包阅导读总结
1.
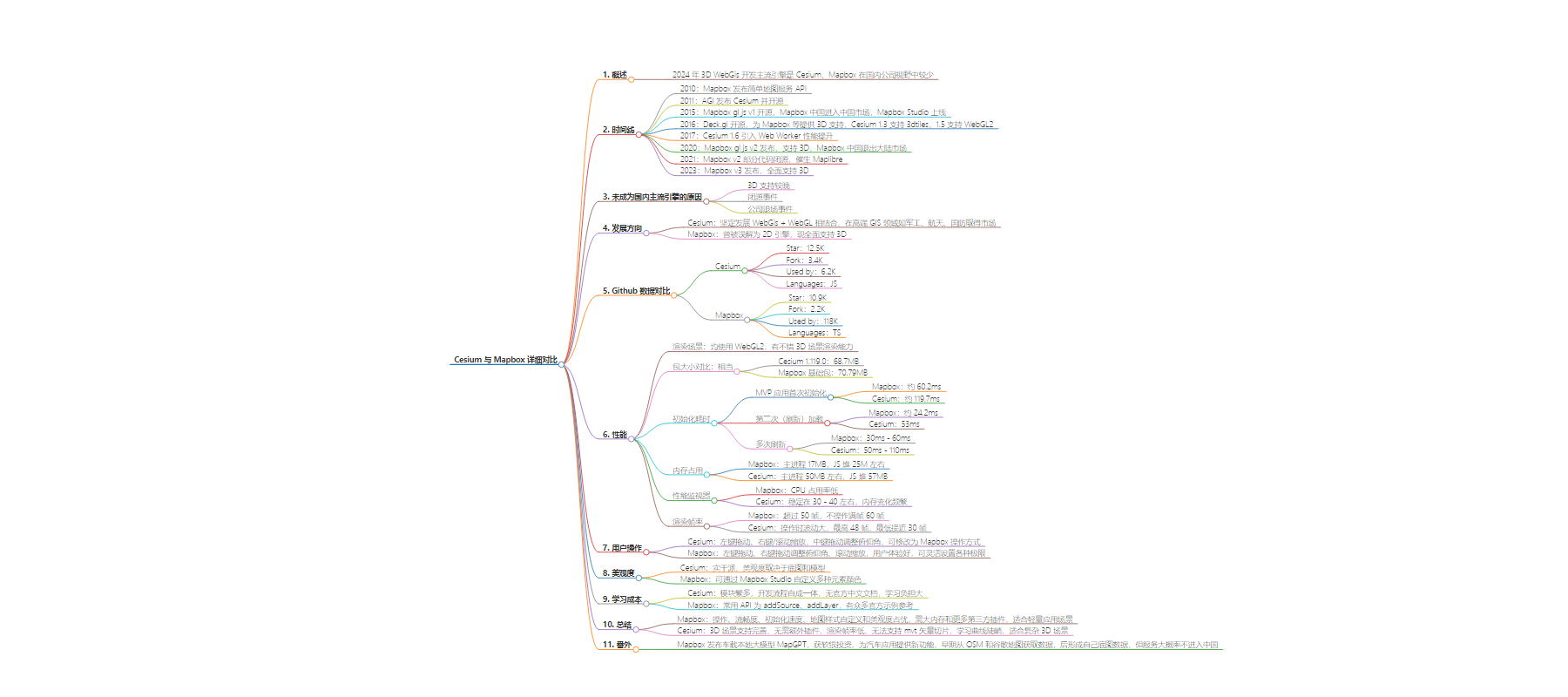
关键词:Cesium、Mapbox、3D WebGis、性能对比、开发特点
2.
总结:本文对比了 Cesium 和 Mapbox 在 3D WebGis 开发中的情况。包括发展历程、性能表现、用户操作、美观度、学习成本等方面。两者各有优缺点,Mapbox 适合轻量应用,Cesium 适合复杂 3D 场景,发展方向和理念不同。
3.
– Cesium
– 发展历程:2011 年发布,在 WebGIS 领域发展,取得广泛应用。
– 性能:初始化耗时较长,内存占用低,渲染帧率较低。
– 用户操作:常规操作方式,修改后可类似 Mapbox。
– 美观度:取决于加载的底图和模型。
– 学习成本:模块和流程繁多,无中文文档,学习有负担。
– Mapbox
– 发展历程:2010 年发布,曾被误解为 2D 引擎,现支持 3D。
– 性能:初始化快,内存占用高,渲染帧率高。
– 用户操作:符合直觉,设置灵活。
– 美观度:可高度自定义,美观性强。
– 学习成本:常用 API 较少,有众多示例可参考。
– 对比总结
– Mapbox 适合轻量应用,操作和流畅度占优,需更多内存和插件。
– Cesium 适合复杂 3D 场景,3D 支持全面,学习曲线陡峭。
思维导图:
文章地址:https://juejin.cn/post/7396561675182489650
文章来源:juejin.cn
作者:德莱厄斯
发布时间:2024/7/29 2:32
语言:中文
总字数:3822字
预计阅读时间:16分钟
评分:84分
标签:3D WebGIS,Cesium,Mapbox,性能对比,用户体验
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
概述
2024年 的 3D WebGis 开发中,主流引擎依然是 Cesium,而 Mapbox 却依旧很少进入国内公司的视野。
时间线:
-
2010:mapbox 发布了他们提供的简单地图服务API
-
2011:AGI发布了 cesium,提供webgis 领域的 3D 地图引擎,并在github开源
