包阅导读总结
1.
“`
JavaScript ES15、新特性、Ecma 大会、原生方法、正则表达式
“`
2.
JavaScript ES15 新特性正式发布,包括 Object.groupBy、Map.groupBy、Promise.withResolvers、String.prototype.isWellFormed 和 toWellFormed、Atomics.waitAsync 及正则表达式 v 标识等,文中介绍了这些新特性的背景、使用和兼容性。
3.
– JavaScript ES15 新特性
– Object.groupBy 和 Map.groupBy
– 背景与使用:解决按字段分组数据的需求,原生已支持,需谷歌浏览器 117 以上版本。
– 兼容性:未明确提及。
– Promise.withResolvers
– 背景与使用:为取出 Promise 的 resolve 和 reject 参数,解构出实例、resolve、reject 供使用。
– 兼容性:未明确提及。
– String.prototype.isWellFormed 和 String.prototype.toWellFormed
– 背景与使用:处理字符串的格式正确性,isWellFormed 测试,toWellFormed 转换。
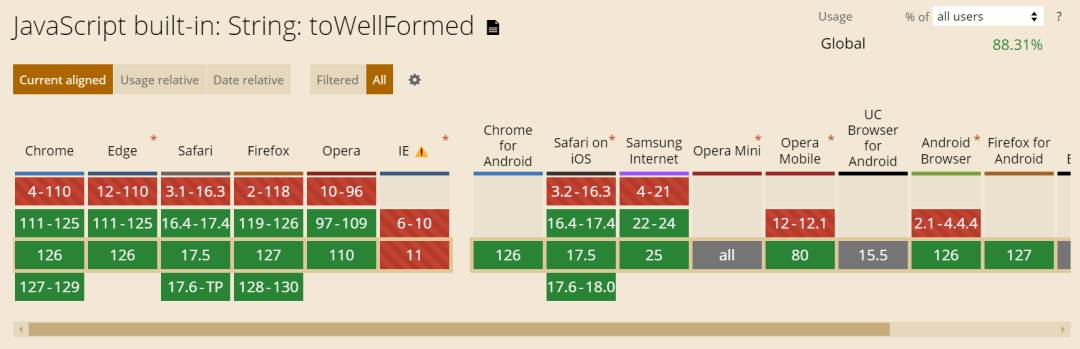
– 兼容性:未明确提及。
– Atomics.waitAsync
– 背景与使用:异步等待共享内存特定位置并返回 Promise,适用于特定视图。
– 兼容性:未明确提及。
– 正则表达式 v 标识
– 背景与使用:是 u 标志超集,提供字符串 Unicode 属性和其他功能。
– 兼容性:未明确提及。
– 结语
– 感谢阅读,提供交流群和团队介绍。
思维导图:
文章地址:https://mp.weixin.qq.com/s/X8nDuDFdh2BtmjCvu_HtpA
文章来源:mp.weixin.qq.com
作者:林三心不学挖掘机
发布时间:2024/7/9 10:54
语言:中文
总字数:2051字
预计阅读时间:9分钟
评分:84分
标签:JavaScript,ES2024,开发工具,Web开发,正则表达式
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
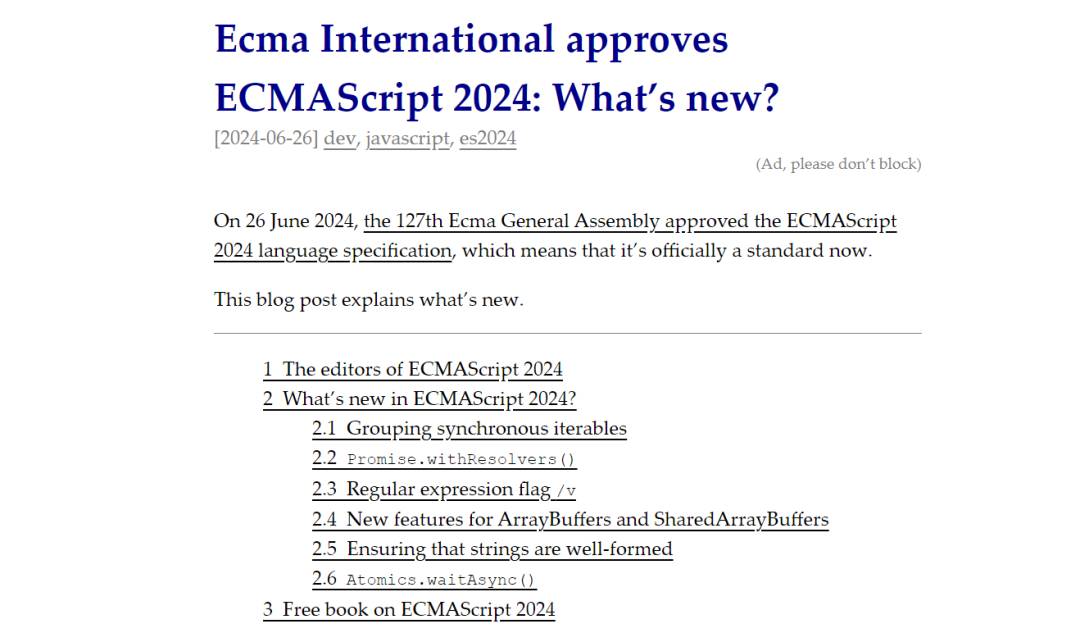
前言
2024 年 6 月 26 日,第 127 届 Ecma 大会批准了 ECMAScript 2024 语言规范,这意味着它现在正式成为标准。
新特性如下:
-
Object.groupBy、Map.groupBy -
String.prototype.isWellFormed、String.prototype.toWellFormed

