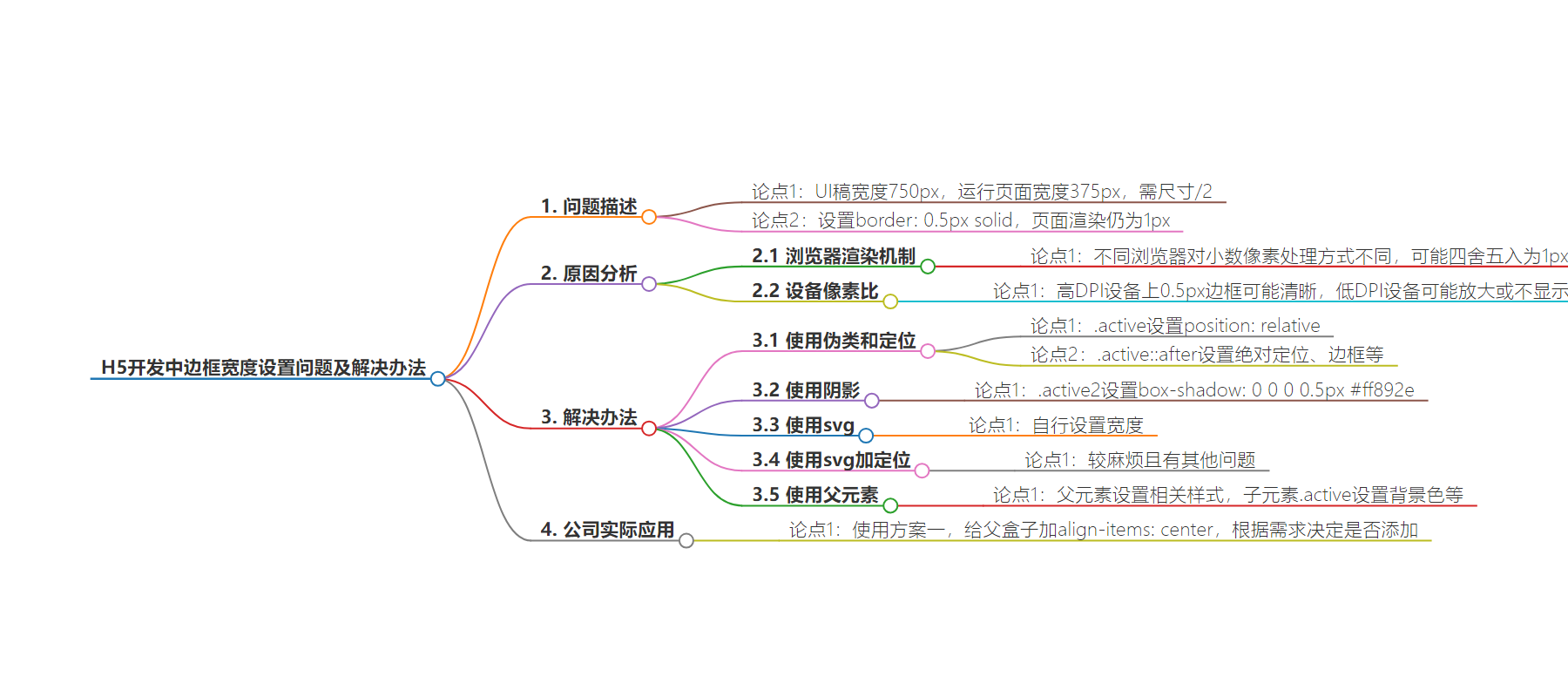
包阅导读总结
1. 关键词:H5、边框宽度、浏览器渲染、解决办法、设备像素比
2. 总结:开发 H5 时,ui 稿给定边框为 1px,实际页面宽度变化需除以 2 设为 0.5px 但渲染仍为 1px。解释了原因包括浏览器处理方式不同和设备像素比影响,提供了如使用伪类和定位等多种解决办法,公司常用方案一是给 active 元素使用伪类和定位。
3. 主要内容:
– H5 开发中遇到边框宽度问题
– UI 稿给定 border:1px solid,因页面宽度变化需设为 0.5px 但实际渲染仍为 1px
– 原因分析
– 不同浏览器对小数像素处理方式不同,可能四舍五入为 1px
– 设备像素比影响,高 DPI 设备可能更清晰,低 DPI 设备可能放大或不显示
– 解决办法
– 方法一:使用伪类和定位
– 方法二:使用阴影
– 方法三:使用 svg 但需自设宽度
– 方法四:使用 svg 加定位
– 方法五:使用父元素
– 公司选择
– 常用方案一,还可给父盒子添加 align-items: center,根据需求决定是否添加
思维导图:
文章地址:https://juejin.cn/post/7393656776539963407
文章来源:juejin.cn
作者:四十还是十四
发布时间:2024/7/22 3:07
语言:中文
总字数:1059字
预计阅读时间:5分钟
评分:84分
标签:H5开发,CSS,UI设计,前端开发,浏览器渲染
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
背景

最近在开发H5,ui稿给的border:1px solid,因为ui稿上的宽度是750px,我们运行的页面宽度是375px,所以我们需要把所以尺寸/2。所以我们可能会想写border:0.5px solid。但是实际上,我们看页面渲染,仍然是渲染1px而不是0.5
示例代码
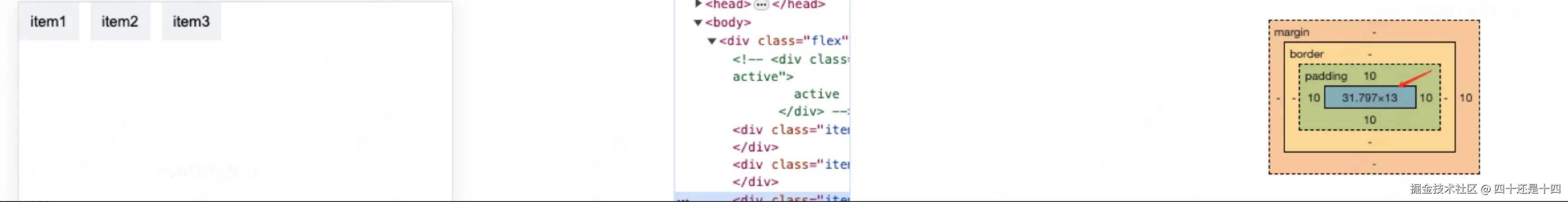
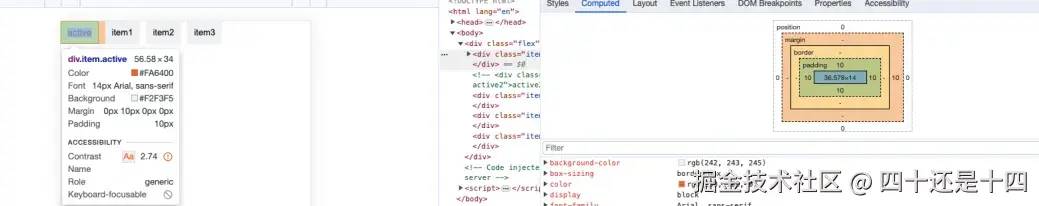
