包阅导读总结
1. `Flutter`、`UI 框架`、`灵活性`、`Material 组件库`、`组件封装`
2. Flutter 作为工程级框架,定位需提供高度灵活性,导致开发细节复杂。但配合 Material 组件库是优秀 UI 框架,针对具体项目进行组件封装可提高开发效率,保持 UI 一致性和特定需求。
3.
– Flutter 是能支撑大型系统开发的工程级框架。
– 要求框架有足够灵活性,以适用于更多场景,因此框架功能拆分细,配置项多,开发较麻烦。
– Flutter 配合 Material 组件库是优秀的 UI 框架。
– 组件库提供丰富预设组件,遵循设计指南,有良好交互和动画效果,还提供主题支持。
– 大型项目中直接用 Flutter 组件效率低,可针对特定项目做组件封装。
– 以固定 UI 细节的项目为例,定义自定义组件,提高开发效率。
– 基于自定义组件搭积木式开发,比通用 UI 框架效率高。
– 总结:Flutter 因定位灵活导致开发复杂,项目中可通过组件封装提高效率,满足特定需求。
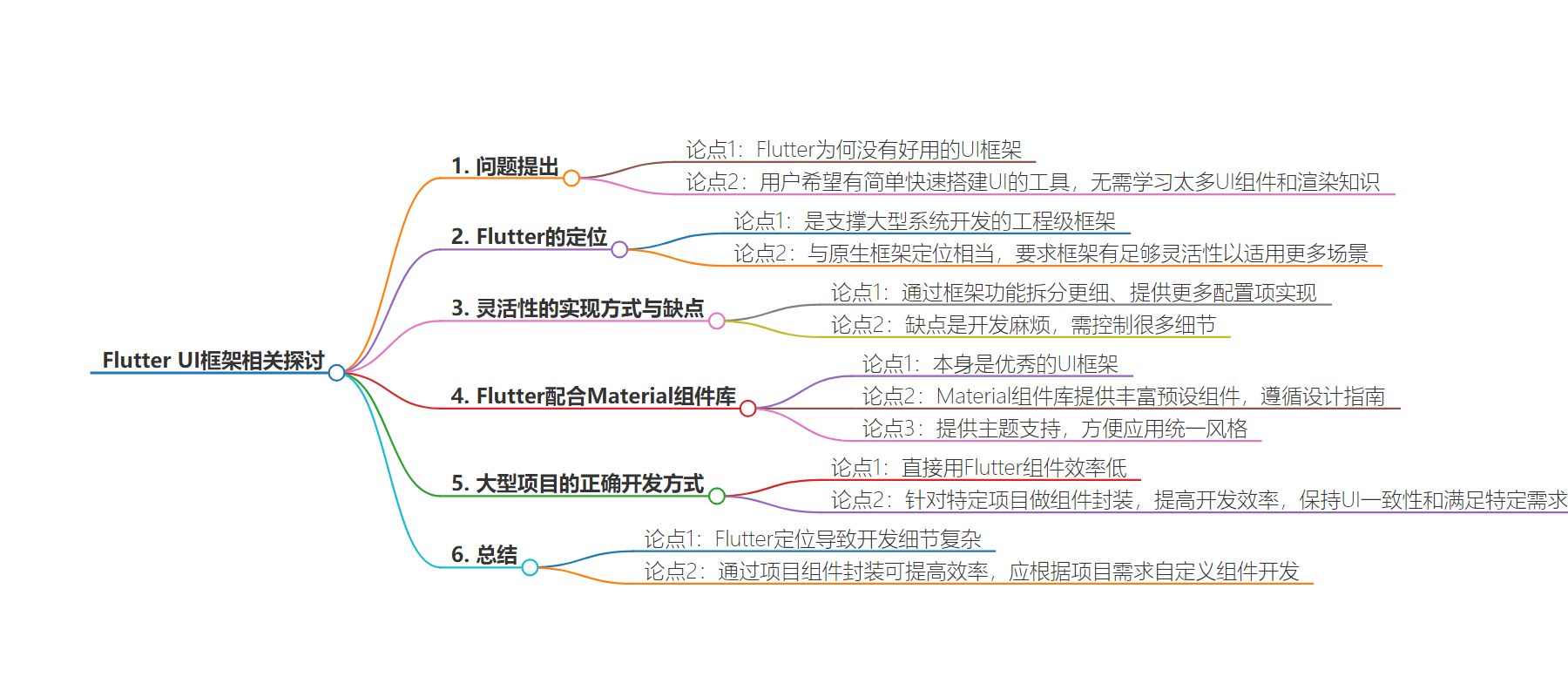
思维导图:
文章地址:https://juejin.cn/post/7387001928209170447
文章来源:juejin.cn
作者:程序员老刘
发布时间:2024/7/3 3:50
语言:中文
总字数:1337字
预计阅读时间:6分钟
评分:81分
标签:Flutter,UI框架,Material组件库,组件封装,开发效率
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
哈喽,我是老刘
前两天,系统给我推送了一个问题。

