包阅导读总结
1. 关键词:前端开发、React、虚拟 DOM、状态管理、后 React 时代
2. 总结:本文探讨了 React 在前端开发领域十年的发展,包括其起源、核心理念、创新之处及面临的挑战,同时提及当前新框架出现,虽不能断言进入后 React 时代,但开发者有了更多选择。
3. 主要内容:
– 前端开发
– React 的起源与发展
– 2014 年 OSCON 大会上的演讲使其确立领导地位
– 起源于 Facebook 的 PHP 扩展 XHP
– React 的核心理念与创新
– 引入虚拟 DOM 概念,提升性能
– 创新的 JSX 语法扩展
– 不基于模板,分解界面为独立组件
– React 面临的挑战
– 学习曲线陡峭
– 状态管理方式受质疑
– 性能问题被批评
– 现状与未来
– 虽仍受欢迎,但开发者有更多非 React 选择
– 如微软 Edge 的“HTML 优先”方法和新框架 Astro、Svelte 等
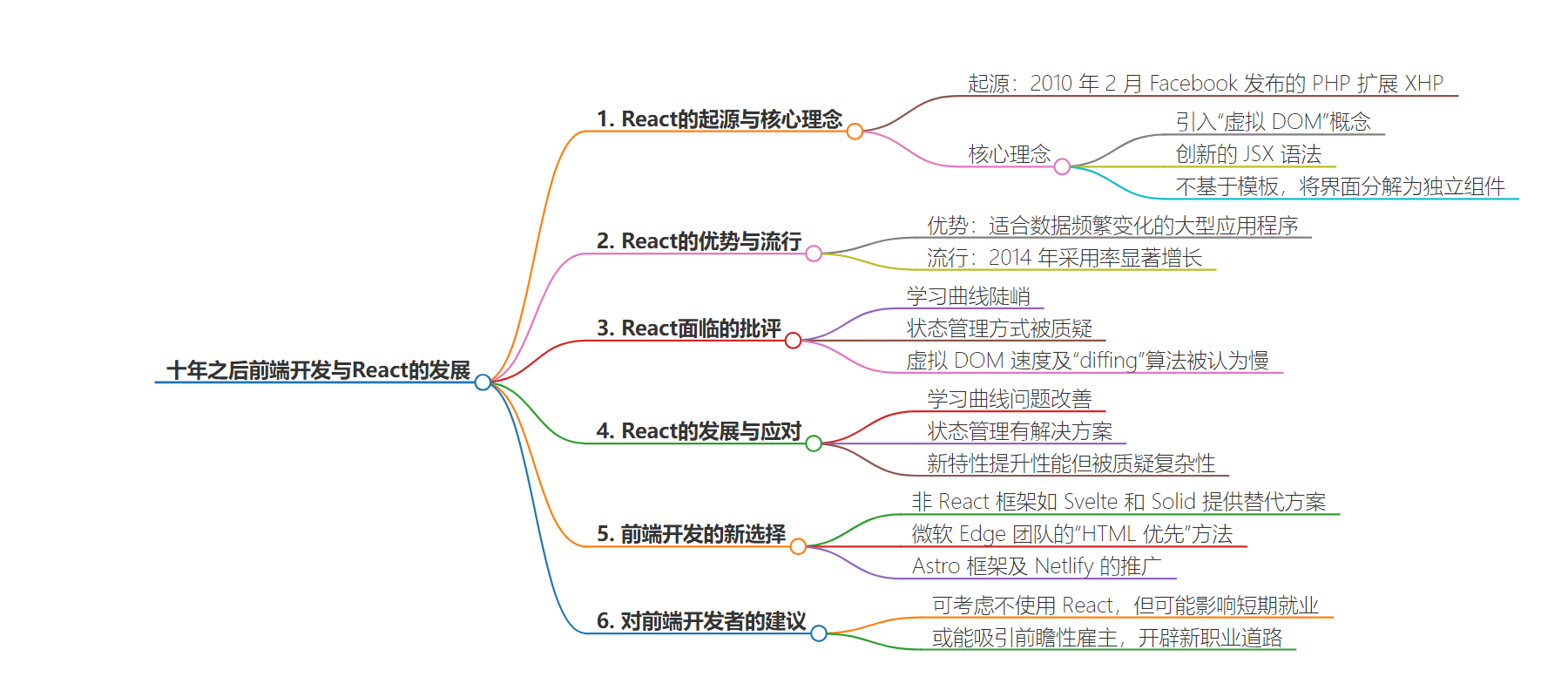
思维导图:
文章地址:https://mp.weixin.qq.com/s/S2qw05go480IuBUEPha_uA
文章来源:mp.weixin.qq.com
作者:前端之巅
发布时间:2024/7/23 7:47
语言:中文
总字数:3073字
预计阅读时间:13分钟
评分:92分
标签:前端开发,React,技术趋势,框架比较,虚拟DOM
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
十年前,Facebook 开发者 Christopher Chedeau 在 O’Reilly 开源大会上发表演讲,介绍了当时新兴的 JavaScript 框架 React。正如 The New Stack 的 Chris Dawson 当时所评论的,这次演讲引人入胜,因为它深入阐释了 React 的核心理念——不仅解释了工作原理,还说明了为什么要开发这个框架。
自 2014 年 OSCON 大会以来,React 在前端开发领域确立了其领导地位,在本文中,我将重新审视 React 的核心理念,并评估它在当今技术环境中的是否仍然经久不衰。这在 2024 年尤其重要,因为一些主流的软件产品,例如微软的 Edge,开始探索一种我称之为后 React 方法的 Web 开发方法,即微软 Edge 团队所谓的“HTML 优先”策略。此外,像 Svelte 和 Solid 这样的非 React 框架也为前端开发者提供了越来越可行的替代方案。
