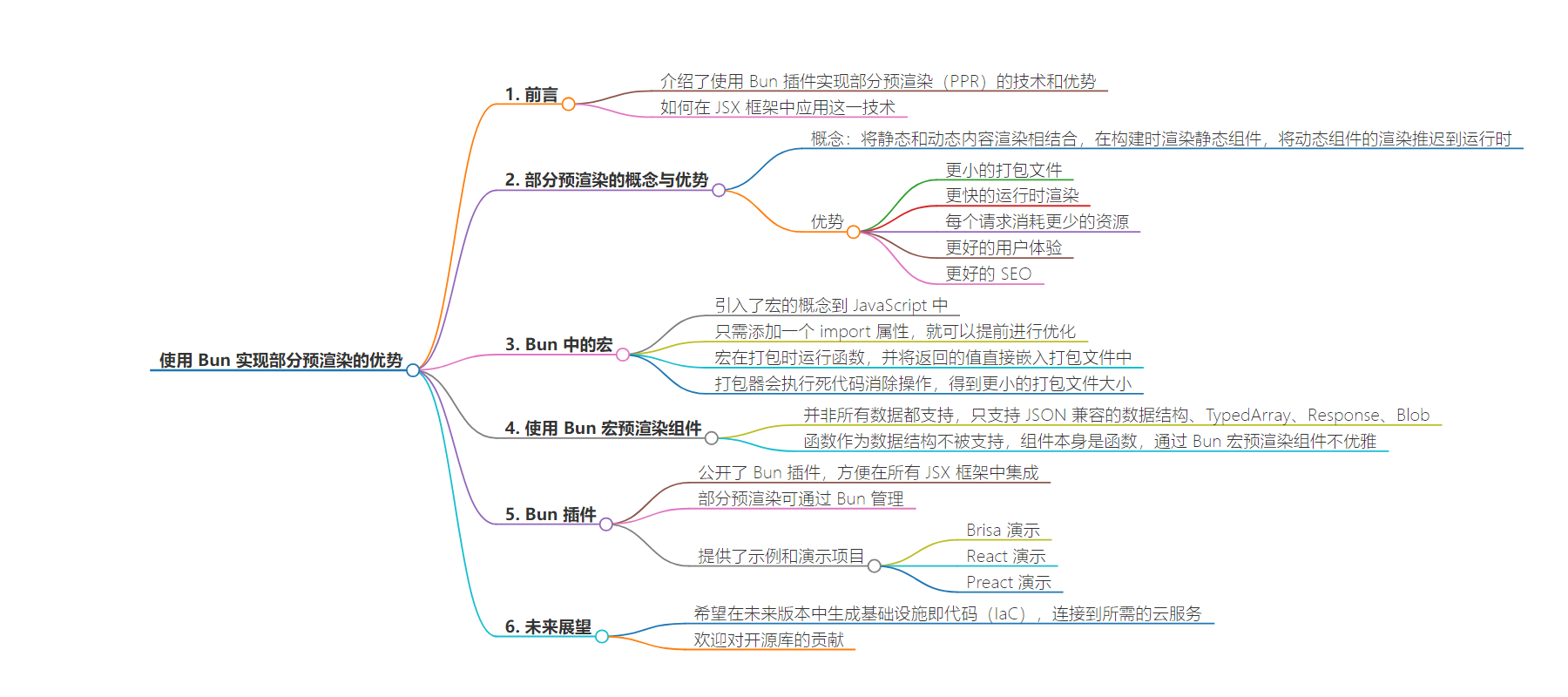
2. 总结:本文介绍了使用 Bun 实现部分预渲染的优势,包括提升性能、优化打包等,还探讨了其工作原理及在 JSX 框架中的应用,提到了 Bun 宏的概念及相关插件,最后给出了示例和开源链接。
3. 主要内容:
– 介绍使用 Bun 插件实现部分预渲染的技术及在 JSX 框架中的应用
– 强调部分预渲染在现代 web 开发中对性能优化的重要性
– 部分预渲染的工作原理
– 构建时渲染静态组件,运行时渲染动态组件
– 以节省渲染时间,提升用户体验和 SEO
– Bun 宏的概念及应用限制
– 可提前优化,支持特定数据结构
– 预渲染组件不优雅
– 介绍 Bun 插件及示例
– 公开 Bun 插件,可在多种 JSX 框架中集成
– 给出 Brisa、React 和 Preact 的演示项目链接
– 未来展望
– 希望生成基础设施即代码,连接到云服务
– 欢迎对开源库的贡献
思维导图:
文章地址:https://mp.weixin.qq.com/s/TGEMh4fV6ZwDbHCrNGHAeA
文章来源:mp.weixin.qq.com
作者:Aral??Roca
发布时间:2024/9/10 23:33
语言:中文
总字数:2120字
预计阅读时间:9分钟
评分:88分
标签:部分预渲染,Bun 插件,Web 性能优化,JSX 框架,前端开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
介绍了使用 Bun 插件实现部分预渲染(Partial Prerendering, PPR)的技术和优势,以及如何在 JSX 框架中应用这一技术。今日前端早读课文章由 @飘飘翻译分享。
正文从这开始~~
在现代 web 开发中,优化 web 应用的性能至关重要。一种广受欢迎的方法是部分预渲染,这是一种将静态和动态内容渲染相结合的技术,可以同时提高打包大小和运行时速度。在本文中,我们将深入探讨部分预渲染的概念,并了解其优势,尤其是在通过即时编译(AOT)渲染时。
【第3266期】Figma mobile 引擎的演变:换掉我们编译的自定义编程语言
我们还将介绍如何使用 Bun 插件来实现部分预渲染,并且可以以一种简单的方式将其应用于所有 JSX 框架。
部分预渲染的工作原理
