包阅导读总结
1. `Electron`、`Vite`、`Vue3`、`桌面端项目`、`打包`
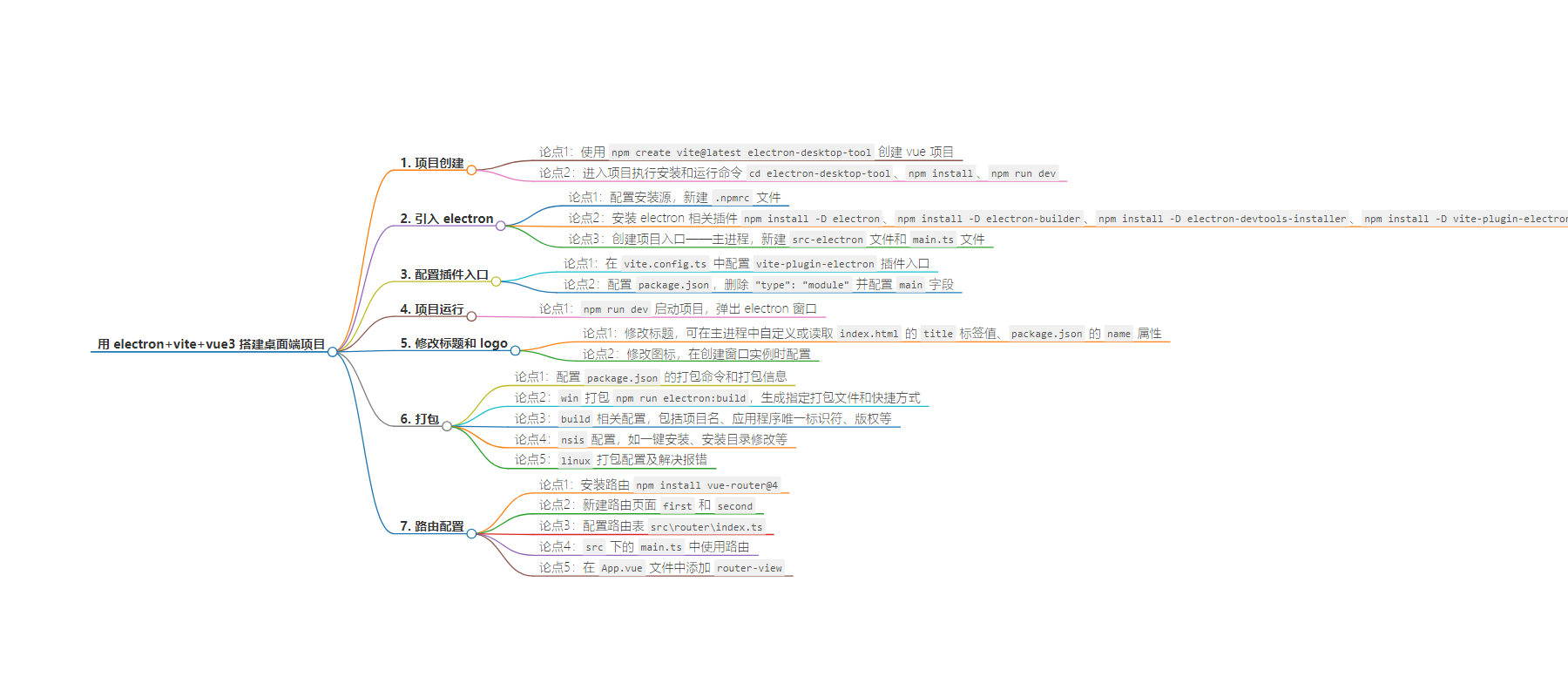
2. 本文主要介绍了使用 Electron + Vite + Vue3 搭建桌面端项目的过程,包括项目创建、引入 Electron、配置插件入口、修改标题和图标、打包配置,还提及了路由配置等,最后表示后续会更新进程通信及其他系统的打包等内容。
3.
– 创建项目
– 使用 Vue3 和 Vite 创建 Vue 项目
– 引入 Electron
– 配置安装源
– 安装相关插件
– 项目入口与插件配置
– 创建主进程文件
– 在 `vite.config.ts` 中配置插件入口
– 配置 `package.json`
– 修改标题和图标
– 修改窗口标题
– 配置窗口和任务栏图标
– 打包
– 配置 `package.json` 中的打包命令和参数
– 不同系统的打包配置
– 解决 Linux 打包报错
– 路由配置
– 安装路由
– 添加路由页面
– 配置路由表
– 在 `main.ts` 中使用路由
– 在 `App.vue` 中添加 `router-view`
思维导图:
文章地址:https://mp.weixin.qq.com/s/NJveQt7AwQn0eyoN09aItA
文章来源:mp.weixin.qq.com
作者:董员外
发布时间:2024/7/25 3:01
语言:中文
总字数:4229字
预计阅读时间:17分钟
评分:82分
标签:Electron,Vite,Vue3,桌面应用开发,跨平台
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
点击公众关注号,“技术干货”及时达!