在 2014 年的演讲中,Chedeau 阐释了 React 的起源,也就是 Facebook 在 2010 年 2 月作为开源软件发布的 PHP 扩展 XHP。Chedeau 说:“我们扩展了 PHP 语法,使其能够嵌入 XML”。这主要是出于提高安全性的考虑,同时也带来了“非常快速的迭代周期”。
然而,因为 PHP 是一种服务器端语言,每次有变化时,页面都需要进行完整的重新渲染。为了避免服务器与客户端之间频繁的往返,Facebook 团队决定将 XHP 的很多应用程序逻辑迁移到 JavaScript 中,毕竟 JavaScript 这是浏览器的本地脚本语言。然后,他们开始探索如何进一步优化 JavaScript 来提升性能和体验。
“我倾向于将 React 视为对 DOM 的版本控制”
—— Christopher Chedeau,2014 年
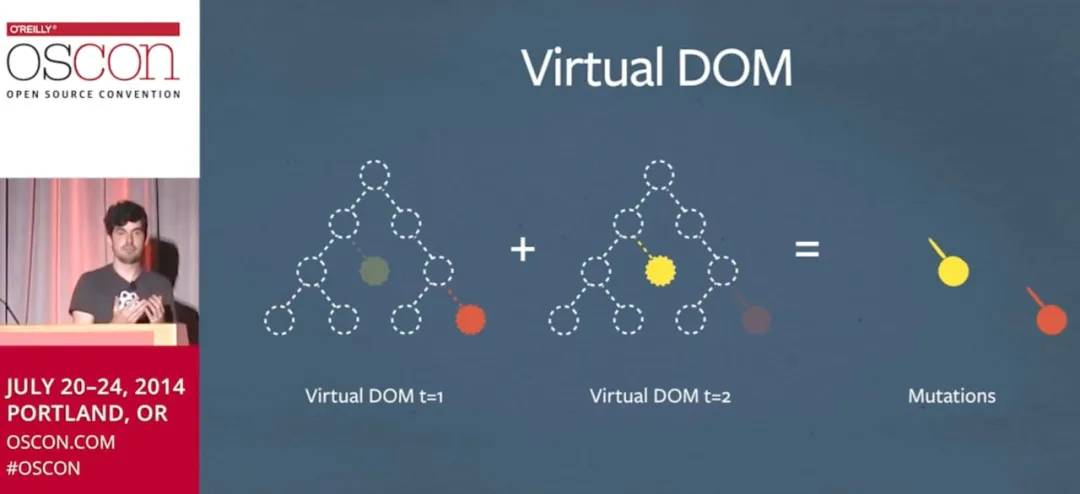
他们最终开发出了一个叫作 React 的 JavaScript 库:关键创新是引入了“虚拟 DOM”的概念。DOM,即文档对象模型,正如 Wikipedia所解释的,是“HTML 文档的对象化表示,充当了 JavaScript 和文档之间的桥梁。”
正如 Chedeau 所解释的,React 提供了两个“虚拟”的 DOM 副本(交互前和交互后各一个),通过一个“差异”比较过程就可以识别出实际发生的变化。然后,React 将这些变化应用到实际的 DOM 中——这意味着只有 DOM 的一部分发生更新,其余部分保持不变。这也意味着只有网页的一部分需要重新渲染。

Facebook 开发者 Christopher Chedeau 在 2014 年的 OSCON 大会上介绍 React
Chedeau 使用了一个巧妙的比喻来总结 React 的好处:“我倾向于将 React 视为对 DOM 的版本控制”。因此我们可以说 React 有点像前端的 Git。
另一个创新是 JSX(JavaScript XML,即 JavaScript 语法扩展),这是一种 XML 风格的 JavaScript 语法扩展。早在 2013 年,Facebook 的 Pete Hunt 就对 JSX 进行过描述,并将其定位为一种“可选的语法扩展,旨在为那些更偏爱 HTML 的可读性而非纯 JavaScript 的开发者提供便利。”
