包阅导读总结
1. 关键词:浏览器、业务系统、技术优化、呈现节点、用户体验
2. 总结:本文主要介绍了业务系统呈现给用户的过程,包括浏览器的导航流程和各阶段的详细步骤,还提及了系统呈现过程中的技术优化点,强调通过技术创新提升产品性能和用户体验,以实现业务增长。
3. 主要内容:
– 浏览器基本原理与业务系统呈现
– 浏览器导航流程
– 用户输入 URL 并解析
– 建立连接、发送请求并接收响应
– 解析和加载资源、渲染页面
– 用户交互
– 业务系统呈现过程
– 系统呈现过程中的技术点
– DNS 解析优化
– HTTP 协议优化
– CDN 优化
– 页面渲染时优化
– 总结
– 介绍业务系统呈现节点及技术优化,强调推动业务增长和创造价值
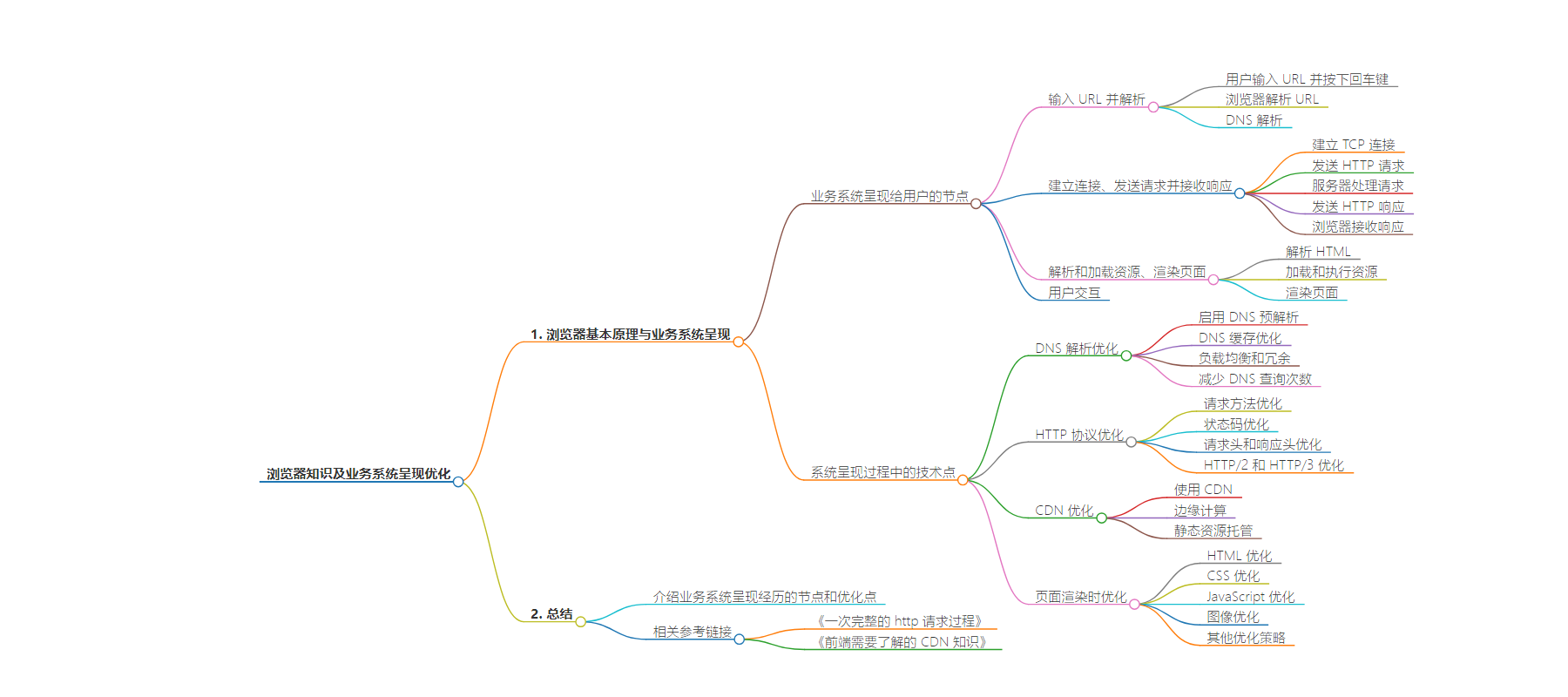
思维导图:
文章地址:https://mp.weixin.qq.com/s/jH8FFqawlO9czU6nccp-pg
文章来源:mp.weixin.qq.com
作者:京东保险??屠永涛
发布时间:2024/8/15 12:42
语言:中文
总字数:4581字
预计阅读时间:19分钟
评分:89分
标签:浏览器技术,前端优化,后端优化,产品优化,测试优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

本篇文章将介绍浏览器基本原理。在掌握基本原理后,通过技术深入,在研发过程中不断创新,推动产品性能、用户体验的提升,来实现业务的增长,创造可持续的价值。

本篇文章将介绍浏览器基本原理。在掌握基本原理后,通过技术深入,在研发过程中不断创新,推动产品性能、用户体验的提升,来实现业务的增长,创造可持续的价值。
业务系统呈现给用户的节点
当用户访问我们的业务系统时,浏览器和服务器之间会进行一系列复杂的交互过程。浏览器整体的导航流程如下:
1. 输入 URL 并解析
1.1用户输入 URL 并按下回车键
https://www.businesssystem.com,并按下回车键。1.2浏览器解析 URL
1.3DNS 解析
2. 建立连接、发送请求并接收响应
2.1建立 TCP 连接
一旦获得了 IP 地址,浏览器会通过 TCP/IP 协议与服务器建立连接。对于 HTTPS,浏览器还会进行 SSL/TLS 握手,以建立安全连接。流程如下:
2.2发送 HTTP 请求
GET /index.html HTTP/1.1)、请求头(如 User-Agent、Accept 等)以及可能的请求体(对于 POST 请求)。2.3服务器处理请求
2.4发送 HTTP 响应
2.5浏览器接收响应
发送请求和接受响应流程如下:
3. 解析和加载资源、渲染页面
3.1解析 HTML
3.2加载和执行资源
3.3渲染页面
页面渲染流程如下:
4. 用户交互
5. 小结
