包阅导读总结
1.
关键词:Flutter 3.24、新功能、增强功能、应用开发、社区贡献
2.
总结:Flutter 3.24 发布,带来众多新功能和增强功能,如 GPU 预览版、Web 多视图嵌入、视频广告变现支持等,同时对一些库和工具进行了更新和优化,感谢社区贡献,现可在稳定渠道获取。
3.
主要内容:
– Flutter 3.24 新功能
– GPU 预览版,可渲染高级图形和 3D 场景
– Web 应用可嵌入多个 Flutter 视图
– 新增视频广告变现支持
– 改进 Cupertino 库
– 添加 Material Design 轮播界面 widget
– 图像默认设置 FilterQuality 更改
– 支持更多原生手势的 SelectionArea
– 库和工具更新
– two_dimensional_scrollables 库添加 TreeView widget
– AnimationStatus 添加增强枚举功能
– AnimationController 添加 toggle 方法
– 改进 Impeller 性能和保真度
– DevTools 工具套件改进
– 向 shared_preferences 插件添加新 API
– 社区相关
– 活跃的社区,多人提交框架和引擎
– 49 位新贡献者
– 举办 Flutter 和 Dart Package 生态系统峰会
– 谷歌开发者特别招募活动进行中
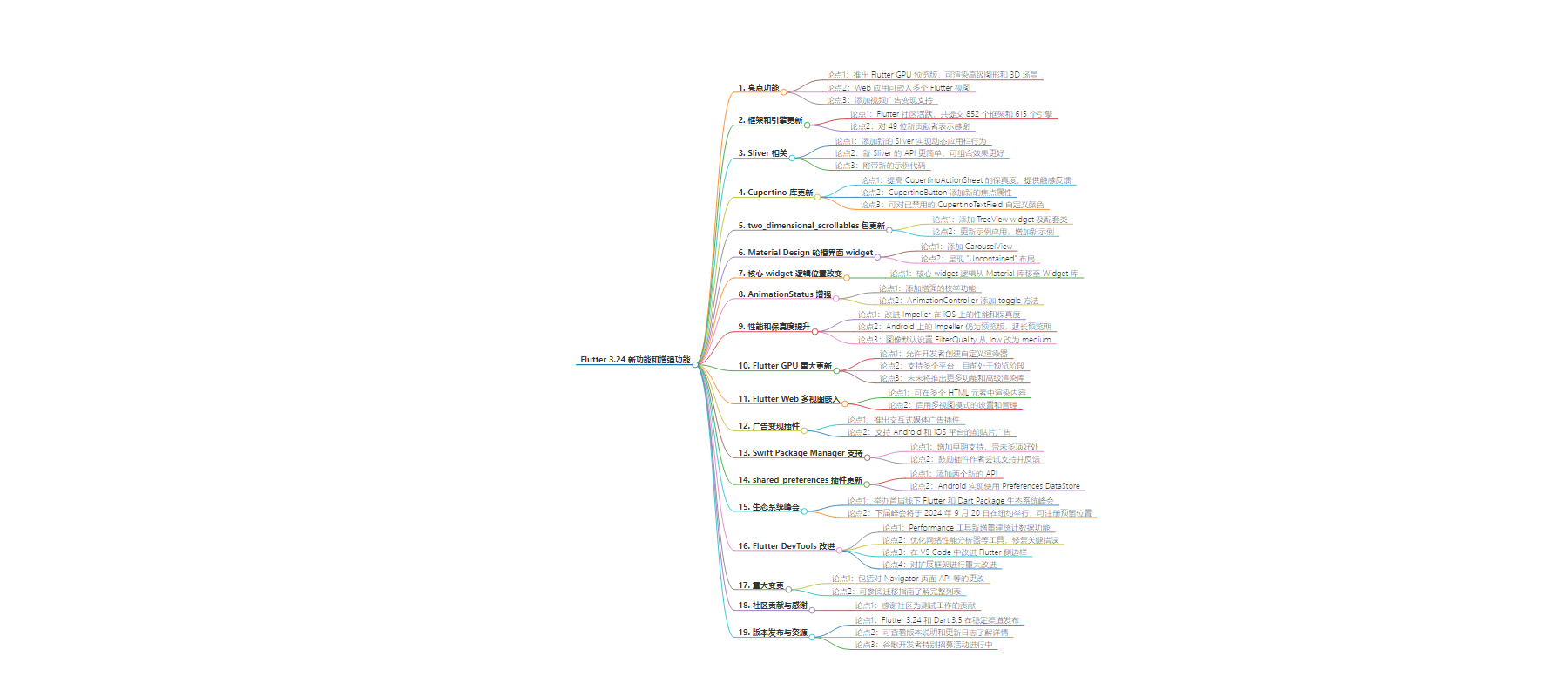
思维导图:
文章地址:https://mp.weixin.qq.com/s/eFXoT_19ClC-oP0zFUTw6Q
文章来源:mp.weixin.qq.com
作者:Flutter
发布时间:2024/9/3 9:30
语言:中文
总字数:5077字
预计阅读时间:21分钟
评分:90分
标签:Flutter,移动开发,Web开发,图形渲染,视频广告
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

欢迎查收最新的 Flutter 更新!Flutter 3.24 推出了许多令人兴奋的新功能和增强功能,以提升您的应用开发体验。此次发布的亮点是 Flutter GPU 的预览版,可直接在 Flutter 中渲染高级图形和 3D 场景。Web 应用现在可以嵌入多个 Flutter 视图,从而提高应用的多功能性。最后,我们添加了视频广告变现支持,以帮助您实现收入最大化。
在过去的几个月里,Flutter 社区非常活跃,共提交 852 个框架和 615 个引擎。在此,我们对帮助我们完成此版本的 49 位新贡献者表示诚挚的感谢。各位的奉献和热情是推动 Flutter 前进的动力。
欢迎您阅读文章,深入了解 Flutter 社区为最新版本带来的所有新功能和增强功能!
此版本中添加了新的 Sliver,可以组合在一起实现动态应用栏行为:
-
http://api.flutter.dev/flutter/widgets/PinnedHeaderSliver-class.html -
https://api.flutter.dev/flutter/widgets/SliverResizingHeader-class.html
您可以使用这些新的 Sliver,在用户滚动浏览时使标头浮动、保持固定或调整其大小。这些新的 Sliver 类似于现有的 SliverPersistentHeader 和 SliverAppBar Sliver,但 API 更简单,可组合以获得更好的效果。
在此版本中,我们提高了 CupertinoActionSheet 的保真度。现在,系统会在您的手指滑过操作表按钮时提供触感反馈。按钮的字体大小和粗细现在与原生按钮相匹配。

我们还为 CupertinoButton 添加了新的焦点属性,您现在可以对已禁用的 CupertinoTextField 自定义颜色。
对 Cupertino 库的更新正在进行中,请期待未来版本中的更多更新!
-
two_dimensional_scrollables