「Electron 是基于 Chromium 和 Node.js 实现的」,前端程序员可以使用 JavaScript、HTML 和 CSS 知识快速构建跨平台的桌面应用。不需要本地开发原生的经验就在能在各PC端平台上运行的跨平台应用 windows、 macOS和Linux
笔者最近在学习Electron并且在用它工作,遇到了一些问题积累了一些浅薄的经验,在这里做一下记录,并且准备做一个桌面端的工具,打包运行到windows、 macOS和Linux上
创建项目
使用vue3和vite创建vue的项目然后引入electron
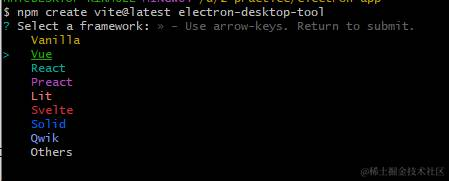
先创建vue项目
npmcreatevite@latestelectron-desktop-tool

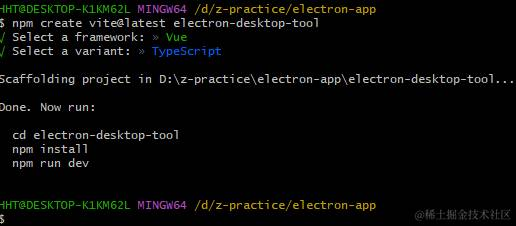
 进入到项目 执行安装和运行命令,可以看到vue项目已经启动起来了
进入到项目 执行安装和运行命令,可以看到vue项目已经启动起来了
cdelectron-desktop-tool
npminstall
npmrundev
 项目可以在浏览器中跑起来,说明没毛病,下一步就在项目中引入 electron
项目可以在浏览器中跑起来,说明没毛病,下一步就在项目中引入 electron

这是目前的目录结构
安装electron
在安装 electron之前需要先配置一下 安装源
在根目录下新建一个 .npmrc文件
strict-ssl=false
registry=https://registry.npmmirror.com/
electron_mirror=https://registry.npmmirror.com/-/binary/electron/
electron_builder_binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/
#ELECTRON_BUILDER_BINARIES_MIRROR=https://mirrors.huaweicloud.com/electron-builder-binaries/
-
strict-ssl=false:这个设置表示在进行 SSL 连接时不强制验证证书的有效性。这在一些情况下可能会用于避免 SSL 证书验证失败的问题 -
registry=https://registry.npmmirror.com/:这是指定了 npm 的镜像源,用于下载 npm 包 -
electron_mirror=https://registry.npmmirror.com/-/binary/electron/:这个配置项指定了 Electron 包的镜像源,用于下载 Electron 框架相关的二进制文件
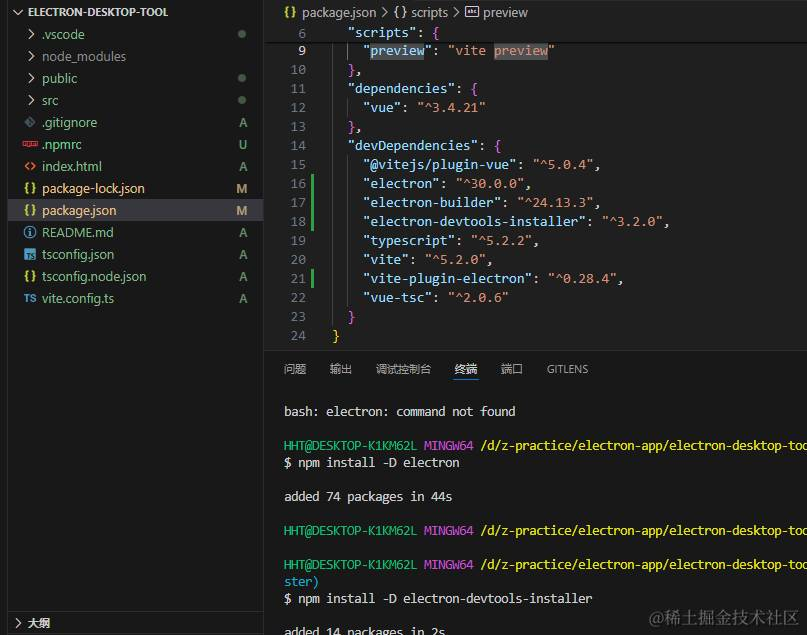
安装electron相关插件
接下来就可以进行安装electron和它相关的插件了
//进入到项目中安装electron
npminstall-Delectron
安装electron-builder 用于打包可安装exe程序和绿色版免安装exe程序
