包阅导读总结
1. 瀑布流、横向布局、纵向布局、开源工具、JavaScript 库
2. 文本介绍了瀑布流布局在电商、社交等场景的广泛应用,指出纵向瀑布流实现相对容易,横向较复杂。分享了几个开源的瀑布流实现工具,包括 Justified Layout、Justified Gallery 等,这些工具简化了计算,提供丰富配置和扩展能力。
3.
– 瀑布流布局
– 应用广泛,如电商的商品列表、社交的帖子展示
– 纵向核心思想:追踪每列最后元素位置确定新元素列
– 横向复杂:设定行高宽,计算排列各异宽度元素
– 开源瀑布流实现工具
– Justified Layout:轻量级 JavaScript 库,为类似 Flickr 网站图片展示设计
– Justified Gallery:开源 JavaScript 库,用于创建高质量图像瀑布流
– React 相关
– React Grid Gallery:基于 React 的图片画廊组件
– react-photo-gallery:响应式、可组合且可定制的图片画廊组件
– react-photo-album:为 React 设计的响应式照片相册组件
– Vue 相关
– vue-photo-album:为 Vue 3 设计的响应式照片相册组件
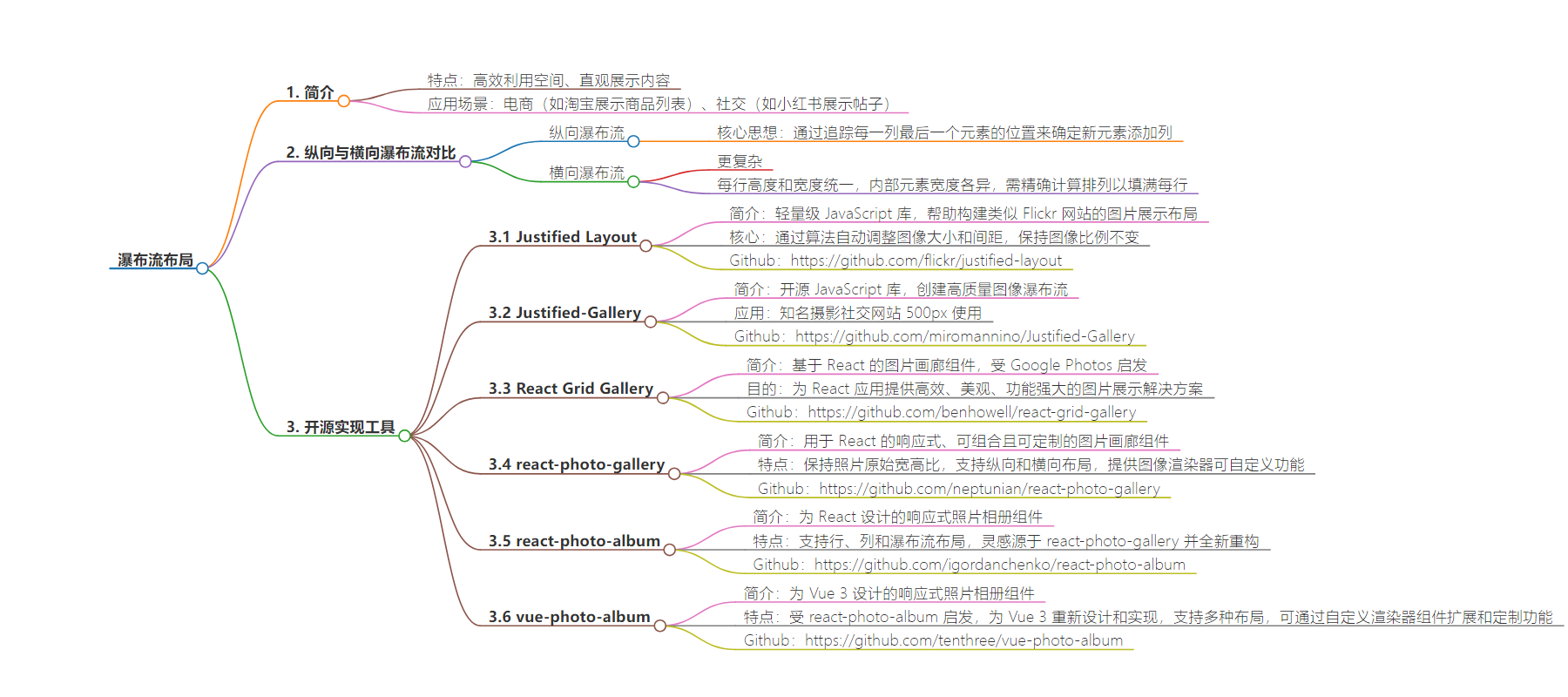
思维导图:
文章地址:https://mp.weixin.qq.com/s/S7nSljbAHt_UHbRxAiBy_g
文章来源:mp.weixin.qq.com
作者:CUGGZ
发布时间:2024/9/3 8:34
语言:中文
总字数:797字
预计阅读时间:4分钟
评分:88分
标签:前端开发,瀑布流布局,JavaScript,React,Vue
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
瀑布流布局因其高效利用空间和直观展示内容的特性,在电商(如淘宝展示商品列表)、社交(如小红书展示帖子)等众多场景中广泛应用。在纵向瀑布流布局中,核心思想就是通过追踪每一列最后一个元素的位置来确定新元素应该被添加到哪一列。
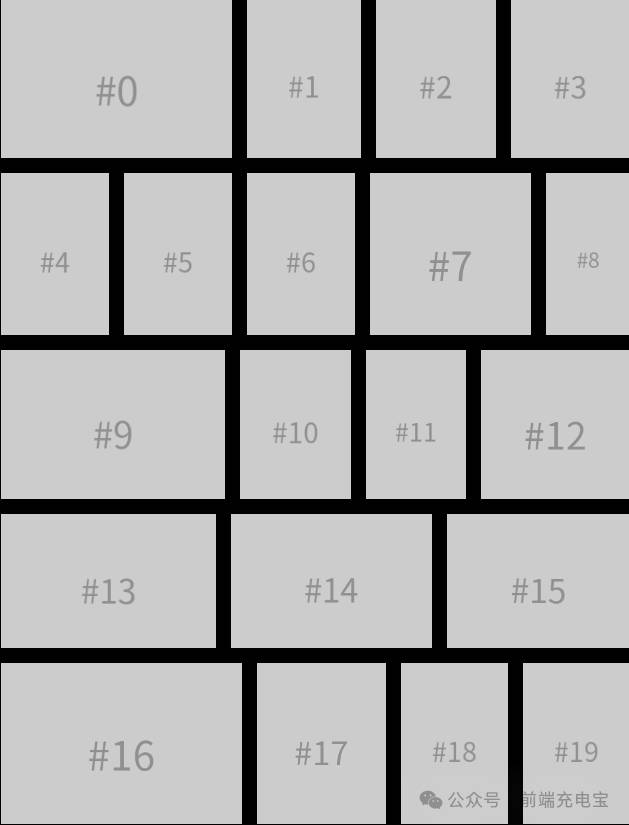