我理解提问者真正想问的是:有没有一个不用学习那么多UI组件和渲染知识,可以简单快速搭建UI的东西。
Flutter 包括原生开发,为什么需要考虑那么多细节,不能做的简单一些?
首先,我们需要明白Flutter的定位。
Flutter不是一个简单的甜品,而是一个能支撑大型系统开发的工程级框架。
这种定位和原生框架的定位是相当的。
因此,它要求整个框架有足够的灵活性,能适用于尽可能多的场景。

那么,如何提供足够的灵活性呢?
答案是让整个框架尽可能多的细节是可控的。
这就需要把整个框架的功能拆分的更细,提供的配置项足够多。
然而,这样的缺点就是开发起来会比较麻烦,需要控制很多细节。
因此,我们可以看到Flutter的组件拆分的很细,甚至有类似Padding这样专门负责缩进的组件,而且每个组件都有很多的配置参数。
Flutter配合Material组件库本身本就非常优秀的UI框架
虽然Flutter的灵活性带来了开发上的复杂性,但Flutter配合Material组件库本身就是一个非常优秀的UI框架。

Material组件库提供了丰富的预设组件,这些组件遵循Material Design指南,可以帮助开发者快速搭建出既美观又符合设计规范的UI界面。
使用Material组件库,开发者可以不必从头开始设计每一个UI元素,而是可以直接使用现成的组件,如按钮、对话框、卡片等,这些组件都有良好的交互和动画效果。
此外,Material组件库还提供了主题支持,开发者可以通过简单的配置,快速应用统一的风格到整个应用中。
因此,虽然Flutter的灵活性可能让初学者感到有些复杂,但配合Material组件库,Flutter实际上提供了一个非常高效和优秀的UI开发体验。
大型项目的正确打开方式
即便是Material组件库,它的设计是需要考虑应对各种不同类型app开发的,但是针对一个具体的项目,我们大多数时候不需要这样高的灵活性。
所以,这种情况下直接用Flutter提供的组件效率会比较低。
解放方法就是针对特定的项目做组件封装。
以我目前维护的项目为例,我们项目中所有的对话框都是相同的偏绿色调,圆角半径20,按钮大小固定,标题、详情的字体、字号也固定。
简单来说,就是所有的UI细节都是固定的,只是不同的dialog需要填充的文字不同。
这时候,我们就会定义一个自己的Dialog组件,只需要使用者传入标题和内容,以及设置按钮的回调即可。
UI的其他地方也是如此,比如页面框架、在多个页面都能用到的用户卡片、商品卡片等等。
当你的整个App大部分都是基于这些自定义组件进行搭积木式的开发,那开发效率是不是比找一些通用的UI框架更高呢?
总结
总而言之,Flutter因为它的工程级框架定位需要提供高度的灵活性,而这往往会导致开发细节的复杂性。
但是,通过针对具体项目的组件封装,我们可以大大提高开发效率,同时保持UI的一致性和项目的特定需求。
所以,与其寻找一个通用的UI框架,不如根据项目的具体需求进行自定义组件的开发。
如果看到这里的同学有学习Flutter的兴趣,欢迎联系老刘,我们互相学习。
点击免费领老刘整理的《Flutter开发手册》,覆盖90%应用开发场景。
可以作为Flutter学习的知识地图。
覆盖90%开发场景的《Flutter开发手册》
