包阅导读总结
1. 前端图标库、varlet、工具链、组件、figma
2. 作者介绍了一套可快速构建企业自用或开源图标库的工具链,原本用于 varlet 官方图标库,现完善并提供模板。支持多种特性和框架,还能从 figma 获取图标,文中列举了相关命令和配置。
3.
– 前端图标库构建工具链
– 特性
– 支持多种格式转换
– 从 figma 设计文件获取 svg 文件
– 提供发布相关工具
– 图标使用方式
– 字体图标
– Vue 组件
– React 组件
– 自动导入组件
– 框架支持
– 默认编译为 Vue3,可配置为 React
– 从 figma 文档获取 svg 图标
– 步骤
– 监听文档变化与 ci 重新构建
– 核心命令
– 启动图标预览站点开发环境
– 构建图标预览站点
– 启动图标预览站点预览模式
– 构建图标 web 字体
– 生成图标组件和模块
– 从 figma 文件获取 svg 文件
– 发布图标库
– 配置相关
4.
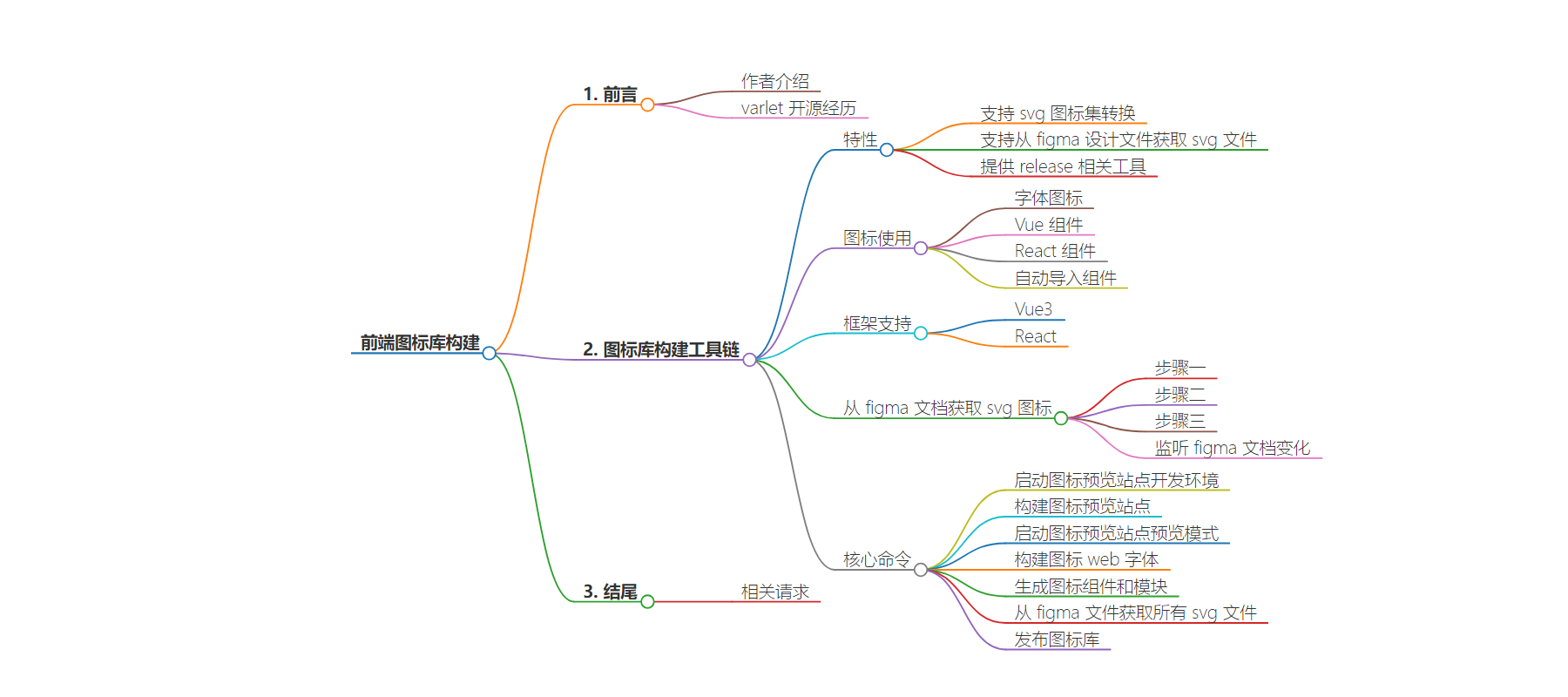
思维导图:
文章地址:https://mp.weixin.qq.com/s/ZJMriNeG_PKaA02WdNwpRg
文章来源:mp.weixin.qq.com
作者:耗子君QAQ
发布时间:2024/7/11 8:29
语言:中文
总字数:948字
预计阅读时间:4分钟
评分:85分
标签:前端开发,图标库构建,varlet,开源工具,Vue3
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
写在前面
掘金的同学们好久不见, 我是 varlet 组件库的作者 haoziqaq,自 varlet 开源已经历了三年多的时光旅程。varlet 在社区同学们的帮助下也愈发的成熟,作者十分感激。
让作者觉得更有意义的事情在于原本用于构建 varlet 而制作出来的一些内部工具,在组织成员们的努力下也逐渐外部化,完善化,逐渐变成了一些独立可用的开源工具。