在使用 JSX 组件时,我们通常会生成静态和 / 或动态页面。有些框架允许你在编译时预渲染静态页面,这显著提升了初始加载时间。然而,大多数路由并不完全是静态或动态的。你可能有一个既有静态内容又有动态内容的路由。
部分预渲染(PPR)是在构建时渲染静态组件,并将动态组件的渲染推迟到运行时。这意味着不是在运行时动态渲染所有组件,而是在构建过程中将一些组件作为 HTML 预先渲染。
【第3061期】新一代 Web 预渲染技术
在服务器端渲染 (SSR) 的场景下,许多情况下我们有完全静态的组件,比如头部、底部等。如果我们在构建时仅预渲染一次,然后在每次请求时不再重复渲染这些组件,就可以节省数毫秒的渲染时间。
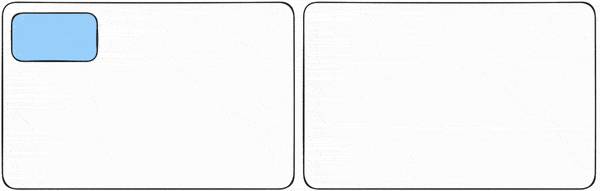
蓝色部分表示运行时渲染时间:

渲染与部分预渲染的对比
甚至在我们使用的组件的数据也可能是静态的。想象一下我们在电子商务首页展示静态数据部分,需要将数据硬编码到 JSON 文件中以提高速度,但是:
-
仍然需要解析 JSON 并渲染组件。
-
数据库和硬编码的数据之间存在重复。
在这种情况下,我们可以直接从源请求数据,而不是硬编码数据,并提前预渲染组件,以节省毫秒级的解析和渲染时间。
优势
-
更小的打包文件
-
更快的运行时渲染
-
每个请求消耗更少的资源
-
更好的用户体验
-
更好的 SEO
宏
Bun 引入了宏的概念到 JavaScript 中。宏是一种新范式,只需添加一个 import 属性,就可以提前进行优化。
import { random } from './random.ts' with { type: 'macro' };
console.log(`你的随机数是 ${random()}`);通过添加这个macro属性,宏在打包时运行random函数,并将返回的值直接嵌入你的打包文件中。
【第2183期】Promise原理&宏微任务
这使得我们能够直接从源文件请求静态数据,而不是提前硬编码数据并传递数据。在运行宏之后,打包器会执行死代码消除操作,这样我们就可以得到更小的打包文件大小。那么,我们能否直接使用宏预渲染组件呢?
嗯,Bun 编译器和宏之间的通信需要对数据进行序列化,因此并非所有数据都支持,只支持以下数据:
-
JSON 兼容的数据结构
-
TypedArray
-
Response
-
Blob
据我们所知,函数作为数据结构并不被支持,而组件本身就是函数!那么,我们能否从宏中预渲染组件呢?