接下来给大家讲讲这些新特性吧~
Object.groupBy、Map.groupBy
背景 & 使用
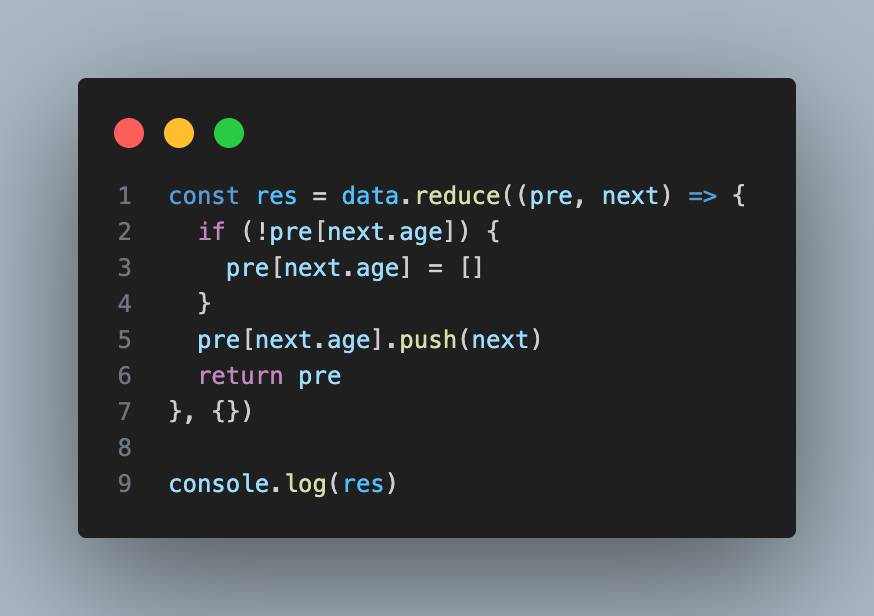
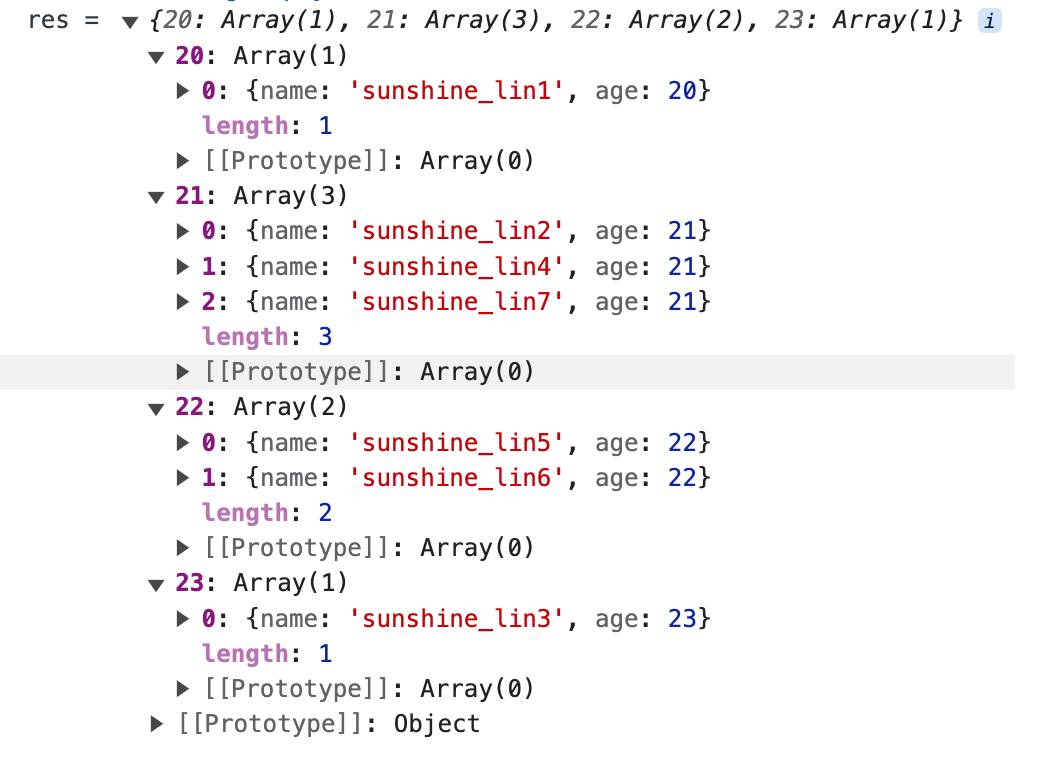
不知道你们有没有遇到过这样的类似的需求,比如现在有以下的数据,我想要按照年龄 age 字段,给这些数据分个组,那你们会怎么做呢?

