包阅导读总结
1.
关键词:Vue、Vine、函数式组件、解决方案、Vue3
2.
总结:本文介绍了 ShenQingchuan 在 vue confg 大会上推出的 Vue Vine 项目,这是一种全新定义 Vue 函数式组件的方案,适用于 Vue3 和 TypeScript 项目,文中还介绍了其前置准备、组件定义、相关特性及宏等内容。
3.
主要内容:
– Vue Vine 项目
– 在 7 月 6 日的 vue confg 大会上被 ShenQingchuan 介绍
– 一种全新定义 Vue 函数式组件的解决方案
– 前置准备
– 安装开发依赖:`pnpm i -D vue-vine`
– 在 vite.config.ts 中导入插件
– 安装 vscode 高亮插件
– 引入 macro 类型
– 组件定义
– 使用 `.vine.ts` 后缀
– 模板字符串中不能直接用 `${}` 语法
– 一个文件可定义多个组件
– Vine 中的 setup
– 除返回语句外的函数体部分都定义在 setup 中
– Vine Props
– 两种定义方式:类型注解和 vineProp 宏
– vineProp 可指定默认值和验证器
– Vine 宏
– vineEmits、vineExpose、vineSlots、vineOptions、vineStyle 等
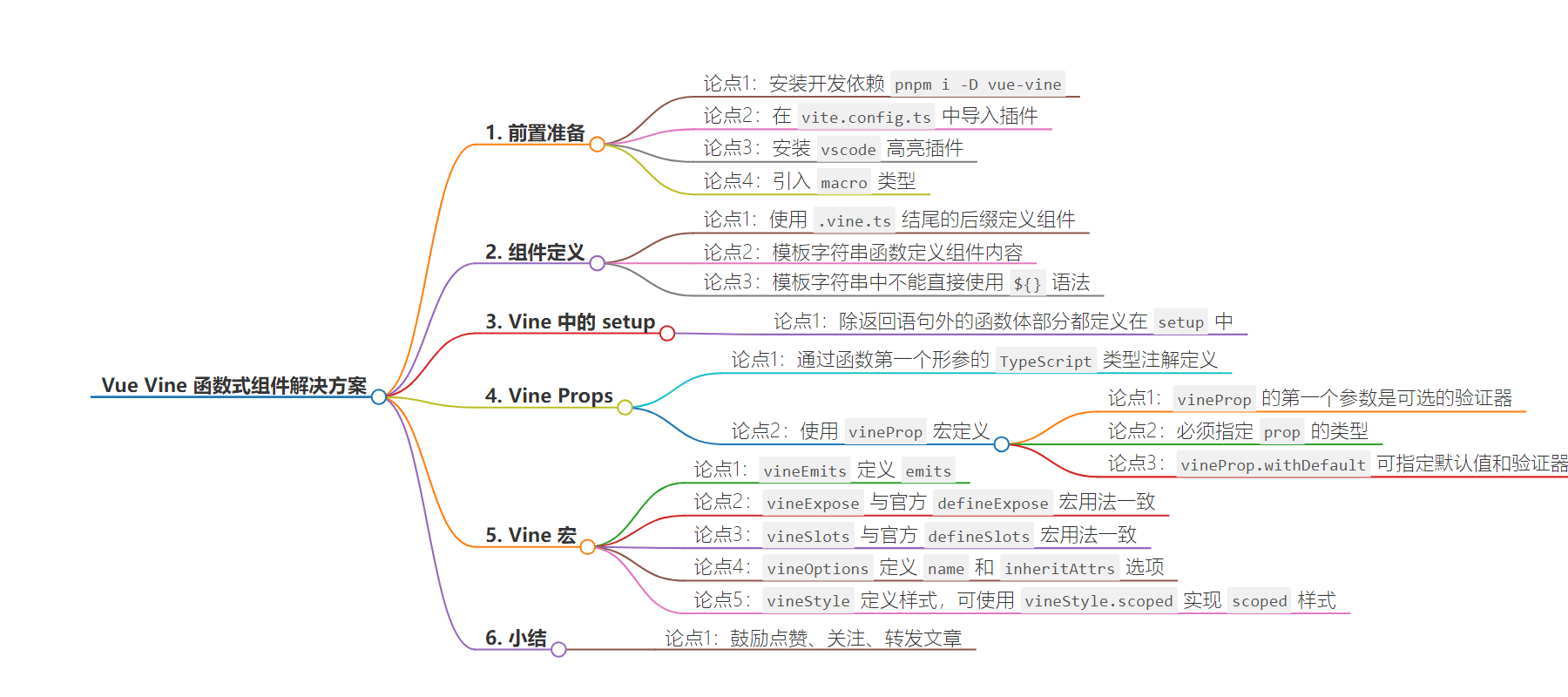
思维导图:
文章地址:https://juejin.cn/post/7388704150261088306
文章来源:juejin.cn
作者:前端蛋卷
发布时间:2024/7/7 16:13