相比之下,横向瀑布流布局则显得更为复杂。在横向瀑布流中,每行的高度和宽度被设定为统一,内部元素的宽度各异,要求算法能够精确计算并排列这些元素,确保它们能够紧密地填满每一行。
本文就来分享几个开源的瀑布流实现工具,这些工具不仅简化了复杂的计算过程,还提供了丰富的配置选项和灵活的扩展能力,让开发者能够轻松实现横向瀑布流布局。

Justified Layout
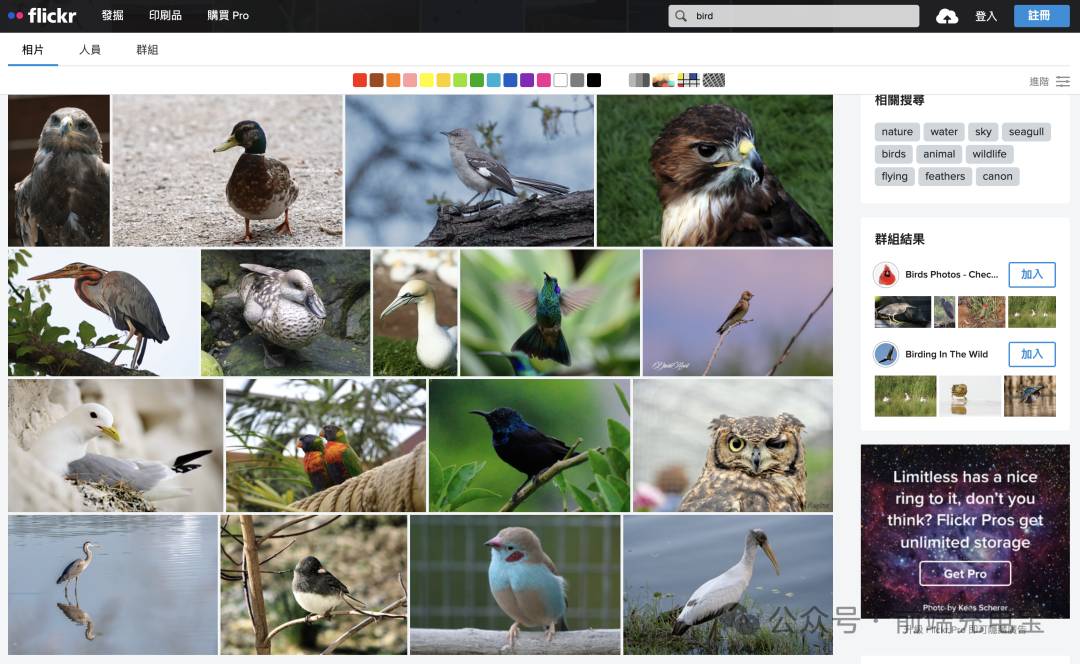
Justified Layout 是一个轻量级的 JavaScript 库,它专为帮助开发者构建类似 Flickr 网站上的图片展示布局而设计。这个库的核心理念在于通过算法自动调整图像的大小和间距,以达到视觉上的平衡感,同时保持图像比例不变。

Github:https://github.com/flickr/justified-layout
Justified-Gallery
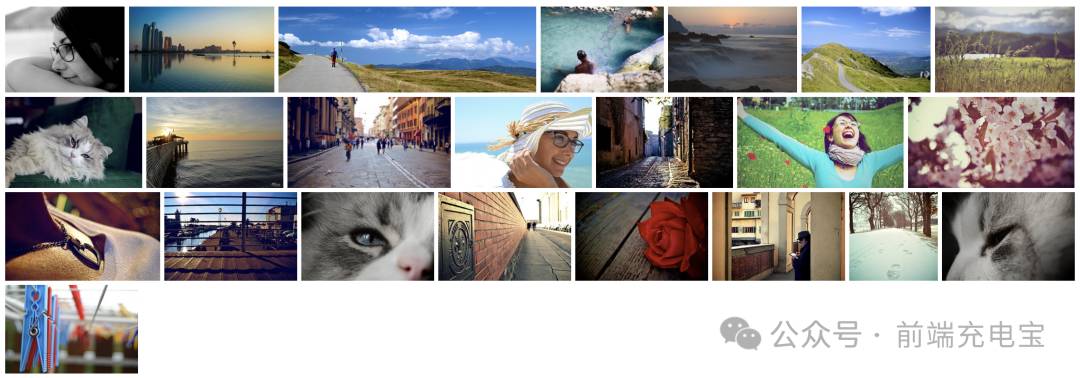
Justified Gallery 是一个开源的 JavaScript 库,用于在网页上创建高质量的图像瀑布流,让图像排列既美观又专业。知名摄影社交网站 500px 就是使用 Justified Gallery 来展示图像的。