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Arial, sans-serif; } .flex { display: flex; } .item { margin-right: 10px; padding: 10px; font-size: 13px; line-height: 1; background-color: rgba(242, 243, 245,1); } .active { color: rgba(250, 100, 0, 1); font-size: 14px; border: 0.5px solid ; } </style> </head> <body> <div class="flex"> <div class="item"> item1 </div> <div class="item"> item2 </div> <div class="item"> item3 </div> </div> </body></html>在没active的情况下
 他们的内容都是占13px
他们的内容都是占13px
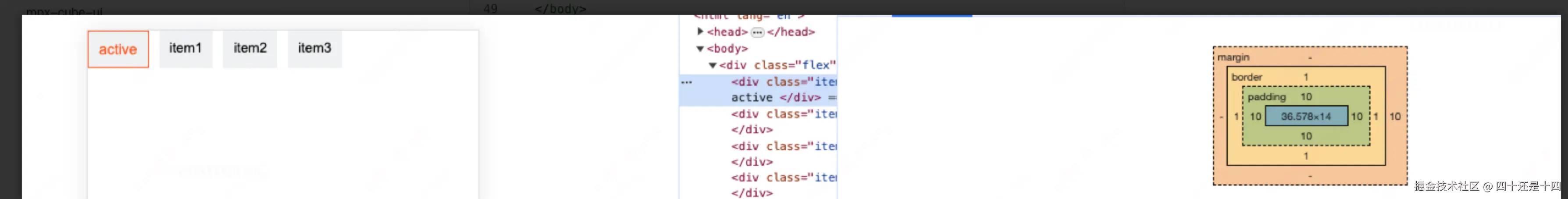
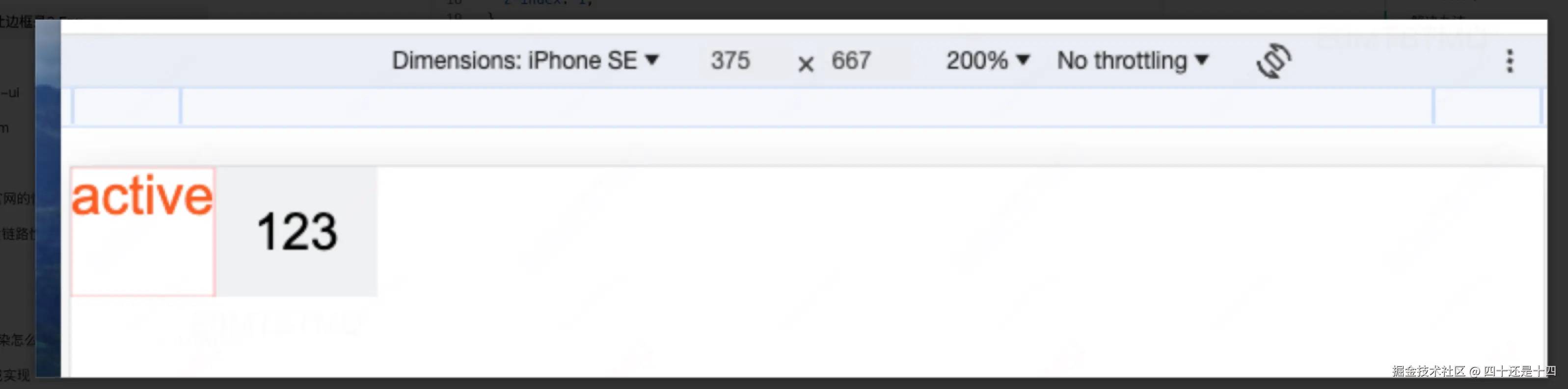
在有active的情况下 active占了14px这个是没问题的,因为它font-size是14px嘛,但是我们是设置了border的宽度是0.5px,但展现的却是1px。
active占了14px这个是没问题的,因为它font-size是14px嘛,但是我们是设置了border的宽度是0.5px,但展现的却是1px。
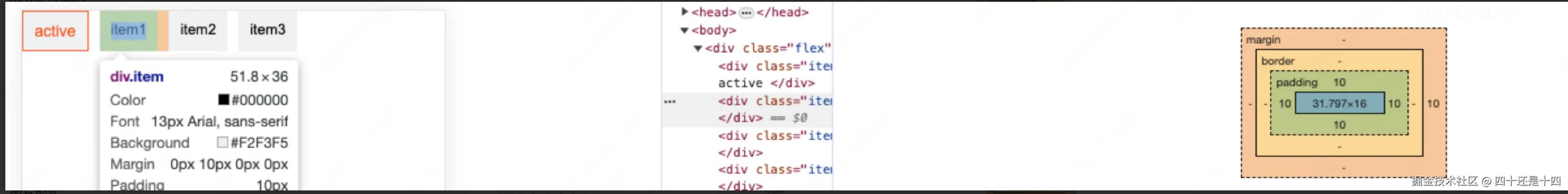
再来看看item
 它内容占了16px,它受到相邻元素影响是14px+2px的上下边框
它内容占了16px,它受到相邻元素影响是14px+2px的上下边框
为啥border是1px呢
在 CSS 中,边框可以设置为 0.5px,但在某些情况下,尤其是低分辨率的屏幕上,浏览器可能会将其渲染为 1px 或根本不显示。这是因为某些浏览器和显示设备不支持小于 1px 的边框宽度或不能准确渲染出这样的细小边框。