https://pub.dev/packages/two_dimensional_scrollables
-
TreeView
https://pub.dev/documentation/two_dimensional_scrollables/latest/two_dimensional_scrollables/TreeView-class.html
-
TableView
https://pub.dev/documentation/two_dimensional_scrollables/latest/two_dimensional_scrollables/TableView-class.html
TreeSliver也被添加到框架中,用于在一维滚动中构建树形结构。TreeView 和 TreeSliver API 相匹配,您可以轻松切换适合您用例的 API。
此版本包括了 Material Design 轮播界面 widget:CarouselView。CarouselView 呈现 “Uncontained“布局: 允许项目滚动到容器边缘的可滚动项目列表,以及其前后的项目在视图内外滚动时,可以动态改变大小。
-
Feedback
https://github.com/flutter/flutter/pull/148523
-
ToggleableStateMixin 和 ToggleablePainter
https://github.com/flutter/flutter/pull/148272
-
isDismissed
-
isCompleted
-
isRunning
-
isForwardOrCompleted
-
@nate-thegrate
https://github.com/nate-thegrate
-
贡献
https://github.com/flutter/flutter/pull/147801
-
AnimationStatus
https://api.flutter.dev/flutter/animation/AnimationStatus.html
其中一些 getter 已存在于 Animation 子类中,如 AnimationController 和 CurvedAnimation。现在,所有这些状态 getter 除了在 AnimationStatus 可使用之外,在 Animation 子类中也都可用。最后,AnimationController 还添加了一个 toggle 方法来切换动画的方向。
-
https://api.flutter.dev/flutter/animation/Animation-class.html -
https://api.flutter.dev/flutter/animation/AnimationController-class.html -
https://api.flutter.dev/flutter/animation/CurvedAnimation-class.html -
https://api.flutter.dev/flutter/animation/AnimationController/toggle.html
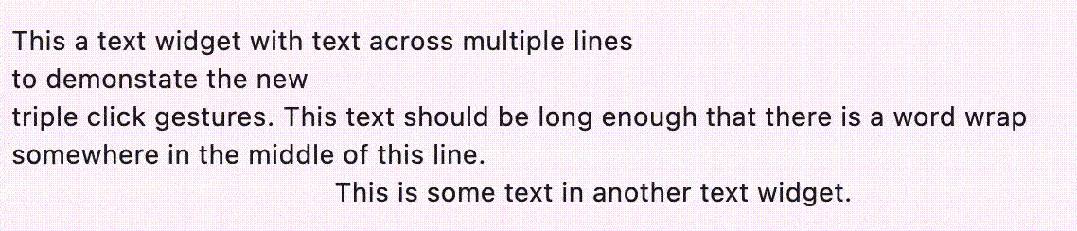
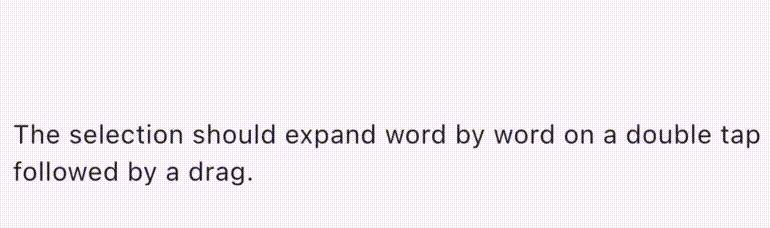
Flutter 的 SelectionArea 现在支持更多原生手势,比如用鼠标点击三次和在触摸设备上双击。默认情况下,SelectionArea 和 SelectableRegion widget 使用这些新手势。
-
三次点击 + 拖动: 扩展所选段落。


提高性能和保真度
为了预期即将在稳定版本中移除 iOS 上的 Impeller 退出选项,我们一直在努力改进 Impeller 的性能和保真度。例如,一系列对文本渲染进行的改进大大提高了 emoji 滚动的性能,从而消除了当滚动大量 emoji 时产生的卡顿现象,这是对 Impeller 文本渲染能力的绝佳压力测试。