Github:https://github.com/miromannino/Justified-Gallery
React Grid Gallery
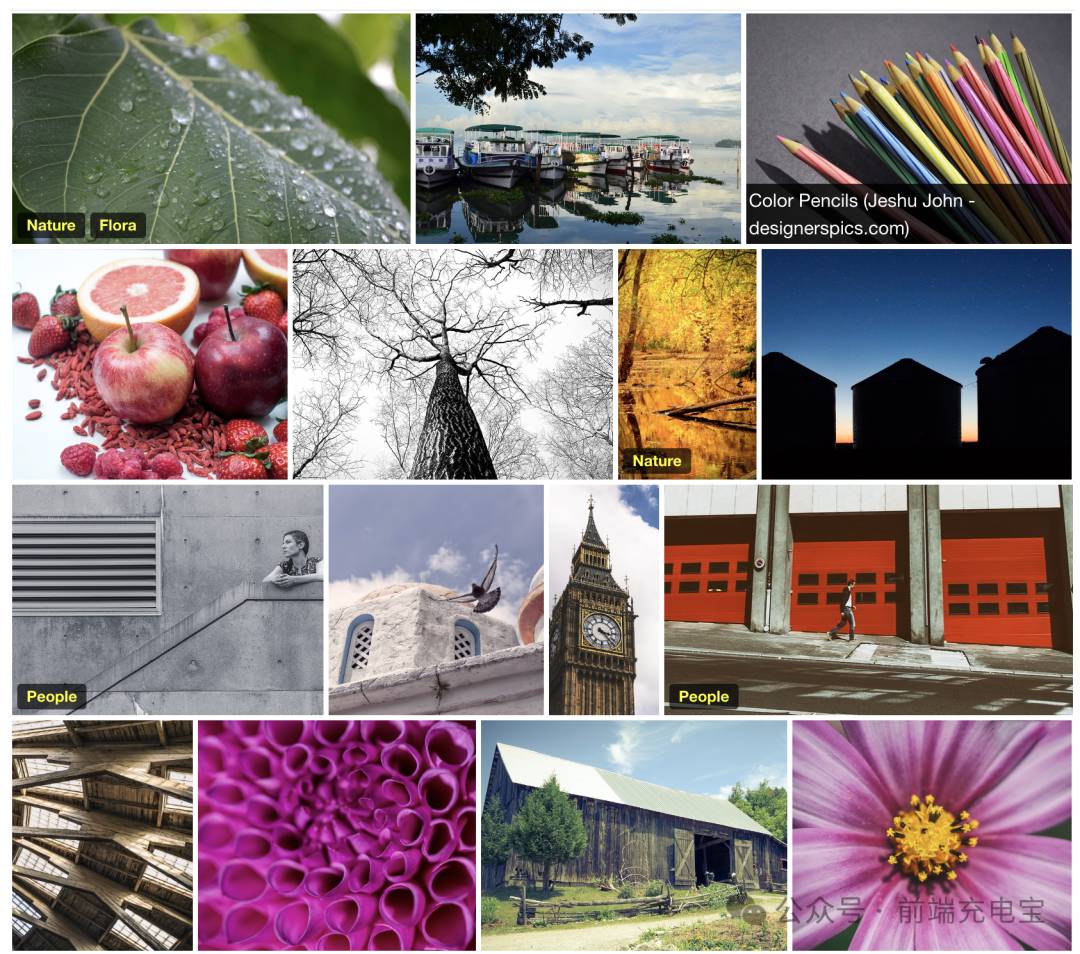
React Grid Gallery 是一个基于 React 的图片画廊组件,它受Google Photos的启发,专为React应用设计,旨在提供高效、美观且功能强大的图片展示解决方案。

Github:https://github.com/benhowell/react-grid-gallery
react-photo-gallery
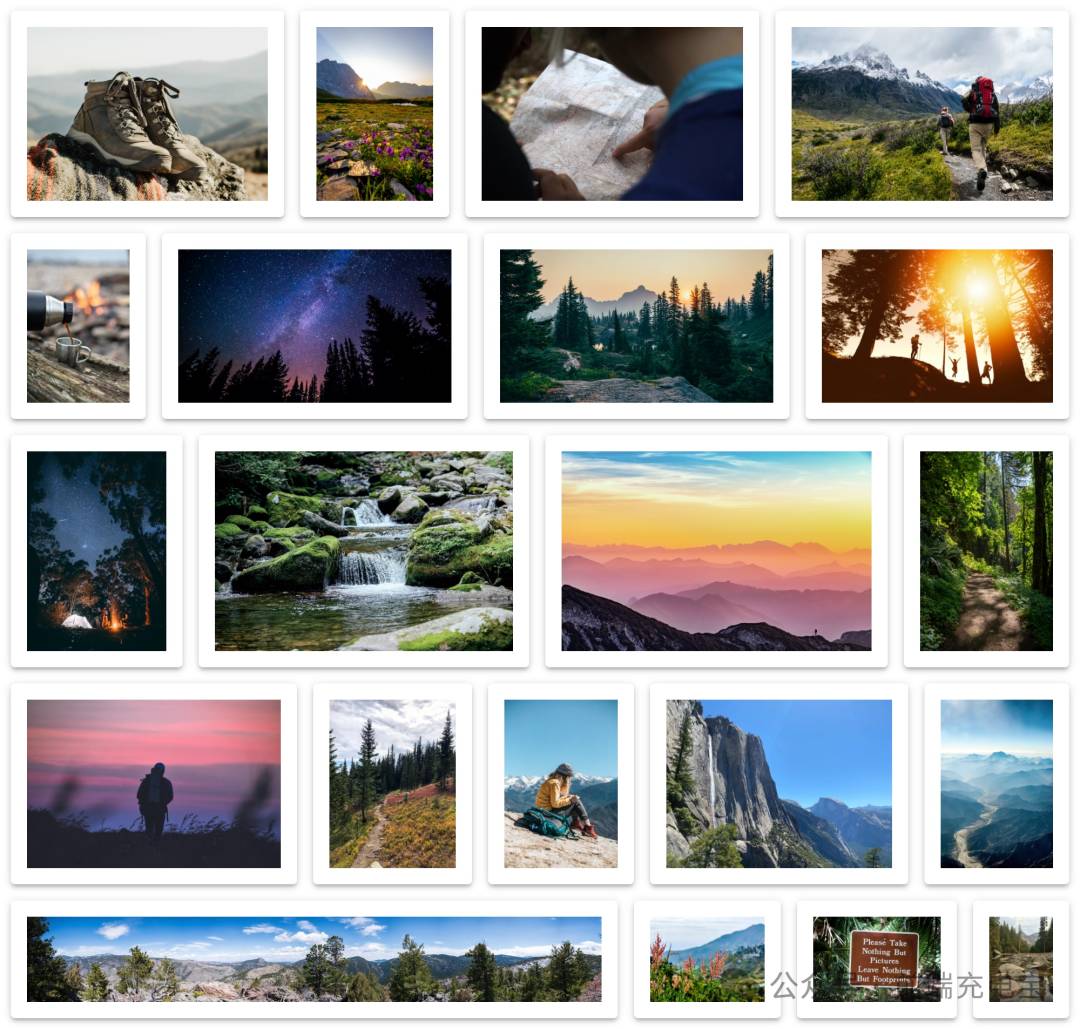
React Photo Gallery 是一个用于 React 的响应式、可组合且可定制的图片画廊组件。这个组件的主要特点是它能够保持照片的原始宽高比,并且可以根据需要创建瀑布流布局。React Photo Gallery 支持纵向和横向方布局,并且提供了一个图像渲染器,允许你自定义实现诸如图片选择、收藏、标题等功能。