npminstall-Delectron-builder
安装electron-devtools-installer 用于开发调试electron
npminstall-Delectron-devtools-installer
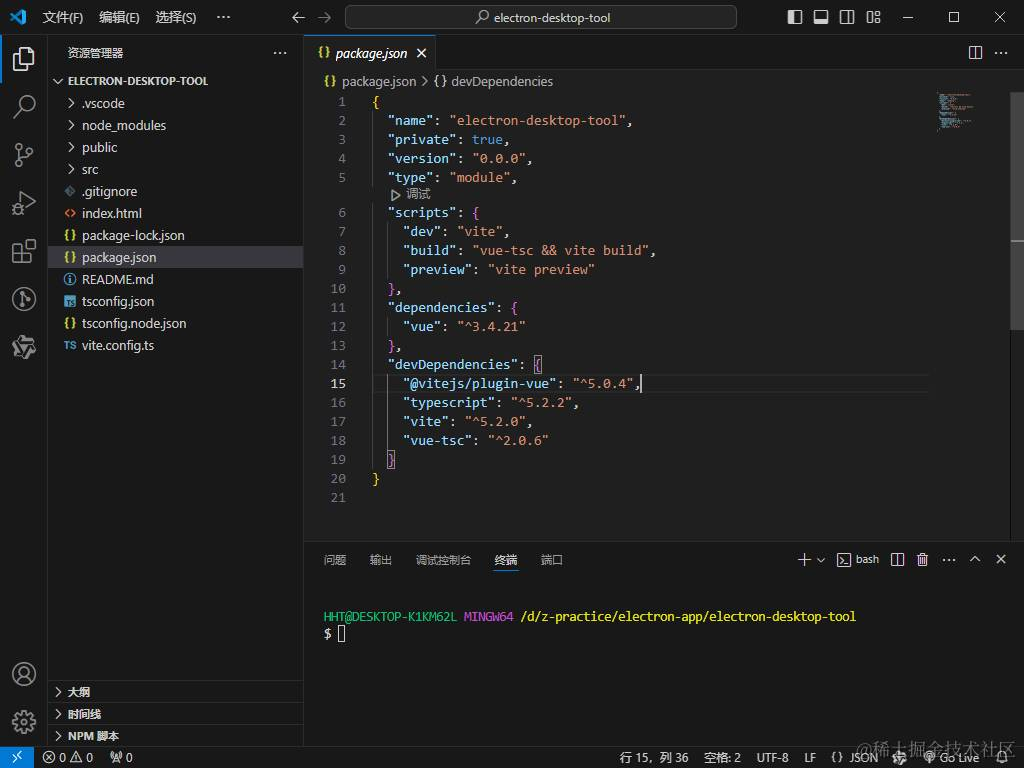
用vite构建electron应用程序需要一个vite插件
npminstall-Dvite-plugin-electron

创建项目入口——主进程
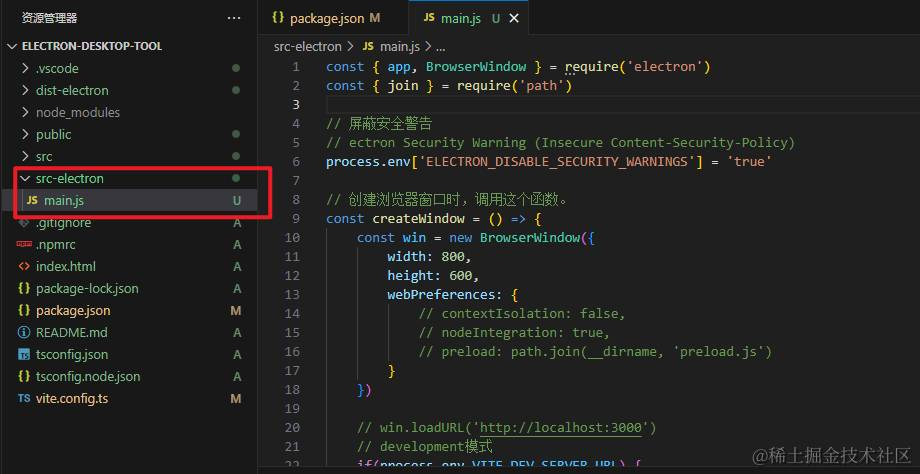
electron引入成功了,可以开始写electron的相关代码了,新建一个src-electron 文件用来写electron的代码,在它下面创建一个 main.ts文件 用来写主进程代码

//src-electron/main.js
const{app,BrowserWindow}=require('electron')
const{join}=require('path')
//屏蔽安全警告
//ectronSecurityWarning(InsecureContent-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS']='true'
//创建浏览器窗口时,调用这个函数。
constcreateWindow=()=>{
constwin=newBrowserWindow({
width:800,
height:600,
})
//win.loadURL('http://localhost:3000')
//development模式
if(process.env.VITE_DEV_SERVER_URL){
win.loadURL(process.env.VITE_DEV_SERVER_URL)
//开启调试台
win.webContents.openDevTools()
}else{
win.loadFile(join(__dirname,'../dist/index.html'))
}
}
//Electron会在初始化后并准备
app.whenReady().then(()=>{
createWindow()
app.on('activate',()=>{
if(BrowserWindow.getAllWindows().length===0)createWindow()
})
})
app.on('window-all-closed',()=>{
if(process.platform!=='darwin')app.quit()
})
配置插件入口
在「vite.config.ts」中配置vite-plugin-electron 插件入口
import{defineConfig}from'vite'
importvuefrom'@vitejs/plugin-vue'
importelectronfrom'vite-plugin-electron'
//https://vitejs.dev/config/
exportdefaultdefineConfig({
