包阅导读总结
1.
关键词:Volta、Node.js、工具链管理、nvm、版本控制
2.
总结:本文介绍了 Volta 用于管理 Node.js 工具链,对比了其与 nvm 的优劣,阐述了 Volta 的特别之处及安装方法,强调其能确保项目中工具版本的一致性。
3.
主要内容:
– 介绍如何使用 Volta 管理 Node.js 工具链及优先于 nvm 的原因
– 指出 Volta 能解决工具链问题,如自动切换到项目指定的工具版本
– 举例说明如何配置和使用不同版本的 node、npm 等
– 提及安装全局工具及处理 TypeScript 版本的示例
– 讲解 Volta 的工作原理
– 采用简单但有效的 shim 方法,在 PATH 中添加分流工具引导到正确版本
– 保存记录和创建缓存,确保获取正确工具
– 对比 Volta 和 nvm
– nvm 仅支持 Unix 环境,Windows 需另用版本且工作方式不同
– nvm 在命令行辅助、版本控制和处理工具链方面不如 Volta
– 介绍 Volta 的安装方法
– Unix shell 用户可通过 curl 命令安装
– Windows 用户可前往网站下载安装程序
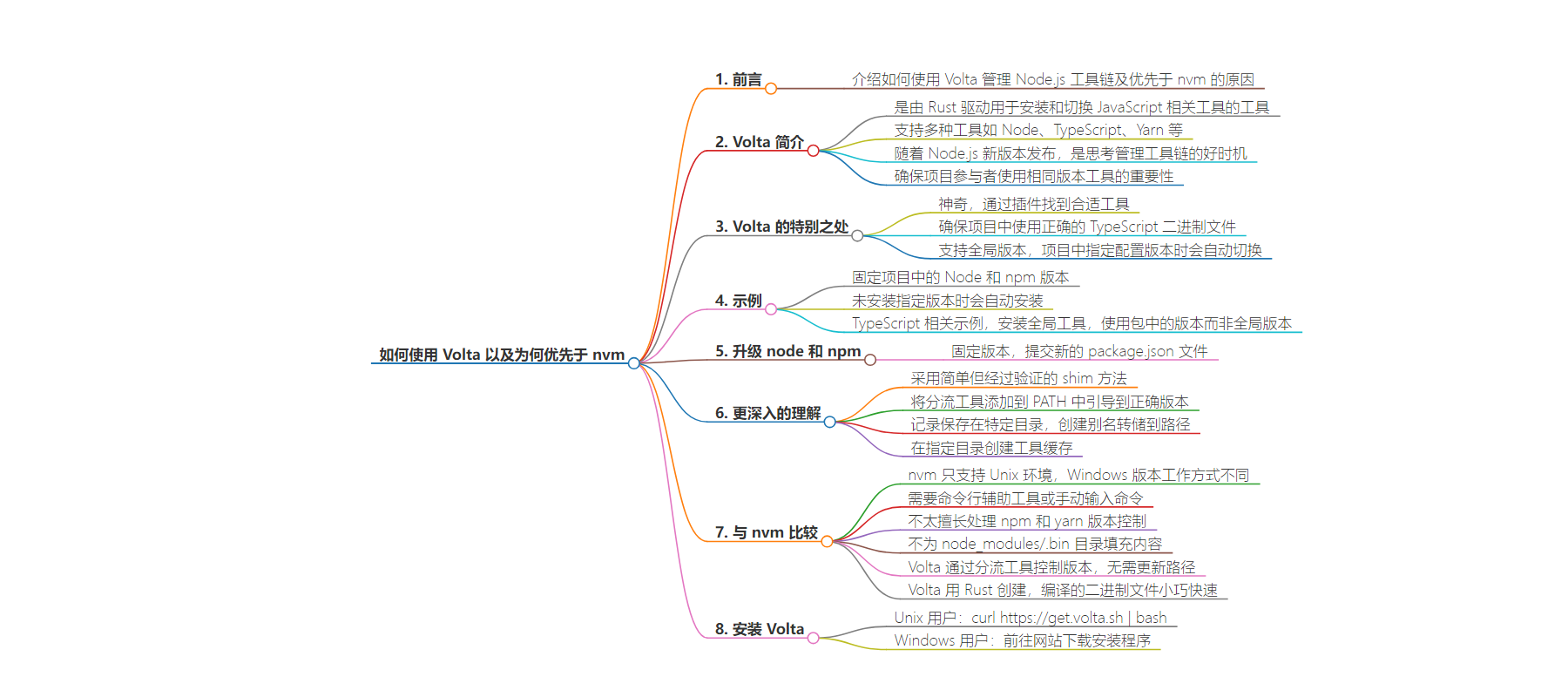
思维导图:
文章地址:https://mp.weixin.qq.com/s/yNBcAgvG2_5Y0Dt5DPvEwQ
文章来源:mp.weixin.qq.com
作者:Mark??Hughes
发布时间:2024/8/25 0:01
语言:中文
总字数:2513字
预计阅读时间:11分钟
评分:92分
标签:Node.js,工具管理,Volta,nvm,JavaScript
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
如何使用 Volta 来管理 Node.js 工具链,以及为什么应该考虑将其优先于 nvm 。今日前端早读课文章由 @飘飘翻译分享。
本文发布时间:2021 年 12 月 1 日
正文从这开始~~

Volta 2.0:快速安装和运行 JavaScript 工具 – 一个由 Rust 驱动的长期工具,用于安装和切换与 JavaScript 相关的工具(如 Node、TypeScript、Yarn 等)……“无论包管理器、Node 运行时还是操作系统。”
Node.js 依然活跃,在 2021 年 10 月 19 日发布了版本 17。随着 Node.js 17 的发布,npm 8 也带来了许多新功能。当你尝试这些新功能时,也是思考如何管理你的工具链的好时机。
在进行项目开发时,无论是大项目还是小项目,确保所有参与者都使用相同版本的工具(如node、npm、yarn、tsc等)非常重要。这有助于规避技术和潜在的商业风险。
Volta(以前称为 Notion,最初也叫过 nemo_)是一款功能强大的工具,旨在彻底解决你的工具链问题。
GitHub – volta-cli/volta: Volta: JS Toolchains as Code. ⚡:https://github.com/volta-cli/volta/
Volta 有什么特别之处?
我能想到的最好的形容 Volta 的词语是神奇。是的,它是神奇。它会通过一个代理你去执行正确操作的插件为你找到合适的工具。
