包阅导读总结
1. 关键词:公共软件平台、包容性设计、用户需求、可访问性、设计挑战
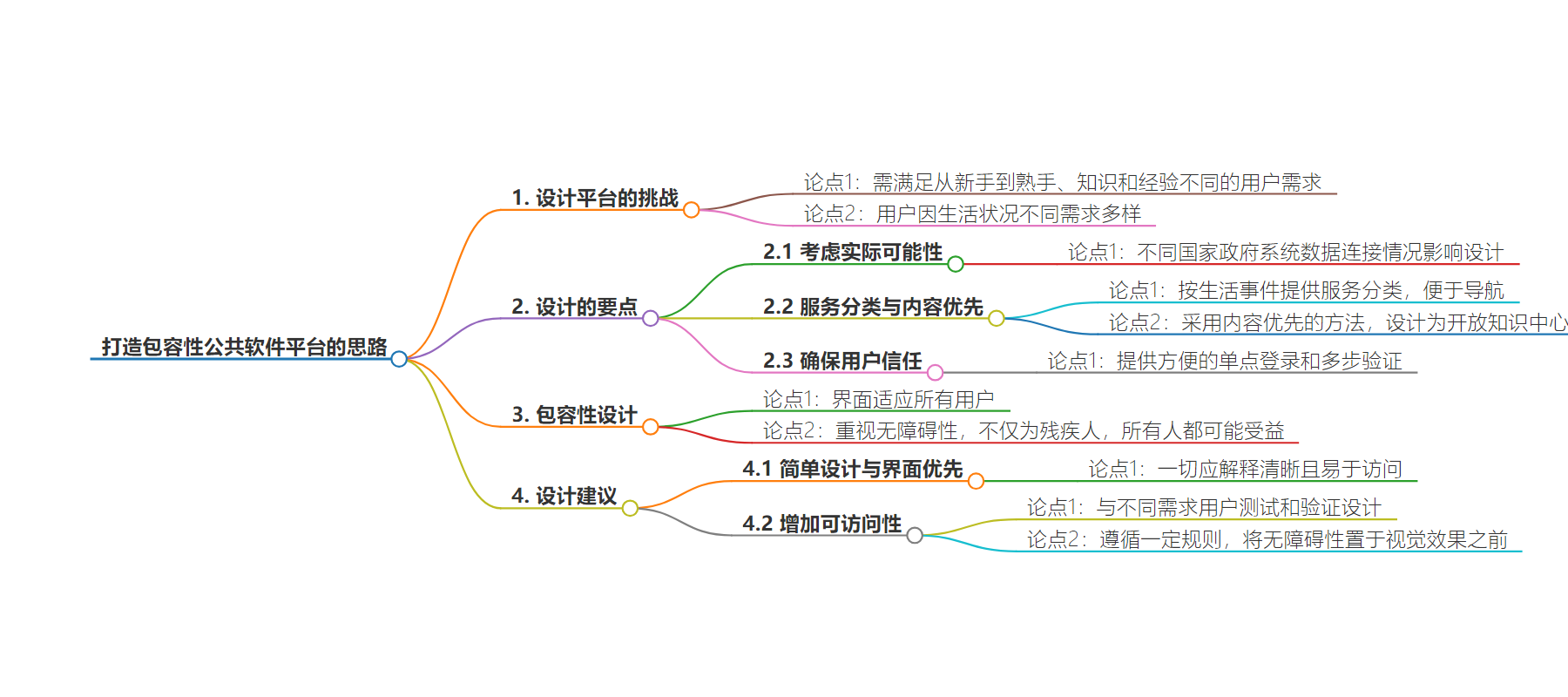
2. 总结:本文讨论了打造包容性公共软件平台的相关内容,包括设计面临的挑战,如满足不同用户的需求;提出应按生活事件分类服务、注重内容优先,要确保用户信任和平台可访问性等,还提及通过测试等方法提高平台的可用性。
3. 主要内容:
– 公共软件平台设计挑战
– 需满足从新手到熟练者、不同知识和经验的用户需求
– 受政府系统影响,如数据连接
– 设计建议
– 按生活事件提供服务分类和易导航
– 采用内容优先,打造开放知识枢纽
– 确保用户信任,提供便捷登录和多步验证
– 包容性设计
– 适应所有用户情况
– 可访问性对所有人重要
– 优先简单设计和界面
– 提高可访问性建议
– 与不同需求用户测试验证
– 遵循相关规则,重视用户需求,先考虑可访问性
思维导图:
文章来源:infoq.com
作者:Ben Linders
发布时间:2024/8/8 0:00
语言:英文
总字数:680字
预计阅读时间:3分钟
评分:85分
标签:包容性设计,公共软件平台,无障碍服务,用户体验,政府服务
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Public software platforms should be inclusive and accessible to everyone, where people feel comfortable using them. Aleksandra Osińska and Natalia Sidor gave a talk about crafting public platforms at ACE Conference.