此外,通过解决一系列的问题,我们大大提高了此版本中 Impeller 文本渲染的保真度。特别是文本粗细、间距和字距现在都与原生渲染器的文本保真度相匹配。


|
△ 之前 (“vergelijken” 中的间距不正确) |
△ 之后 |
在 Flutter 3.24 中,Android 上的 Impeller 仍为预览版。由于 Android 14 中的一个问题影响了 Impeller 用于平台视图的 API,我们延长了预览期。Android 团队已经修复了这个问题,但许多已部署的设备仍将在短时间内运行未修复 Android 版本。因为解决这些问题意味着需要进行额外的 API 迁移,所以稳定版本的发布时间会相应地延长。出于谨慎考虑,也为了确保 Flutter 应用可以在更广泛的设备上运行,我们将 Impeller 设为默认渲染器的计划推迟到今年发布稳定版本的时候。
在此版本中,图像的默认设置 FilterQuality 已从 FilterQuality.low 改为 FilterQuality.medium。当一个图像远大于其目标矩形时 (这是一种常见情况),FilterQuality.low 会导致图像看起来更加 “像素化”,渲染速度比 FilterQuality.medium 更慢。展望未来,团队还在探索更适合各个 FilterQuality 级别的设置。
Flutter Web 应用现在可以利用多视图嵌入功能,让开发者同时在多个 HTML 元素中渲染内容。此功能称为 “嵌入模式” 或 “多视图”,可灵活地将 Flutter 视图集成到现有 Web 应用中。
在多视图模式下,Flutter Web 应用不会在启动时立即渲染,而是会等待主应用使用 addView 方法添加第一个 “视图”。主应用可以动态添加或移除这些视图,并且 Flutter 会相应地调整其 widget。
要启用多视图模式,请在 flutter_bootstrap.js 文件的 initializeEngine 方法中设置 multiViewEnabled: true。然后,您可以利用 JavaScript 管理视图,将其添加到指定的 HTML 元素中,并根据需要移除。每次视图添加和移除都会在 Flutter 中触发更新,从而实现动态内容渲染。
此功能特别适用于将 Flutter 集成到需要使用多个独立 Flutter 视图的复杂 Web 应用。它还支持对每个视图自定义初始化数据,从而实现个性化配置和交互式体验。
您可以查看官方文档深入了解如何在 Flutter Web 应用中实现多视图嵌入。
-
https://pub.dev/packages/interactive_media_ads -
https://pub.dev/packages/google_mobile_ads
-
https://iabtechlab.com/standards/vast/
初始发布版本目前支持在 Android 和 iOS 平台上的前贴片广告,很快便会支持中插广告。您可以即刻开始探索如何针对 Flutter 应用视频内容使用新的 IMA 插件,并将关于 GitHub 的任何问题或疑虑告诉我们。
-
https://github.com/flutter/flutter/issues?q=is%3Aissue+is%3Aopen+label%3A%22p%3A+interactive_media_ads%22
欢迎您查阅相关资源:插件指南、示例应用、Git 代码库。
-
https://pub.dev/packages/interactive_media_ads -
https://pub.dev/packages/interactive_media_ads/example -
https://github.com/flutter/packages/tree/main/packages/interactive_media_ads
Swift Package Manager 初始支持
如今,Flutter 使用 CocoaPods 来管理原生 iOS 或 macOS 依赖项。