浏览器渲染机制
- 不同浏览器对于小数像素的处理方式不同。一些浏览器可能会将
0.5px边框四舍五入为1px,以确保在所有设备上的一致性。
设备像素比
- 在高 DPI(如 Retina 显示器)设备上,
0.5px边框可能看起来更清晰,因为这些设备可以渲染更细的边框。 - 在低 DPI 设备上,
0.5px边框可能会被放大或者根本不会被显示。
解决办法
方法一:使用伪类和定位
.active { color: rgba(250, 100, 0, 1); font-size: 14px; position: relative;}.active::after { content: ""; pointer-events: none; display: block; position: absolute; left: 0; top: 0; transform-origin: 0 0; border: 1px #ff892e solid; box-sizing: border-box; width: 100%; height: 100%;}
另外的item的内容高度也是14px了符合要求
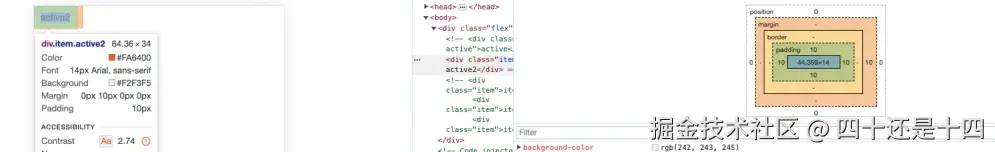
方法二:使用阴影,使用F12看的时候感觉还是有些问题
.active2 { margin-left: 10px; color: rgba(250, 100, 0, 1); font-size: 14px; position: relative; box-shadow: 0 0 0 0.5px #ff892e;}
方法三:使用svg,但这种自己设置了宽度。
<div class="active"> <svg width="100%" height="100%" viewBox="0 0 100 100" preserveAspectRatio="none"> <rect x="0" y="0" width="100" height="100" fill="none" stroke="#ff892e" stroke-width="0.5"></rect> </svg> active</div>方案四:使用svg加定位,也比较麻烦,而且有其他的问题
<div class="active"> <svg viewBox="0 0 100 100" preserveAspectRatio="none"> <rect x="0" y="0" width="100" height="100" fill="none" stroke="#ff892e" stroke-width="0.5"></rect> </svg> <div class="content">active</div></div>.active { color: rgba(250, 100, 0, 1); font-size: 14px; position: relative; display: inline-block; }.active svg { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; box-sizing: border-box;}.active .content { position: relative; z-index: 1; }

方法五:使用一个父元素 比较麻烦
<div class="border-container"> <div class="active">active</div></div>.border-container { display: inline-block; padding: 0.5px; background-color: #ff892e; }.active { color: rgba(250, 100, 0, 1); font-size: 14px; background-color: white; }最后
在公司里,我们使用的都是方案一,这样active和item它们的内容高度都是14px了。然后我们再给他们的父盒子加上 align-items: center。这样active的高度是14px,其他都是13px了。但是active的高度会比其他item的盒子高1px,具体看个人需求是否添加吧。