It’s a big challenge to design a platform for everyone, from digital newbies to natives, with varying knowledge and experience of administrative processes, Osińska said. Users can have diverse needs and life situations, for example, a teenager applying for their first ID has different needs than someone doing it for the second or third time.
We should understand that while we can design anything we want and the wireframes can handle our ideas, the actual government platforms cannot. We must explore what’s possible, Sidor said. She mentioned data connection as an example:
Depending on the country’s government system, connecting data from different platforms may be easier or more complex, which affects design and development.
Osińska suggested providing services categorisation by life events with easy navigation. When designing government platforms, we should focus on a content-first approach, hence designing them as an open knowledge hub is crucial, she added.
Government platforms must ensure their users’ trust so that they feel safe using government services online, Osińska stated. More and more public platforms offer a convenient single sign-in. At the same time, they enforce multi-step verification during the logging-in process, such as confirming the user identity through a bank application, SMS, or email.
In terms of public platforms, inclusive design means ensuring everyone feels comfortable using them. The interface should adapt to accommodate all users, regardless of their circumstances, Sidor mentioned.
Accessibility is important for everyone, not only people with disabilities, Sidor said. Everyone benefits from fully accessible products:
For example, we can all experience temporary difficulties, such as a broken arm, conjunctivitis, or simply entering a website on our phone in a crowded bus with our other hand busy. Accessible products mean that all of us can use them, regardless of the situation we find ourselves in.
When creating a public platform, Sidor advised prioritising simple design and interface. There’s no such thing as making the interface too easy, she said; everything should be well-explained and easy to access.
InfoQ interviewed Aleksandra Osińska and Natalia Sidor about designing inclusive platforms.
InfoQ: What can be done to create an inclusive online experience?
Aleksandra Osińska: An inclusive platform should encourage users to find information about services and perform the necessary actions online. You can use a life-event-centric approach to address different needs and situations. Aside from standard categories (e.g. service names), we should also have categories that correspond to life events, like getting married or looking for a job. This way, we meet everyone’s needs, even those who do not know legal or administrative procedures.
Natalia Sidor: For example, when creating a form, we must consider various life situations, e.g., including the possibility of selecting a gender identity in our forms. There are also local and foreign users who have different experiences and legal documentation. We can’t exclude people who, for example, don’t have a PESEL number (an identification number in Poland). Instead, we must address their situation, explain what they can do, and provide alternative identification methods.
InfoQ: What’s your advice for increasing accessibility?
Osińska: I’d advise everyone to test and validate designs and flows with users who have diverse needs to see whether they can easily find needed information and complete a required process successfully. This is the best way to ensure our platform is accessible and user-friendly.
If possible, we should test the product on ourselves, using various methods known to people with disabilities. If we want to test whether a product is accessible to visually impaired people, let’s test it with a screen reader and see if we can use it. This approach validates the designs and empowers us to better cater to the users’ needs.
Sidor: Certain rules ensure a great user experience: appropriate contrast, font sizes, and responsive design elements. But we shouldn’t simply follow the rules; we must empathise with our users and consider their different needs. Accessibility should come first and visual aspects second.