plugins:[
vue(),
electron({
//主进程入口文件
entry:'./src-electron/main.js'
})
],
/*开发服务器选项*/
server:{
//端口
port:3000,
}
})
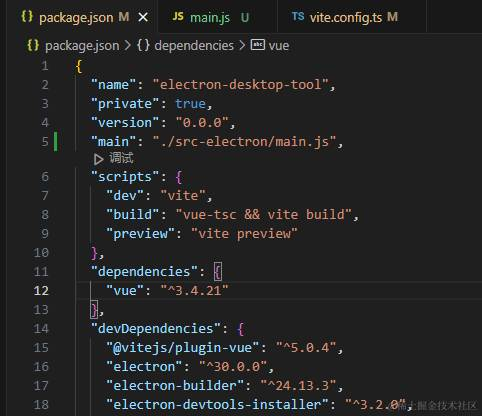
配置package.json
在package.json把"type": "module", 删除掉并且配置main字段
//main字段配置为electron主进程文件路径
"main":"./src-electron/main.js",

electron 启动
运行 npm run dev 启动项目
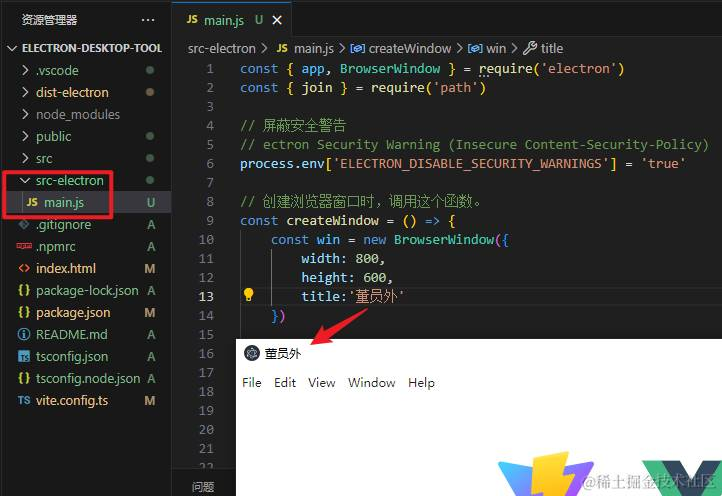
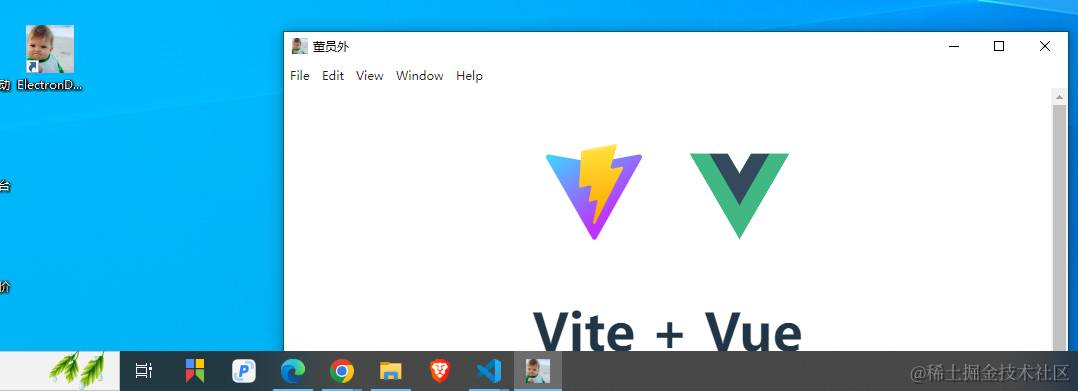
 可以看到弹出一个 electron窗口,这样一个最基本的electron应用就写好了
可以看到弹出一个 electron窗口,这样一个最基本的electron应用就写好了
修改标题和logo
「修改标题」
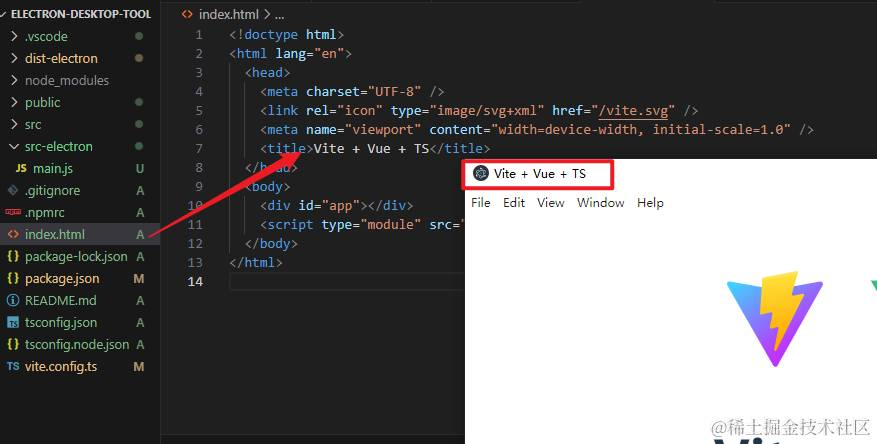
electron窗口左上角的标题,首先读取的是 index.html 的title标签值
此时把他注释掉
如果在主进程中没有配title属性,就会读取package.json 文件里的 name属性

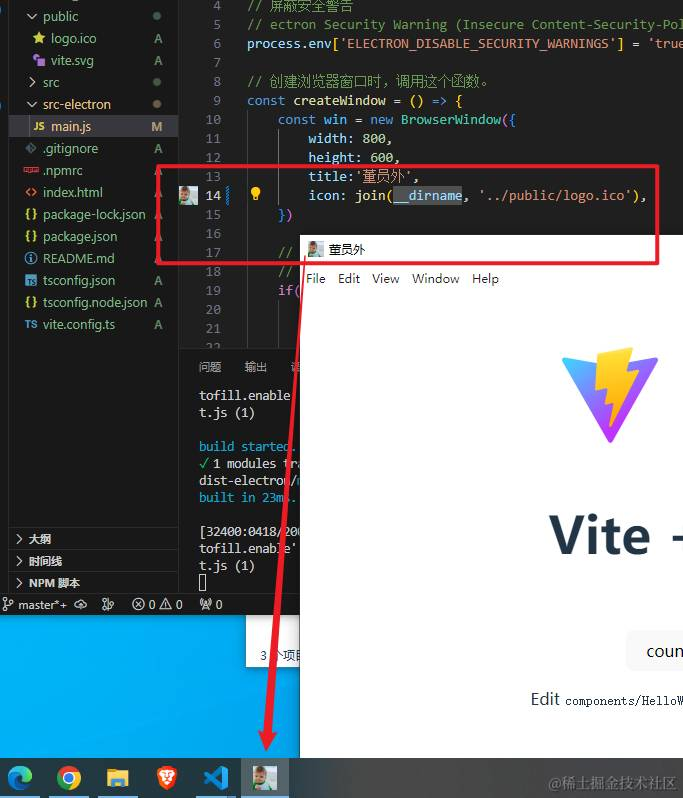
在主进程 new BrowserWindow时,可以自定义窗口标题
constwin=newBrowserWindow({
width:800,
height:600,
title:'董员外'
})

「修改图标」
窗口图标和任务栏图标默认是electron 的logo
窗口图标是在 new BrowserWindow 初始化窗口实例时配置,和标题是一起的
const{join}=require('path')
constwin=newBrowserWindow({
width:800,
height:600,
title:'董员外',
icon:join(__dirname,'../public/logo.ico'),
})
-
__dirname是当前文件的路径,我们的main.js是在src-electron文件夹下,所以找图片是需要返回到上一级目录../public/logo.ico

打包
打包插件和用到的包我们在第一步都已经安装了,但是还要配置一些打包的参数
配置 package.json
首先配置一下打包的命令,在"scripts"里面配置这个打包命令
"electron:build":"vitebuild&&electron-builder"
添加一个 build属性对象,里面主要配置打包的信息
"build":{
"productName":"ElectronDeskTopTool",
"appId":"dyy.dongyuanwai",
"copyright":"dyy.dongyuanwai©2024",
