包阅导读总结
1. 关键词:前端、ffmpeg、sharp、音视频、图片
2. 总结:
本文介绍了在前端开发中利用 ffmpeg 和 sharp 处理音视频和图片,包括将视频转 GIF、压缩 GIF、图片转 WebP 并添加水印等功能的实现方法,还提到相关依赖包的安装和代码示例。
3. 主要内容:
– 前言
– 介绍利用 ffmpeg 和 sharp 处理音视频和图片,包括多种功能实现方法
– 正文
– 作者因喜好和偶然机会接触相关技术
– 从 Windows 切换到 Mac 开发,寻求视频转 GIF 方案
– 使用 ffmpeg 将视频转 GIF 格式
– 介绍 ffmpeg 及其功能
– 安装依赖,给出代码示例,包括设置参数
– 使用 sharp 压缩 gif
– 给出压缩 GIF 的代码示例
– 将任何格式的图片转换为 webp 格式并添加水印
– 介绍 WebP 格式优点
– 给出转换和添加水印的代码示例
– 总结
– 强调利用两者可实现多种需求,鼓励发挥想象做事
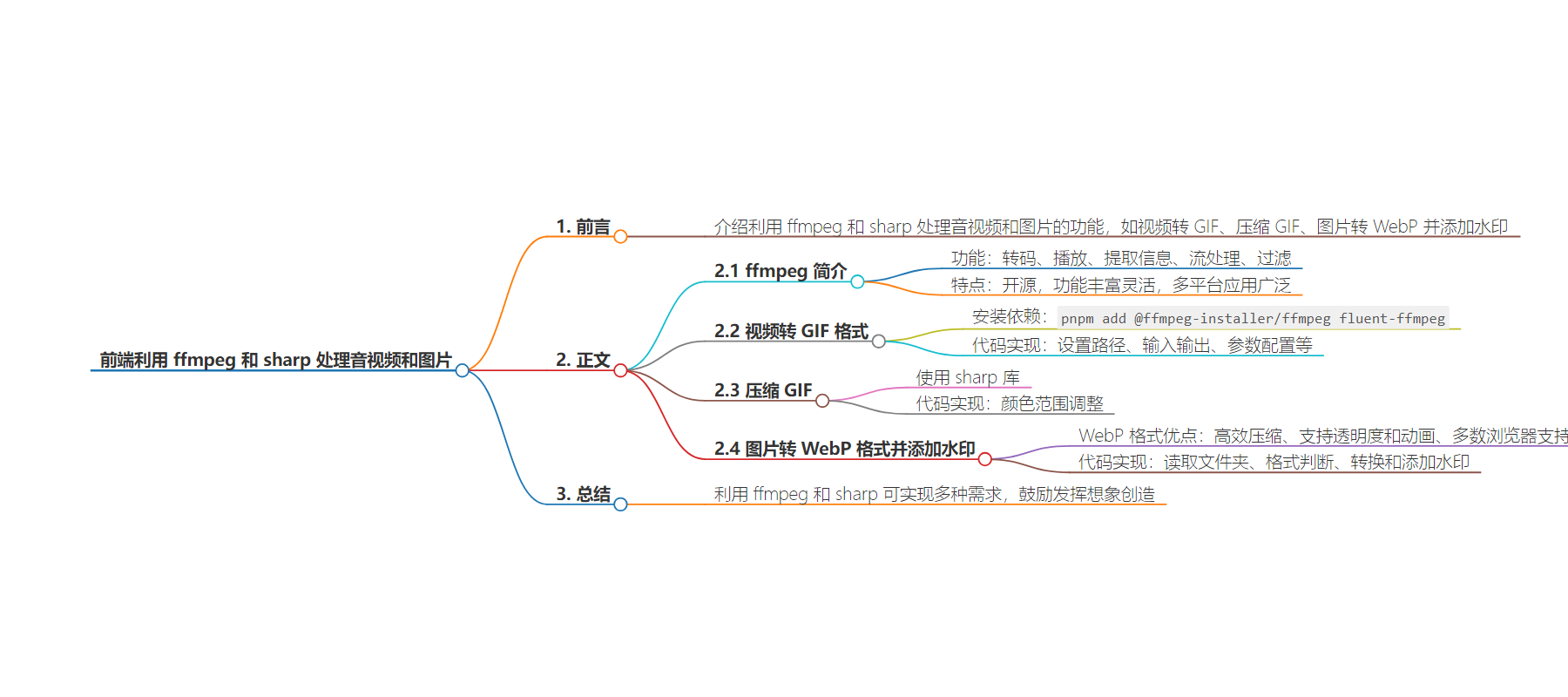
思维导图:
文章地址:https://mp.weixin.qq.com/s/f66ROiukwsOrWhQuO3D3jg
文章来源:mp.weixin.qq.com
作者:Moment
发布时间:2024/8/26 0:01
语言:中文
总字数:1854字
预计阅读时间:8分钟
评分:85分
标签:前端开发,ffmpeg,sharp,音视频处理,图片处理
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
介绍了如何在前端开发中利用 ffmpeg 和 sharp 处理音视频和图片,包括将视频转换为 GIF、压缩 GIF 文件、将图片转换为 WebP 格式并添加水印等功能的实现方法。今日前端早读课文章由 @Moment 授权分享。
正文从这开始~~
由于对音视频方向和图片这些方向比较喜欢也比较敏感,偶然的一次机会,我刷到了一篇文章,在讲解图片转换的,就大概看了一下,发现还挺好玩。
 本书最大亮点是汇聚了大量的应用案例,在实战中讲解技术。在入门篇中解析封装、转码功能时,均给出完整命令行,并且进行了详细解读。在进阶篇中的 API 使用方法介绍中,也以可直接运行的代码进行了细致的分析。【👉点击详细了解】
本书最大亮点是汇聚了大量的应用案例,在实战中讲解技术。在入门篇中解析封装、转码功能时,均给出完整命令行,并且进行了详细解读。在进阶篇中的 API 使用方法介绍中,也以可直接运行的代码进行了细致的分析。【👉点击详细了解】
前段时间刚从 windows 上切换过去 mac 进行开发,我想找一个能录制 gif 的软件,但是发现并没有比较好的软件,有的都是收费的。
在 mac 上自带的录屏倒是挺不错的,所以我就想有没有什么办法可以将这些视频的格式转换为 gif 格式的。
可能是因为并不是很刚需吧,并没有去找解决方案,直到我今天刷到了一篇文章,我就大概看了一下。
使用 ffmpeg 将视频转 GIF 格式
在开始之前我们大概来了解一下什么是 ffmpeg。
ffmpeg 是一个非常流行的开源软件套件,用于处理音频和视频数据。它提供了多种工具集,如 ffmpeg、ffplay 和 ffprobe,这些工具可以用于:
-
转码:可以将视频和音频从一种格式转换为另一种格式。
-
播放:使用 ffplay 可以播放多种格式的音频和视频文件。
-
提取信息:使用 ffprobe 可以获取关于音频和视频文件的详细信息。
-
流处理:可以捕获和编码实时音频 / 视频流。
-
过滤:可以应用各种过滤器来处理音频和视频数据,例如调整亮度、裁剪、调整速度等。
ffmpeg 支持多种音频、视频、字幕和其他相关媒体数据的格式,它的功能非常丰富且灵活,可以满足许多媒体处理的需求。由于其强大的功能和开源的特性,ffmpeg 在多个平台和应用程序中得到了广泛的应用。