React 背后的一个核心理念是,它不基于模板,这与之前流行的框架(如 Ruby on Rails 和 Django)不同。正如 Hunt 所指出的,“React 采用了一种不同的方法来构建用户界面——将界面分解为独立的组件,这意味着 React 使用了一个真正的、全功能的编程语言来渲染视图。”
React 确实提供了一种革命性的 Web 应用开发方法——特别适合那些数据频繁变化的大型应用程序。这引起越来越多开发者的注意,React 在 2014 年的采用率开始显著增长。2014 年 5 月,Mozilla 的开发者 James Long 在一篇题为“去除用户界面复杂性——为什么说 React 很棒”的文章中表达了对 React 的乐观情绪。
尽管广受好评,但不久之后,开始有人对 React 提出批评。到了 2015 年底,一些开发者因为陡峭的学习曲线而感到“疲惫”。2015 年 12 月,Eric Clemmons 在他的文章) 中写道:
“最终的问题在于,当你选择了 React(及其固有的 JSX 语法),实际上是在开始开发之前无意中跳入了一个由构建工具、样板文件、代码检查器和时间黑洞构成的陷阱。”
开发者还对 React 管理状态的处理方式提出了质疑。2016 年 8 月,Charlie Crawford 在 The New Stack 上发表了 观点:
“当组件树变得庞大,且存在一些位置相距较远的组件时,如果这些组件并非直接的父子关系,并且两个组件都依赖于同一部分状态,那么问题就开始出现了。”
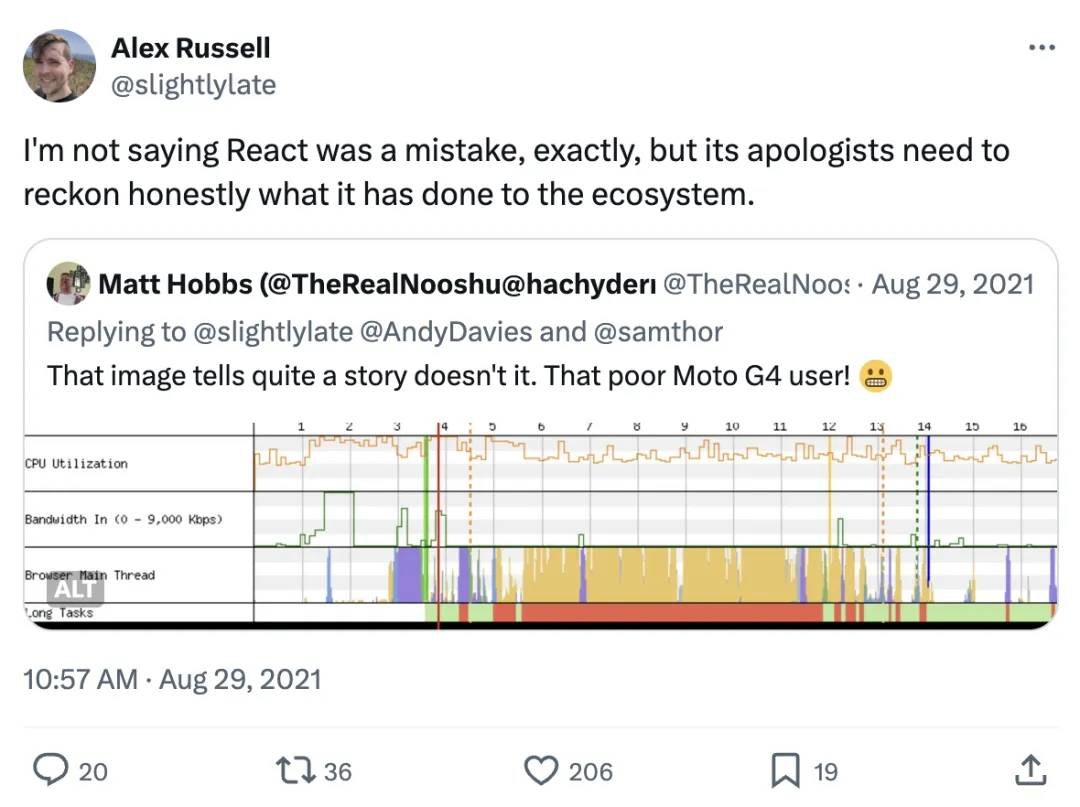
到 2017 年,一些有影响力的开发者开始频繁表达他们对 React 的不满。2017 年 8 月,当时在谷歌 Chrome 团队工作的 Alex Russell 反驳了虚拟 DOM 速度快的观点:
“从来没有任何确凿的事实基础可以证明虚拟 DOM 的速度“快”,现在同样如此。它实际上是以牺牲空间为代价来换取便利性,而非速度。”

浏览器开发者 Alex Russell 一直是 React 的批评者,经常在社交媒体上表达他的不同意见
2019 年 6 月,Russell 再次发声,指出 React 的“diffing”算法实际上比其它框架慢:
“结果表明 diffing 确实慢!其他框架通过采取不同的方法实现了更快的速度(如 Svelte、Lit、Vue 等),而且它们在提供相似的表面语法的同时具有更小的体积。
在过去的十年里,开发者对 React 的一些抱怨已经逐渐减少或得到了妥善解决。例如,学习曲线现在不再是一个大问题——自 2014 年以来,许多新的前端开发者涌入,许多人的起点便是学习 React。对于状态管理问题,也有了好的解决方案,比如 Redux 或 React 的 Context API。
