包阅导读总结
1. 关键词:JavaScript、设计模式、模块模式、观察者模式、工厂模式
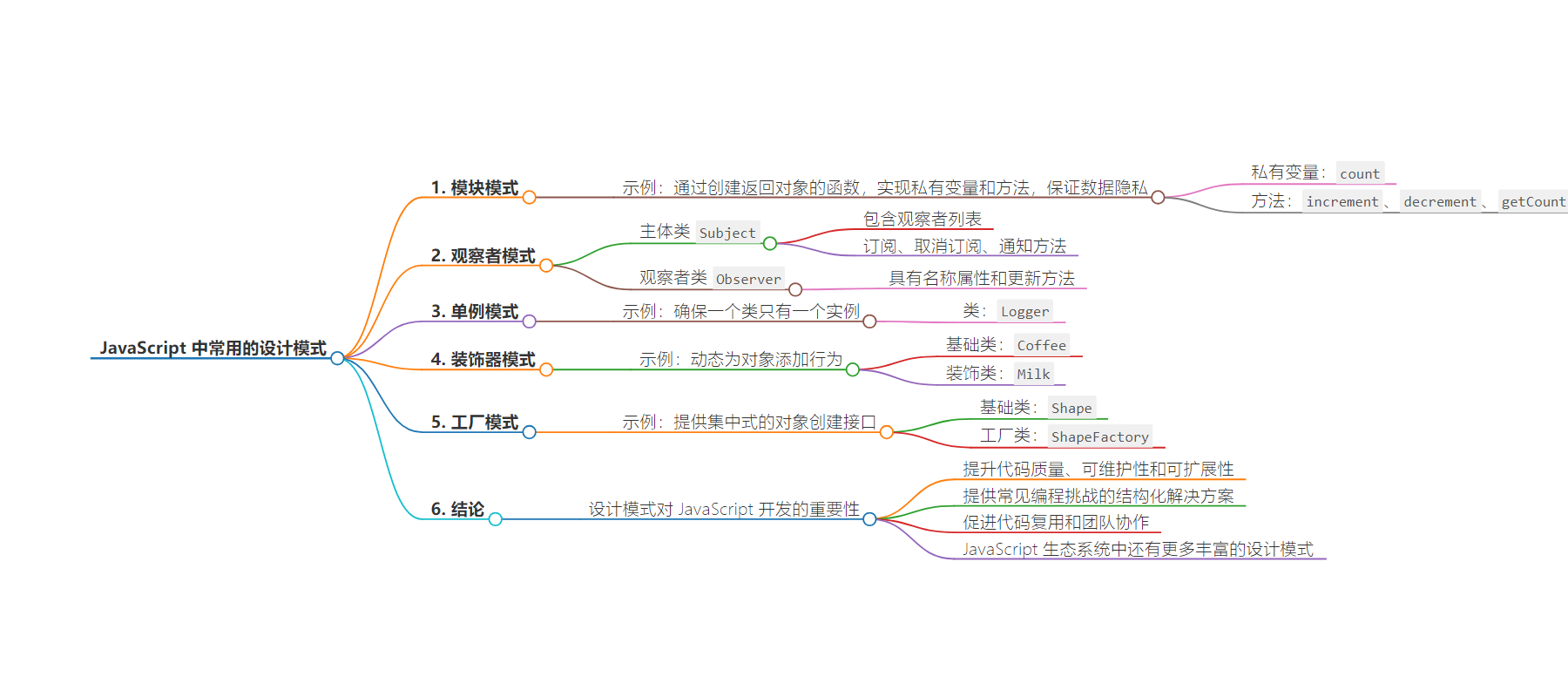
2. 总结:本文介绍了 JavaScript 中常用的 5 种设计模式,包括模块模式、观察者模式、单例模式、装饰器模式和工厂模式,并通过示例展示其应用,强调了设计模式对提升代码质量、可维护性和可扩展性的重要性。
3. 主要内容:
– 模块模式
– 通过创建返回对象的函数实现封装,建立私有变量和方法,保证数据隐私和防止命名冲突。
– 观察者模式
– 建立对象间的一对多依赖,主体维护观察者列表,状态改变时通知观察者,常用于 UI 框架和事件系统。
– 单例模式
– 确保一个类只有一个实例,常用于全局对象或共享资源。
– 装饰器模式
– 动态为对象添加行为而不修改原类,增加灵活性和可扩展性。
– 工厂模式
– 提供创建对象的集中接口,客户端通过工厂请求对象,封装创建逻辑,实现灵活和解耦。
– 结论
– 强调设计模式对 JavaScript 开发的重要性,能提升代码质量等,指出还有更多设计模式及其独特优势和应用。
思维导图:
文章地址:https://www.javacodegeeks.com/2024/08/top-5-design-patterns-we-really-use-in-javascript.html
文章来源:javacodegeeks.com
作者:Eleftheria Drosopoulou
发布时间:2024/8/20 12:20
语言:英文
总字数:600字
预计阅读时间:3分钟
评分:87分
标签:JavaScript,TypeScript,设计模式,软件开发,编码最佳实践
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Design patterns are proven solutions to recurring software design problems. While there’s a plethora of patterns, some stand out as particularly useful in JavaScript and TypeScript development. Let’s explore five of the most prevalent and impactful ones.