-
2015:
- mapbox gl js v1 发布,并在github开源,同时 mapbox中国 进入中国市场
- mapbox studio 上线,用户高度自定义地图
-
2016:
- deck.gl 由 Uber 发布并开源,对 mapbox 和谷歌地图 js 引擎提供 3D 支持
- cesium 1.3发布,首次支持 3dtiles,同年的1.5版本,支持了 webgl2
-
2017:cesium 1.6 引入了 web worker,性能大幅提升
-
2020:mapbox gl js v2 发布,提供了球体地球模型、webgl2,大部支持 3D,同年 mapbox中国 退出大陆市场
-
2021:mapbox v2部分代码闭源,催生了基于 mapbox v1的完全开源的 maplibre ,由社区维护
-
2023:mapbox v3 发布,支持 3dtiles、光源等,全面支持 3D。
可以观察出,mapbox 没有成功国内 gis 开发主流引擎的原因是很复杂的,虽然起步比 cesium 早了一年,但是在 3D 方面的支持直到 2020 年才有,这导致很多人误以为目前的 mapbox 仍然只是一个 2D 的引擎,后面的闭源事件、公司退场事件,更是让它淡出了大陆开发者的视野。
而 cesium 则是坚定的发展 webgis + webgl 相结合的方向,在高端 gis 领域取得了广阔的市场,如 军工、航天、国防等。经过十余年的发展,cesium已经成长为 webgis 领域最能打的全能型选手,且在国内衍生出了一众社会主义特色的二开作品,最知名的如 Mars3D。
双方 github 数据对比:
cesium:
star:12.5K
fork:3.4K
used by:6.2K
Languages:
mapbox:
star:10.9K
fork:2.2K
used by:118K
Languages:
可以看到 cesium 由 JS 开发,Jsdoc提供类型支持,而 mapbox 使用 TS 开发,前者 star 数高出 1.6K,而使用者却落后了 111.7K,这也说明有越来越多的开发者使用 mapbox 而不是 cesium,当然这是全球范围内的数据,无法代表国内真实情况。