大概了解了之后,我们来看看如何在 node 中实现视频转 webp 的,首先安装相关的依赖包:
pnpm add @ffmpeg-installer/ffmpeg fluent-ffmpeg然后编写一下代码:
const ffmpegPath = require("@ffmpeg-installer/ffmpeg").path;
const ffmpeg = require("fluent-ffmpeg");
const video2Gif = async (videoPath, gifPath, width, fps) => {
ffmpeg.setFfmpegPath(ffmpegPath); // 设置二进制客户端路径
ffmpeg(videoPath) // 读入路径
.outputOptions("-pix_fmt", "rgb24") // 设置像素格式为rgb24
.output(gifPath) // 输出路径
.withFPS(fps) // 设置输出GIF的帧率
.size(`${width}x?`) // 设置输出GIF的宽度,高度等比缩放
.noAudio() // 禁用音频输出
.setStartTime("00:00:10") // 开始时间
.setDuration(15) // 持续时间
.videoFilters({
filter: "crop",
options: {
out_w: `iw/1.5`, // 裁剪到原始宽度
out_h: "ih", // 高度保持不变
x: "(iw-out_w)/2", // 从中心开始裁剪
y: 0, // y坐标保持在顶部
},
})
.on("end", () => {
console.log("转换完成!");
})
.on("error", (err) => console.error(err))
.run();
};
video2Gif("./i.mp4", "./index.gif", 600, 80);这段代码利用 ffmpeg 将一个视频文件的特定 15 秒段落(从 10 秒开始)转换为 GIF 格式。在转换过程中,视频的宽度被裁剪到其原始的 2/3,高度保持不变,同时移除了音频部分。最后,生成的 GIF 保存到指定的路径。
这个时候我们使用 node 运行该文件,内容变输出了。查看文件大小的时候,我们发现文件太大了,虽然我们可以在上面调整参数,但是我偏不哈哈哈哈哈,我就要倔

使用 sharp 压缩 gif
要想对图片之类的进行压缩,我们可以选择 sharp 来进行操作,这里我就不过多说了,直接上代码:
const sharp = require("sharp");
const fs = require("fs");
async function compressGif(filePath, outputPath) {
const data = await sharp(filePath, {
animated: true,
limitInputPixels: false,
})
.gif({
colours: 60,
})
.toBuffer();
// 写入Buffer到文件
fs.writeFileSync(outputPath, data);
}
compressGif("./index.gif", "./php.gif");上面这段代码使用 sharp 库对 GIF 文件进行压缩,将其颜色范围减少到 60 fps,从而减小文件大小。压缩后的数据被保存为一个 Buffer,然后写入到新的 GIF 文件路径。
【第3346期】去哪儿 Node 生成 1 亿张图片实践 (Satori + Sharp)
这个时候,gif 被我们压缩到了 20mb 了,也终于能在掘金上面上传了。
将任何格式的图片转换为 webp 格式并添加水印