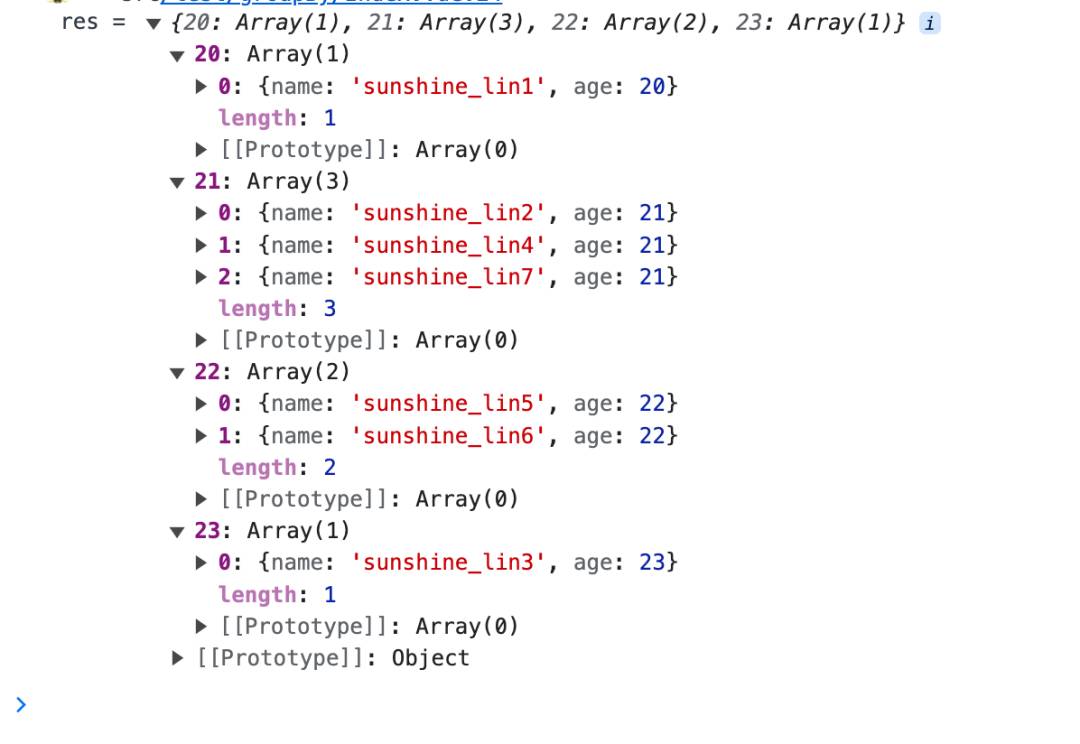
其实可以直接使用 reduce 这个数组方法去做,就可以实现我们想要的效果


但是有一个lodash的方法,叫groupBy,可以很简单做到我们想要的效果

这个方法很好用,但他是 lodash 的方法,而不是原生的,要是他是原生的就好了~~
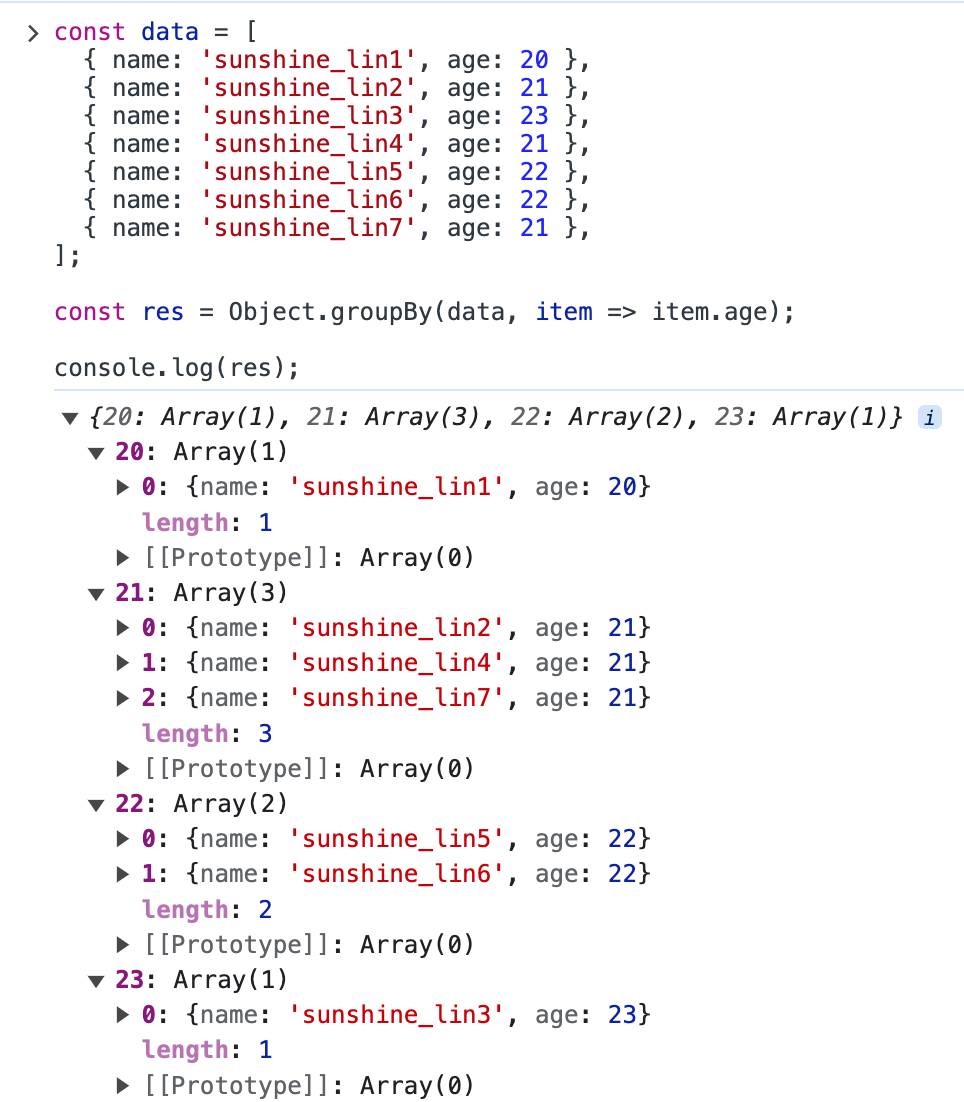
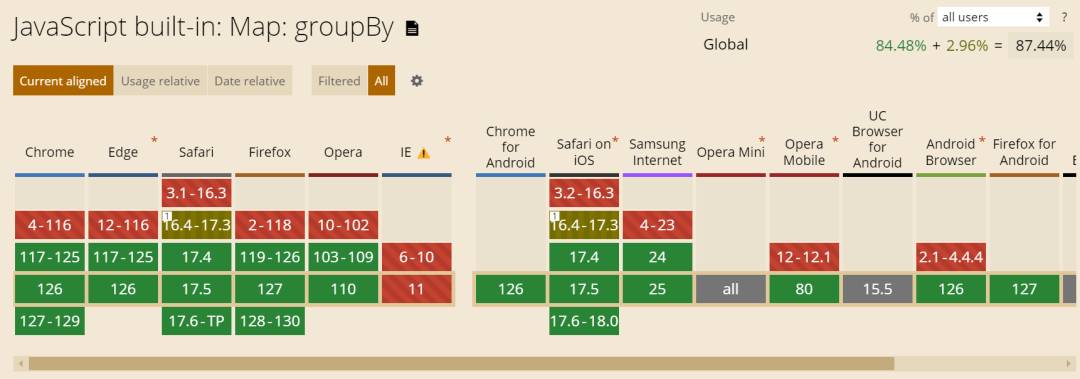
然而,原生已经支持了这个方法!!!在 Object 身上!请看下方的代码,但是需要在 谷歌浏览器117以上的版本 才能运行

