包阅导读总结
1. 页面体验、滚动位置、history.scrollRestoration、单页应用、history.state
2. 本文介绍了两个提升页面体验的小贴士,包括使用`history.scrollRestoration`属性和`history.state`参数来恢复滚动位置,解决了页面刷新和单页应用中的滚动问题,不同网页应用可合理运用改善体验。
3.
– 提升页面体验的两个技巧
– 使用`history.scrollRestoration`属性
– 可解决页面刷新时的滚动问题,如设置为`’manual’`避免滚动异常。
– 使用`history.pushState`和`history.replaceState`的`state`参数
– 在单页应用中手动处理滚动,通过保存和恢复滚动位置改善体验。
– 对比使用全局变量存储位置的方法,此方法在多次访问页面时能正确恢复滚动位置。
– 结论
– 不同网页应用可合理运用上述方法改善页面体验。
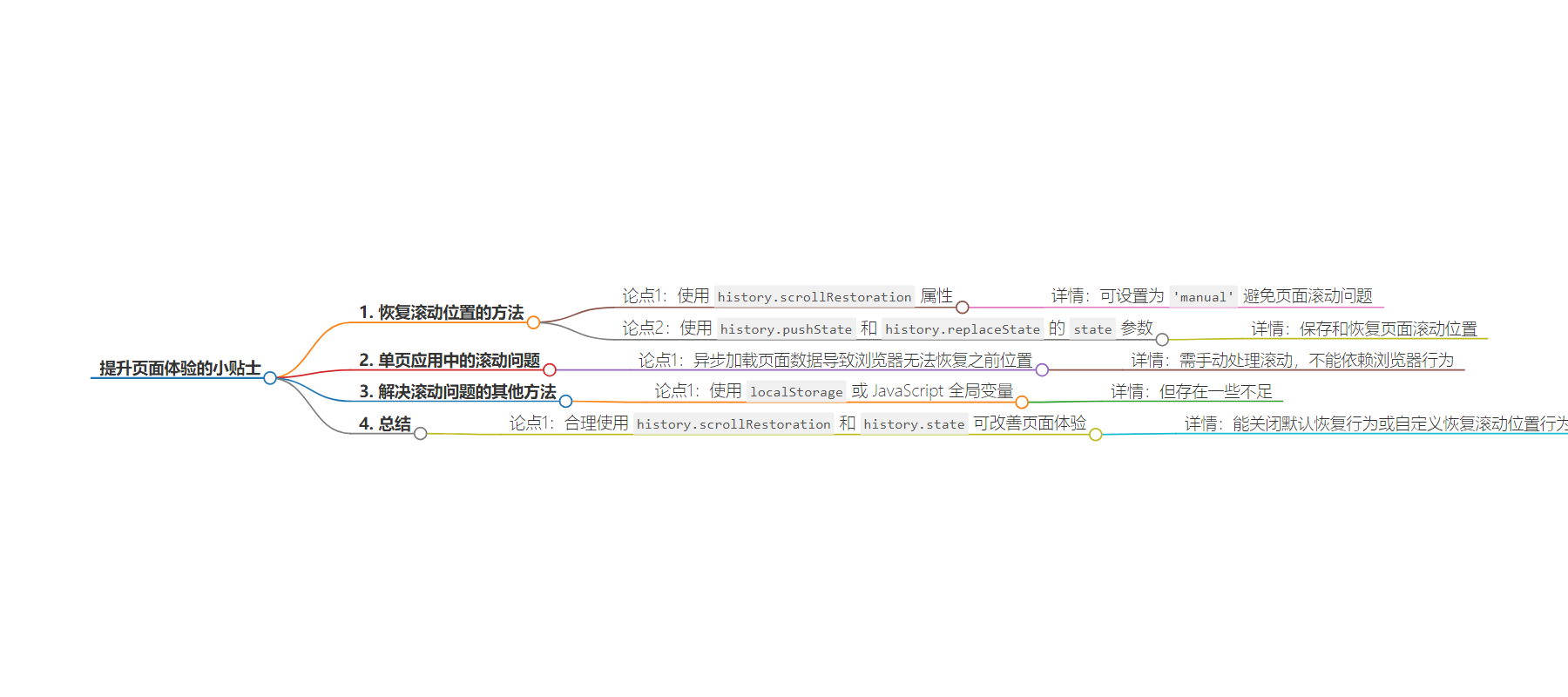
思维导图:
文章地址:https://mp.weixin.qq.com/s/Lvo7MqiF8fm712kHOI1V7w
文章来源:mp.weixin.qq.com
作者:飘飘
发布时间:2024/7/17 0:00
语言:中文
总字数:1166字
预计阅读时间:5分钟
评分:88分
标签:前端开发,用户体验,单页应用,JavaScript API,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
提供了两个技巧来改善网页体验,分别是使用 history.scrollRestoration 属性和 state 参数来恢复滚动位置,以及在单页应用中使用 history.pushState 和 history.replaceState 方法来保存和恢复页面滚动位置。今日前端早读课文章由 @飘飘翻译分享。
正文从这开始~~
使用历史记录的 scrollRestoration 属性和 pushState/replaceState 的’state’ 参数来恢复滚动位置。
【第3139期】Reac状态管理比较与原理实现. Redux,Zustand,Jotai,Recoil, MobX,Valtio
序言
当我们使用 chrome 浏览器打开网页时,返回时页面无法恢复到原来的浏览位置,这让我们非常苦恼。有时,在手动刷新页面后,chrome 浏览器会自动恢复到之前的位置,这也不尽如人意。
在刷新页面时滚动到页面顶部
在现代浏览器中,当我们刷新页面时,它会自动滚动到页面上一次的浏览位置。

在某些情况下,我们希望在不自动滚动的情况下刷新页面,例如表单页面、需要显示实时数据的列表页面等。
正如我们都知道的,我们可以用 scrollTo API 滚动到页面顶部:
window.scrollTo({top: 0})如果不知道history.scrollRestorationAPI,这可能是一种实现滚动到页面顶部的实用方法。当加载页面时,使用 scrollTo API 重置滚动位置。有时,它可能无法达到预期效果,可能会导致页面滚动两次。现在你可以试试这个方法:
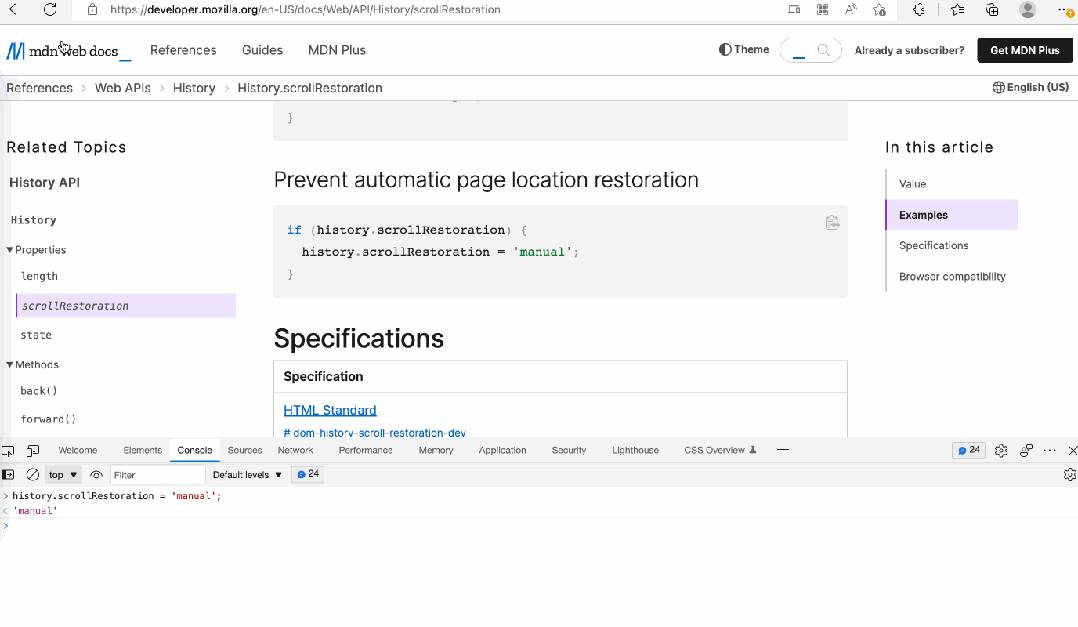