"compression":"maximum",
"asar":true,
"directories":{
"output":"release/"//输出目录
},
"nsis":{
"oneClick":false,//是否一键安装
"allowToChangeInstallationDirectory":true,//允许修改安装目录
"perMachine":true,
"deleteAppDataOnUninstall":true,
"createDesktopShortcut":true,//创建桌面图标
"createStartMenuShortcut":true,//创建开始菜单图标
"shortcutName":"ElectronDeskTopTool"
},
"win":{
"icon":"./public/logo.ico",//安装图标
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}",//安装包名称
"target":[
{
"target":"nsis"
}
]
},
"mac":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}"
},
"linux":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}"
}
},
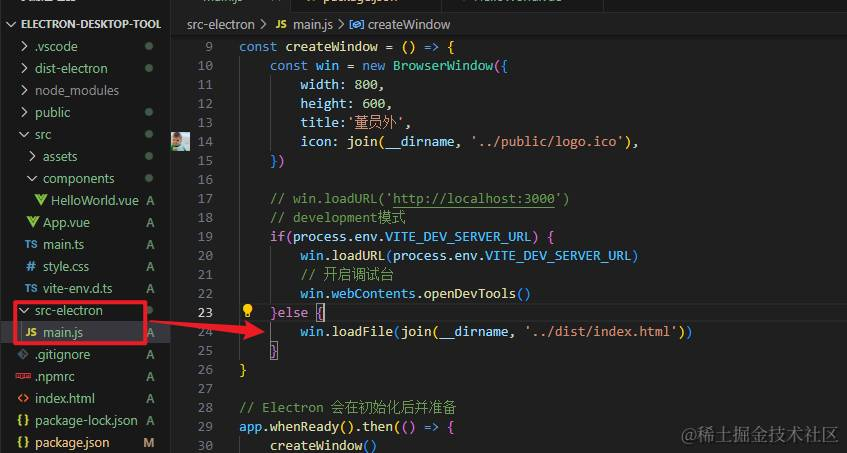
配置主线程打包加载文件
 用
用 process.env.VITE_DEV_SERVER_URL来判断是否是开发模式
打完包之后就会加载index.html文件
这是完整的package.json文件内容
{
"name":"electron-desktop-tool",
"private":true,
"version":"0.0.0",
"main":"./src-electron/main.js",
"scripts":{
"dev":"vite",
"build":"vue-tsc&&vitebuild",
"preview":"vitepreview",
"electron:build":"vitebuild&&electron-builder"
},
"build":{
"productName":"ElectronDeskTopTool",
"appId":"dyy.dongyuanwai",
"copyright":"dyy.dongyuanwai©2024",
"compression":"maximum",
"asar":true,
"directories":{
"output":"release/"
},
"nsis":{
"oneClick":false,
"allowToChangeInstallationDirectory":true,
"perMachine":true,
"deleteAppDataOnUninstall":true,
"createDesktopShortcut":true,
"createStartMenuShortcut":true,