The Module Pattern
The Module pattern is a cornerstone of JavaScript encapsulation. By creating functions that return objects, we establish private variables and methods, accessible only within the module. This promotes data privacy and prevents naming conflicts.
Example:
const Counter = (function() { let count = 0; return { increment: function() { count++; }, decrement: function() { count--; }, getCount: function() { return count; } };})();
In this example, count is private, accessible only through the returned object’s methods. This ensures data integrity and prevents accidental modifications.
The Observer Pattern
The Observer pattern establishes a one-to-many dependency between objects. A subject maintains a list of observers, and when its state changes, it notifies all observers. This pattern is widely used in UI frameworks and event systems.
class Subject { constructor() { this.observers = []; this.state = null; } subscribe(observer) { this.observers.push(observer); } unsubscribe(observer) { this.observers = this.observers.filter(obs => obs !== observer); } notify() { this.observers.forEach(observer => observer.update(this.state)); }}class Observer { constructor(name) { this.name = name; } update(data) { console.log(`${this.name} updated with value: ${data}`); }}// Usage:const subject = new Subject();subject.state = 'initial state';const observer1 = new Observer('Observer 1');const observer2 = new Observer('Observer 2');subject.subscribe(observer1);subject.subscribe(observer2);subject.state = 'new state'; // Notify observerssubject.unsubscribe(observer1);subject.state = 'another state'; // Observer 2 will be notified
This factory can create different shapes based on the provided type, abstracting away the creation logic.
The Singleton Pattern
The Singleton pattern ensures that a class has only one instance. It’s often used for global objects or resources that should be shared across the application.
Example:
class Logger { constructor() { if (!Logger.instance) { Logger.instance = this; } return Logger.instance; } log(message) { console.log(message); }}
This implementation creates a single instance of the Logger class, accessible through Logger.getInstance().
The Decorator Pattern
The Decorator pattern allows adding behaviors to objects dynamically without modifying the original class. This promotes flexibility and extensibility.
Example:
function Coffee() { this.cost = 1.0; this.description = 'Coffee';}function Milk(coffee) { this.coffee = coffee; this.cost = coffee.cost + 0.5; this.description = coffee.description + ' with milk';}// ... other decorators for sugar, etc.
The Factory Pattern
The Factory Pattern provides a centralized interface for creating objects. Instead of instantiating objects directly, clients use the factory to request objects, allowing for flexibility and decoupling.
Example:
class Shape { constructor(type) { this.type = type; } draw() { console.log(`Drawing a ${this.type}`); }}class ShapeFactory { getShape(type) { switch (type) { case 'circle': return new Shape('circle'); case 'square': return new Shape('square'); case 'triangle': return new Shape('triangle'); default: return null; } }}// Usage:const shapeFactory = new ShapeFactory();const circle = shapeFactory.getShape('circle');circle.draw(); // Output: Drawing a circle
In this example, the ShapeFactory encapsulates the creation logic for different shapes. Clients can request specific shapes without knowing their implementation details.
Conclusion
Design patterns are invaluable tools in a JavaScript developer’s arsenal. By understanding and effectively applying patterns like the Module, Observer, Factory, and Singleton patterns, you can significantly enhance code quality, maintainability, and scalability.
These patterns provide structured solutions to common programming challenges, promoting code reusability and promoting collaboration within development teams. While this exploration has covered some of the most prevalent patterns, the JavaScript ecosystem offers a rich tapestry of design patterns, each with its unique strengths and applications.