性能
cesium 和 mapbox 都使用 webgl2 渲染场景,都有不错的 3D 场景渲染能力
包大小对比
来看一下双方的 npm 包大小:
cesium 1.119.0 :68.7MB
mapbox-gl 3.5.2 :51.5MB + deck.gl 9.0.24 : 3.79MB + threebox-plugin 2.2.7 15.5 MB
大部分3D功能,mapbox 需要依赖 deck.gl 和 threebox-plugin(v3 版本中已经不需要,mapbox 新增的 addModel方法实测已经可用了) ,一个3D应用需要的基础包大小是70.79MB,所以总的来看,mapbox 与 cesium 的包相当
初始化耗时
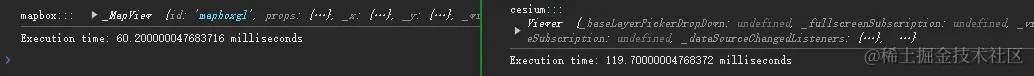
再看一下双方 的MVP应用首次初始化时间:

mapbox: 约 60.2ms
cesium:约119.7ms
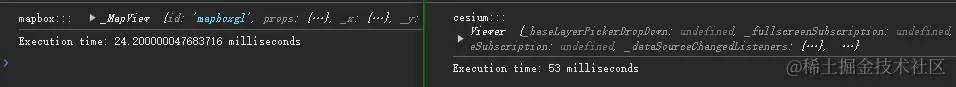
第二次(刷新)加载:

mapbox: 约 24.2ms
cesium: 53ms
多次刷新,mapbox初始化表现多在 30ms – 60ms 之间,cesium多在 50ms-110ms 之间。
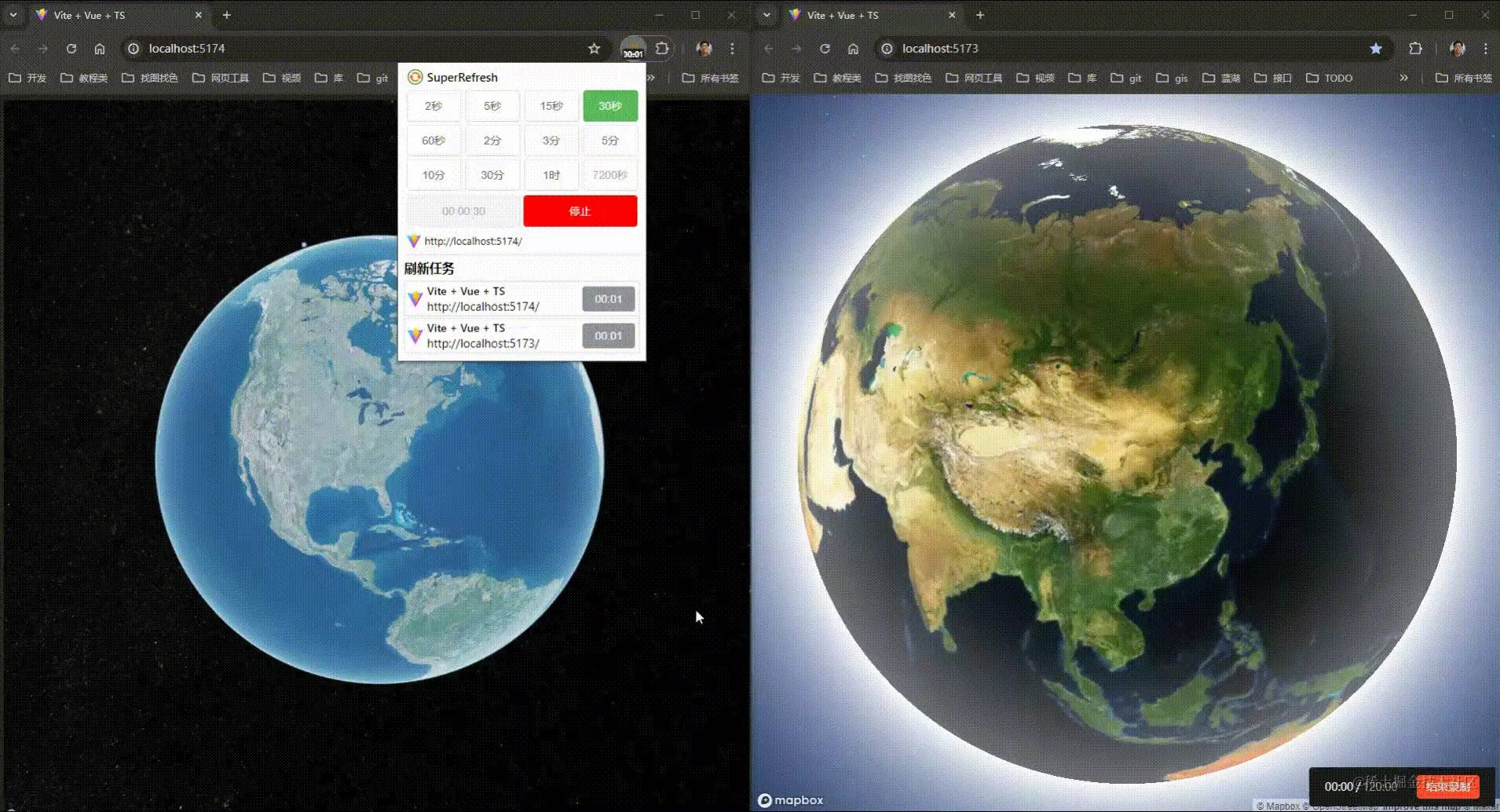
虽然二者在初始化并给出实例的过程相差不大,但是通过肉眼观察到,mapbox地球总是在较快的时间渲染完成,而cesium地球则需要一段时间。

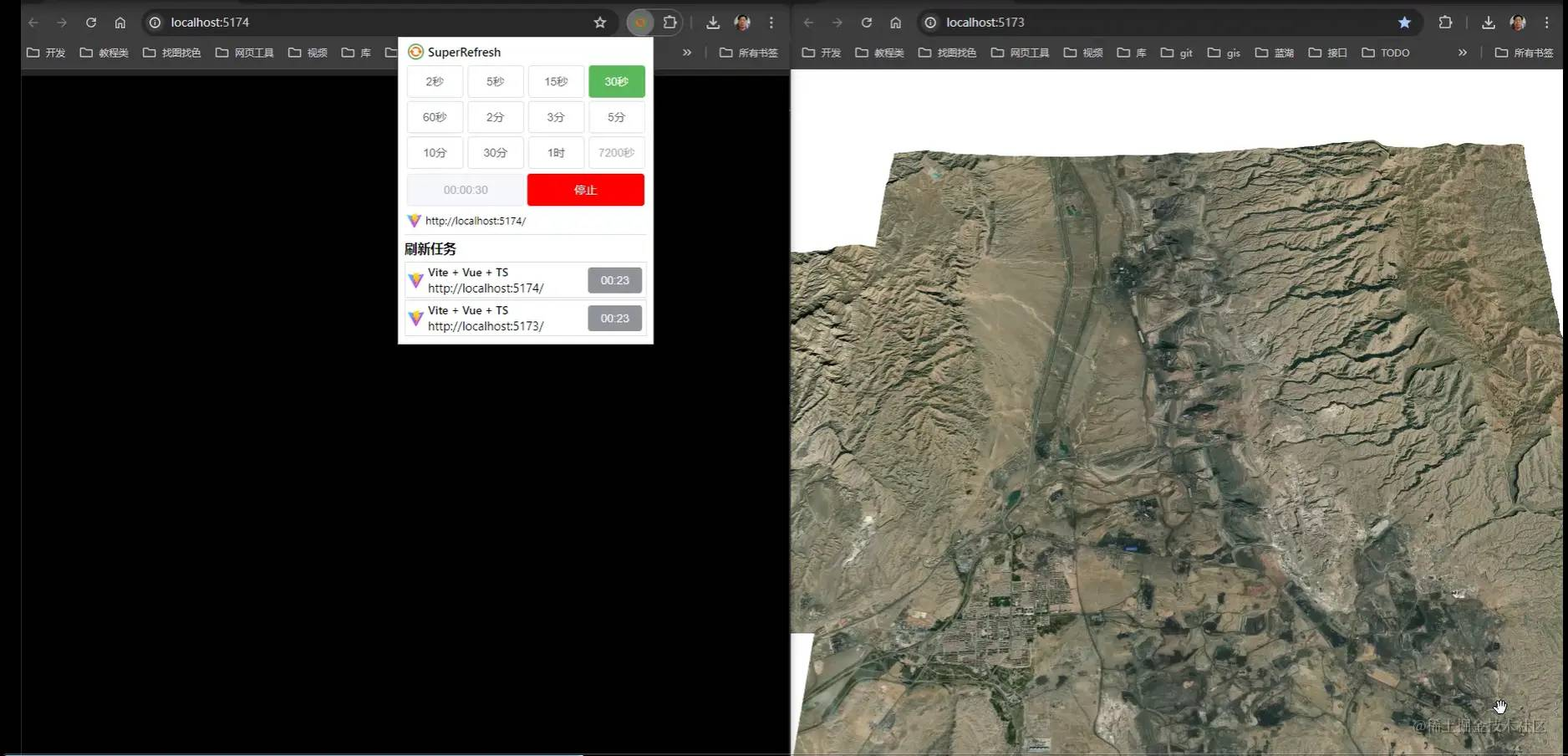
使用浏览器插件使两个页面(几乎)同时刷新,可以明显的看到此现象(右为mapbox)。
 mapbox底图首先被加载出来,而cesium画面仍是茫茫宇宙
mapbox底图首先被加载出来,而cesium画面仍是茫茫宇宙
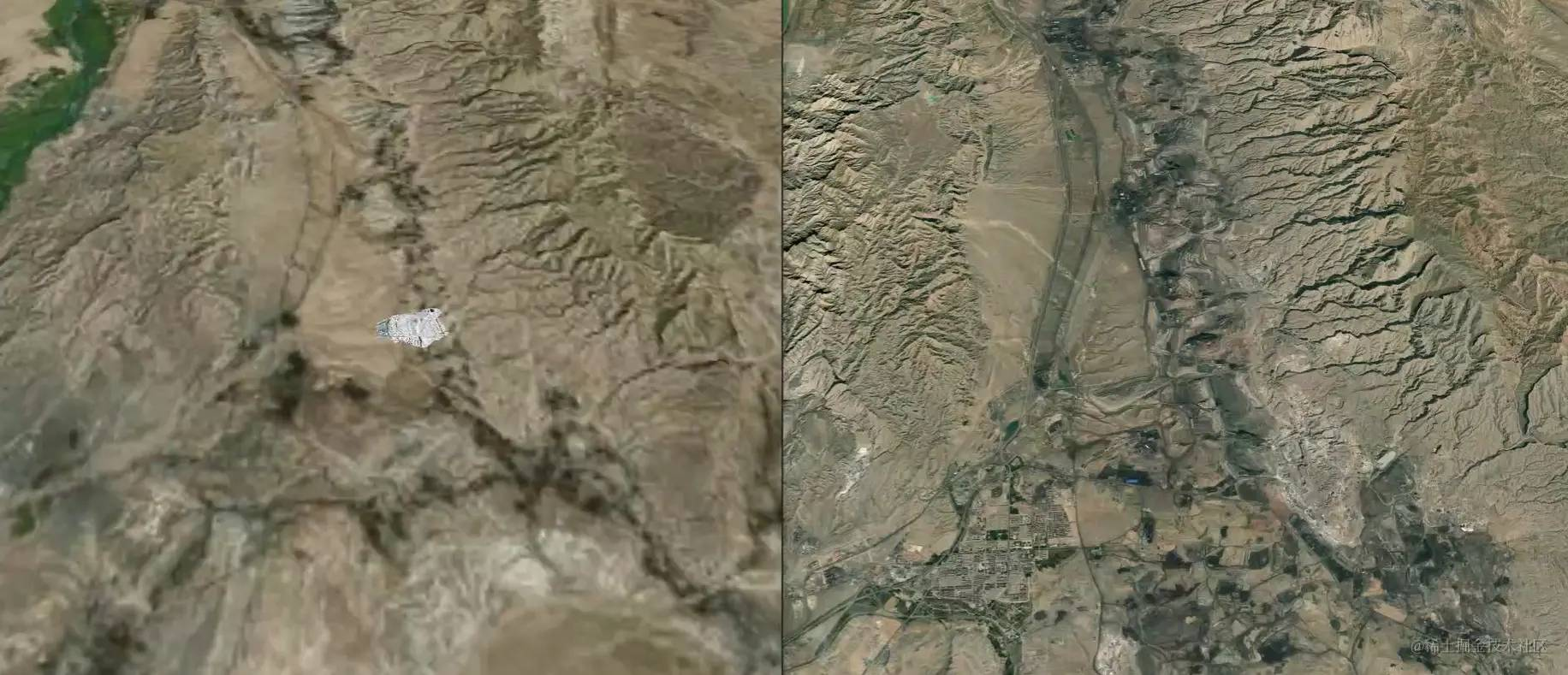
 cesium 优先加载了3dTiles 而地图仍处于未完全加载状态,mapbox 地图完全加载,但是还没有加载 3dTiles