"shortcutName":"ElectronDeskTopTool"
},
"win":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}",
"target":[
{
"target":"nsis"
}
]
},
"mac":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}"
},
"linux":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}"
}
},
"dependencies":{
"vue":"^3.4.21"
},
"devDependencies":{
"@vitejs/plugin-vue":"^5.0.4",
"electron":"^30.0.0",
"electron-builder":"^24.13.3",
"electron-devtools-installer":"^3.2.0",
"typescript":"^5.2.2",
"vite":"^5.2.0",
"vite-plugin-electron":"^0.28.4",
"vue-tsc":"^2.0.6"
}
}
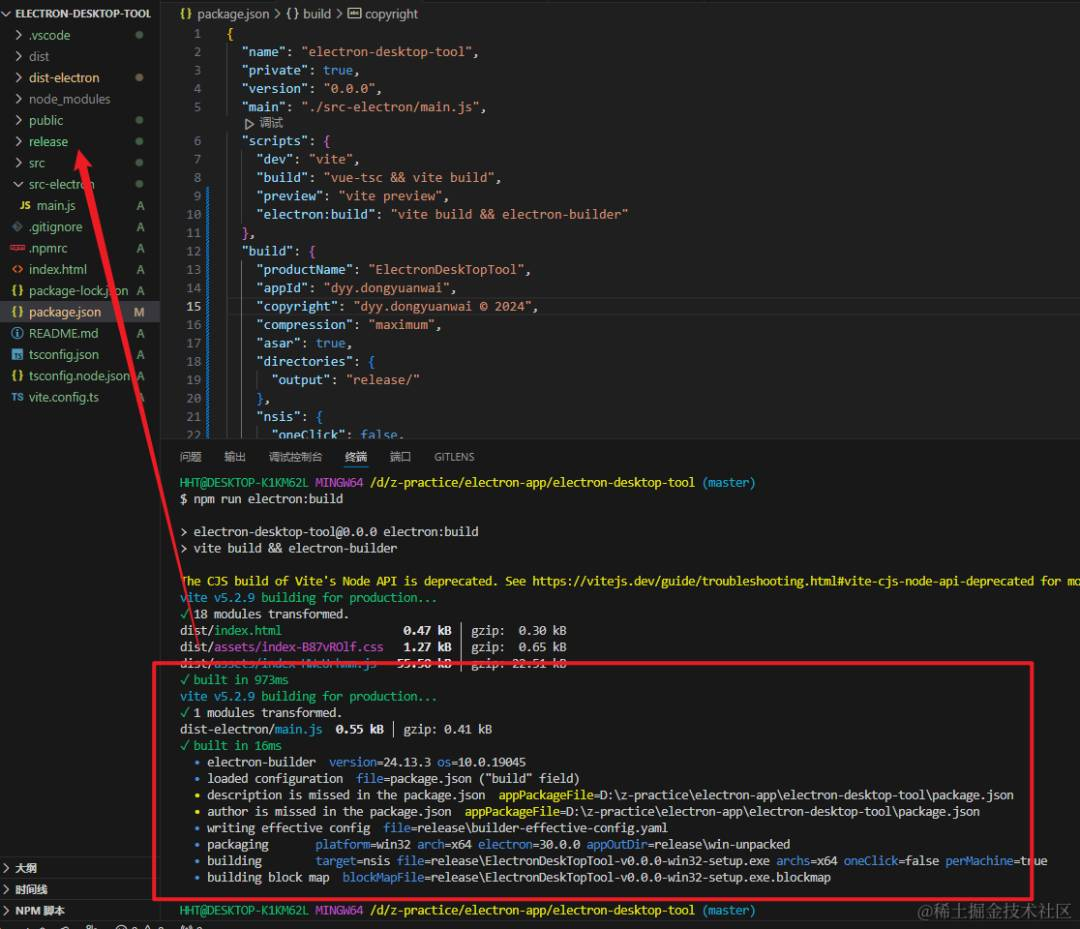
win打包
npmrunelectron:build
可以看到打包成功,并且生成了一个 指定的打包文件输出目录

release目录下有安装包

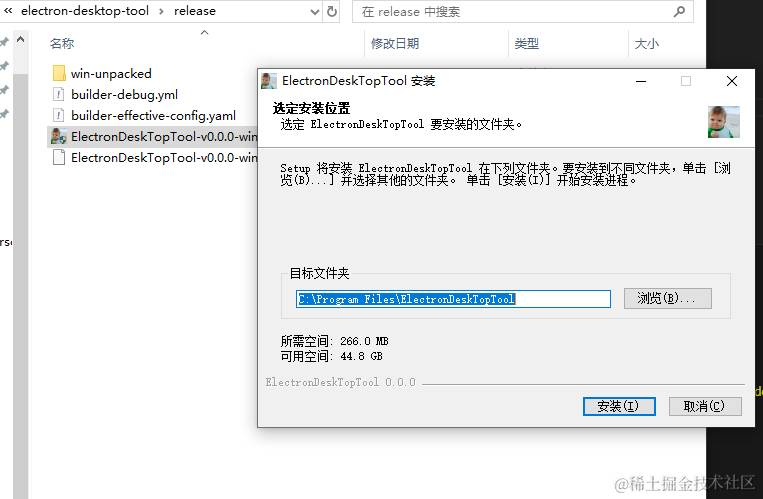
设置了allowToChangeInstallationDirectory就可以自定义安装目录

设置createDesktopShortcut安装成功后就可以看到,在桌面上生成了快捷方式

到这里已经算成功了,接下来大概了解一下build打包配置,可以详细的了解一下打包结果的设置
build相关配置
//打包的配置都放到build里
"build":{
"productName":"ElectronDeskTopTool",//项目名这也是生成的exe文件的前缀名,也可以在每个环境中自行配置
"appId":"com.dyy.dongyuanwai",//应用程序的唯一标识符,通常是反转的域名格式
"copyright":"dyy.dongyuanwai©2024",//版权信息,显示在应用程序中说明版权归属的地方
"compression":"maximum",//压缩级别,指定打包时使用的压缩级别。这里设置为"maximum"表示最大压缩
"asar":true,//是否启用 asar 打包,asar 是 Electron 提供的一种文件打包方式,能够提高应用程序的性能和安全性。
"directories":{//指定输出目录,打包完成后的文件会放置在该目录下。
"output":"release"
},
//windows相关的配置
"win":{
"icon":"xxx/icon.ico",//图标路径
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}"//安装包名称