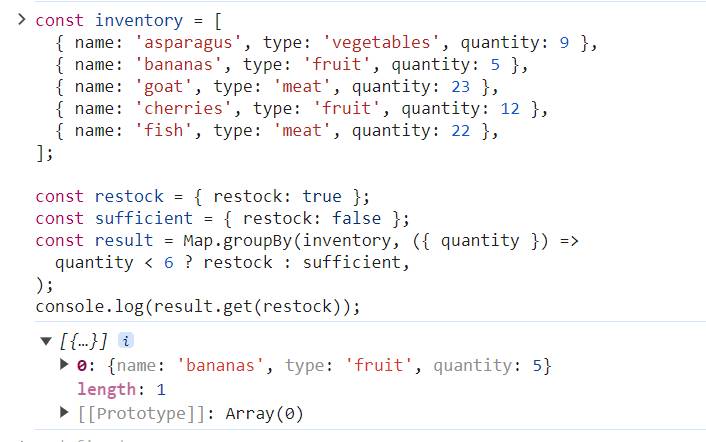
同时也支持了Map.groupBy这个方法,但是我感觉这个方法不太实用。。。。。

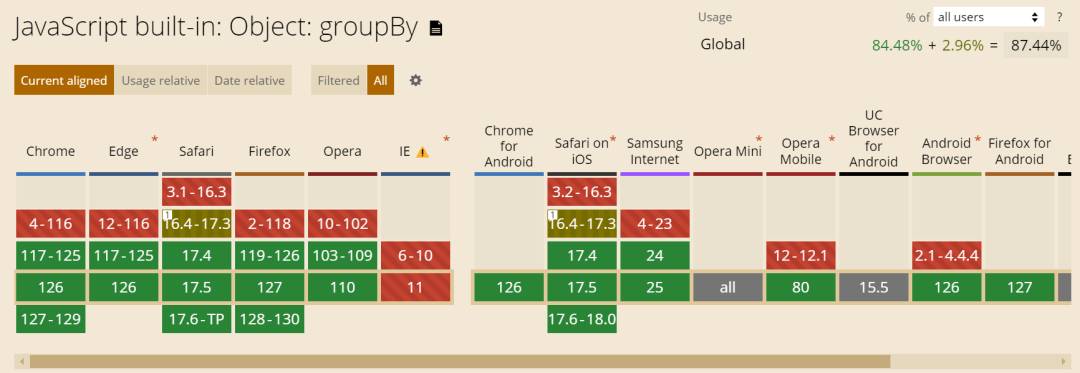
兼容性


Promise.withResolvers
背景 & 使用
有时候我们需要把 Promise 的 resolve 或者 reject 这两个参数给取出来,去实现某种目的
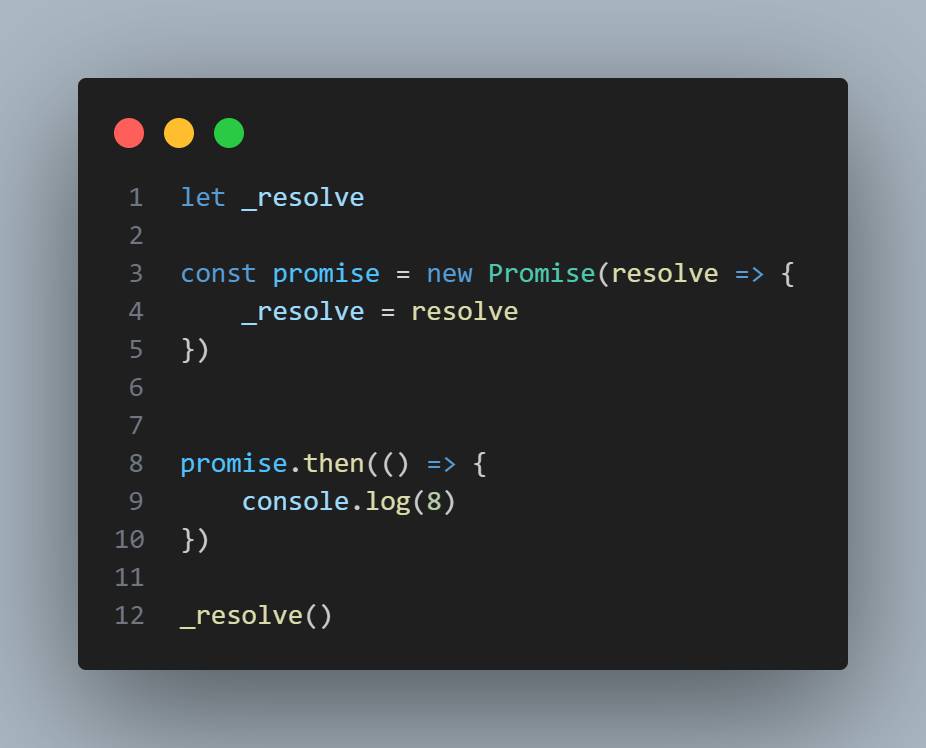
就比如下面例子,我想手动控制 Promise 的 fullfiled 的时机,所以需要把 resolve 给取出来,然后在我觉得适当的时机去执行这个 resolve,这样 Promise 就变 fullfiled 了

但是这样挺麻烦的,我总是得定义一个额外的变量去存储这个 resolve
Promise.withResolvers就是为了解决这件事情
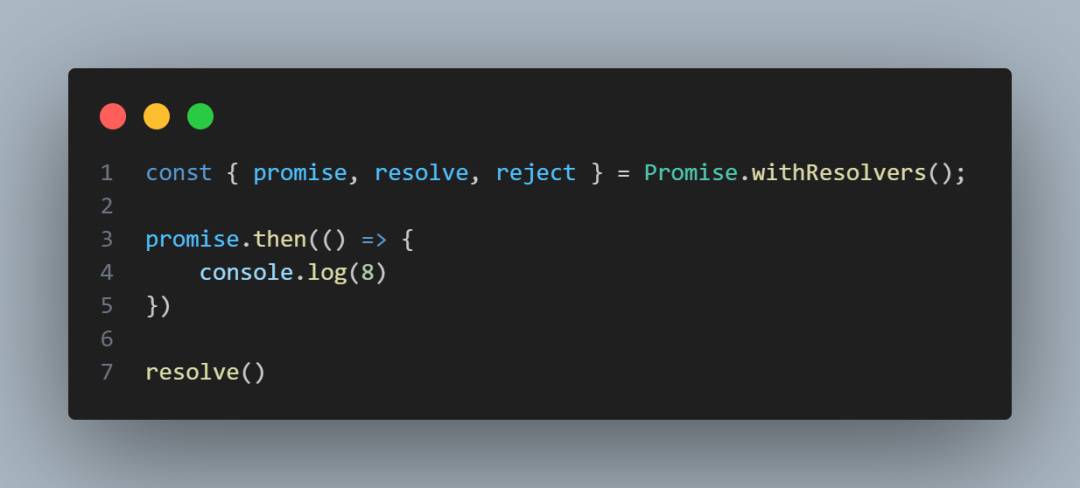
它的作用是把 Promise实例、resolve、reject 解构出来供我们使用,还是刚刚的例子,使用Promise.withResolvers

