包阅导读总结
1. 浏览器、存储空间、localStorage、Cookie、数据存储
2. 本文主要介绍了浏览器的存储空间,包括本地存储以及浏览器的 localStorage 和 Cookie 存储方式,阐述了它们的概念、使用方法、特点及相关代码示例。
3.
– 浏览器存储空间
– localStorage
– 概念:浏览器存储 API 的一部分,提供持久存储数据能力。
– 使用方法:包括存储、读取、删除、遍历数据及事件监听。
– Cookie
– 概念:让 Web 服务存储和检索少量数据的技术。
– 存储方式:key = value 形式,有多个属性。
– 代码示例:包括设置、获取和删除 Cookie 的函数及类。
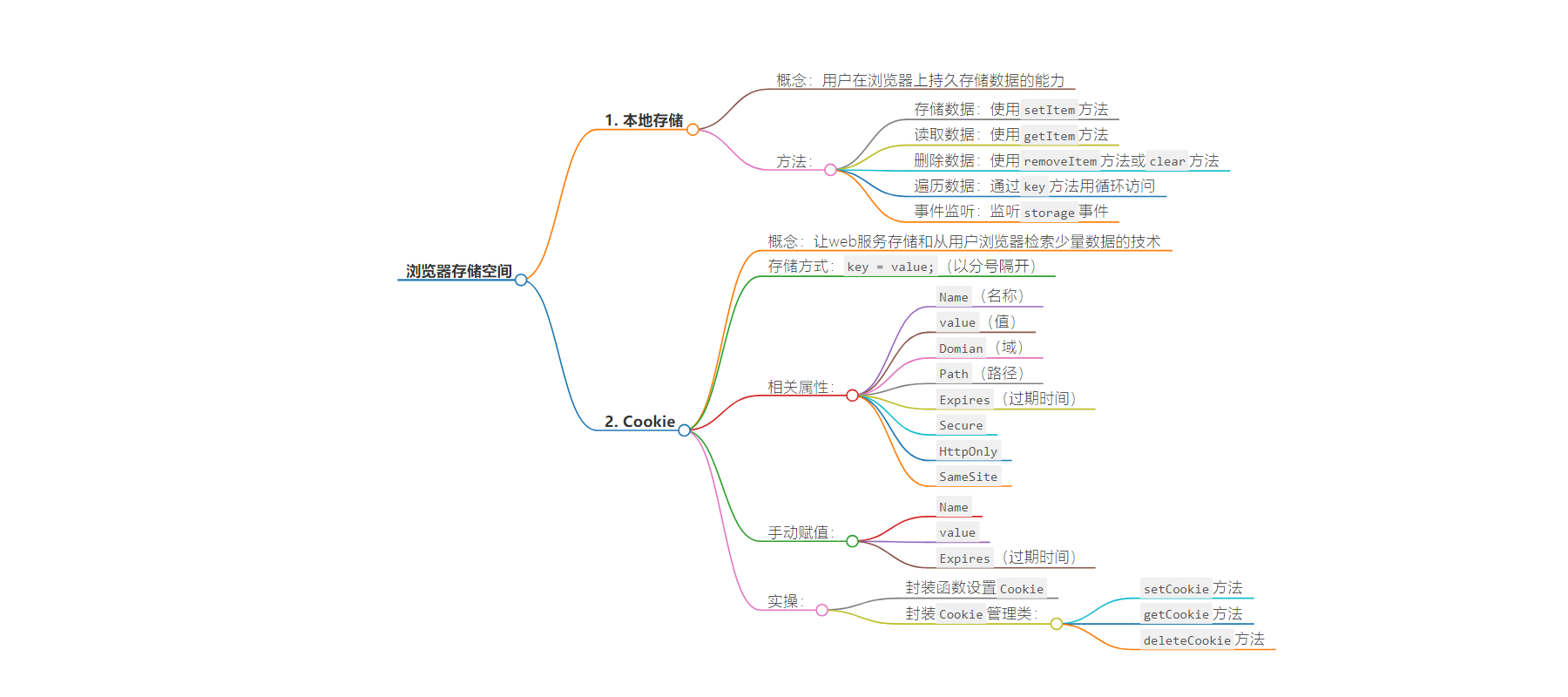
思维导图:
文章地址:https://juejin.cn/post/7388025457822859274
文章来源:juejin.cn
作者:Sane
发布时间:2024/7/5 14:45
语言:中文
总字数:1699字
预计阅读时间:7分钟
评分:86分
标签:浏览器存储,localStorage,Cookie,前端开发,数据存储
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