},
//这个意思是打出来32 bit + 64 bit的包,但是要注意:这样打包出来的安装包体积比较大,所以建议直接打32的安装包。
"arch":[
"x64",
"ia32"
]
}
nsis配置
NSIS(Nullsoft Scriptable Install System)打包是为了生成 Windows 平台的安装程序。
"nsis":{
"oneClick":false,//是否一键安装
"perMachine":true,//设置为 true 时,将在计算机上所有用户账户中安装应用程序;false 则只会在当前用户账户下安装
"allowElevation":true,//允许提升权限进行安装,设置为true时,安装过程可能会请求管理员权限
"allowToChangeInstallationDirectory":true,//允许修改安装目录
"installerIcon":"xxx/xxxx.ico",//安装图标
"uninstallerIcon":"xxx/xxxx.ico",//卸载图标
"installerHeaderIcon":"xxx/xxxx.ico",//安装时头部图标
"deleteAppDataOnUninstall":true,//设置为true时,卸载应用程序时会删除应用程序的数据文件
"createDesktopShortcut":true,//创建桌面图标
"createStartMenuShortcut":true,//创建开始菜单图标
"shortcutName":"xxxx",//图标名称
},
linux 打包
electron-builder 打包会自动识别环境,所以我在linux环境也可以直接运行 npm run electron:build,他就会打成linux的包
linux环境会打成.deb格式,所以要在package.json 的linux里面配置
"linux":{
"icon":"./public/logo.ico",
"artifactName":"${productName}-v${version}-${platform}-setup.${ext}",
"target":["deb"]
}
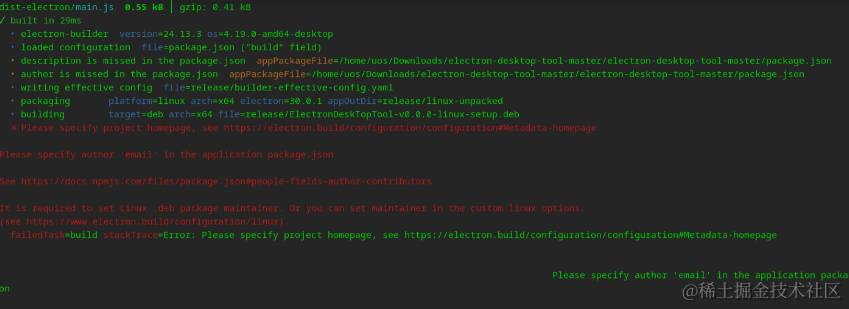
解决linux打包报错
运行打包命令就会发现这样的报错:

❝
⨯ Please specify project homepage, see https://electron.build/configuration/configuration#Metadata-homepa
Please specify author ’email’ in the application package.json
❞
这是因为package.json文件内容 homepage、auth、email这些字段没有配置
配置路由
虽然是electron客户端里的路由,但是配置还是和vue的路由一样
「1、安装路由:」
npminstallvue-router@4
添加路由页面:在src目录下新建一个 page文件夹 里面存放页面