cesium 优先加载了3dTiles 而地图仍处于未完全加载状态,mapbox 地图完全加载,但是还没有加载 3dTiles
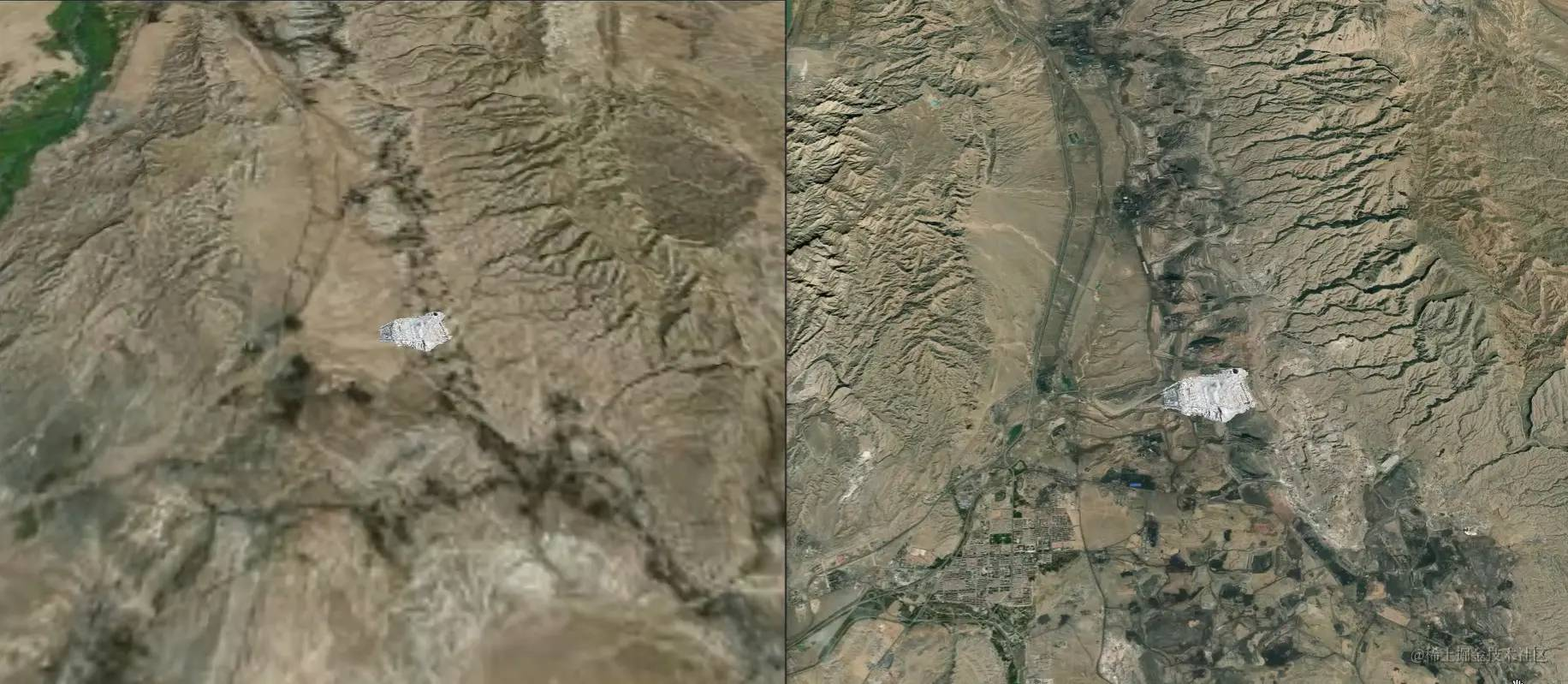
 mapbox 快速加载了 3dTiles,而 cesium 底图仍没有完全加载
mapbox 快速加载了 3dTiles,而 cesium 底图仍没有完全加载

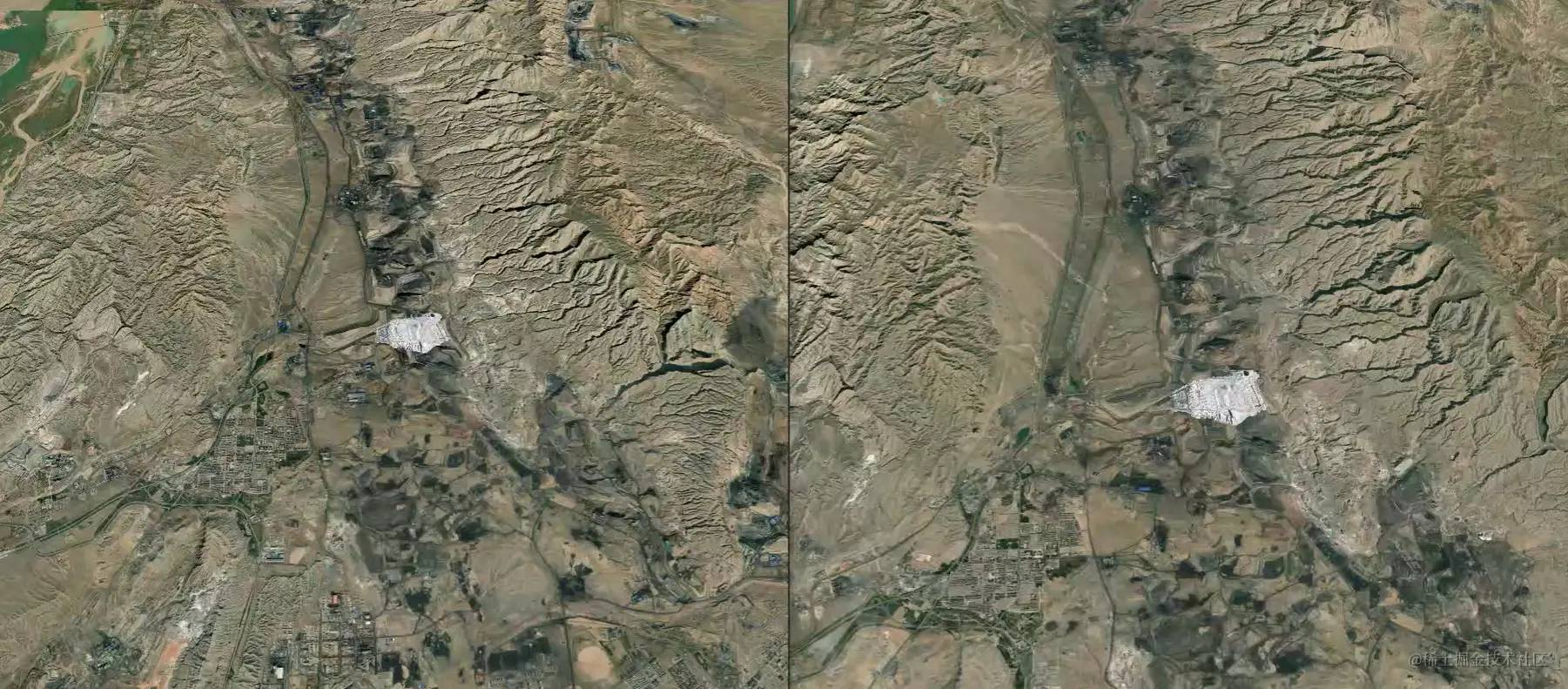
双方都完全加载
加载 同一个3Dtile ,mapbox 获取到地图实例后,地图基本同步渲染完成,地图渲染完成后才加载了 3dTiles,而 cesium 给出实例后地球等待了一会才出现,但是先渲染了模型,因此cesium的模型先出来了,而地球是后续才出来的,但是总体上还是比mapbox慢了一点。(gif大于20M,这里仅截图展示)
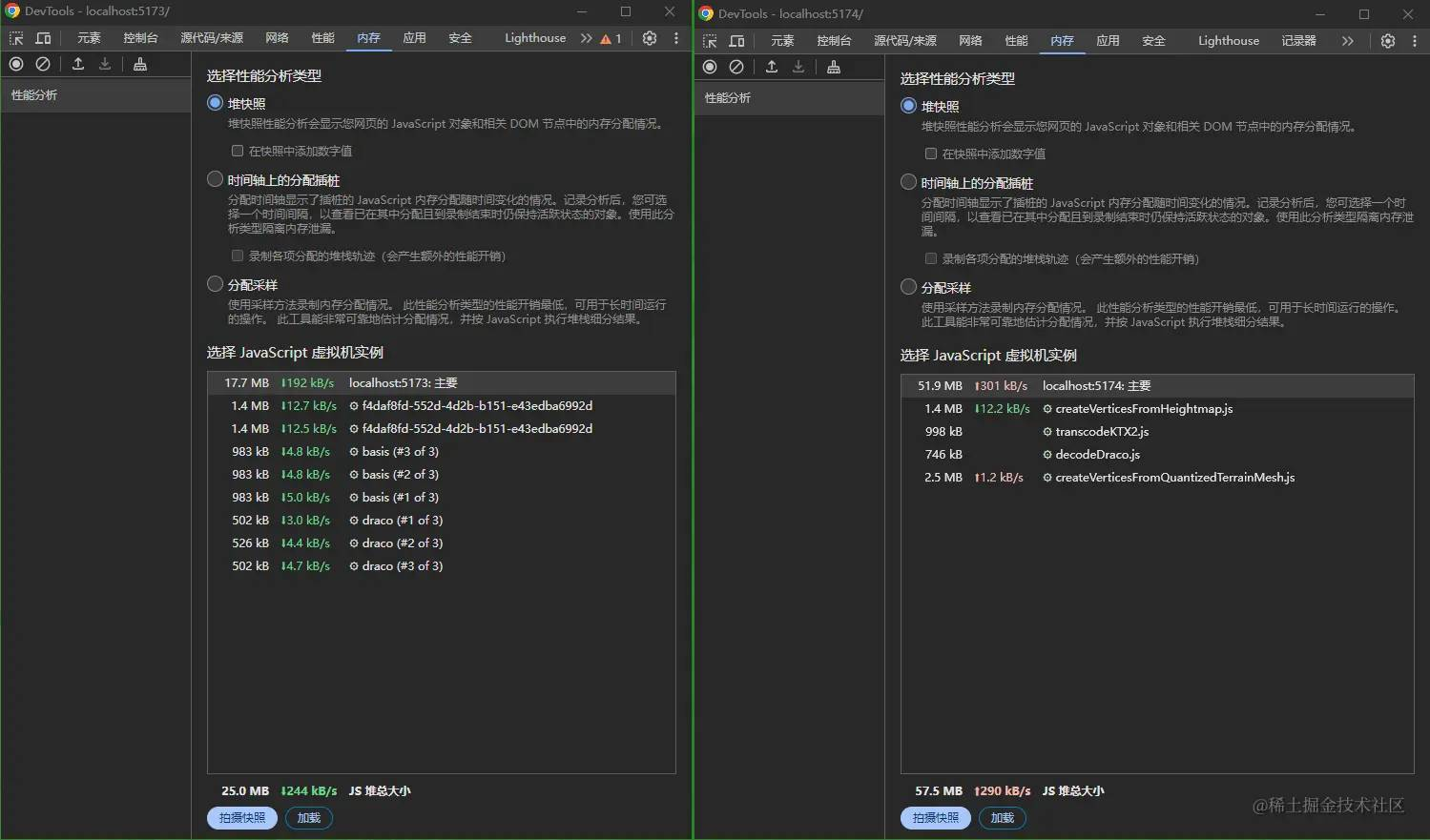
内存占用

左图为 Mapbox。
可以看到 mapbox 动态的分了更多的 web worker 进程,主进程仅有 17MB,JS堆总大小在25M左右
而 cesium 则按照功能模块分出了几个 web worker 进程,主进程占用了 50MB 左右,比 mapbox 总大小还要大两倍, JS堆总大小来到了57MB。
内存用量高低并不直接与性能挂钩,用量高者往往拥有更强大的功能,在内存允许的情况下能有更好的表现,但是在低配机器上的平衡性,就需要其内部有更加巧妙的算法来均衡这一点。
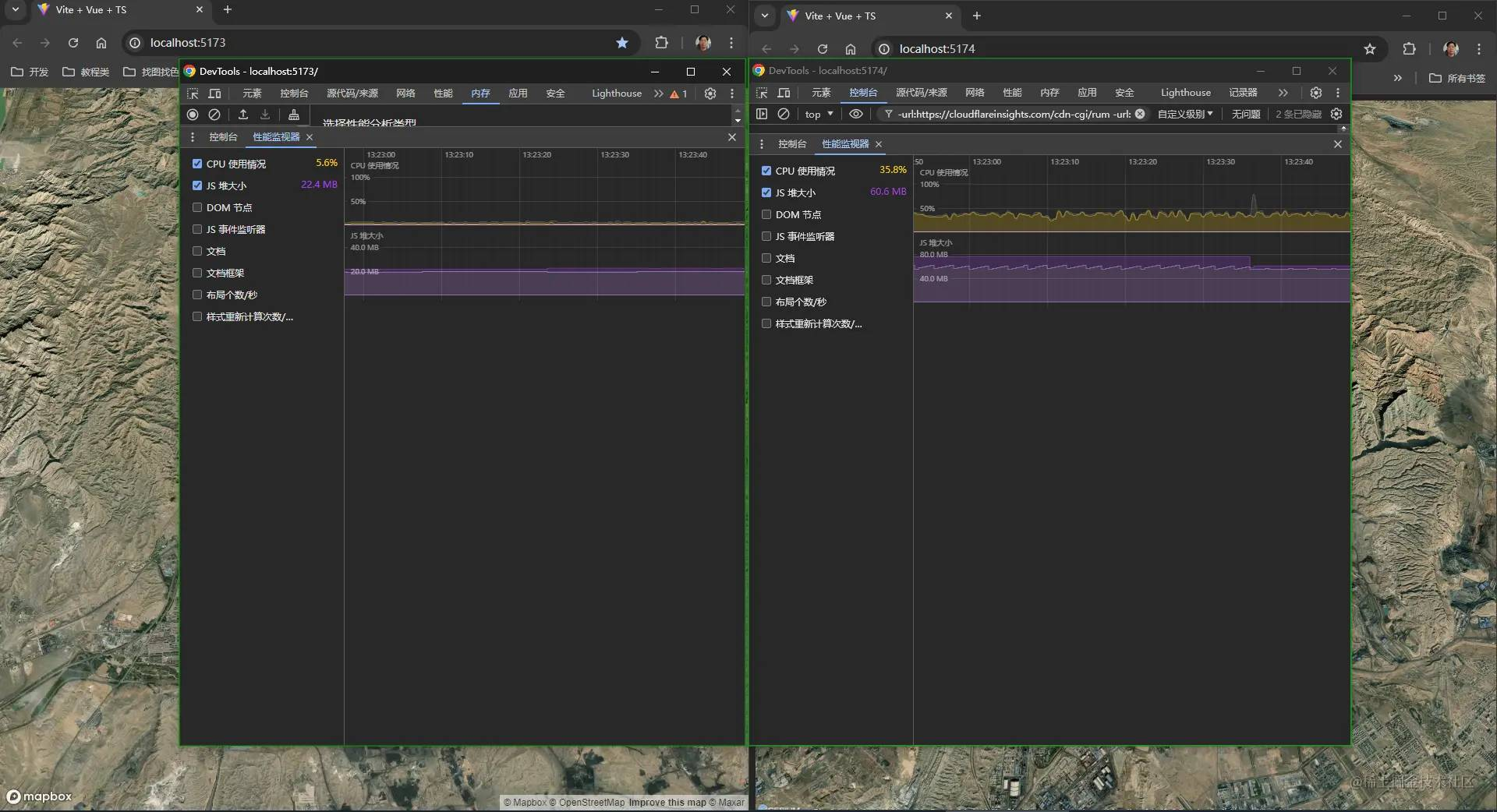
性能监视器

左侧为 mapbox
两者均在前台状态下,一次 GC(Major GC) 之后,两者的曲线趋于平稳,可以观察到,mapbox的 cpu 占用率始终处于较低水平,基本可以忽略不计,而 cesium 则稳定在30-40左右,观察内存曲线,还可以看到频繁的内存变化,阶梯状上升后,又被小 GC(Minor GC) 释放掉。
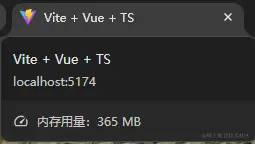