语言:中文
总字数:851字
预计阅读时间:4分钟
评分:87分
标签:Vue.js,函数式组件,开发工具,TypeScript,Vite
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
7月6日的 vue confg 大会上 ShenQingchuan 大佬介绍了他的 Vue Vine 项目, 一种全新定义 Vue 函数式组件的解决方案。 和 React 的函数式组件有异曲同工之妙,写起来直接起飞了。
让我们来快速体验一下 vine, 看看到底给我们带来了哪些惊喜吧。
前置准备
- 安装开发依赖
pnpmi-Dvue-vine- 在
vite.config.ts中导入插件:

- 安装 vscode 高亮插件

- 引入 macro 类型
在使用宏时获得智能提示

注意⚠️: vue-vin 目前只用于 vue3 和 typescript的项目中。
其他的 vue版本或javascript项目可能无法获取完整的功能
定义一个组件
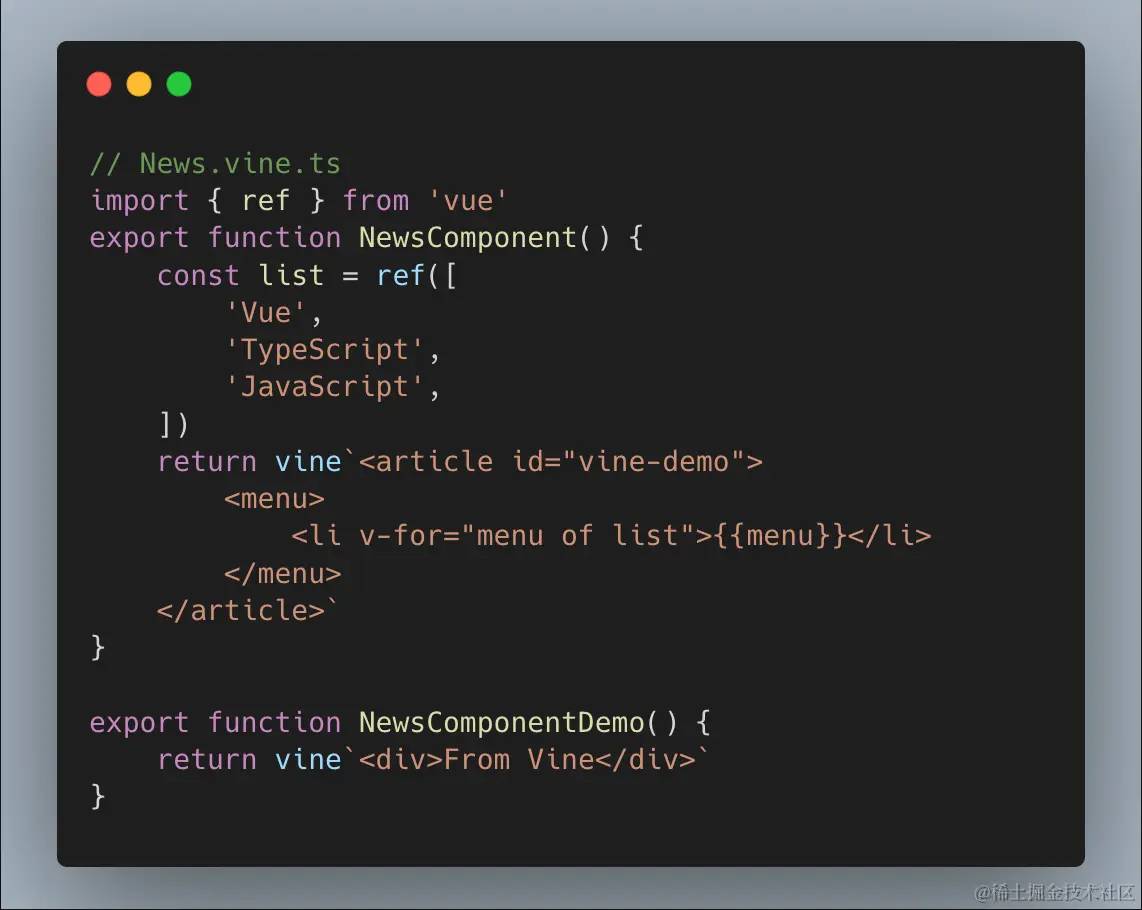
Vine 使用 .vine.ts 结尾的后缀定义一个 Vine 组件(官方称其为 VCF组件,类似 Vue 的 SFC),组件定义的方式很简单就是一个 vine 的模板字符串函数, 具体的组件内容就定义的模板字符串中。
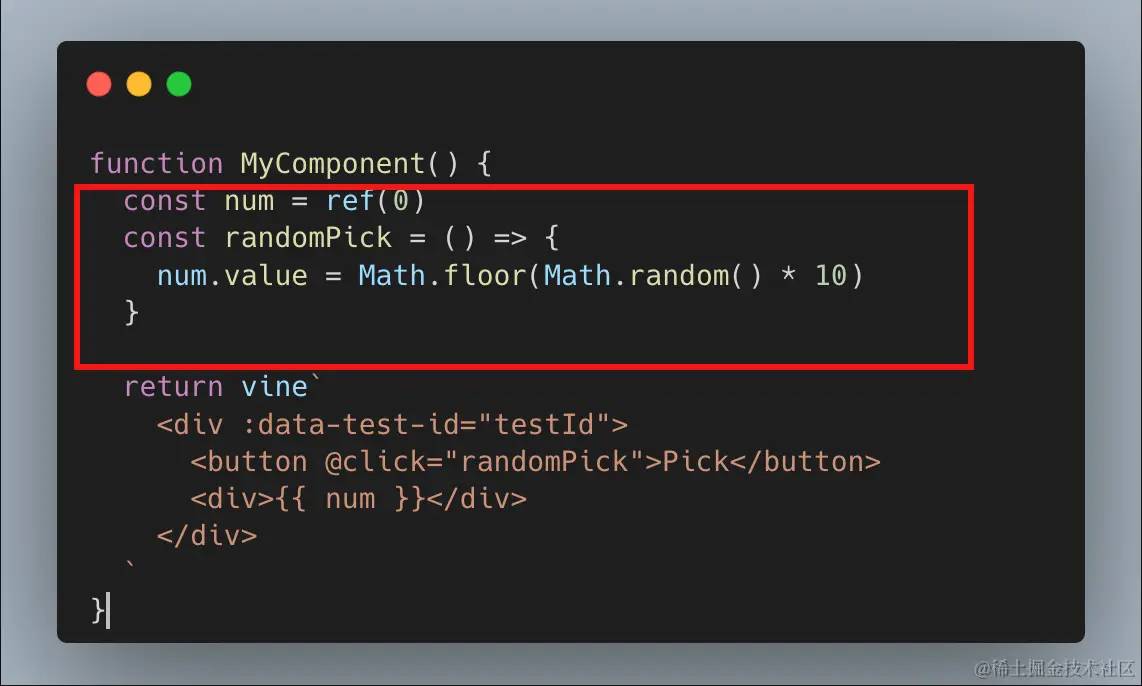
我们可以先看一个基础的组件定义:

模板字符串中不能直接使用
${}语法,因为 Vine 会把模板字符串专递给@vue/compiler-dom进行编译

