包阅导读总结
1.
“`
Next UI、React UI 库、用户体验、美观度、性能
“`
2.
Next UI 是一个基于 React.js 的开源 UI 组件库,注重用户体验和美观度,性能出色,支持日间/夜间模式,可通过 CLI 工具创建和添加组件,具有可定制、快速上手等特点,但优缺点并存。
3.
– Next UI 介绍
– 是基于 React.js 的 UI 组件库,选好 UI 组件库对快速开发网站至关重要
– 基于 Tailwind CSS 和 React Aria 构建,不是 vercel 旗下项目
– 使用方法
– 通过 CLI 工具创建项目,如安装 nextui-cli,初始化并添加组件
– 安装依赖并启动服务,可通过命令添加具体组件或让系统选择
– 也可添加主库
– 组件示例
– 列举了按钮、面包屑、卡片、开关等
– 项目特点
– 可个性定制主题
– 性能优秀
– 支持日间/夜间模式
– 快速上手
– 总结
– 颜值高,上手因是 tailwind 体系不算难,优缺点并存,取决于个人选择
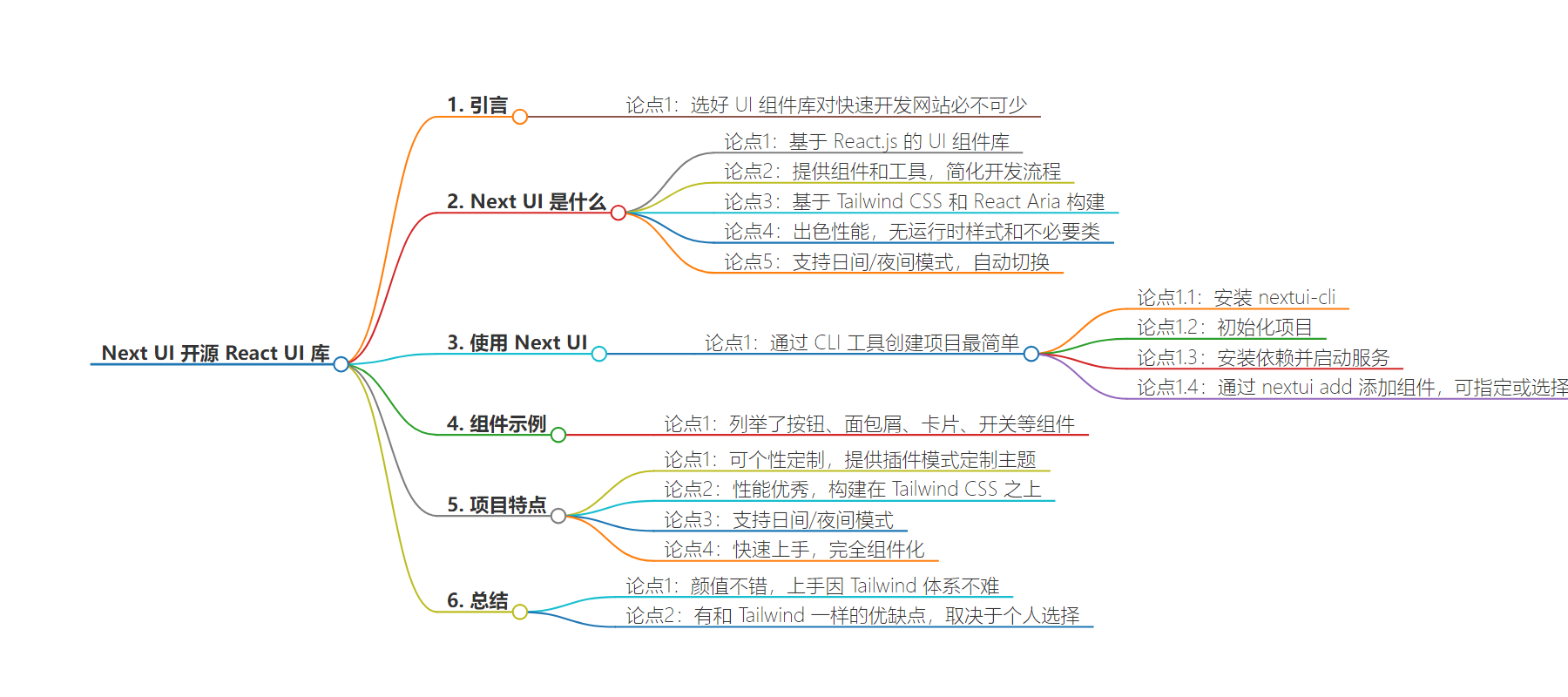
思维导图:
文章地址:https://juejin.cn/post/7379544162796339219
文章来源:juejin.cn
作者:IT咖啡馆
发布时间:2024/6/13 3:23
语言:中文
总字数:887字
预计阅读时间:4分钟
评分:88分
标签:前端,GitHub,UI Kit
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
想快速开发网站,那选好一个UI组件库是必不可少的,它可以让你的开发工作事半功倍。
今天我们分享一个开源UI组件库,它注重用户体验和美观度,并且具有很强的适应性,它就是:Next UI