除了 JS堆 大小,还应该关注总的内存资源用量

mapbox 内存总用量达到了 1.2GB

cesium 则只占用了 365 MB
且说明 两者的内存管理策略不同,cesium 更偏向占用更少的内存,而 mapbox 则偏向使用更快的响应,使用更多的内存来保证推拽的流畅性。虽然1GB的内存对于如今的机器来说没有什么压力,但是如此悬殊的差距,说明 mapbox 在内存占用方面有待优化。
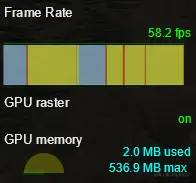
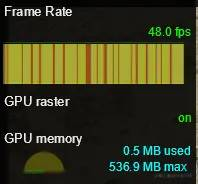
渲染帧率(均在核显下测试)

mapbox 超过了 50帧,无论如何操作,始终在 50 帧以上,不操作时达到了满帧 60 帧

而 cesium 操作时波动较大,最高(不操作)仅有 48 帧,最低时接近 30 帧
用户操作
cesium 使用了 3D 引擎常规的操作方式,即:左键拖动、右键/滚动缩放,中键拖动调整俯仰角。
由于中键不常用(苹果鼠标就没有实体中键),所以 mapbox 使用了比较符合直觉的操作,即:左键拖动、右键拖动调整俯仰角、滚动缩放
但是 cesium 提供了修改此事件的方法:
viewer.scene.screenSpaceCameraController.tiltEventTypes = [] viewer.scene.screenSpaceCameraController.zoomEventTypes = [] viewer.scene.screenSpaceCameraController.tiltEventTypes = [CameraEventType.RIGHT_DRAG] viewer.scene.screenSpaceCameraController.zoomEventTypes = [CameraEventType.WHEEL, CameraEventType.PINCH]即可修改为 mapbox 的操作方式。
mapbox 在用户体验方面做的很好,它可以灵活的设置 缩放极限、俯仰角极限、视角极限、经纬度范围等。
而 cesium 要做到这些,有一定困难,甚至很难做到限制仰角范围,用户可以将视角拖入地下、将地球反转360°,或者随便乱拖一通,就直接漂泊在茫茫宇宙了。