在谈及存储空间时,我们听的最多的应该是本地储存吧,D盘、E盘,还有F盘……你是否也听过浏览器也有存储空间?!没错,当你刷新已经登入的页面,它不会丢失,就是因为浏览器缓存了你的信息在它的存储空间里。现在你是不是很想知道它在哪,想试一试存点小东西进去呢,我们一起来试着做一做吧。
一、localStorage
概念
localStorage是浏览器存储API的一部分,提供了用户在浏览器上持久存储数据的能力。它被设计成类似Javascript中的对象,但是实现细节与普通对象有所不同,因为涉及到浏览器本地的存储系统。
使用方法
- 存储数据:使用setItem方法将键值对存储在localStorage中。
- 读取数据:getItem方法,在localStorage中检索数据。
- 删除数据:removeItem方法删除localStorage中的特定项。clear方法可以将整个localStorage清空。
- 遍历数据:用于localStorage没有提供遍历的方法,可以通过key方法用循环来访问所有的键名。
- 事件监听:监听storage事件来检测localStorage的变化。
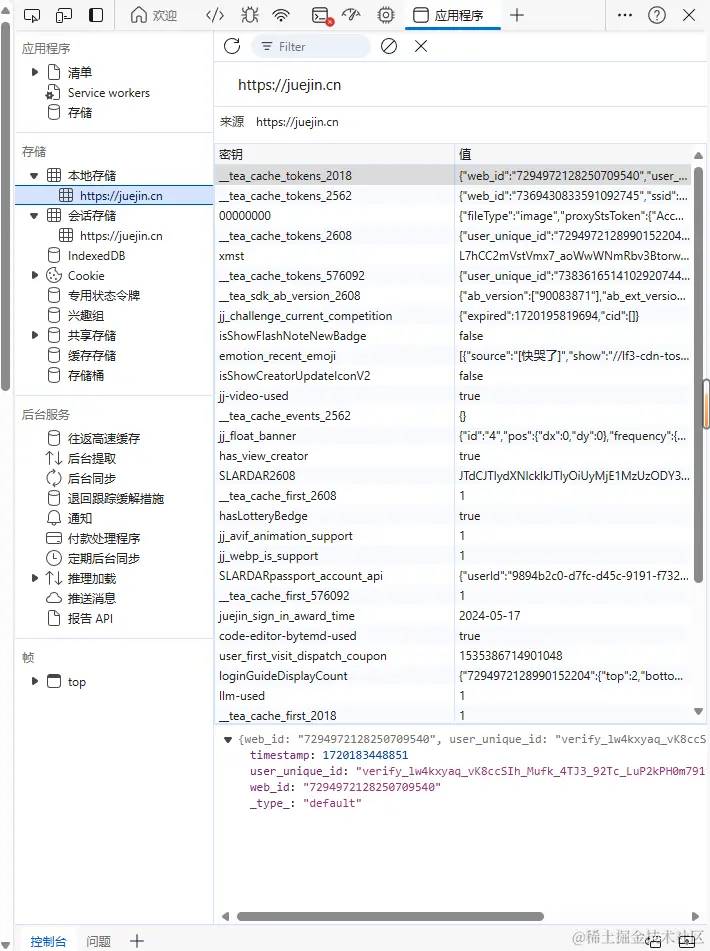
让我们来打开稀土掘金的页面,看一看它的localSotrage中存放着什么数据吧!