Next UI 是什么
NextUI是一个基于React.js的UI组件库,它提供了一系列的组件和工具,使得我们可以轻松创建出现代且高性能的网站和应用程序。这个库的设计理念是简化开发流程,提供美观且适应性强的系统设计,无论开发者的设计经验如何。

它基于Tailwind CSS和React Aria构建,具有出色的性能,没有运行时样式,包中也没有不必要的类。此外,NextUI还支持日间/夜间模式,能够自动根据HTML主题的变化进行切换。
另外要说一句,NextUI并不是vercel旗下的项目,也就是说它并不是NextJS的UI库,要注意哦。
使用Next UI
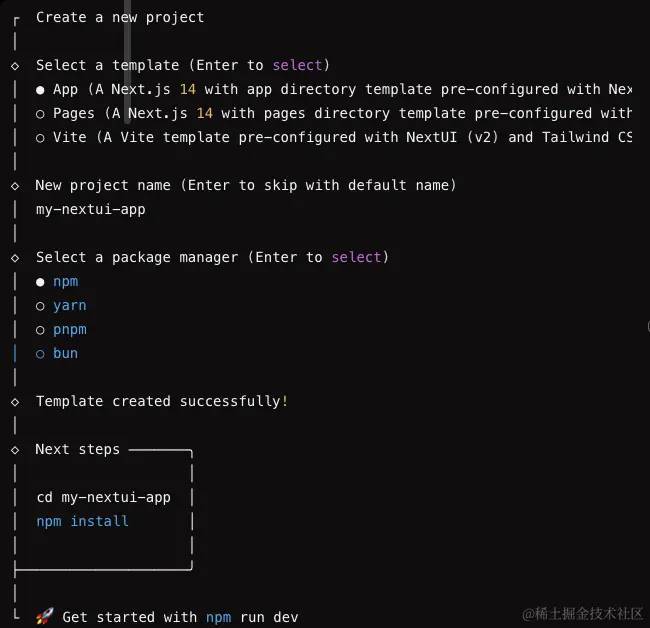
通过CLI工具创建 NextUI 项目是最简单的使用方法。您可以直接通过 CLI 初始化项目并添加组件:
#安装 nextui-clinpm install -g nextui-cli#初始化项目nextui init my-nextui-app系统会给出一些初始化提示

接下来安装依赖,并且启动服务就可以了。
cd my-nextui-app && npm installnpm run dev接下来可以通过 nextui add 来添加组件到自己的项目中,比如添加按钮组件和input组件。
nextui add button input如果你不知道想加哪个,或者怕打错了,那可以不加组件名,系统会让用户进行选择。