例如 varlet-cli 已经作为许多企业内部组件库的基础设施,为其提供快速启动组件库制作的能力。
图标库构建工具链
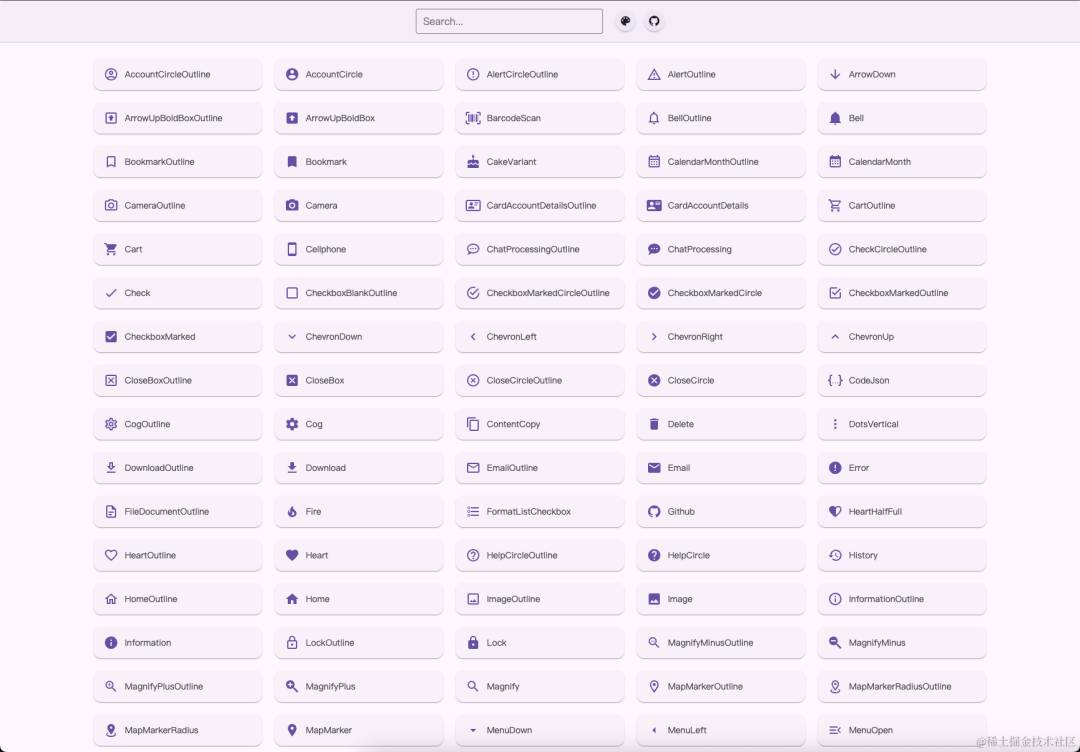
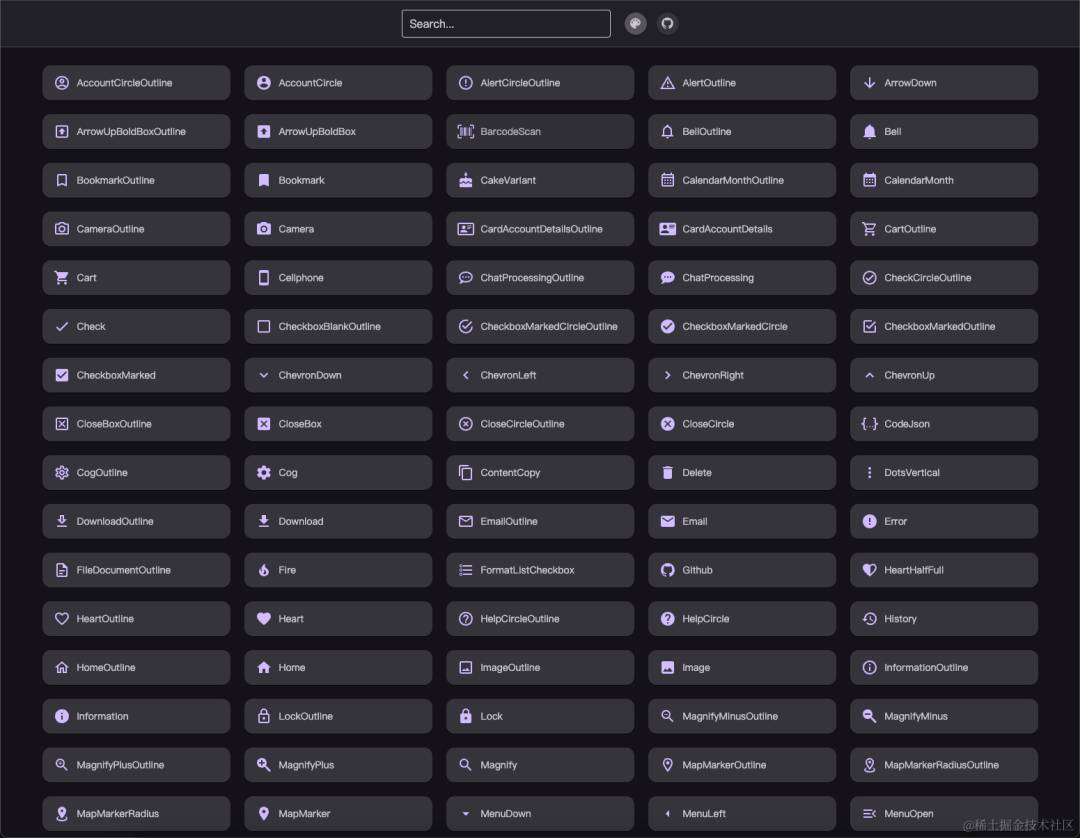
这次作者为同学们带来了一个能够快速建设企业内部图标库,或是开源图标库的一套工具链。这套工具链原本也是为了 varlet 官方图标库而实现的,这一次我们将其完善,并将其集成并制作了一个启动模板提供给社区同学们快速上手。


特性
-
支持 svg 图标集转换为 vue3、react 组件和 esm、cjs 模块 -
支持从 figma 设计文件中获取所有 svg 文件 -
提供 release 相关工具,支持 npm、git 发布与更新日志生成
图标使用
字体图标
import'<packageName>/svg-fonts/css/i-icons.css'
<iclass="ii-account-circle-outline"></i>
<iclass="ii-account-circle-outline"style="color:red;font-size:30px"></i>
Vue 组件
<scriptsetup>
import{XIcon,AccountCircleOutline}from'<packageName>'
</script>
<template>
<x-icon>
<account-circle-outline/>
</x-icon>
<x-iconcolor="red":size="30">
<account-circle-outline/>
</x-icon>
</template>
React 组件
import{XIcon,AccountCircleOutline}from'<packageName>'
functionDemo(){
return<>
<XIcon>