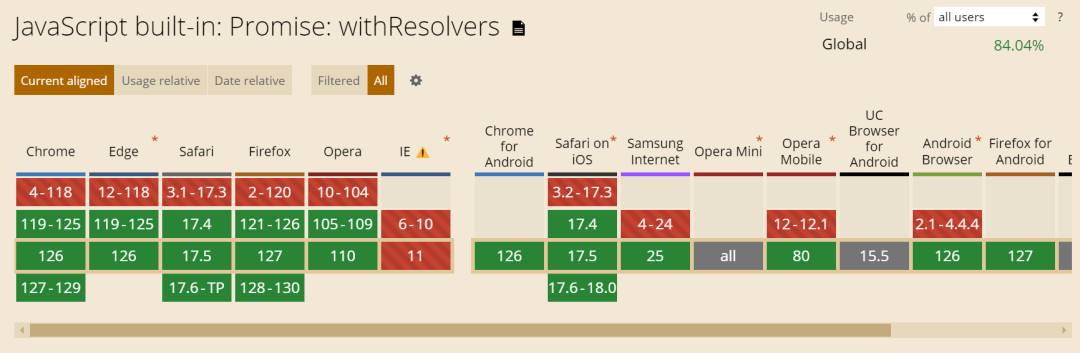
兼容性

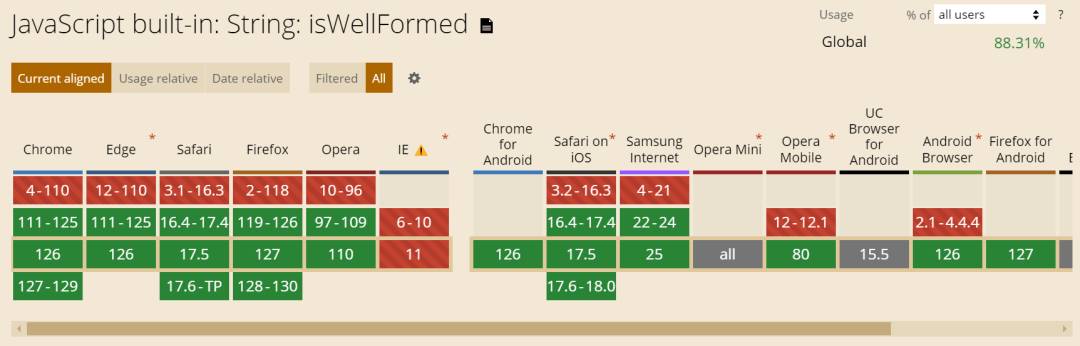
String.prototype.isWellFormed、String.prototype.toWellFormed
JavaScript 中的字符串是UTF-16编码的。UTF-16编码中有代理对的概念,这一概念在UTF-16字符、Unicode 码位和字素簇部分有详细介绍。
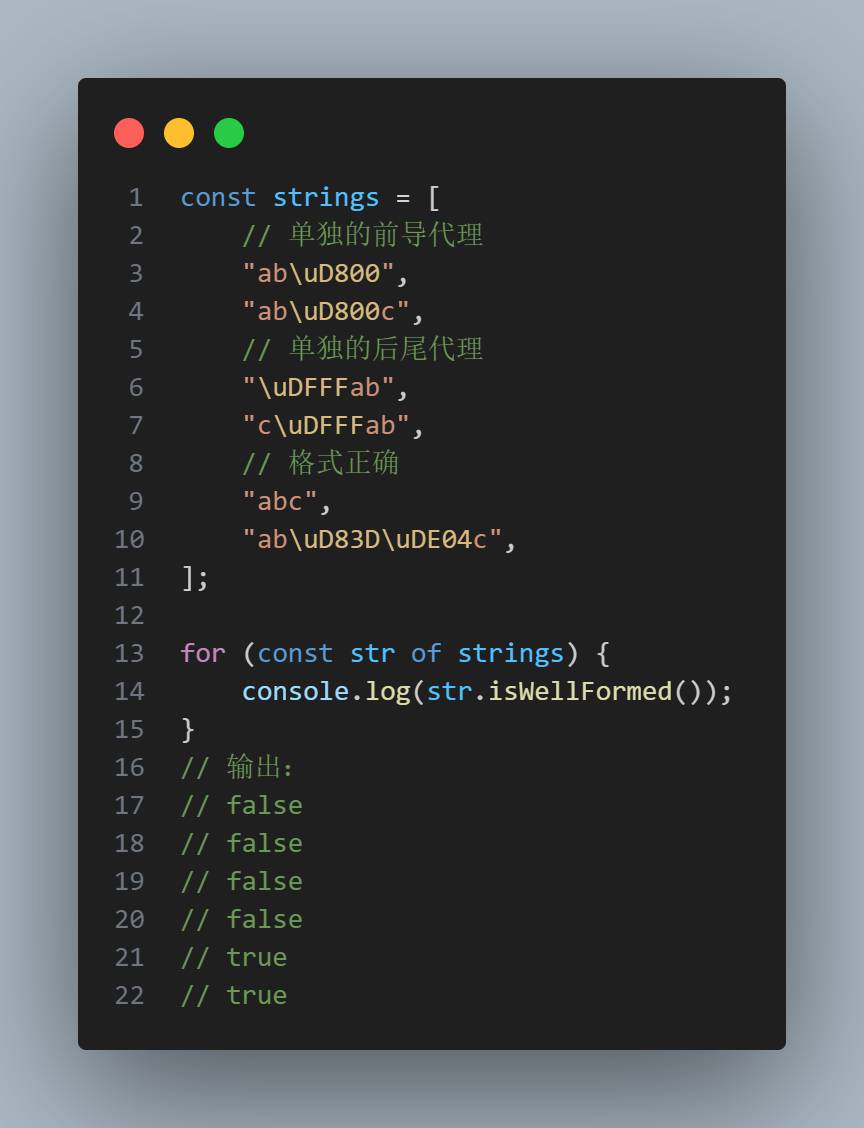
isWellFormed
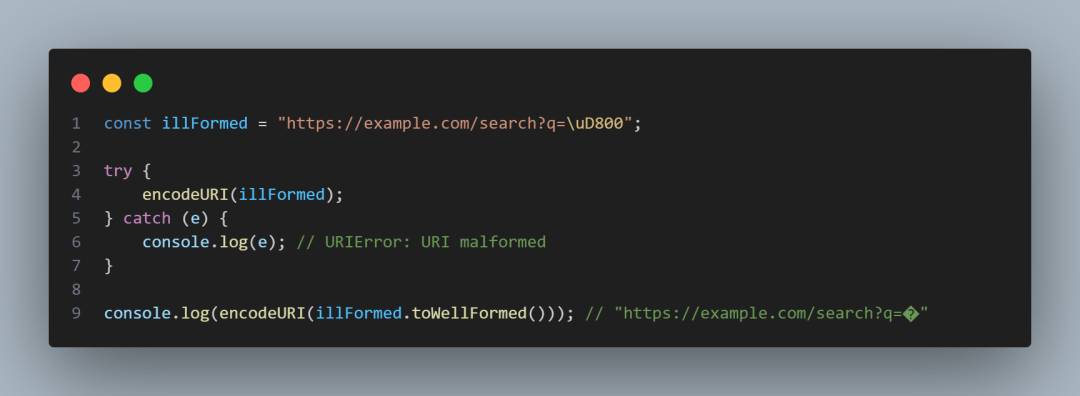
isWellFormed()让你能够测试一个字符串是否是格式正确的(即不包含单独代理项)。由于引擎能够直接访问字符串的内部表示,与自定义实现相比isWellFormed()更高效。如果你需要将字符串转换为格式正确的字符串,可以使用toWellFormed()方法。isWellFormed()让你可以对格式正确和格式错误的字符串进行不同的处理,比如抛出一个错误或将其标记为无效。