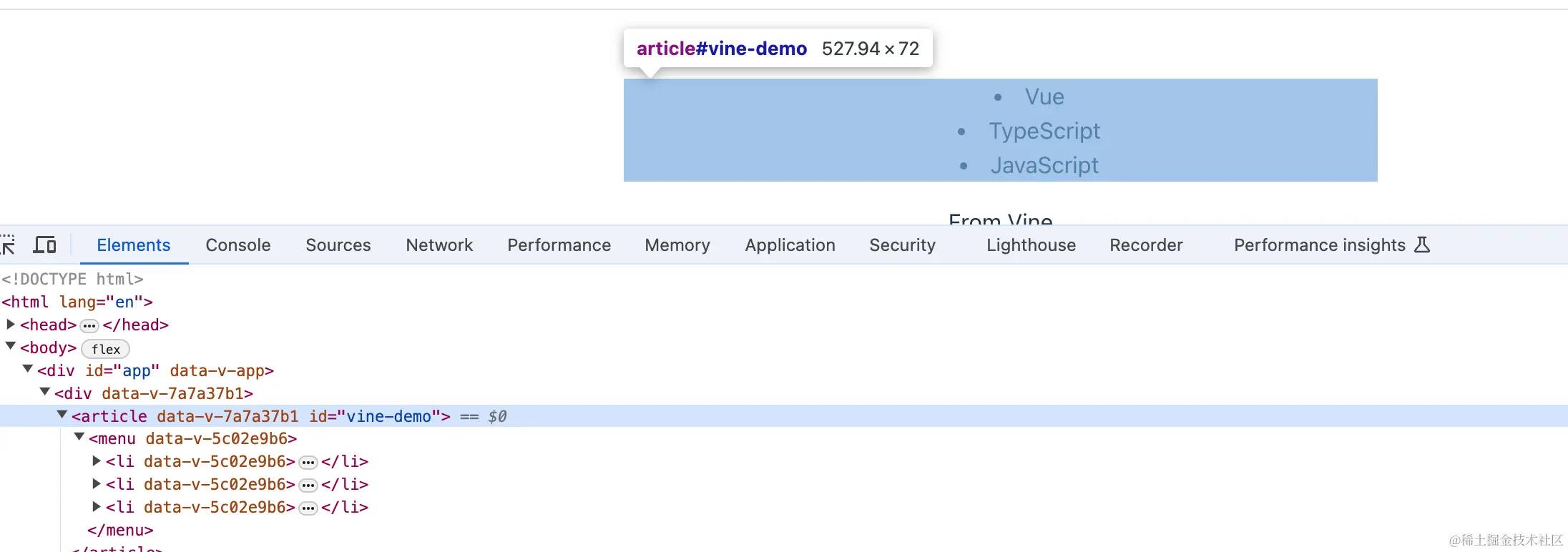
从上面的示例可以看出,现在一个文件中可以定义多个 vue 组件。这种代码组织方式可以让我们在一个组件中可以更好地在一个文件中将一些小部件组件进行拆分,既拆分了组件,拆分出来的小组件还能继续保持上下文的变量访问。这下真的变 React 了。
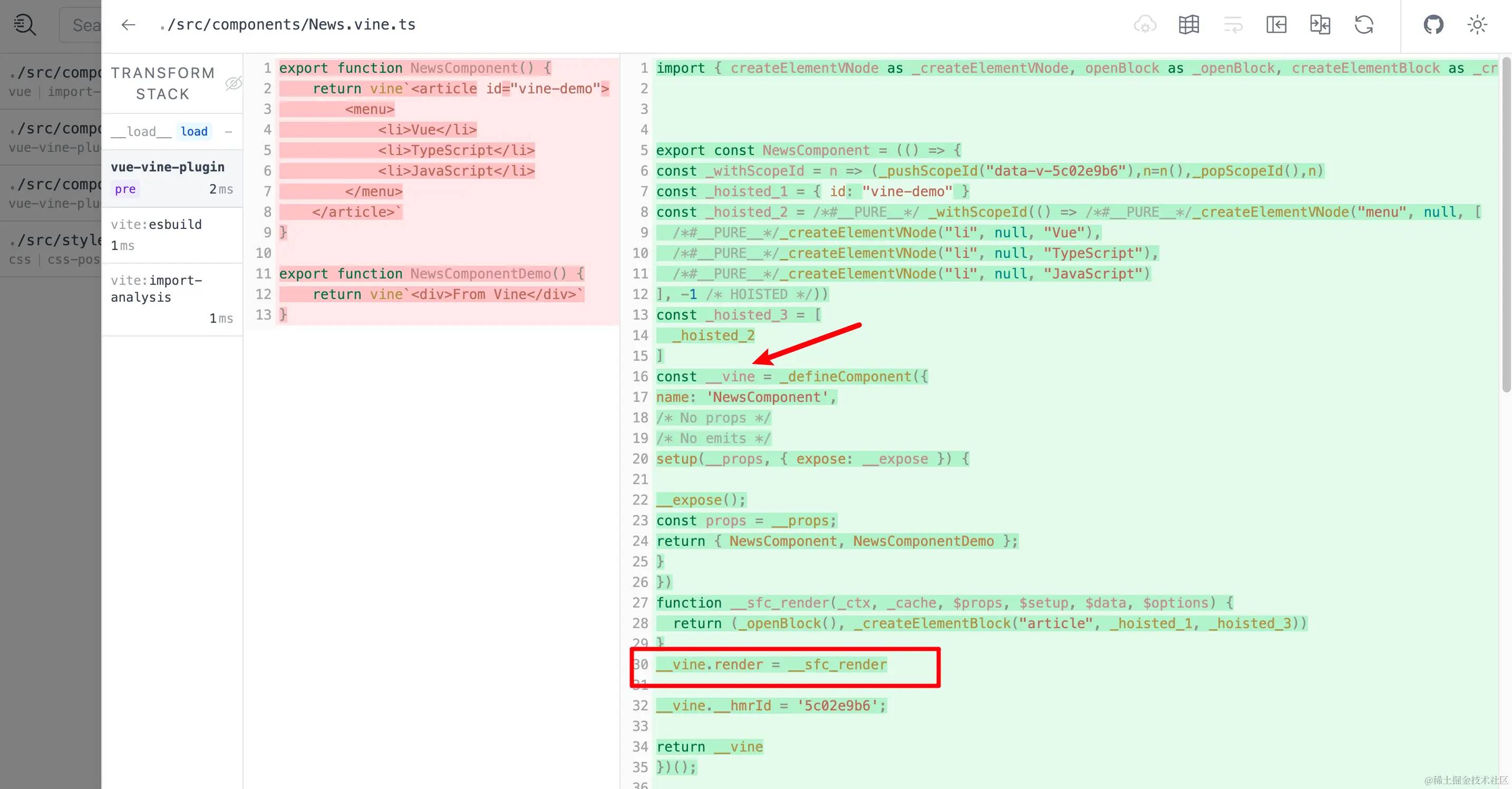
通过工具我们可以看出 vue-vine-plugin 插件最终还是会把这个模板字符串转换成 vue 组件的。

Vine 中的 setup
Vine 会把除返回语句外的函数体部分都定义在 setup 中,相当于 script setup 了

Vine Props
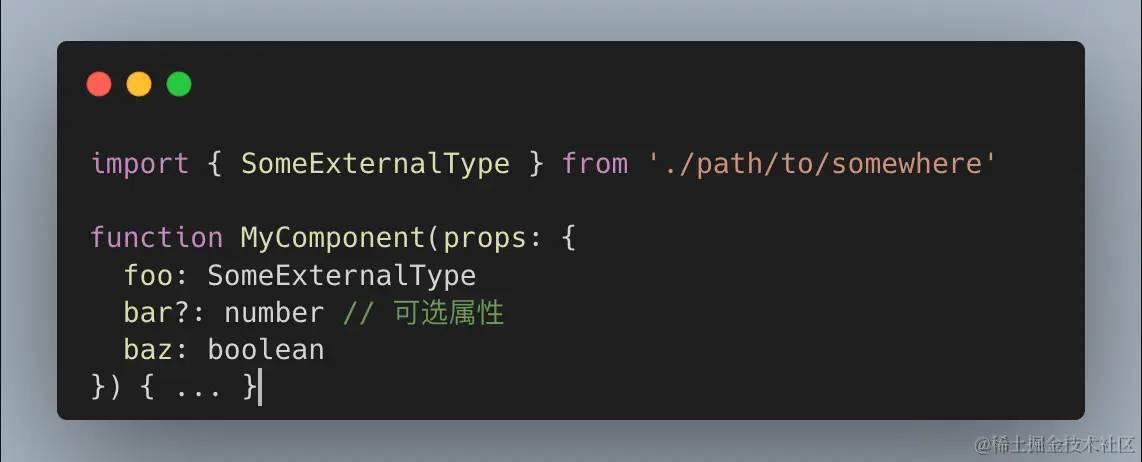
