包阅导读总结
1. 关键词:Vue 3.5、Rspack 1.0、Flutter 3.24、技术实践、前端开发
2. 总结:
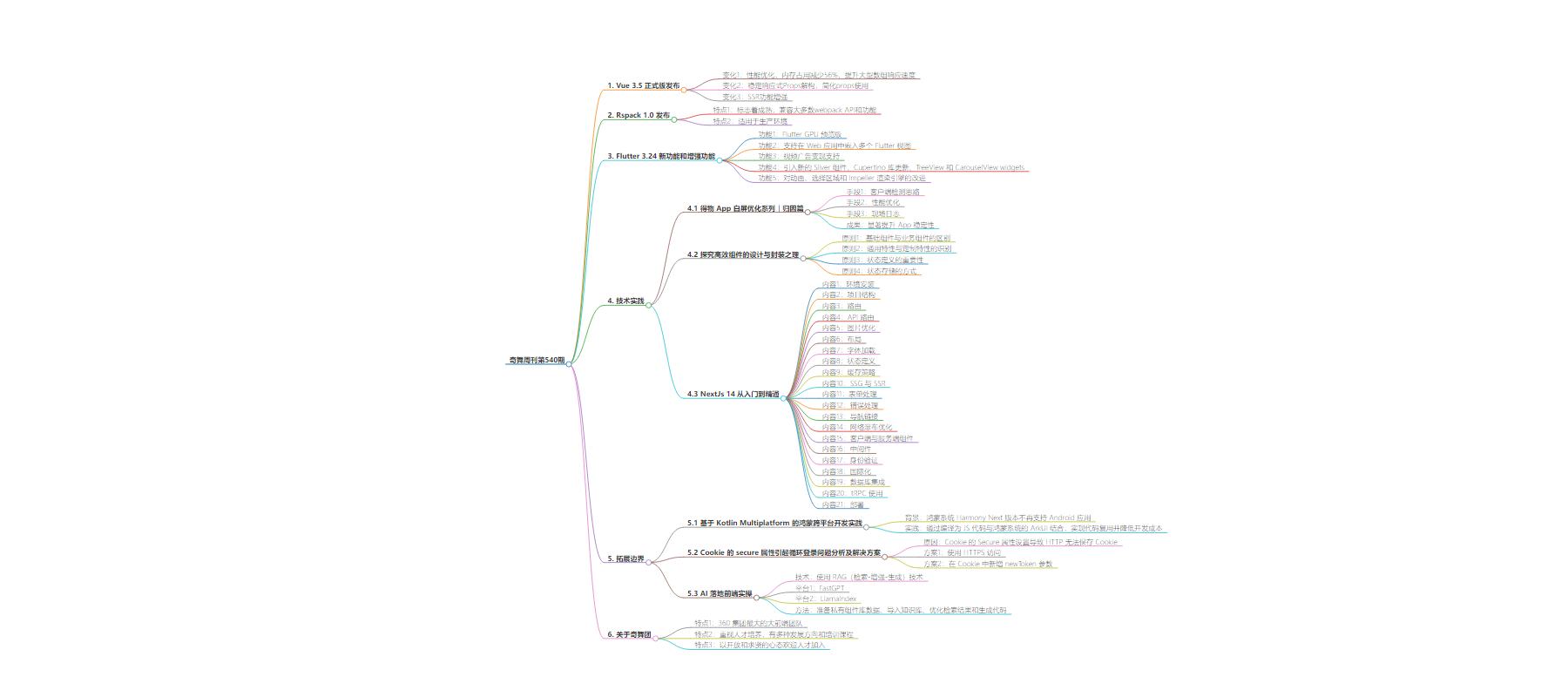
本期奇舞周刊介绍了 Vue 3.5 正式版的变化、Rspack 1.0 的发布,以及 Flutter 3.24 的新功能。还涵盖了得物 App 白屏优化、高效组件设计封装、NextJs 14 从入门到精通等技术实践,以及跨平台开发、Cookie 问题解决、AI 落地前端等拓展内容,并对奇舞团进行了介绍。
3. 主要内容:
– Vue 3.5 正式版发布
– 性能优化,响应式系统重构,内存占用减少,提升大型数组响应速度
– 稳定响应式 Props 解构,简化 props 使用,SSR 功能增强
– Rspack 1.0 发布
– 标志成熟,兼容大多数 webpack API 和功能,适用于生产环境
– Flutter 3.24 新功能
– GPU 预览版、支持嵌入多个视图、视频广告变现支持
– 引入新 Sliver 组件等,对动画等方面进行改进
– 技术实践
– 得物 App 白屏优化,通过多种检测技术发现并治理问题
– 探讨高效组件的设计与封装原则
– NextJs 14 从入门到精通的全面指南
– 拓展边界
– 基于 Kotlin Multiplatform 的鸿蒙跨平台开发实践
– Cookie 的 secure 属性引起循环登录问题及解决方案
– AI 落地前端实操,使用 RAG 技术解决问题
思维导图:
文章地址:https://mp.weixin.qq.com/s/DmAeMcgghd-SRpGyFt_tLA
文章来源:mp.weixin.qq.com
作者:奇舞小编
发布时间:2024/9/6 7:14
语言:中文
总字数:1428字
预计阅读时间:6分钟
评分:86分
标签:Vue 3.5,前端技术,性能优化,响应式系统,SSR
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
奇舞推荐
■■■
Vue 3.5 正式版发布,都有哪些变化?