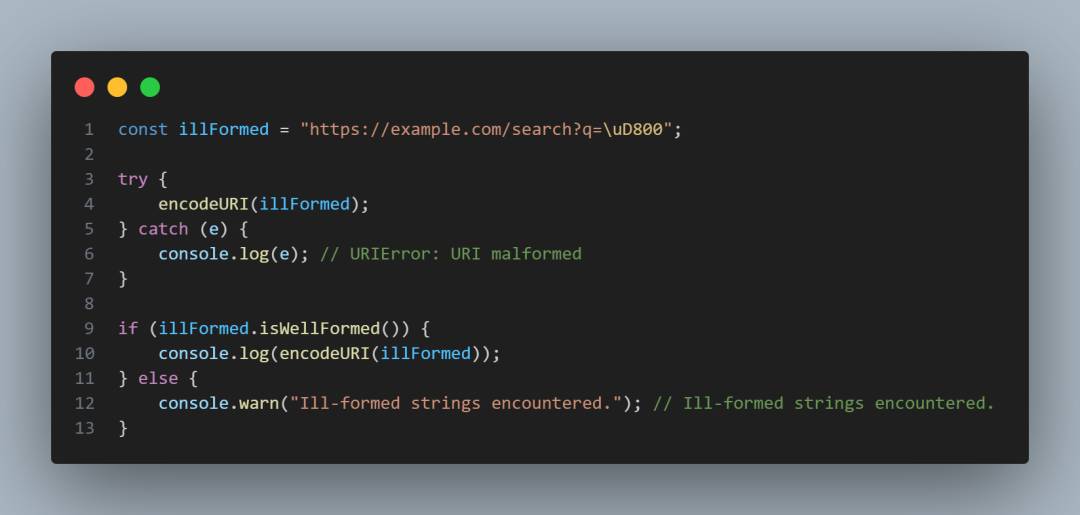
如果传递的字符串格式不正确,encodeURI会抛出错误。可以通过使用isWellFormed()在将字符串传递给 encodeURI() 之前测试字符串来避免这种情况。


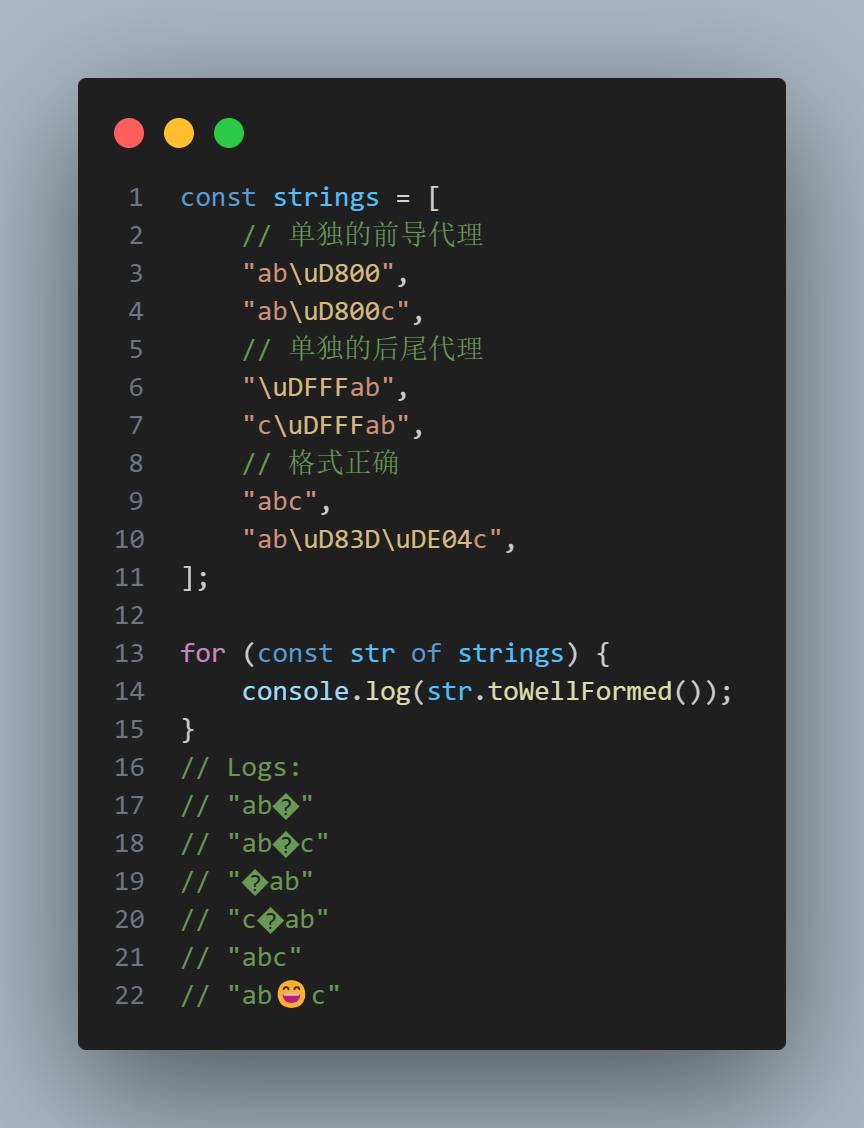
toWellFormed
toWellFormed()迭代字符串的码元,并将任何单独代理项替换为Unicode替换字符U+FFFD。这确保了返回的字符串格式正确并可用于期望正确格式字符串的函数,比如encodeURI。由于引擎能够直接访问字符串的内部表示,与自定义实现相比toWellFormed()更高效。
当在某些上下文中使用格式不正确的字符串时,例如TextEncoder,它们会自动转换为使用相同替换字符的格式正确的字符串。当单独代理项被呈现时,它们也会呈现为替换字符(一个带有问号的钻石形状)。