另外也可以通过命令把主库加到项目
nextui add 组件示例
接下来看几个NextUI的组件例子
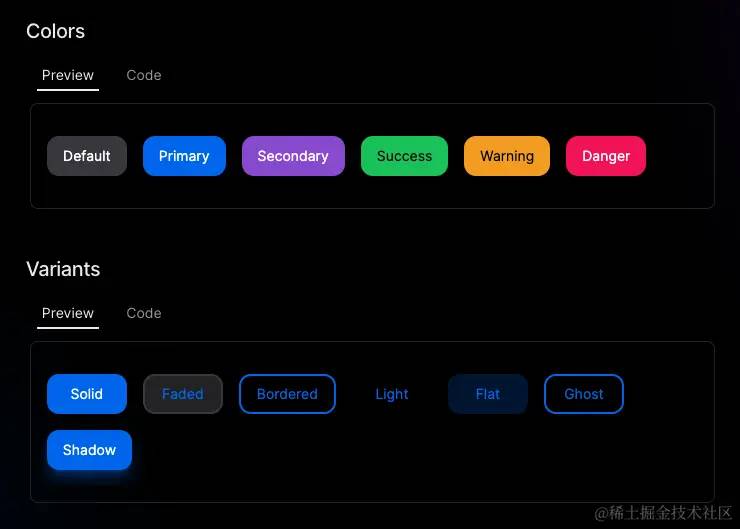
按钮

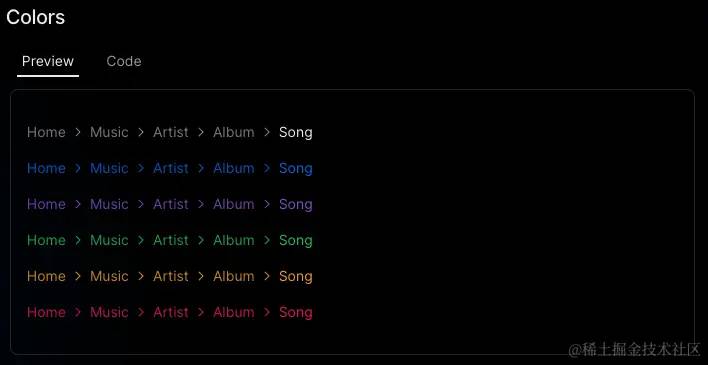
面包屑

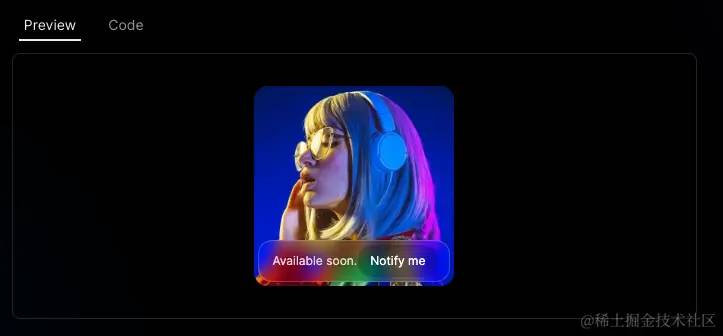
卡片

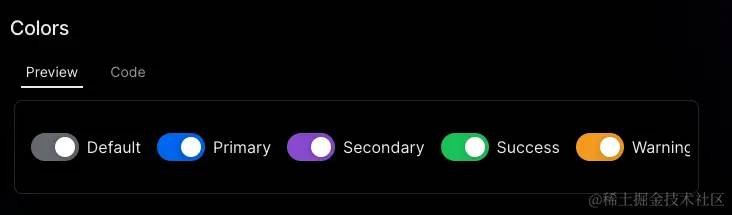
开关

更多的就自己去文档里看吧。
项目特点
- 可个性定制:提供了插件模式来定制主题,允许更改所有语义标记以创建全新主题。
- 性能优秀:构建在Tailwind CSS之上,保证了性能。
- 日间/夜间模式:支持自动模式识别,能够自动更改主题模式。
- 快速上手:完全组件化,减少学习曲线,提供优秀的开发体验。
总结
NextUI在颜值方面确实很不错,从视觉效果的角度非常让人期待,从上手方面来说因为是tailwind体系的UI组件库所以不是很难,但是它同样有着和tailwind一样的优缺点,爱它的就非常爱,而讨厌它的也会一样讨厌,最终还是看你自己的选择了。