WebP 是 Google 开发的图片格式,它提供比 JPEG 和 PNG 更高效的压缩,从而达到更小的文件大小而不牺牲图像质量。同时,它支持透明度和动画,且得到了大多数现代浏览器的支持,使其成为网站和应用中优化图像性能的理想选择。
在下面,我们就来使用 sharp 来实现这种转换,如下代码所示:
const sharp = require("sharp");
const fs = require("fs");
const path = require("path");
const sourceDirectory = "./image";
const outputDirectory = "./webp_images";
if (!fs.existsSync(outputDirectory)) {
fs.mkdirSync(outputDirectory);
}
fs.readdir(sourceDirectory, (err, files) => {
if (err) {
console.error("Error reading the directory:", err);
return;
}
files.forEach((file) => {
const extname = path.extname(file).toLowerCase();
const filename = path.basename(file, extname);
const allowedFormats = [
".jpg",
".jpeg",
".png",
".tif",
".tiff",
".bmp",
".gif",
];
if (allowedFormats.includes(extname)) {
const inputFile = path.join(sourceDirectory, file);
const outputFile = path.join(outputDirectory, `${filename}.webp`);
const watermarkSvg = `
<svg width="200" height="80" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="40" font-family="Arial" font-size="30" fill="pink" stroke="black" stroke-width="2">Moment</text>
</svg>
`;
sharp(inputFile)
.webp()
.composite([
{
input: Buffer.from(watermarkSvg),
gravity: "southeast",
},
])
.toFile(outputFile, (err, info) => {
if (err) {
console.error(`Failed to convert and watermark ${file}:`, err);
} else {
console.log(`Converted and watermarked ${file} to WebP format.`);
}
});
}
});
});在上面这段代码从一个指定的文件夹中读取图片,将其转换为 WebP 格式并添加一个 SVG 水印在右下角,然后保存转换后的图片到另一个文件夹中。
最终输出结果如下图所示:

水印也被加上去了。
总结
通过巧妙地利用这两者,我们可以做到平时很多我们平时想做的事情,发挥你的想象,去做一些有意义有想法的事情吧。
关于本文
作者:@Moment
原文:https://juejin.cn/post/7293115036536930356

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