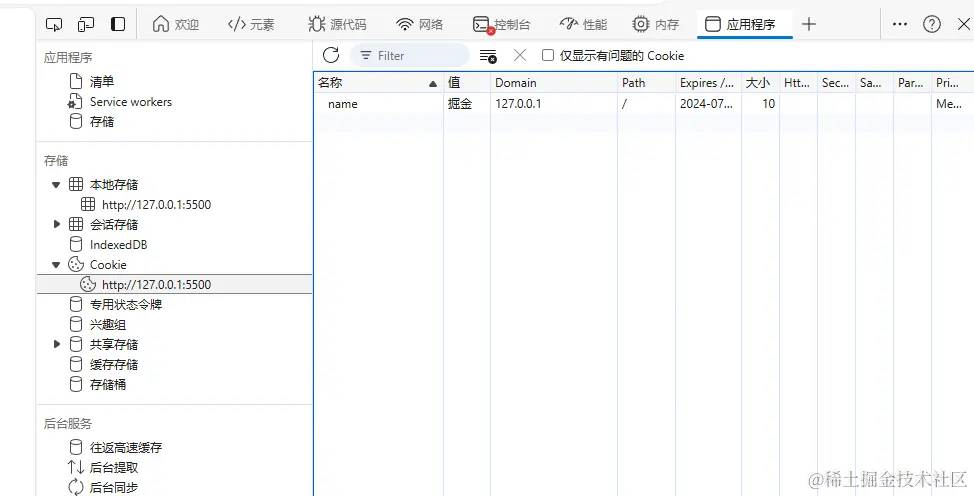
F12打开调试模式,选择应用程序的存储,我们可以看到localStorage和Cookie(浏览器的另一个存储空间)都在这里,现在让我们尝试自己存储一点东西吧,localStorage相对简单,了解了这些方法就能很快上手了。
Have a try!
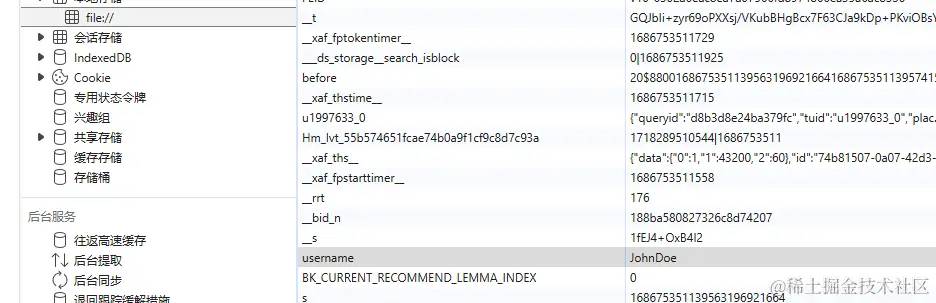
<body> <script> localStorage.setItem('username', 'JohnDoe'); var username = localStorage.getItem('username'); console.log(username); </script></body>
我们可以看到已经将username存进去了,在控制台也可以看到相应的打印,简单体验一下浏览器的存储功能,接下来我们来到Cookie,Come on!
Cookie 小饼干
概念
Cookies是能让web服务存储和从用户浏览器检索少量数据的技术,通常用于存储关键信息,如跟踪用户状态,或者记住用户偏好设置。它们是基于HTTP协议的,所以每次服务器在HTTP响应中,都会发送浏览器,所以它的存储空间相对localStorage来说,就小得多了,只有4KB左右,而localStorage则有5MB左右。
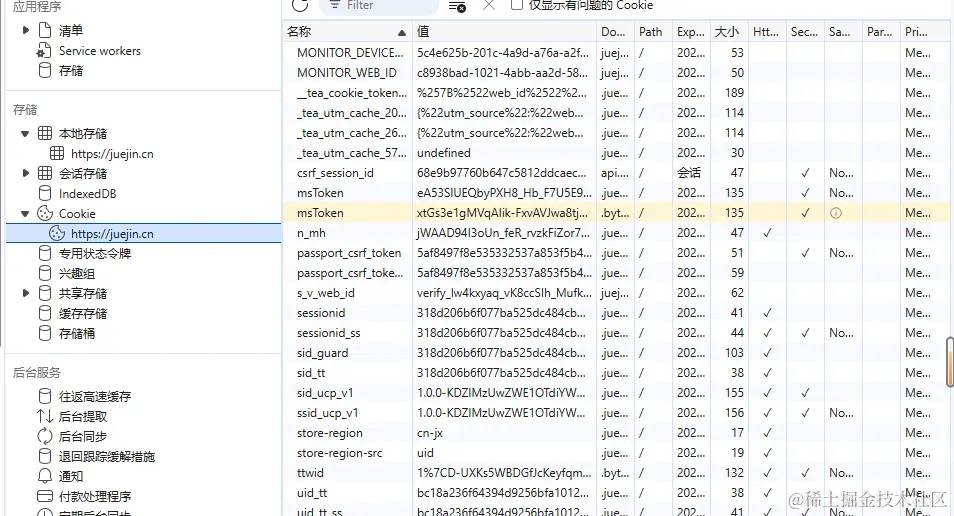
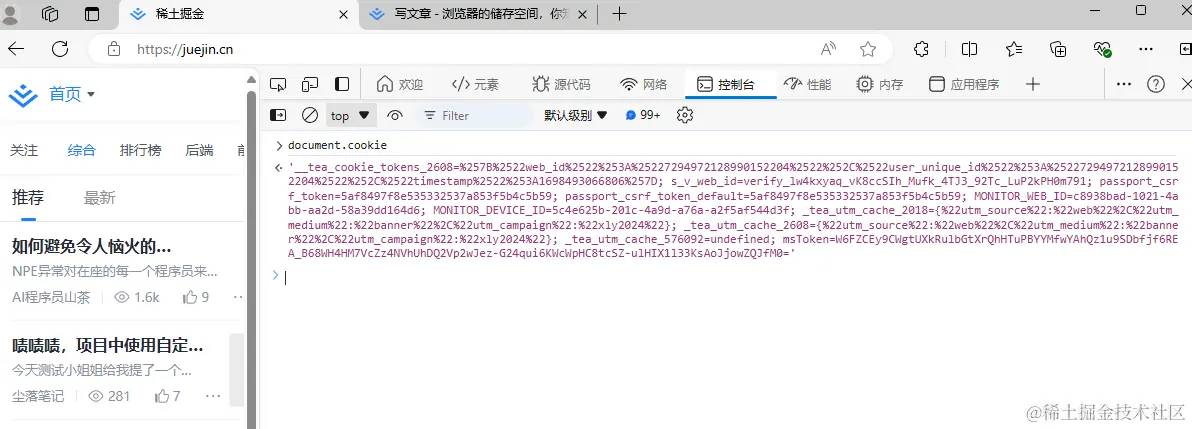
让我们先来看一下掘金的Cookie中的数据。

我们知道了localStorage是键值对来存储数据的,那么Cookie是如何存储的呢?我们来看一下。

我们可以看到,key = value;(以分号隔开),其中有Name(名称)、value(值)、Domian(域)、Path(路径)、Expires(过期时间)、Secure、HttpOnly和SameSite,其中许多值在种下Cookie时会自动赋值,我们接下来介绍必须手动赋值的Name()、value()、和可以不手动设置但是比较好理解的Expires(过期时间)。
让我们实操一下吧!
