包阅导读总结
1.
关键词:Angular 18、zoneless 变更检测、开发者体验、特性稳定、服务器端渲染
2.
总结:Angular 18 发布,引入 zoneless 变更检测等新特性,包括新的开发者中心、稳定的新 API 等,增强了开发者体验。多个特性达到稳定状态,还改进了服务器端渲染,更新了对 TypeScript 5.4 的依赖。
3.
主要内容:
– Angular 18 新特性:
– 引入 zoneless 变更检测,实验性支持,减少变更检测周期数,提供更易读堆栈跟踪。
– 新的开发者中心,包含入门之旅、互动游乐场、更新指南和简化导航。
– 特性稳定:
– Material 3 组件稳定,包括新主题和文档。
– 可延迟视图稳定,改进 Core Web Vitals。
– 新内置控制流语法和特性稳定。
– 服务器端渲染改进:
– 通过 i18n hydration 支持、更好的调试和事件回放增强。
– 其他更新:
– 为 ng-content 指定默认内容。
– Angular 表单公开 events 属性。
– 路由重定向更灵活。
– 更新对 TypeScript 5.4 的依赖。
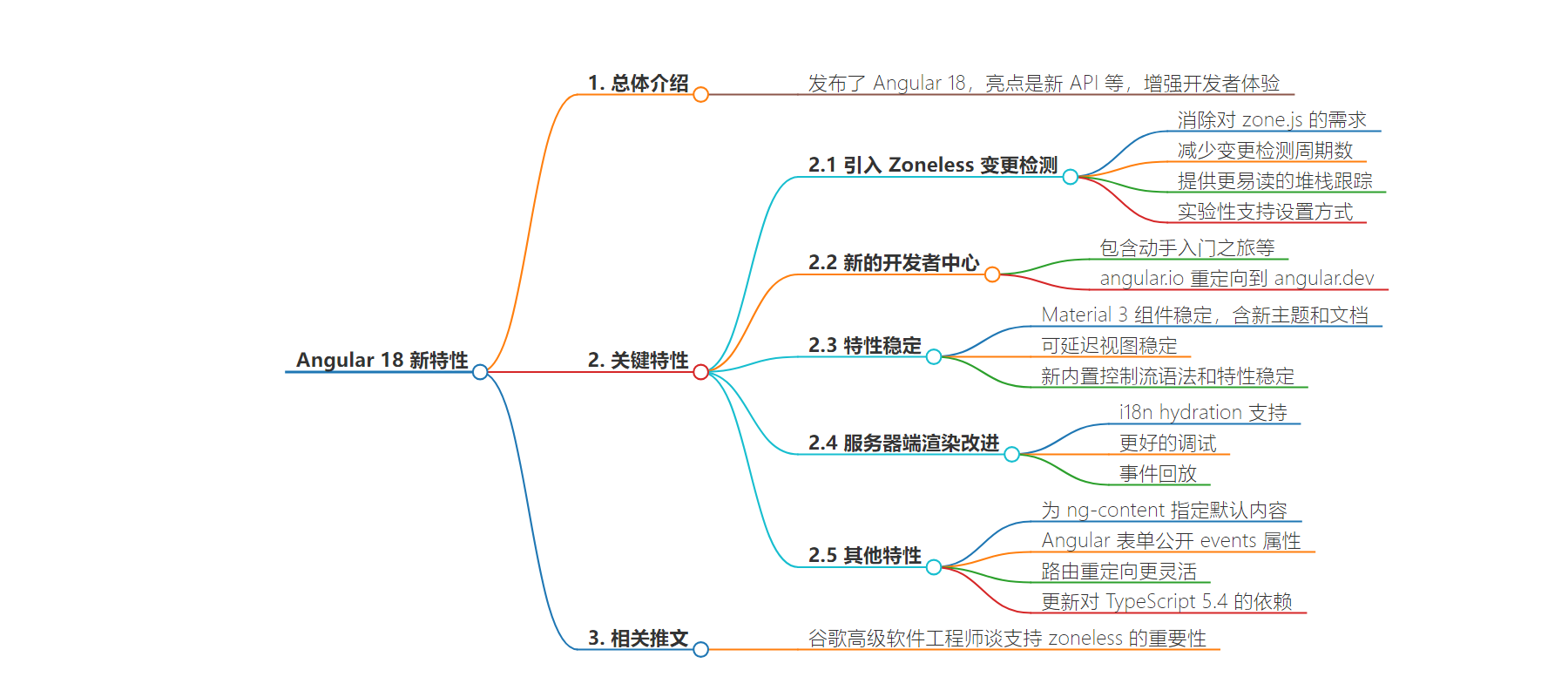
思维导图:
文章地址:https://mp.weixin.qq.com/s/N7jtStYXVT0psJRors5odQ
文章来源:mp.weixin.qq.com
作者:InfoQ 中文
发布时间:2024/7/5 12:46
语言:中文
总字数:1052字
预计阅读时间:5分钟
评分:83分
标签:Angular,Zoneless,变更检测,服务器端渲染,前端开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Angular 最近发布了 Angular 18,引入了 zoneless(无 zone.js)变更检测、新的开发者中心、多个特性的稳定版本以及服务器端渲染的改进等。该版本的亮点是提供了稳定的新 API,解决了常见的开发者请求,并增强了整体的开发者体验。
Angular 18 引入了对 zoneless 变更检测的实验性支持,消除了对 zone.js 的需求。该方法旨在通过减少变更检测的周期数以及提供更易读的堆栈跟踪来提高性能。开发人员可以通过在其应用程序的引导程序中添加如下的提供程序来尝试实验性的 zoneless 支持:
bootstrapApplication(App, {providers: [provideExperimentalZonelessChangeDetection()]});
谷歌高级软件工程师 Alex Rickabaugh 在 X(前身名为 Twitter)上发表的推文谈到了在 Angular 18 中支持 zoneless 的重要性:
我对这个版本的发布感到特别的自豪。我们面临的最大挑战是在保持 Angular 的稳定性和可靠性的同时跟上现代 Web 的发展。借助 v18,我们朝着没有 zone.js 的未来迈出了第一步。
Angular.dev 是 Angular 文档的官方网站。其中包含了动手入门之旅、互动游乐场、更新的指南和简化的导航。所有对 angular.io 的请求现在都重定向到了 angular.dev。