history.scrollRestoration = 'manual';
有了这个 API,您再也不用担心页面滚动问题了。
在单页面应用程序中恢复滚动位置
单页应用允许用户在不加载整个页面的情况下使用网站,这可能带来更好的体验。在单页应用中,异步加载页面数据会导致浏览器无法恢复到之前的位置。在某些情况下,可以使用部分元素滚动代替全页面滚动。我们必须手动处理滚动,不能依赖浏览器的行为。
【第3306期】纯 CSS 检测滚动的速度和方向
解决问题的方法有很多,例如使用 localStorage 或 JavaScript 全局变量。当然,还有一种更方便的方法,那就是借助历史记录的状态属性。
当使用history.pushState或history.replaceState时,它接受三个参数。
replaceState(stateObj, unused, url);
pushState(state, unused, url);state 参数是一个 JavaScript 对象,它与使用 pushState 或 replaceState 方法创建的新历史记录相关联。可以通过history.state访问该对象。因此我们可以将页面滚动位置存储在该参数中。
离开页面时,请保存页面位置:
// save the position
const positionState = {
scrollX: window.scrollX,
scrollY: window.scrollY,
}
window.history.replaceState(Object.assign({}, window.history.state, positionState);
// go to next page
window.history.pushState({}, '', nextPageUrl);当页面数据加载完成后,恢复滚动位置:
// when data loaded and rendered
const positionState = window.history.state;
window.scrollTo(positionState.scrollX, positionState.scrollY)与使用 JavaScript 全局变量存储位置的方法相比,这种方法的一个优点是,当页面被多次访问时,可正确恢复滚动位置。例如从页面 A 到页面 B, 然后去页面 A, 历史上将有三个记录,每个都具有相应的状态。但如果使用 JavaScript 全局变量,则很难区分页面 A 中的滚动位置记录。
结论
不同的网页应用程序可能存在不同的问题,但合理使用 history.scrollRestoration 和 history.state 可以大大改善页面体验。可以通过使用 history.scrollRestoration 关闭浏览器的默认恢复行为,或者使用 history.state 自定义恢复滚动位置的行为。
关于本文
译者:@飘飘
作者:@bitbug
原文:https://javascript.plainenglish.io/two-tips-of-history-to-improve-page-experience-947223666f71

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