系统呈现过程中的技术点
1. DNS解析优化
1.1启用 DNS 预解析
<link rel="dns-prefetch" href="//example.com">1.2DNS缓存优化
1.3负载均衡和冗余
1.4减少 DNS 查询次数
2. http协议优化
2.1请求方法优化
2.2状态码优化
2.3请求头和响应头优化
-
压缩传输内容:使用 Gzip 或 Brotli 压缩传输内容,减少传输数据量。
-
缓存控制:使用缓存控制头(如 Cache-Control、Expires)来缓存静态资源,减少重复请求。
-
内容安全策略(CSP):设置内容安全策略头,防止跨站脚本攻击(XSS)。
-
减少头部大小:删除不必要的请求和响应头,减少头部大小,加快传输速度。
2.4HTTP/2 和 HTTP/3 优化
a. 多路复用
b. 头部压缩
-
使用 HPACK(HTTP/2)或 QPACK(HTTP/3)头部压缩:这些协议支持头部压缩,减少传输的数据量。
4. CDN优化
-
使用 CDN:将静态资源分发到全球各地的节点,减少用户访问的延迟。
-
边缘计算:利用 CDN 的边缘计算能力,在靠近用户的节点上处理部分逻辑,减少服务器负载。
-
静态资源托管:将静态资源(如图像、CSS、JavaScript)托管在 CDN 上,减少网络延迟,加快加载速度。
5. 页面渲染时优化
5.1HTML 优化
a. 减少 DOM 复杂度
b. 延迟加载非关键内容
5.2CSS 优化
a. 减少 CSS 文件大小
b. 优化 CSS 加载
5.3JavaScript 优化
a. 减少 JavaScript 文件大小
b. 优化 JavaScript 加载
c. 优化 JavaScript 执行
5.4图像优化
a. 减少图像文件大小
b. 优化图像加载
5.5其他优化策略
a. 优化字体加载
6. 小结
在实际业务中我们需要针对页面呈现过程中的每一个节点,去制定不同的优化策略。
总结
本文主要介绍了业务系统呈现给用户所经历的各个节点,以及作为技术人能在各节点中进行优化的点, 通过这些技术优化点,在研发过程中不断创新,推动产品性能、用户体验的提升,来实现业务的增长,创造可持续的价值。
-
《一次完整的http请求过程》(https://www.cnblogs.com/bonne-chance/p/18137852) -
《前端需要了解的CDN知识》(https://juejin.cn/post/6913704568325046279?searchId=202407292115041101A6E22E0045FF583A)
如果各位看官喜欢,留下你的的评论,留下你的赞👍🏻后续可以对浏览器深入分享。
▪功能支撑:会员成长体系、等级计算策略、权益体系、营销底层能力支持
▪用户活跃:会员关怀、用户触达、活跃活动、业务线交叉获客、拉新促活