Github:https://github.com/neptunian/react-photo-gallery
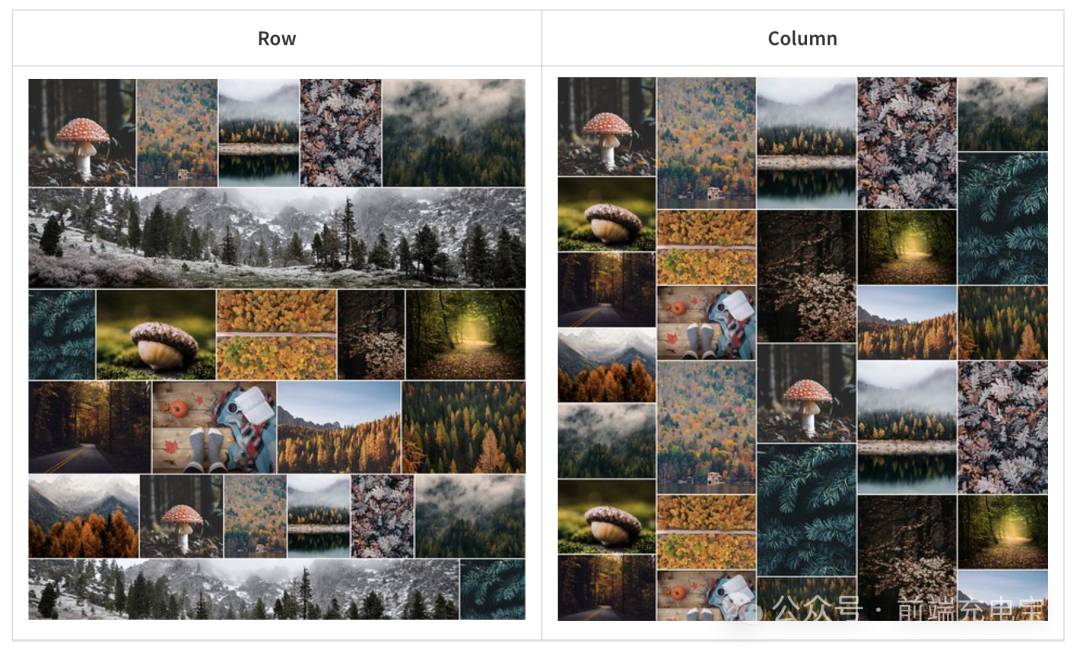
react-photo-album
React Photo Album 是一个为 React 设计的响应式照片相册组件。它支持行、列和瀑布流布局,灵感来源于 react-photo-gallery,但进行了全新的重构。

Github:https://github.com/igordanchenko/react-photo-album
vue-photo-album
Vue Photo Album 是一个为 Vue 3 设计的响应式照片相册组件。它受到了 react-photo-album 的启发,但完全为 Vue 3 生态系统重新设计和实现。Vue Photo Album 支持行、列和瀑布流布局,并允许开发者通过自定义渲染器组件来扩展和定制其功能。

Github:https://github.com/tenthree/vue-photo-album