-
访问 Swift package 生态系统。Flutter 插件将能够利用不断增长的 Swift package 生态系统! -
简化 Flutter 安装。Swift Package Manager 已与 Xcode 绑定。将来,您无需安装 Ruby 和 CocoaPods 即可在 Apple 平台上使用 Flutter。
-
https://swiftpackageindex.com/
-
尝试在您的插件中添加对 Swift Package Manager 的支持 https://docs.flutter.dev/packages-and-plugins/swift-package-manager/for-plugin-authors#how-to-add-swift-package-manager-support-to-an-existing-flutter-plugin
如果您要针对 Flutter 对 Swift Package Manager 的支持提供反馈,请提交问题报告。
-
https://github.com/flutter/flutter/issues/new/choose
我们向 shared_preferences 插件添加了两个新的 API: SharedPreferencesAsync 和 SharedPreferencesWithCache。最重要的变化是,Android 实现使用的是 Preferences DataStore 而不是 Shared Preferences。
-
https://pub.dev/packages/shared_preferences
SharedPreferencesAsync 允许用户直接调用平台,以获取设备上最新保存的偏好设置。与使用缓存版本不同的是,调用方式为异步,速度稍慢。这对于可以通过其他系统或 isolates 更新的偏好设置非常有用,因为这些更新会使缓存变得过时。
SharedPreferencesWithCache 构建在 SharedPreferencesAsync 的基础之上,允许用户同步访问本地缓存的偏好设置副本。此 API 与旧的 API 类似,但现在可以使用不同的参数进行多次实例化。
当前生态系统中最常用的插件之一是 SharedPreferences API,未来这些新的 API 会取而代之,但生态系统切换到新的 API 也需要一定的时间。
2024 年欧洲 Flutter 和 Dart Package 生态系统峰会

作为 2024 年 Fluttercon Europe 的一部分,我们举办了首届线下 Flutter 和 Dart Package 生态系统峰会,这是 2023 年 8 月举办的首届线上峰会的延续。欢迎您查看峰会的要点摘要。
-
https://docs.google.com/document/d/e/2PACX-1vRFLdpIJYO5YPARcyUT1FYPzwkFb1hxh_agqnCXxsyirXocLZS5jobs3xFV5ZGpSQHLHZiBzqbJlXNV/pub
我们很高兴地宣布,下届峰会将于 2024 年 9 月 20 日在纽约市的 Fluttercon USA 举行!如果您是 package 作者或贡献者,并且希望参加这次峰会,欢迎您注册以预留位置。
-
https://flutterconusa.dev/ -
https://rsvp.withgoogle.com/events/flutter-package-ecosystem-summit-usa-2024
我们相信此次峰会 (特别是在融入更广泛的 Flutter 和 Dart 活动之后) 将为社区公开讨论提供宝贵的平台,不仅有助于揭示关键挑战,还能为解决方案集思广益。我们期待与社区合作,在未来举办更多此类峰会。
此版本对 Flutter DevTools 工具套件进行了一些令人兴奋的改进。
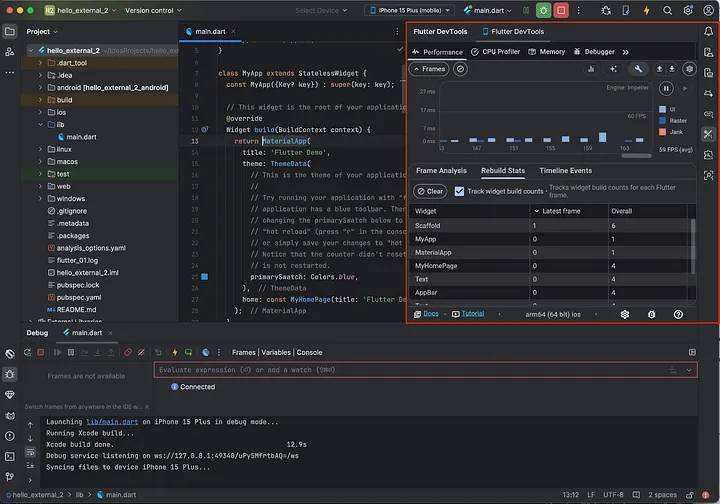