在 Angular 18 中有几个特性已经达到了稳定状态。之前处于实验性支持状态的 Material 3 组件现已稳定,并包括了新的主题和文档。旨在改进 Core Web Vitals 的可延迟视图现在处于稳定状态,使开发人员能够延迟加载某些视图。新的内置控制流语法和特性也已达到稳定状态,可提供改进的性能和人效学的优势。
Angular 18 通过 i18n hydration 支持、更好的调试和由谷歌事件调度库提供的事件回放增强了服务器端渲染(SSR)。这些改进旨在确保服务器端渲染体验更加健壮并且更具交互性。
现在可以在 Angular 18 中为 ng-content 指定默认的内容。这允许开发人员在他们的组件中提供回退内容。例如:
@Component({selector: 'app-profile',template: `HelloUnknown user`,})export class Profile {}
使用组件:
<app-profile><span class="greeting">Good morning </span></app-profile>
输出将会是:
<span class="greeting">Good morning </span>Unknown user
Angular 表单现在公开了一个名为 events 的属性,允许开发人员订阅表单控件的事件流。例如:
const nameControl = new FormControl('name', Validators.required);nameControl.events.subscribe(event => {});
此外,Angular 18 通过允许使用返回动态重定向路由的函数,在路由重定向方面提供了更高的灵活性。例如:
const routes: Routes = [{ path: "first-component", component: FirstComponent },{path: "old-user-page",redirectTo: ({ queryParams }) => {const errorHandler = inject(ErrorHandler);const userIdParam = queryParams['userId'];if (userIdParam !== undefined) {return `/user/${userIdParam}`;} else {errorHandler.handleError(new Error('Attempted navigation to user page without user ID.'));return `/not-found`;}},},{ path: "user/:userId", component: OtherComponent },];
最后,Angular 18 更新了对 TypeScript 5.4 的依赖,使开发人员能够利用最新的 TypeScript 特性和改进。
原文链接:
https://www.infoq.com/news/2024/07/angular-18-introduces-zoneless/
声明:本文由 InfoQ 翻译,未经许可禁止转载。