两种定义的方式,第一种是为函数的第一个形参提供 TypeScript 类型注解,另一种是使用 vineProp 宏。
Props 用类型注解声明

这个注解声明 props, 简单方便多了
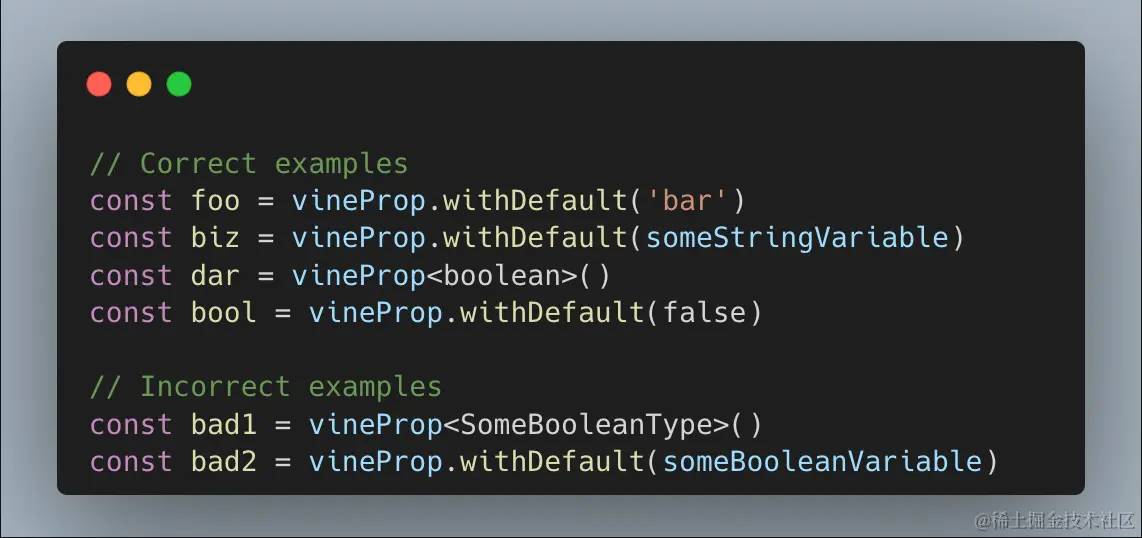
Props 使用 vineProp 声明

- vineProp 的第一个参数是 prop 的验证器,它是可选的
- 必须要指定prop 的类型
- vineProp.withDefault 可以为 prop 指定默认值,第一个参数是指定的默认值,第二个参数是 prop 的验证器
Vine 宏
Vine 定义了很多宏,我们可以来一起看看
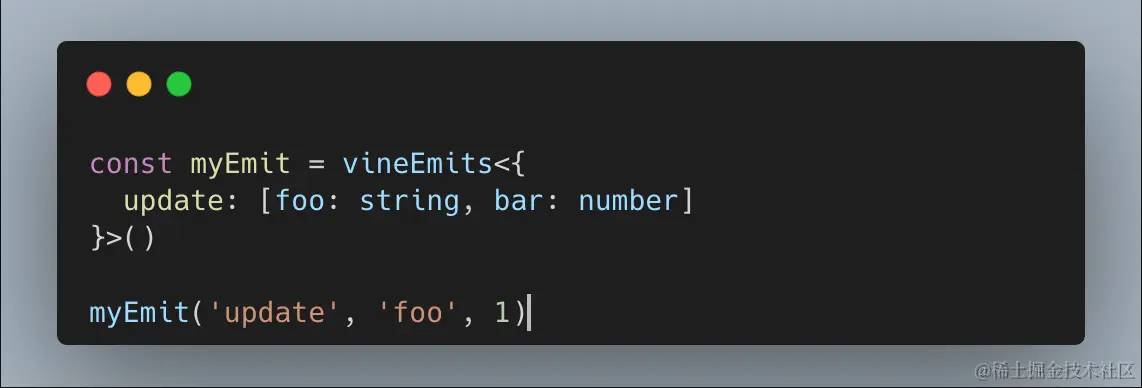
vineEmits