「2、新建 first页面和second页面」
/page/first/index.vue
<template>
<h1>
这是first页面
</h1>
<button@click="go">去second页面</button>
</template>
<scriptsetuplang="ts">
import{useRouter}from'vue-router';
constrouter=useRouter()
constgo=()=>{
router.push('/second');
};
</script>
<stylescoped>
</style>
/page/second/index.vue
<template>
<h1>
这是second页面
</h1>
<button@click="go">去first页面</button>
</template>
<scriptsetuplang="ts">
import{useRouter}from'vue-router';
constrouter=useRouter()
constgo=()=>{
router.push('/');
};
</script>
<stylescoped>
</style>
「3、配置路由表」
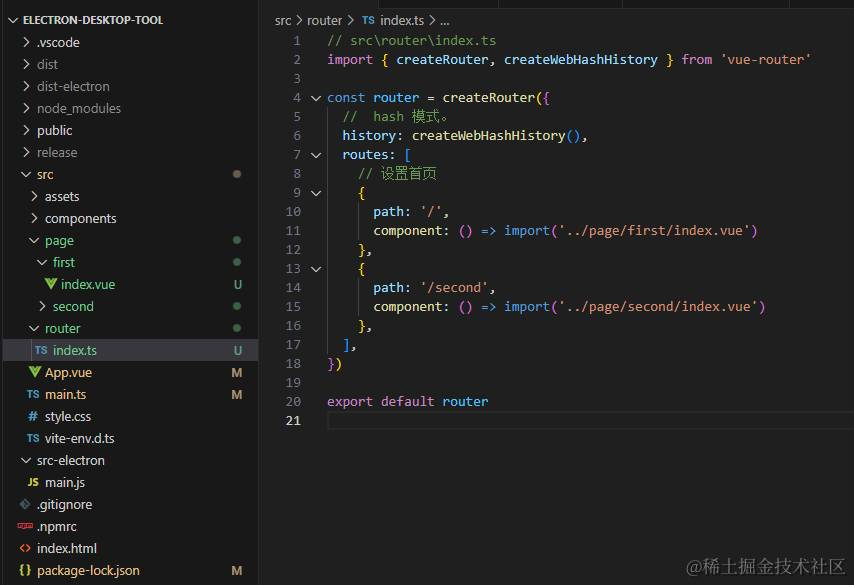
在src下新建一个router目录,然后在里面添加一个index.ts文件,在里面配置路由
//src\router\index.ts
import{createRouter,createWebHashHistory}from'vue-router'
constrouter=createRouter({
// hash 模式。
history:createWebHashHistory(),
routes:[
//设置首页
{
path:'/',
component:()=>import('../page/first/index.vue')
},
{
path:'/second',
component:()=>import('../page/second/index.vue')
},
],
})
exportdefaultrouter
文件目录结构如下:
「4、src下的main.ts中use路由」
import{createApp}from'vue'
import'./style.css'
importAppfrom'./App.vue'
importrouterfrom'./router'
createApp(App).use(router).mount('#app')
「5、在App.vue文件删除原来的内容,添加router-view」
<scriptsetuplang="ts">
</script>
<template>
<router-view></router-view>
</template>
<stylescoped>
</style>
启动运行

看看最后的效果
最后
后续还会继续更新~ ipc进程通信,linux、macOS打包等等
所有代码都会更新到github: electron-desktop-tool