mapbox 在不做任何处理的情况下,也不会出现任何异常视角。
两者都支持无极缩放,mapbox 使用的是常规的 zoom 等级概念,但是支持小数,这使得 mapbox 在缩放时可以丝滑过渡,而 cesium 使用的是 视角高度 概念,与 zoom 的对应关系大概是:
function __zoomToHeight(zoom: number) { return 20000000 / Math.pow(2, zoom);}在缩放、拖动体验上,二者差异很小,但由于帧率差异,cesium 整体感觉不如 mapbox 操作跟手、顺畅。
美观度
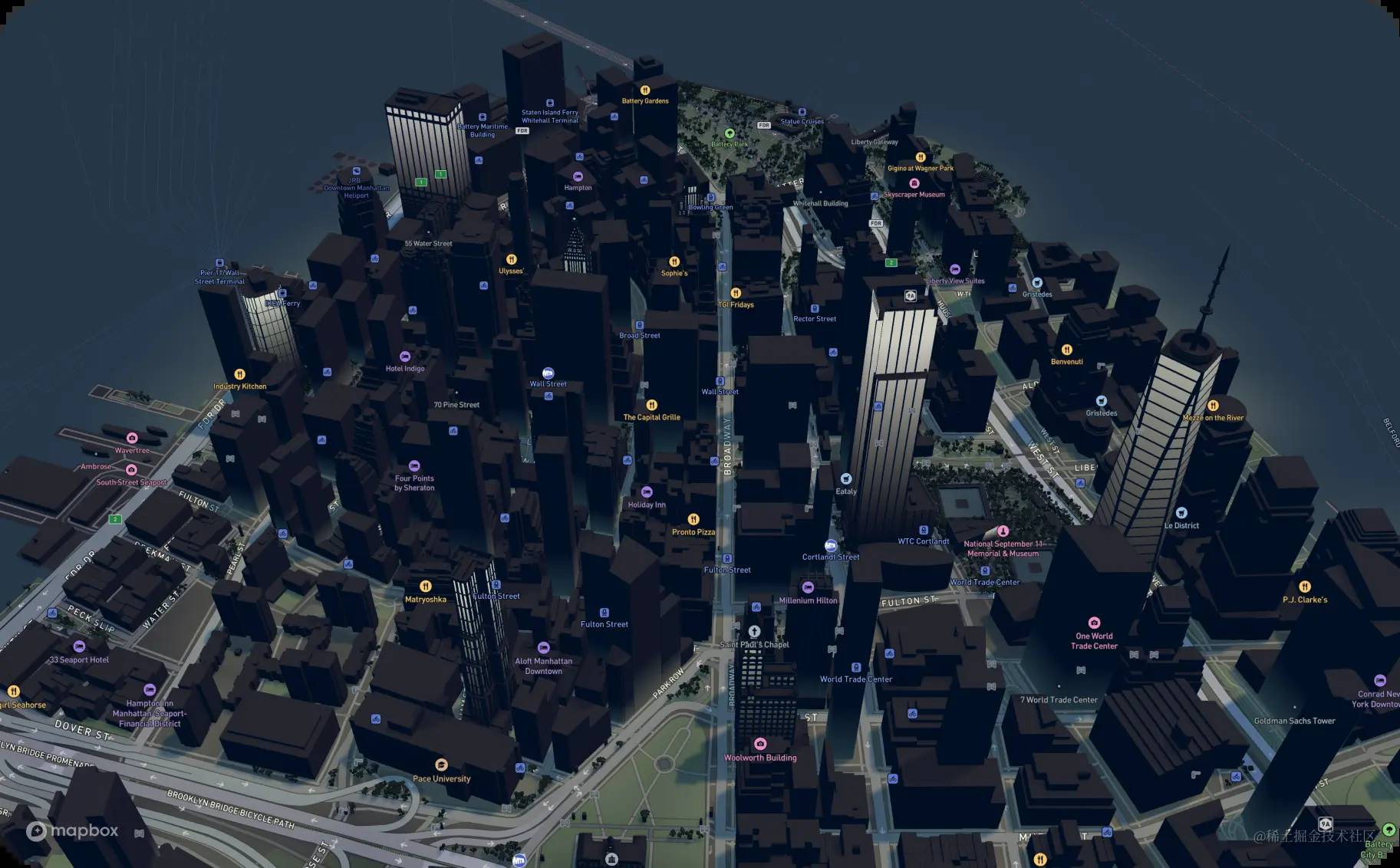
cesium 属于实干派,美观度取决于加载的 底图和模型,本身对美观度的要求比较低,它能提供一个天空盒,就已经是最大的努力了。


这是是 cesium 官网的宣传图片,看起来还修改了天空材质,非常写实且精致
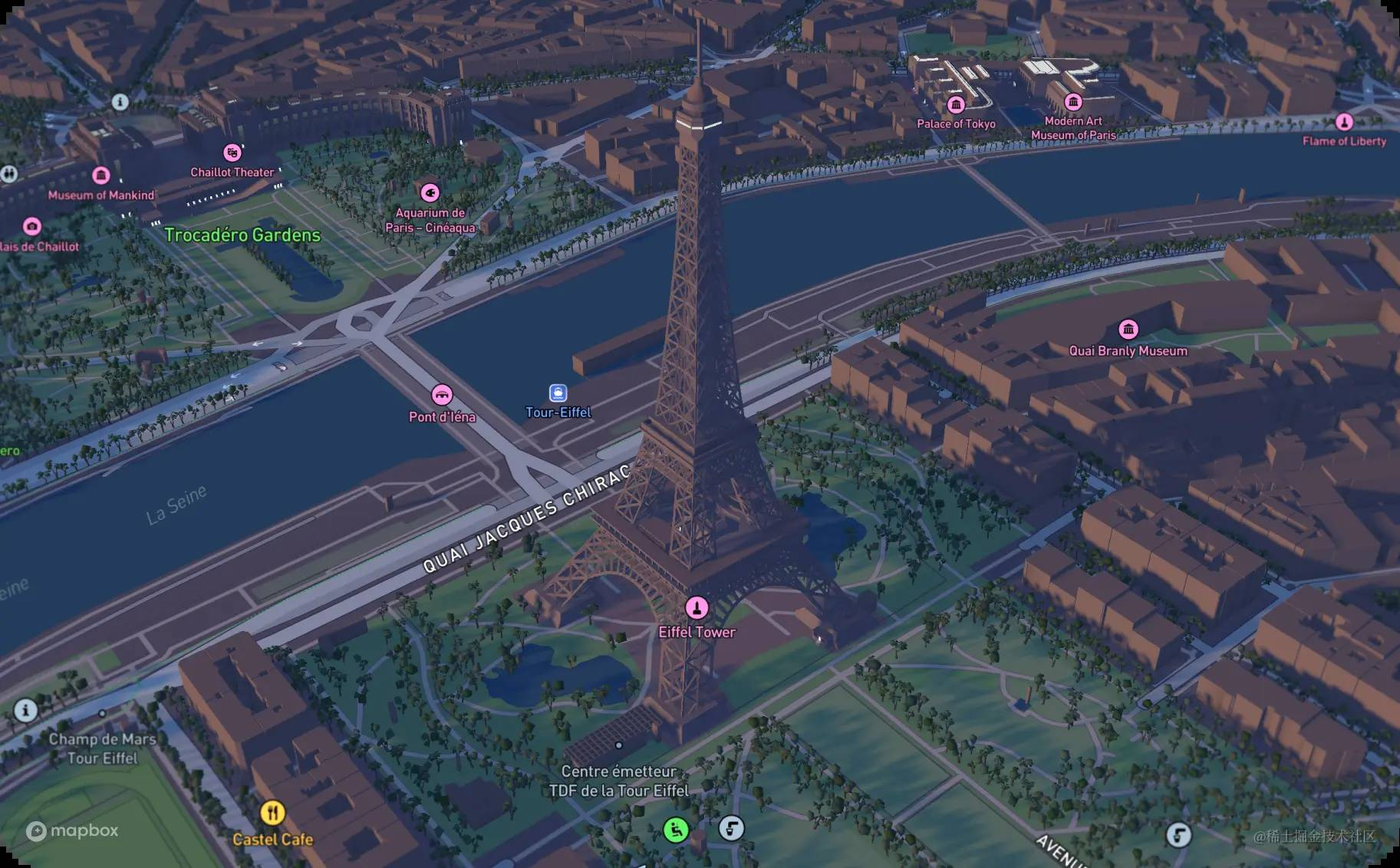
mapbox 就像一个有各种化妆品的美女,mapbox studio 的存在为 mapbox 地图的美观性提供了无限的可能,mapbox studio 可以自定义诸如:雾、地球底色、天空颜色、各种元素的颜色(如道路、建筑、甚至是地形阴影)。


上图是 mapbox 官网的宣传图片,看起来像 GTA 的场景
当然美观度是一个非常主观的东西,无论用 cesium 还是 mapbox 都有他们独特的方式实现美观的地图应用。
学习成本
cesium 有繁多的模块和自成一体的开发流程,比如 pitch、zoom 等 都需要使用 cesium 内置方法转换格式,通过操作 viewer 对象增删改查 地图要素,常用的数据源构造器如ImageryProvider(包含 wms、wmts等,但是不支持 mvt 切片)、TerrainProvider、TileMapServiceImageryProvider等,以及以 Ellipse 打头的几何体构造器 EllipseGeometry 等