如果您也好奇 Flutter 应用是否可以构建超出预期的 Widget 数量,DevTools Performance 工具中的新功能可以助您解决这个问题。使用新的重建统计数据 (Rebuild Stats) 功能,您可以捕获应用中甚至特定 Flutter 框架中 widget 构建次数的信息。
△ DevTools Performance 工具跟踪重建统计数据的屏幕截图。
我们对网络性能分析器 (Network profile) 和 Flutter Deep Links 等工具进行了优化和关键错误修复,并进行了一些常规改进,以便您在 IDE 中使用 DevTools 时获得更好的体验。说到 IDE,您是否知道可以直接在 IDE 中使用各种 DevTools 工具呢?
 △在 Android Studio 工具窗口中打开 DevTools 屏幕。
△在 Android Studio 工具窗口中打开 DevTools 屏幕。此版本包括在 VS Code 中对 Flutter 侧边栏所作的改进,旨在让您可以更轻松地访问所需工具。您可以升级到最新版本的 VS Code 以及 Flutter 和 Dart 扩展程序,以访问改进后的侧边栏。
△Flutter 侧边栏具有自适应性,可根据您的工作区进行缩放
此版本还包括对 DevTools 扩展框架所作的一些重大改进。现在,无论您是调试 Dart 或 Flutter 测试,还是不调试任何内容,只在 IDE 中编写代码,都可以使用 DevTools 扩展(由某个 package 依赖项提供的工具)。如果您想在这些过程中使用工具 (或构建工具),现在即可实现。
-
https://docs.flutter.dev/tools/devtools/extensions
如需详细了解 Flutter 3.24 中包含的所有更新,欢迎您查看 DevTools 2.35.0、2.36.0 和 2.37.2 的版本说明。
-
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.35.0 -
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.36.0 -
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.37.2
此版本中的重大变更包括对 Navigator 页面 API、PopScope 中的通用类型、Flutter Web 的默认渲染器所作的更改以及一些新的弃用通知。您可以参阅重大变更的迁移指南了解完整列表。
-
https://docs.flutter.dev/release/breaking-changes/navigator-and-page-api -
https://docs.flutter.dev/release/breaking-changes/popscope-with-result -
https://docs.flutter.dev/platform-integration/web/renderers -
https://docs.flutter.dev/release/breaking-changes
一如既往,我们非常感谢社区为测试工作所做的贡献,帮助我们识别以上重大变更。如要了解详情,您可以查看 Flutter 的重大变更政策。
-
https://github.com/flutter/tests/blob/master/README.md -
https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes
谷歌开发者特别招募活动进行中
诚邀热爱技术的你加入
通过多种形式 (文章/视频/coding 等) 创作与 Google 技术相关的讲解分享、实践案例或活动感受等内容,以及分享您应用 AI 技术的故事经历与成果。我们将为您提供平台和资源,助力您在分享中提升技能。更有惊喜权益等您领取,快来报名参与吧!
 点击屏末|阅读原文|即刻了解 Flutter 社区的最新资讯
点击屏末|阅读原文|即刻了解 Flutter 社区的最新资讯