function setCookie(name, value, days) { var expires = "" if (days) { var date = new Date() date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)) expires = "; expires=" + date.toUTCString() } document.cookie = name + "=" + (value || "") + expires + "; path=/"}// 使用示例setCookie('username', 'JohnDoe', 7)注:打开页面时,要使用右键选择Open with Live Server
 我们封装一个用于专门设置Cookie的函数,在函数内部计算出它的过期日期,用格林尼治毫秒数+过期时间毫秒数
我们封装一个用于专门设置Cookie的函数,在函数内部计算出它的过期日期,用格林尼治毫秒数+过期时间毫秒数 date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));,然后date.toUTCString()转化为通用协调时间的字符串表示时间,然后直接document.cookie种下一个Cookie。
关于浏览器存储的空间localStorage和Cookie就介绍到这,其实在复杂项目的开发中,会考虑使用更全面的类库来管理Cookie,下面是封装Cookie的代码示例。
class CookieManager { constructor() { } setCookie(name, value, expires = 7) { let expireDate = ''; if (expires) { const date = new Date() date.setTime(date.getTime() + (expires * 24 * 60 * 60 * 1000)) expireDate = `;expires = ${date.toUTCString()}` console.log(date.toUTCString()); } document.cookie = name + '=' + value + expireDate + ";path=/" console.log(document.cookie) } getCookie(name) { const cookies = document.cookie.split('; '); for (let i = 0; i < cookies.length; i++) { const cookie = cookies[i].split('='); if (cookie[0] === name) { return cookie[1]; } } return null; } deleteCookie(name) { this.setCookie(name, "", -1) }}