【第3188期】使用 Bun 执行 Shell 脚本
答案是肯定的,但使用 Bun 的宏并不优雅。你必须传递组件所在的绝对路径字符串,并通过宏导入它、渲染它,并将包含 HTML 字符串注入的 JSX 结果传递出去。

本文的目的不是详细解释如何通过 Bun 宏来实现组件的预渲染,因为开发者每次想要预渲染组件时都需要这样做会非常繁琐。然而,请继续阅读,因为现在有了一个 Bun 插件,你可以轻松地在所有 JSX 框架中集成它。
预渲染宏
去年夏天,我开始了 Brisa 项目的开发,这是一个实验性框架,我希望今年夏天将其公开。其中我一直想要实现的一个功能是能够在静态页面和动态页面之间进行混合,并且使用起来非常简单。当我发现 Bun 宏的概念时,我首先想到的是必须存在类似的方法来预渲染组件。现在,我已经将这个 Bun 插件公开,以便所有 JSX 框架都可以使用这个功能。
今天,我发布了 Prerender Macro:https://github.com/aralroca/prerender-macro)Bun 插件。截至今天,部分预渲染可以通过 Bun 如下管理:
import StaticComponent from "@/static-component" with { type: "prerender" };
import DynamicComponent from "@/dynamic-component";
return (
<>
<StaticComponent foo="bar" />
<DynamicComponent />
</>
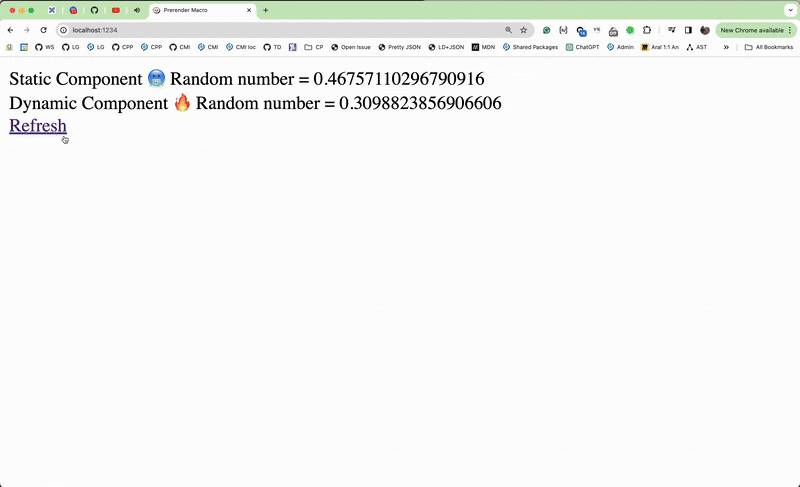
);我邀请你尝试演示:https://aralroca.com/blog/partial-prerendering#demos。
 React 和
React 和prerender-macro示例
下一步
部分预渲染的概念并不新鲜。最近,Vercel 与 React 和 Next.js 的开发团队合作,基于Suspense组件使其成为可能,并将静态部分服务于最近的边缘服务器。这是一个很棒的想法。
通过 Prerender Macro:https://github.com/aralroca/prerender-macro,我为开源做出了一点贡献,以便它可以与其他项目或在不同的上下文中进行组合或使用。因为在0.1 版本中,它将 HTML 注入到 JSX 树中,而不是从边缘获取。然而,我希望在未来的版本中能够生成基础设施即代码(IaC),以连接到所需的云服务(Vercel 或其他实现 PPR 的服务)。现在这个库已经开源,任何对此的贡献都非常受欢迎。
演示
Brisa、React 和 Preact 的演示项目均可用 Brisa 演示 (https://github.com/aralroca/prerender-macro/tree/main/examples/brisa)、React 演示 (https://github.com/aralroca/prerender-macro/tree/main/examples/react)、Preact 演示 (https://github.com/aralroca/prerender-macro/tree/main/examples/preact)。同时欢迎 添加更多 JSX 框架(https://github.com/aralroca/prerender-macro/fork) 以帮助更多人理解插件在各框架中的配置需求。
关于本文
译者:@飘飘
作者:@Aral Roca
原文:https://aralroca.com/blog/partial-prerendering

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