为组件定义 emits,用法与官方版本基本一致。

vineExpose
这个宏的使用方法与官方 defineExpose 宏完全一致。
vineSlots
这个宏的使用方法与官方 defineSlots 宏完全一致。
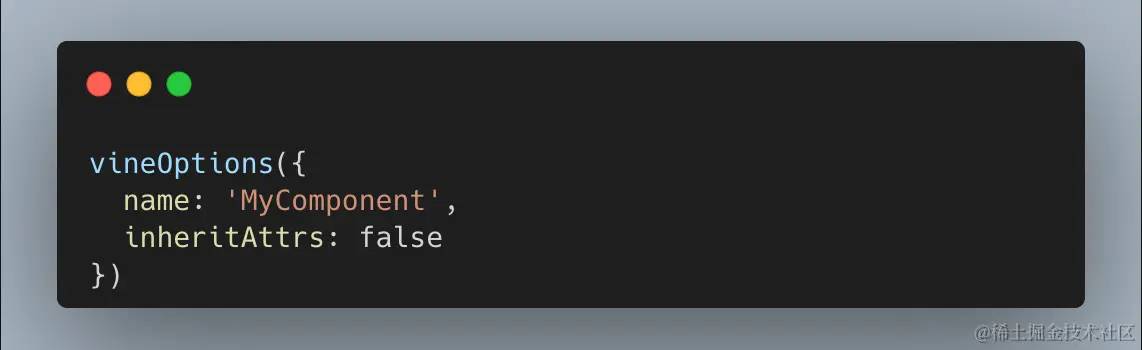
vineOptions
此宏仅支持您定义 2 个重要的 Vue 组件选项:name 和 inheritAttrs。

vineStyle
这是一个用于定义样式的宏,替代了 SFC 的 style 块。如果您的组件需要 scoped,可以使用 vineStyle.scoped。
在 VCF 外部不允许调用 vineStyle,在一个 VCF 中不允许调用多次。

小结
如果这篇文章对你有帮助,欢迎点赞、关注、转发!