如果传递的字符串格式不正确,encodeURI会抛出错误。可以先通过使用toWellFormed()将字符串转换为格式正确的字符串来避免这种情况。


Atomics.waitAsync()
背景 & 使用
Atomics.waitAsync()静态方法异步等待共享内存的特定位置并返回一个Promise。
与Atomics.wait()不同,waitAsync是非阻塞的且可用于主线程。语法如下:

此操作仅适用于基于
SharedArrayBuffer的Int32Array或BigInt64Array视图。
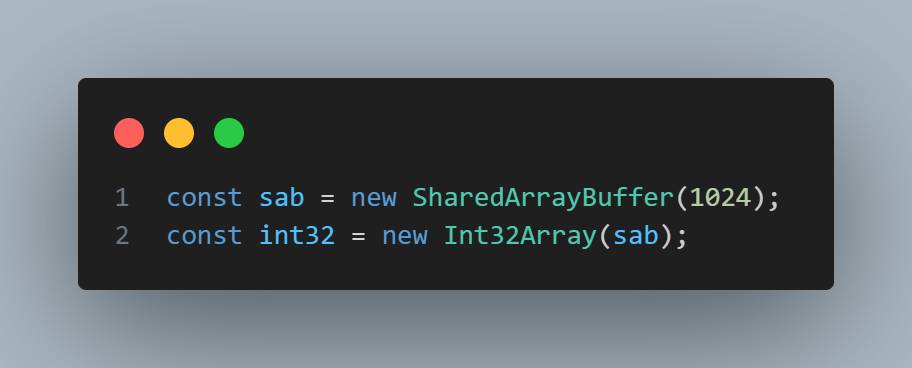
举一个简单的例子,给定一个共享的 Int32Array:

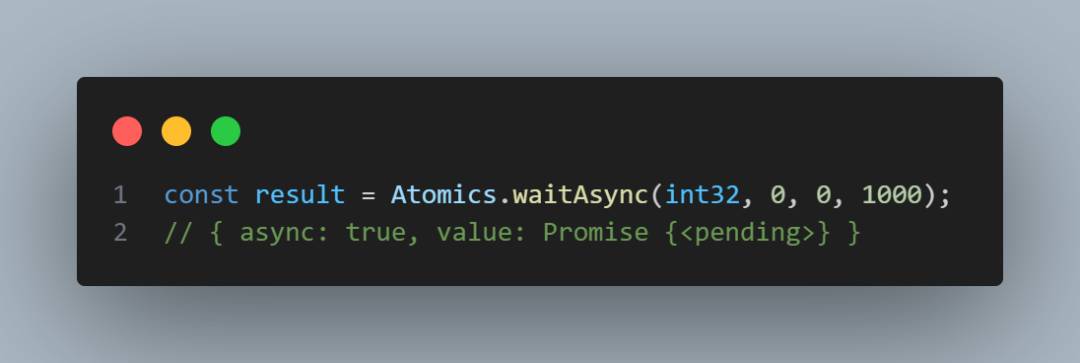
令一个读取线程休眠并在位置 0 处等待,预期该位置的值为 0。result.value 将是一个 Promise:

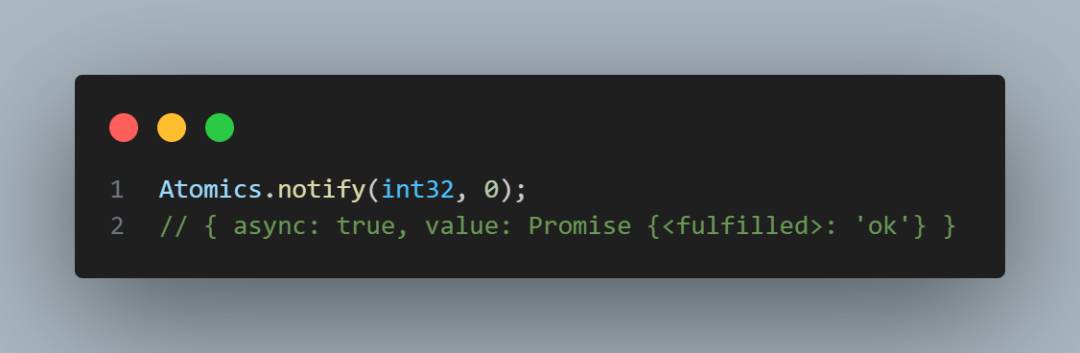
在该读取线程或另一个线程中,对内存位置 0 调用以令该 Promise 解决为 “ok”:

如果它没有解决为 “ok”,则共享内存该位置的值不符合预期(value 将是 “not-equal” 而不是一个 Promise)或已经超时(该 Promise 将解决为 “time-out”)
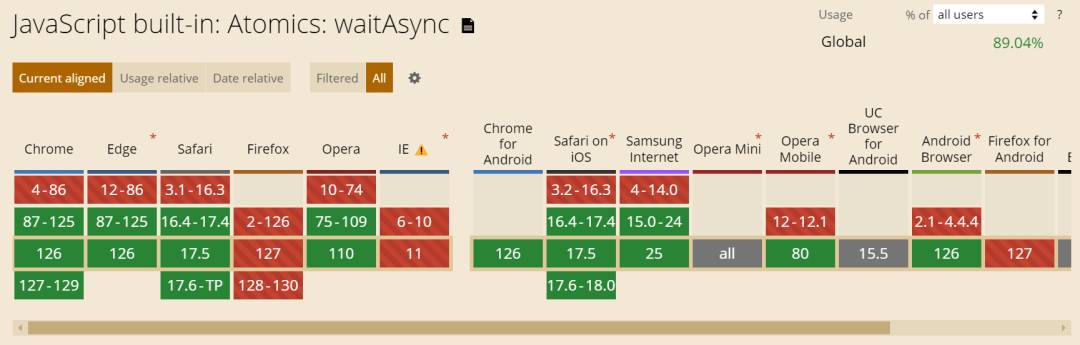
兼容性

正则表达式 v 标识
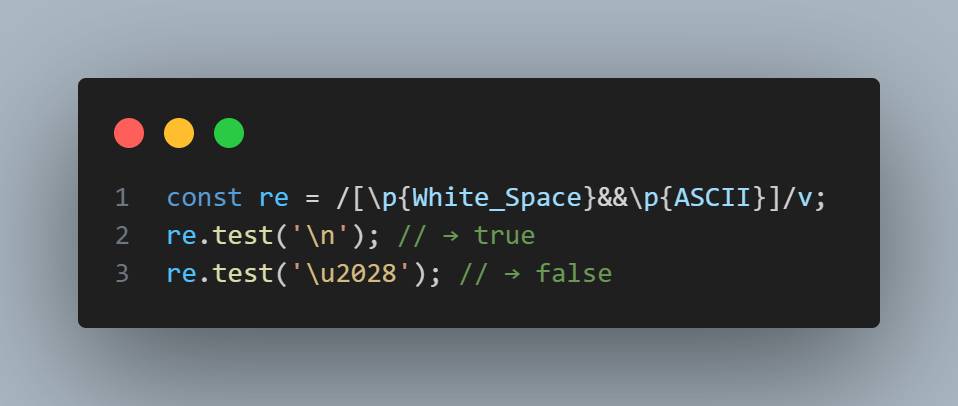
RegExp v 标志是 u 标志的超集,并提供了另外两个功能:
-
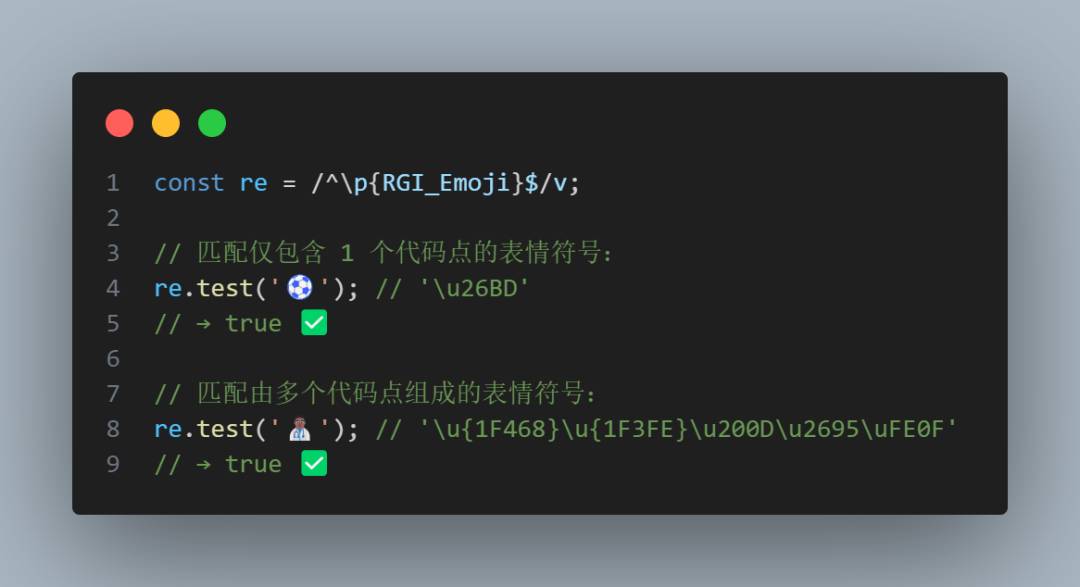
字符串的 Unicode 属性:通过 Unicode 属性转义,可以使用字符串的属性。


在 JavaScript 中,使用 “u” 标志的正则表达式进入 Unicode 模式,它扩展了正则表达式的处理能力以包含 Unicode 序列,而非仅限于 ASCII 字符集。这样做有多种好处:
-
Unicode 字符的准确处理:不加 “u” 标志的正则表达式可能无法正确处理超出基本多文种平面(BMP)的 Unicode 字符。启用 “u” 标志允许正则表达式匹配任何有效的 Unicode 字符。
-
量词行为的变化:在启用了 “u” 标志的情况下,量词(如 *、+、?、{n}、{n,} 和 {n,m})将适用于任何有效的 Unicode 字符,而不仅是 ASCII 字符。
-
支持 Unicode 属性转义:使用 “\p{…}” 和 “\P{…}” 转义序列,可以分别匹配或排除具有特定 Unicode 属性的字符,如 “\p{Script=Arabic}” 可以匹配所有阿拉伯脚本的字符。
-
Unicode 转义的正确处理:Unicode 模式允许使用 “\u{…}” 表示 Unicode 字符,其中的 {…} 是一个十六进制数。
-
正则表达式方法行为的改进:在 Unicode 模式下,例如 String.prototype.match()、String.prototype.replace()、String.prototype.search() 和 RegExp.prototype.exec() 等方法的返回结果更为精确。
结语
感谢您的阅读~
–END-
如果您关注前端+AI 相关领域可以扫码进群交流


扫码进群2或添加小编微信进群1😊
关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。