<AccountCircleOutline/>
</XIcon>
<XIconcolor="red"size={30}>
<AccountCircleOutline/>
</XIcon>
</>
}
自动导入组件
当我们生成图标组件时,我们也会为 unplugin-vue-components 生成一个 resolver 用于自动导入图标组件。这里我们以 vite 搭配 vue component 为例。
//vite.config.ts
importcomponentsfrom'unplugin-vue-components/vite'
importXIconResolverfrom'<packageName>/resolver'
import{defineConfig}from'vite'
exportdefaultdefineConfig({
plugins:[
components({
resolvers:[XIconResolver()]
})
]
})
<template>
<x-icon>
<x-account-circle-outline/>
</x-icon>
<x-iconcolor="red":size="30">
<x-account-circle-outline/>
</x-icon>
</template>
框架支持
我们支持 Vue3 和 React,默认将组件编译为 Vue3。如果要生成 React 组件,请参考以下配置。
//vi.config.ts
import{defineConfig}from'@varlet/icon-builder'
exportdefaultdefineConfig({
name:'i-icons',
namespace:'i',
fontFamilyClassName:'i',
output:'./svg-fonts'
+generate:{
+framework:'react'
+}
})
//package.json
{
"peerDependencies":{
"unplugin-vue-components":"^0.27.0",
-"vue":"^3.4.29",
+"react":"^18.3.1"
},
}
从 figma 文档获取 svg 图标
我们支持从 figma 文档中获取 svg 图标,具体实现步骤如下
步骤一
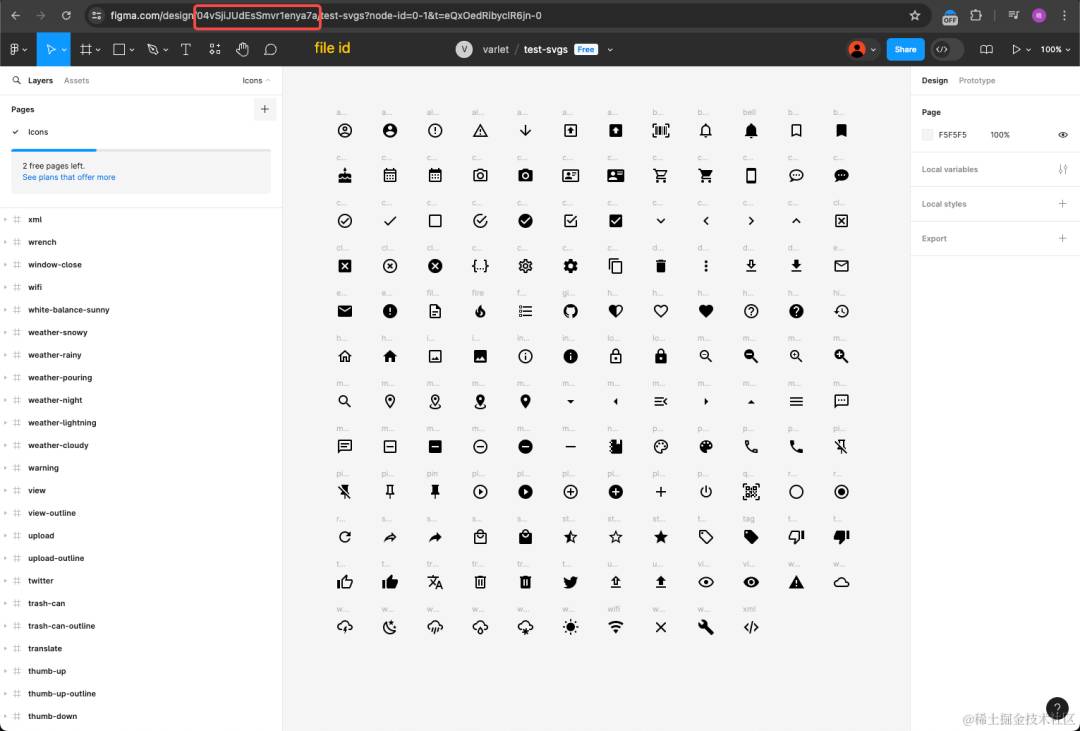
创建一个 figma 文档,将 svg 图标库的页面名称设置为 Icons,并获取到文件 id。

步骤二
获取 figma 文档的访问 token。
见这里
步骤三
设置 token 和 file id 到脚本中。(为了 token 的安全性,更推荐将 token 设置到 ci 环境变量中)。
//package.json
"scripts":{
-"icons:figma":"VI_FIGMA_TOKEN=123456vifigma-f123456",
+"icons:figma":"VI_FIGMA_TOKEN=<token>vifigma-f<fileId>",
}
监听 figma 文档变化,ci 重新执行构建
如果你希望设计师每次更新 figma 图标库的时候自动执行图标库的构建,可以和你的运维沟通一下,接入 figma 的 webhook,这样可以完全打通设计师和前端开发工程师的自动化工作流。
核心命令
启动图标预览站点开发环境
pnpm dev
构建图标预览站点
pnpm build
启动图标预览站点预览模式
pnpm preview
构建图标 web 字体
pnpm icons:build
生成图标组件和 esm、cjs 模块
pnpm icons:generate
从 figma 文件获取所有 svg 文件
pnpm icons:figma
发布图标库
pnpm release
配置相关
见这里。
写在最后
如果内容碰巧对你有帮助,同时也希望同学们帮助我们继续成长,给我们 pr, issue, star,下面是本文相关的仓库。