这里不仅仅是node,我还在说npm和tsc等工具。Volta 的强大之处在于,它可以确保项目中的每个人都能从命令行使用正确的 TypeScript 二进制文件,而不是可能有问题的全局版本。
虽然 Volta 仍然支持全局版本,并且要求您首先这样做。但如果在项目中指定了配置版本,Volta 会自动(魔法般地)切换到该版本。
让我们从一个基本示例开始。让我们假设在生产环境中,该项目运行在 node v15 和 npm v7 上。让我们将这些版本固定到项目中!
➜ my-project $ volta pin node@15
success: pinned [email protected] in package.json
➜ my-project $ volta pin npm@7
success: pinned [email protected] in package.json等等,刚才发生了什么?你刚刚使用 Node 15 和 npm 7 配置了项目。这里感觉不到有什么戏剧性的变化,一切都很顺畅,只是package.json文件中多了几行,让我们用grep查找一下volta:
➜ my-project $ grep -A3 volta package.json
"volta": {
"node": "15.14.0",
"npm": "7.24.2"
}真不错!那么它起作用了吗?
➜ my-project $ node --version
v15.14.0
➜ my-project $ npm --version
7.24.2确实如此!现在,每当你的终端切换到这个目录(或其任何子目录)时,Volta 会像魔法一样知道要使用哪个版本。但等一下,如果我们没有安装该版本会怎样?让我将volta对象中的 Node 版本更改为15.13.0,并向你展示会发生什么。

如你所见,Volta 检测到我们没有安装该版本,并为我们安装了它(再次魔法!)。
接下来,我们来看一个与 TypeScript 相关的示例。使用 Volta,我们也可以安装全局工具,这样该包中的二进制文件就会成为我们 shell 的一部分。
➜ my-project $ volta install typescript
success: installed [email protected] with executables: tsc, tsserver这里需要注意的是,TypeScript 已经全局安装了 4.5.2 版本,并记录了可执行文件tsc和tsserver。这其实并不特别有趣,因为 npm 已经能为我们做到这一点 —— 但我们这样做是为了确保在路径中可以找到tsc。我希望它使用包中的版本。因此,为了演示的目的,让我们将 beta 版本添加为开发依赖项:
➜ my-project $ npm i --save-dev typescript@beta
changed 1 package, and audited 2 packages in 4s
found 0 vulnerabilities
➜ my-project $ tsc --version
Version 4.5.0-beta注意它使用的不是全局版本,而是安装在node_modules/.bin目录中的版本?现在每个人都在使用同一工具链。太棒了!
