包阅导读总结
1. 关键词:CSS 混合模式、视觉效果、网页设计、属性、应用场景
2. 总结:本文介绍了 CSS 混合模式在网页设计中的应用,包括其背景、要点、分析、影响和结论,指出它是强大的属性,能创造丰富视觉效果,提升用户体验,应用前景广阔。
3. 主要内容:
– 背景
– CSS 混合模式是强大的 CSS 属性,类似 Photoshop 图层混合模式,能产生独特混合效果。
– 要点
– 包括 mix-blend-mode(元素内容与父元素内容混合)和 background-blend-mode(元素背景与背景图像混合)。
– 分析
– 提供 16 种混合模式,如正片叠底、滤色、叠加等,每种有独特视觉效果,可应用于多种场景。
– 影响
– 丰富网页设计创意空间,低成本实现复杂效果,提升用户体验和品牌形象,浏览器支持广泛,应用前景广阔。
– 结论
– 是网页设计不可或缺工具,提升视觉效果、增强灵活性和创意性,未来会有更多创新应用,开发者应利用。
– 补充
– 早阅是了解技术资讯的方式。
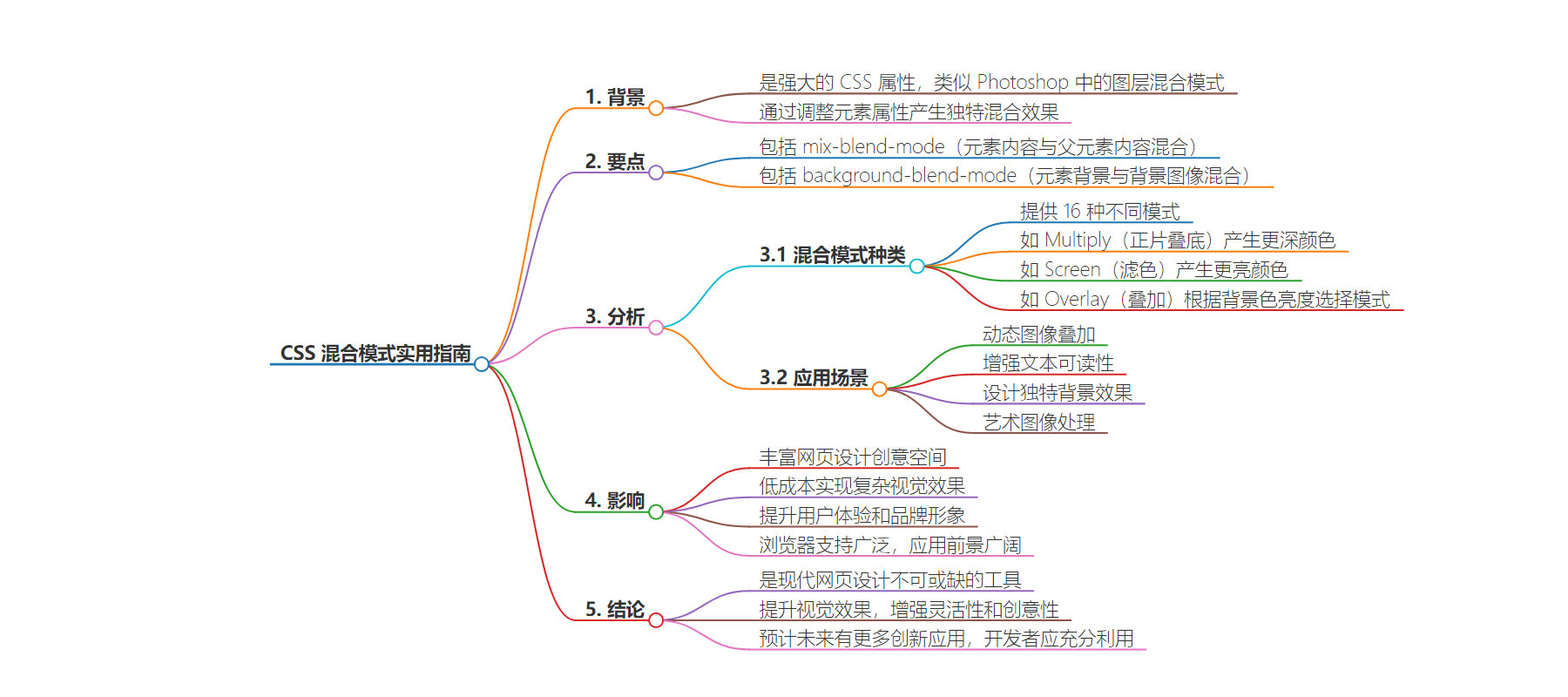
思维导图:
文章地址:https://mp.weixin.qq.com/s/vvPbB8XuI-aUwgLLC_v54g
文章来源:mp.weixin.qq.com
作者:DrPrime01
发布时间:2024/8/4 0:02
语言:中文
总字数:712字
预计阅读时间:3分钟
评分:88分
标签:CSS Blend Modes,网页设计,视觉效果,前端开发,用户体验
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@DrPrime01
原文:https://dev.to/drprime01/a-practical-guide-to-creating-stunning-visual-effects-with-css-blend-modes-1pk6
背景
CSS Blend Modes(混合模式)是一种强大的 CSS 属性,允许开发者在网页设计中创建丰富的视觉效果,类似于 Photoshop 中的图层混合模式。这些模式通过调整元素的颜色、亮度、对比度和饱和度,使得元素之间能够产生独特的混合效果。
要点
CSS Blend Modes 主要包括两个属性:mix-blend-mode和background-blend-mode。mix-blend-mode定义了元素内容与其父元素内容的混合方式,而background-blend-mode则定义了元素背景与其背景图像的混合方式。
分析
CSS Blend Modes 提供了 16 种不同的混合模式,每种模式都有其独特的视觉效果。例如:
-
Multiply(正片叠底):将前景色和背景色相乘,产生更深的颜色。
-
Screen(滤色):将前景色和背景色的反色相乘,产生更亮的颜色。
-
Overlay(叠加):根据背景色的亮度,选择使用 Multiply 或 Screen 模式。
这些模式可以应用于各种场景,如创建动态图像叠加、增强文本可读性、设计独特的背景效果以及艺术图像处理等。
影响
CSS Blend Modes 的引入极大地丰富了网页设计的创意空间,使得开发者能够以更低的成本实现复杂的视觉效果。这对于提升用户体验和品牌形象具有重要意义。此外,随着浏览器对这些属性的支持越来越广泛,其应用前景将更加广阔。
结论
CSS Blend Modes 是现代网页设计中不可或缺的工具,它不仅提升了视觉效果,还增强了设计的灵活性和创意性。随着技术的不断进步和浏览器的持续优化,预计未来会有更多创新的应用出现。开发者应充分利用这些属性,结合实际需求,创造出更多引人注目的网页设计。
早阅:了解技术资讯的一种方式。