即使可能面临性能方面的挑战,React 依然拥有坚定的支持者,Vercel 公司便是其中之一,它运行着行业领先的 React 框架 Next.js。2023 年 7 月,Vercel 发表了一篇关于 React 18 的长博文,这是 React 的当前稳定版本。文章概述了“如何利用并发特性,如 Transitions、Suspense 和 React Server Components,来提升应用程序性能。”
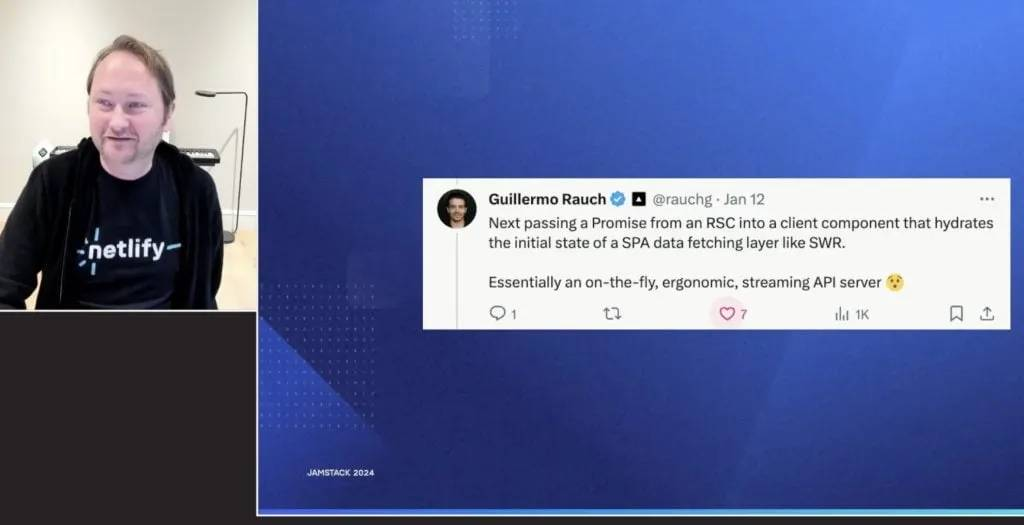
然而,即使这些特性确实提升了性能,但是否是以复杂性为代价?包括 Netlify CEO Matt Biilmann 在内的一些人对此持有疑问。今年 1 月,Biilmann 巧妙利用 Vercel CEO Guillermo Rauch 的一条推文,以讽刺的方式提出了 Vercel(以及间接地涉及 React)的复杂性问题。

值得注意的是,Netlify 实际上是 Vercel 的直接竞争对手!在那次演讲中,Biilmann 推荐 Astro 作为一个更简洁的框架来替代 Next.js。虽然 Astro 允许用户集成 React,但他们也可以选择其他 UI 框架,比如 Vue、Svelte 和 Solid。
最近,Netlify 和 Astro 宣布了一项正式的合作伙伴关系——所以我们可以期待 Netlify 在推广“保持简洁”的理念上发挥更大作用。
现在就宣称我们已经迈入后 React 时代可能还为时尚早,因为 React——以及像 Next.js 这样的相关框架——仍然广受欢迎。但不可否认的是,开发者现在有了更多的选择。Astro 和 Svelte 都不使用虚拟 DOM,所以开发者可以选择一个不依赖 React 的 Web 框架(尽管 Astro 仍然保留集成 React 的能力)。
微软的 Edge 团队正在推动一种“HTML 优先”的方法,Alex Russell(他是那个团队的成员)将其描述为“现代 Web Components 加 HTML 优先的架构”。
不管怎样,前端开发不再像几年前那样与 React 紧密绑定。如果你是刚进入这个行业的 Web 开发者,甚至可以考虑完全不使用 React——尽管这可能会在短期内影响你的就业机会。但至少这是一个值得认真考虑的选项,它或许能帮你吸引到那些具有前瞻性眼界的雇主,从而为你的职业生涯开辟新的道路。