现在你已经知道如何轻松地设置你的 node、tsc 以及路径中的其他组件的版本了,并且确保参与项目的其他人也使用相同的版本。让我们继续升级 node 和 npm 吧,这很简单:将版本固定,然后提交你的新的 package.json 文件!
➜ my-project $ volta pin node@17
success: pinned [email protected] in package.json
note: this version of Node includes [email protected], which is higher than your pinned version (7.24.2).
To use the version included with Node, run `volta pin npm@bundled`
➜ my-project $ volta pin npm@8
success: pinned [email protected] in package.json
➜ my-project $ node --version
v17.2.0它甚至还提醒你 —— 建议使用 bundled 版本!
想一想这个主意怎么样 —— 你也可以考虑在 Docker 镜像中使用 Volta,这样一来,生产环境就能与之完美匹配了。
更深入的理解:究竟发生了什么?
这有点技术性。
Volta 并没有使用什么疯狂的技术。它采用了一种简单但经过验证的 shim 方法。无论你使用 Volta 安装了什么工具,它都会将一个分流工具添加到你的PATH中,作为路由器引导到正确的版本,而且不要担心,它速度非常快。
详细来说,一旦你通过 typescript 包安装了一个全局版本的tsc(通常你会通过yarn global add typescript来完成),它就会将其添加到你的路径中。
Volta 将这些记录保存在~/.volta/tools/user/bins/目录中,并通过在~/.volta/bin/中创建一个到volta-shim的别名,将其转储到你的路径中。
➜ ~ $ ls -al ~/.volta/bin/node
~/.volta/bin/node -> ~/.volta/bin/volta-shim当你运行一个 shim 时,它会检查package.json文件(如果需要,它会回溯文件路径)并找到volta键值设置的版本,以确保加载正确的版本,如果找不到,它将使用全局默认版本。
它会在~/.volta/tools/image/目录中创建这些工具的缓存,因此如果你的系统上没有下载,它会为你获取它。
这让你可以信任你全局安装的包。你可以阅读更多关于「正确的全局安装」的信息,他们在自己的博客:https://blog.volta.sh/2019/06/18/global-installs-done-right/ 中有一个很好的示例,讲述了 Mocha:https://mochajs.org/。
为什么它比 nvm 更好?
首先,nvm 只支持 Unix 环境。虽然这是我的首选,但我也相信应该支持其他开发人员的偏好。当然,还有 nvm-windows:https://github.com/coreybutler/nvm-windows,但它们的工作方式略有不同 —— 难道不希望有一个解决方案,确保无论用户的操作系统偏好如何,都能得到相同的结果吗?
使用 nvm 的另一个缺点是,你需要使用 命令行辅助工具:https://github.com/nvm-sh/nvm?deeper-shell-integration),或者手动输入命令。它也不太擅长处理npm和yarn的版本控制,并且它不会像 Volta 那样为你的工具链做其他事情,比如为你的node_modules/.bin目录填充内容(在处理 TypeScript 项目时非常重要 —— 如上所述!)
➜ my-project $ which node
/Users/markhughes/.volta/bin/node
➜ my-project $ which npm
/Users/markhughes/.volta/bin/npmVolta 通过它的分流工具控制版本 —— 你不需要更新你的路径。
另一个好处是 Volta 是用 Rust 创建的(可以在 GitHub 上查看),它编译成一个非常小巧且快速的二进制文件,而 nvm 是一个 Node 项目,因此它没有那么快。
让我们安装 Volta 吧!
你是否已经对它心动了呢?
对于那些可以访问 Unix shell 的人,你可以像这样开始:
curl https://get.volta.sh | bash对于 Windows 用户,请前往他们的网站下载安装程序:https://docs.volta.sh/guide/getting-started
Getting Started | Volta:https://docs.volta.sh/guide/getting-started
就这样。重启你的命令行工具,尽情享受吧!
关于本文
译者:@飘飘
作者:@Mark Hughes
原文:https://www.markhughes.dev/how-to-use-volta-and-why-you-should-consider-it-over-nvm/

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