Vue3.5版本版本正式发布,此更新聚焦于性能优化和新功能。响应式系统重构,内存占用减少56%,同时提升了大型数组的响应速度。新版本稳定了响应式Props解构,简化了props的使用。SSR功能得到增强。
Rspack 1.0 发布了!
Rspack 1.0正式发布,1.0版本标志着Rspack的成熟,兼容大多数webpack API和功能,适用于生产环境。
一文了解 Flutter 3.24 中的新功能和增强功能
Flutter GPU预览版、支持在Web应用中嵌入多个Flutter视图、视频广告变现支持等。此版本还引入了新的Sliver组件、Cupertino库更新、TreeView和CarouselView widgets,以及对动画、选择区域和Impeller渲染引擎的改进。
技术实践
■■■
得物App白屏优化系列|归因篇
文章从客户端检测思路、性能优化、现场日志等方面展开,详细阐述了如何通过像素抽样检测、离屏检测、页面可见检测等技术手段发现白屏问题,并利用归因平台对问题进行分类和治理。最终通过优化网络和图片库等,显著提升了App的稳定性。
探究高效组件的设计与封装之理
本文探讨了高效组件的设计与封装原则,强调了好的组件设计是工程化方案的基础。文章通过分析基础组件与业务组件的区别、通用特性与定制特性的识别、状态定义的重要性以及状态存储的方式,阐述了如何构建具有良好扩展性的组件。
NextJs 14 从入门到精通
这篇文章是关于Next.js 14的全面入门到精通指南,涵盖了环境安装、项目结构、路由、API路由、图片优化、布局、字体加载、状态定义、缓存策略、SSG与SSR、表单处理、错误处理、导航链接、网络瀑布优化、客户端与服务端组件、中间件、身份验证、国际化、数据库集成、tRPC使用、部署等多个方面的详细说明和最佳实践。
拓展边界
■■■
基于Kotlin Multiplatform的鸿蒙跨平台开发实践
本文介绍了哔哩哔哩基于Kotlin Multiplatform(KMP)进行鸿蒙跨平台开发的实践。由于鸿蒙系统Harmony Next版本不再支持Android应用,哔哩哔哩面临重新开发App的挑战。KMP允许使用Kotlin代码跨多个平台构建应用,通过编译为JS代码与鸿蒙系统的ArkUI结合,实现了代码复用并降低了开发成本。
Cookie的secure属性引起循环登录问题分析及解决方案
本文分析了单点登录系统中循环登录问题的原因和解决方案。循环登录通常是由于Cookie的Secure属性设置导致HTTP无法保存Cookie,从而引发登录循环。文章提供了两种解决方案:使用HTTPS访问或在Cookie中新增一个newToken参数,以确保即使在HTTP访问下也能正常设置和获取Cookie信息
AI落地前端实操,带你成为公司最懂AI的前端大佬!
使用RAG(检索-增强-生成)技术来解决大模型训练数据集中不包含公司私有组件数据的问题。文章详细讲解了使用FastGPT和LlamaIndex两个平台来构建RAG应用的方法,包括如何准备私有组件库数据、导入知识库、优化检索结果和生成代码。
–END-
如果您关注前端+AI 相关领域可以扫码进群交流

添加小编微信进群😊
关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。