cesium 还提供了一众通用工具函数,如:binarySearch、clone、getAbsoluteUri 等等,这一点在我看来有点不明所以
cesium 目前没有官方的中文文档,基于 cesium 的 Mars3D 给了国内开发者很大帮助。但由于 API 强大且众多,学习起来有一定负担。
反观 mapbox ,也没有官方中文文档,但是其有众多官方示例可以参考。在使用时,只有两个常用 API,即: addSource、addLayer。无论是 wms、wmts、dem、模型等,都通过这两个API添加和维护,在认知上比较统一,而 3Dtile 和大量数据的场景,由 deck.gl 为其提供支持,3D模型则需要使用 threebox-plugin。
虽然 cesium 学习成本较高,但是实际使用时,在无任何封装的情况下,cesium 反而更加简练,比如加载一个 3Dtile 图层,cesium 代码如下:
async load3dtiles(url: string) { let tileset = await Cesium3DTileset.fromUrl(url); this.viewer.scene.primitives.add(tileset); return tileset; } let tileset = await load3dtiles('https://xxx.xxx.com/asets/osgbdata/xx/tileset.json')deck.gl
function load3DTiles(layerConfig: { id: any; url: any; }) { const deckOverlay = new MapboxOverlay({ layers: [ new Tile3DLayer({ id: layerConfig.id, loader: Tiles3DLoader, data: layerConfig.url, parameters: { depthWriteEnabled: true, depthTest: false, } }) ] }); return deckOverlay} let deckOverlay = load3DTiles({ id: "3dTiles", url: 'https://xxx.xxx.com/asets/osgbdata/xx/tileset.json', })map.addControl(load3DTiles(deckOverlay))可以看出 cesium 自由度更高,很多选项都是可选的,而 mapbox 则更严格。
两者的区别就好像 vue3的组合式API 和 vue2的选项式API,前者比后者更灵活,但后者比前者更容易规范。
当然这种写法上的差异都是小问题,完全可以封装自己的简易写法。
总结
mapbox 曾被误解为是一个单纯的 2D 引擎,而现在它也做到了对 3D 的全面支持,在操作、流畅度和初始化速度上更胜一筹,地图样式自定义、美观度(个性化) 上占优。但需要更大的内存、更多第三方插件的支持。
而 cesium 作为老牌 3D 引擎,对 3D 场景的支持度更完善,在宏大复杂的 3D 场景中更得心应手,不需要额外插件即可支持涵盖全部的 3D 应用需求。但是 渲染帧率 较低(同时内存占用也更低),无法支持 mvt 矢量切片,学习曲线也更加陡峭。
由于发展理念和方向的不同,两个 引擎都有各自的优缺点,个人分析认为:mapbox 适合更轻量的应用场景,对 3D 场景的渲染会有更好的性能体验。cesium 更适合复杂的 3D 场景,因为其对 3D 的支持更加全面。
番外
mapbox MapGPT 和 城市自动驾驶数据支持
mapbox 最近发布了 车载本地大模型 mapGPT ,可以进行离线对话(Tiny LLM),通过与车企的深度合作,形成一个功能完备的智能副驾驶

目前 BMW/MINI 9代车机系统中的导航系统就由 mapbox 提供

mapGPT 将可以为用户提供基础的 车状态 & 路线规划,高级的 停车规划、驾驶偏好,甚至是预定一家餐厅。
Mapbox获软银2.8亿美元E轮投资,这笔新资金将加速Mapbox将人工智能技术引入汽车应用,并为自动驾驶和安全提供新的ADAS功能,适用于更广泛的道路和更多地理位置,mapbox早期在 OSM 和谷歌地图获取数据,后期才慢慢形成了自己的底图数据。不幸的是,由于我国测绘资质要求,mapbox 服务大概率不会进入中国。
参考资料:
