包阅导读总结
1. `ESLint 插件`、`NPM 包`、`原生 JavaScript`、`代码优化`、`冗余依赖`
2. 本文主要介绍了使用 `eslint-plugin-depend` 插件移除无用的 NPM 包,强调原生 JavaScript 功能的重要性,以提高代码质量和性能,并列举了 `is-number`、`left-pad` 等包作为示例。
3.
– 介绍如何使用 `eslint-plugin-depend` 插件移除不必要的 NPM 包,提高代码质量和性能。
– 提到 `NPM` 生态系统中存在如 `is-odd`、`is-even`、`is-number` 等不必要的包。
– 以 `is-number` 包为例,指出其功能可由原生 JavaScript 实现。
– 2016 年 `left-pad` 包从 `npm` 注册表删除导致许多项目受影响,凸显过度依赖的风险。
– 介绍 `eslint-plugin-depend` 的使用
– 可检测冗余包并提供高效替代方案。
– 给出安装和配置的代码示例及相关选项。
– 总结本文对前端开发的帮助。
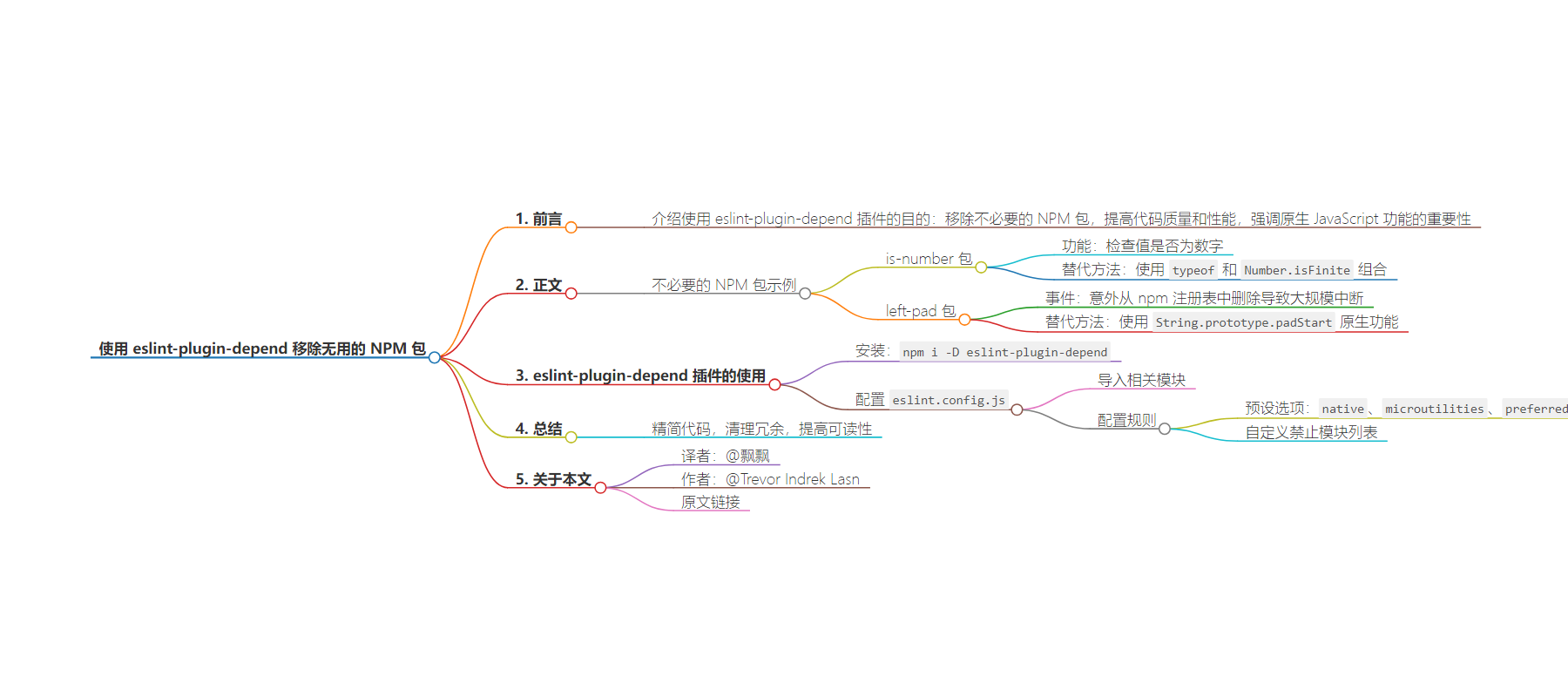
思维导图:
文章地址:https://mp.weixin.qq.com/s/IlIsWgLQzBj-EkFHZp2r1A
文章来源:mp.weixin.qq.com
作者:Trevor??Indrek
发布时间:2024/8/23 0:00
语言:中文
总字数:1451字
预计阅读时间:6分钟
评分:82分
标签:前端开发,NPM包管理,代码优化,JavaScript,ESLint插件
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
介绍了如何使用 eslint-plugin-depend 插件来移除不必要的 NPM 包,提高代码质量和性能,并强调了原生 JavaScript 功能的重要性。今日前端早读课文章由 @飘飘翻译分享。
正文从这开始~~
NPM 生态系统中充斥着许多不必要的包,比如is-odd、is-even、is-number等。我们不需要这些额外的冗余包。
【第3347期】探索原生JavaScript装饰器的可能性
is-number 包
is-number包 —— 一个臭名昭著的包,它仅仅用于检查一个值是否为数字。
import isNumber from 'is-number';
is-number包内部
我检查了is-number包,以下是它的实际功能。
module.exports = function(num) {
if (typeof num === 'number') {
return num - num === 0;
}
if (typeof num === 'string' && num.trim() !== '') {
return Number.isFinite ? Number.isFinite(+num) : isFinite(+num);
}
return false;
};如果我们只需要一个内置方法来检查某个值是否为数字。哦,等等…… 实际上已经有了。
const number = 5;
typeof number === "number" && Number.isFinite(number); // true-
typeof num === ‘number’:验证 num 的类型是否为 “number”,这将排除其他数据类型,如字符串、对象等。
-
Number.isFinite(num):确保 num 是一个有限的数字,意味着它不是 NaN、Infinity 或 -Infinity。
在 JavaScript 中,Infinity、-Infinity和NaN都被视为数字,因此 typeof 对它们返回number。因此,这些表达式的结果为 true。
typeof Infinity === 'number'; // true
typeof -Infinity === 'number'; // true
typeof NaN === 'number'; // true尽管 typeof 对这些值都返回 true,但Number.isFinite返回 false,因为Infinity、-Infinity和NaN并不是有限数字。因此,使用&&组合的表达式结果为 false。
typeof Infinity === "number" && Number.isFinite(Infinity); // false
typeof -Infinity === "number" && Number.isFinite(-Infinity); // false
typeof NaN === "number" && Number.is
Finite(NaN); // false5和-5都是有效的有限数字,因此这两个表达式均为 true。
typeof 5 === "number" && Number.isFinite(5); //true
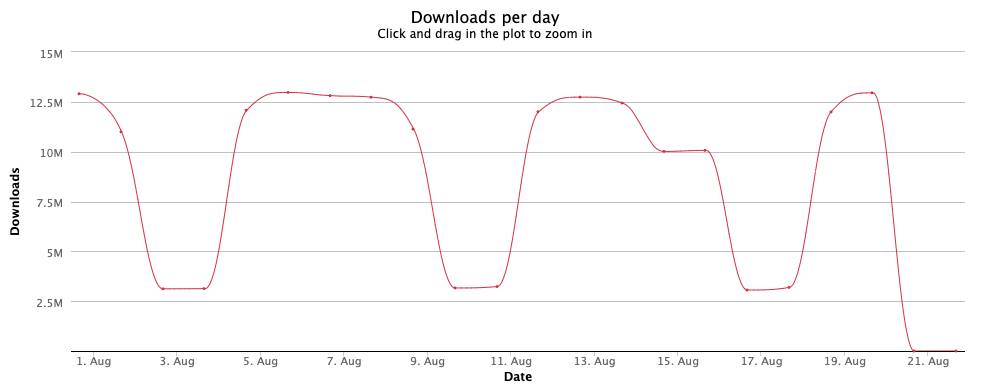
typeof -5 === "number" && Number.isFinite(-5); // true再回到这些无用的包。is-number每周竟然有 68,049,915 次下载量,这究竟是为什么?
我猜测这可能是因为 is-number 是许多流行库和框架的依赖项。即使你没有直接使用它,它也可能通过其他依赖它的包被间接包含在你的项目中。
left-pad 包
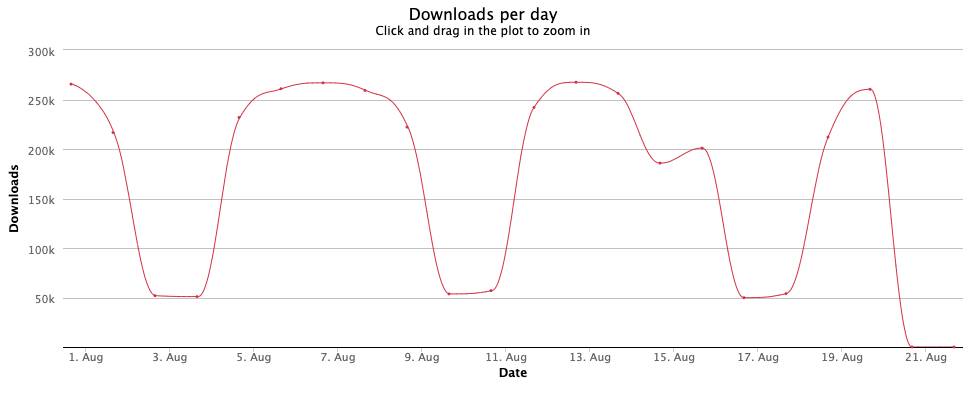
2016 年,left-pad 包意外从 npm 注册表中删除,导致 JavaScript 生态系统的大规模中断。

许多项目依赖这个小包来执行简单的字符串填充功能。
【第3332期】使用现代JavaScript操作DOM的高效模式
它的移除导致了许多项目的构建失败和错误,凸显了过度依赖过于细微或不必要依赖项的风险。
这一事件提醒我们,在可能的情况下,应尽量使用原生功能,以避免类似问题。查看 left-pad 事件的维基百科页面。
import leftpad from 'left-pad';由于String.prototype.padStart是现代 JavaScript 的标准部分,因此无需为此依赖额外的包。
“left-pad” 应该使用原生功能替代。你可以使用
String.prototype.padStart。
在这里了解更多信息:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/padStarteslintdepend/ban-dependencies
eslint-plugin-depend
这个 ESLint 插件可以检测冗余的包,并建议更高效的替代方案。
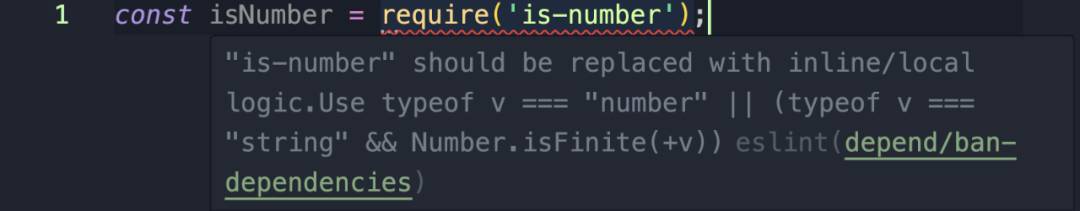
import isNumber from 'is-number';在代码编辑器 / IDE 中会触发通知
“is-number” 应该被内联或本地逻辑替代。使用
typeof v === "number" || (typeof v === "string" && Number.isFinite(+v))eslint depend/ban-dependencies

安装
npm i -D eslint-plugin-dependeslint.config.js
import * as depend from 'eslint-plugin-depend';
export default [
depend.configs['flat/recommended']
];你可以选择一组预设依赖项(或不选择)。以下是可用的选项:
-
microutilities:微型工具(例如单行代码)
-
native:具有原生等价功能的冗余包
-
preferred:一个带有更好维护和更轻量级替代方案的包的意见列表
{
"rules": {
"depend/ban-dependencies": ["error", {
"presets": ["native"]
}]
}
}默认值是['native', 'microutilities', 'preferred']。
modules:你可以指定你想在代码中禁止使用的模块列表。
{
"rules": {
"depend/ban-dependencies": ["error", {
"modules": ["im-a-banned-module"]
}]
}
}结合使用
import * as depend from 'eslint-plugin-depend';
export default [
depend.configs['flat/recommended'],
{
rules: {
"depend/ban-dependencies": ["error", {
presets: ["native"],
modules: ["im-a-banned-module"]
}]
}
}
];精简代码,清理冗余,让你的代码更具可读性。
关于本文
译者:@飘飘
作者:@Trevor Indrek Lasn
原文:https://www.trevorlasn.com/blog/eslint-plugin-depend

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
