包阅导读总结
1. 关键词:Chrome、大型语言模型、Gemini Nano、浏览器内置 AI、API
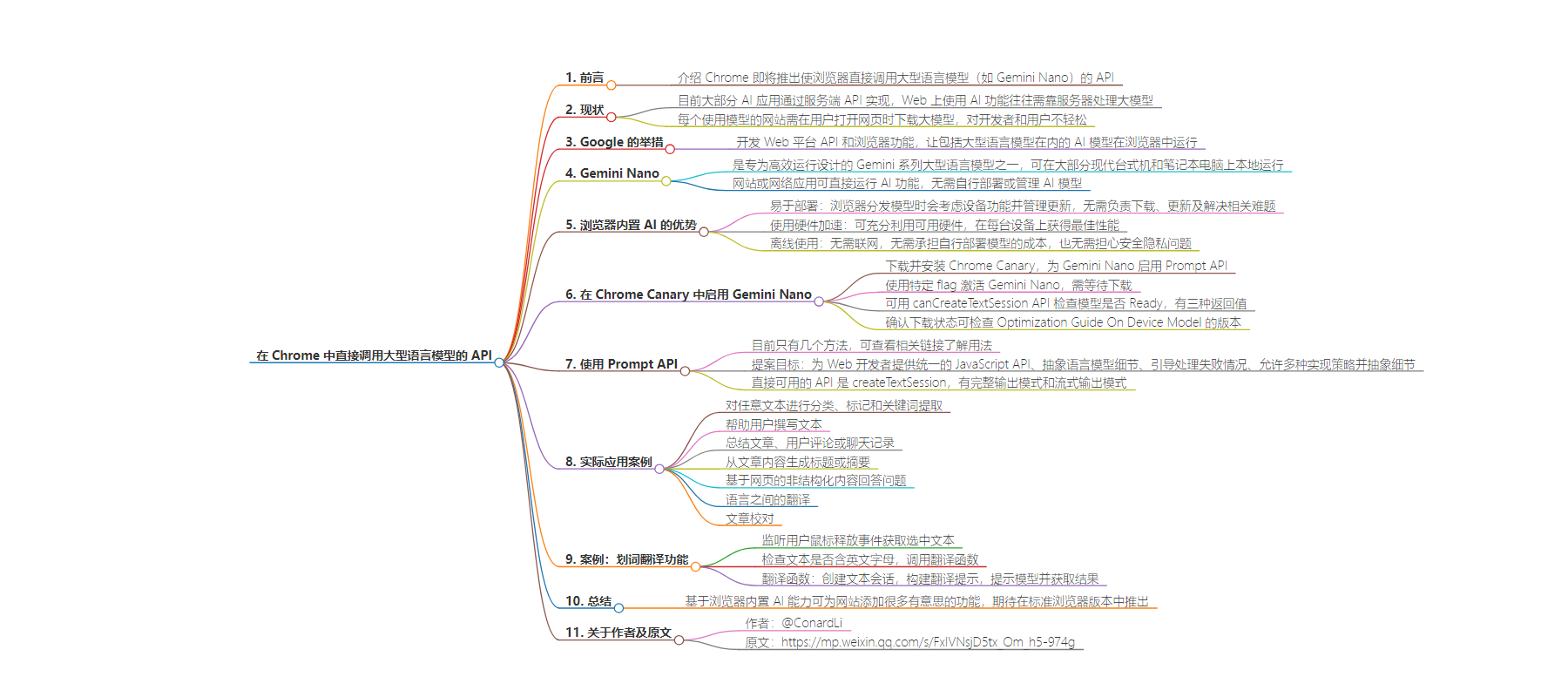
2. 总结:本文介绍了 Chrome 将推出可直接调用大型语言模型 API 的新功能,以 Gemini Nano 为实验对象,阐述了浏览器内置 AI 的优势,如易于部署、使用硬件加速、离线可用等,还介绍了在 Chrome Canary 中启用 Gemini Nano 的方法及相关 API 的使用。
3. 主要内容:
– 介绍 Chrome 即将推出可直接调用大型语言模型(如 Gemini Nano)的 API
– 说明目前 Web 上使用 AI 功能常需服务器处理大模型,存在诸多问题
– 指出 Google 开发相关 Web 平台 API 和浏览器功能,使 AI 模型可在浏览器中运行
– 阐述 Gemini Nano 是专为高效运行设计,网站或网络应用可直接运行 AI 功能
– 讲解浏览器内置 AI 的优势,包括易于部署、使用硬件加速、离线使用等
– 介绍在 Chrome Canary 中启用 Gemini Nano 的步骤及检查下载状态的方法
– 说明 Prompt API 的提案目标和可用方法,如 createTextSession
– 给出基于浏览器内置 AI 能力实现划词翻译功能的案例
思维导图:
文章地址:https://mp.weixin.qq.com/s/XawK1-kSzjRfVYviigw04A
文章来源:mp.weixin.qq.com
作者:ConardLi
发布时间:2024/7/21 0:01
语言:中文
总字数:2142字
预计阅读时间:9分钟
评分:92分
标签:大型语言模型,Chrome浏览器,API开发,前端技术,Google
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
介绍了 Chrome 即将推出的使浏览器可以直接调用大型语言模型(如 Gemini Nano)的 API。今日前端早读课文章由 @ConardLi 分享,公号:code 秘密花园授权。
正文从这开始~~
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。
如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI 方面尤其常见,因为这些模型的大小是一个普通网页容量的好几千倍,对于其他种类的 AI 功能也是一样,其中模型的大小可能会在几十到几百兆字节之间。
每个使用这些模型的网站都需要在用户打开网页时下载这些大模型,这对开发者和用户来讲,并不是一件轻松的事情。
为此,Google 正在开发一系列的 Web 平台 API 和浏览器功能,目的是让 AI 模型,包括大型语言模型,可以直接在浏览器中运行。
Gemini Nano

因为 Gemini 是 Google 自家的亲儿子,所以 Gemini Nano 自然成了第一个实验对象,它是专为高效运行而设计的 Gemini 系列大型语言模型之一,可以在大部分现代的台式机和笔记本电脑上本地运行。这意味着,我们的网站或网络应用现在可以直接运行 AI 功能,而不需要自己去部署或管理 AI 模型。

与自行部署的设备端 AI 相比,浏览器内置 AI 具有以下优势:
-
易于部署:在浏览器分发模型时,浏览器会考虑设备的功能并管理模型的更新。这意味着,您无需负责通过网络下载或更新大型模型,也无需解决存储空间逐出、运行时内存预算、传送费用等难题。
-
使用硬件加速:浏览器的 AI 运行时经过优化,可充分利用可用硬件,无论是 GPU、NPU 还是回退到 CPU。因此,我们的应用可以在每台设备上获得最佳的性能。
-
离线使用:完全不需要链接互联网也可以使用 AI 大模型。
另外,我们也无需承担自行部署模型的成本,也无需担心使用其他 AI 服务引发的安全隐私问题。
在 Chrome Canary 中启用 Gemini Nano
谷歌目前正在 Chrome Canary 上试验 Gemini Nano,它可以在你的机器上本地运行语言模型。
Chrome Canary 是 Google Chrome 的一个实验版本,专为想要在最新功能和 API 广泛发布之前测试它们的开发人员和技术爱好者而设计。
想要试用的话,首先需要下载并安装 Chrome Canary https://www.google.com/chrome/canary/,然后为 Gemini Nano 启用 Prompt API。
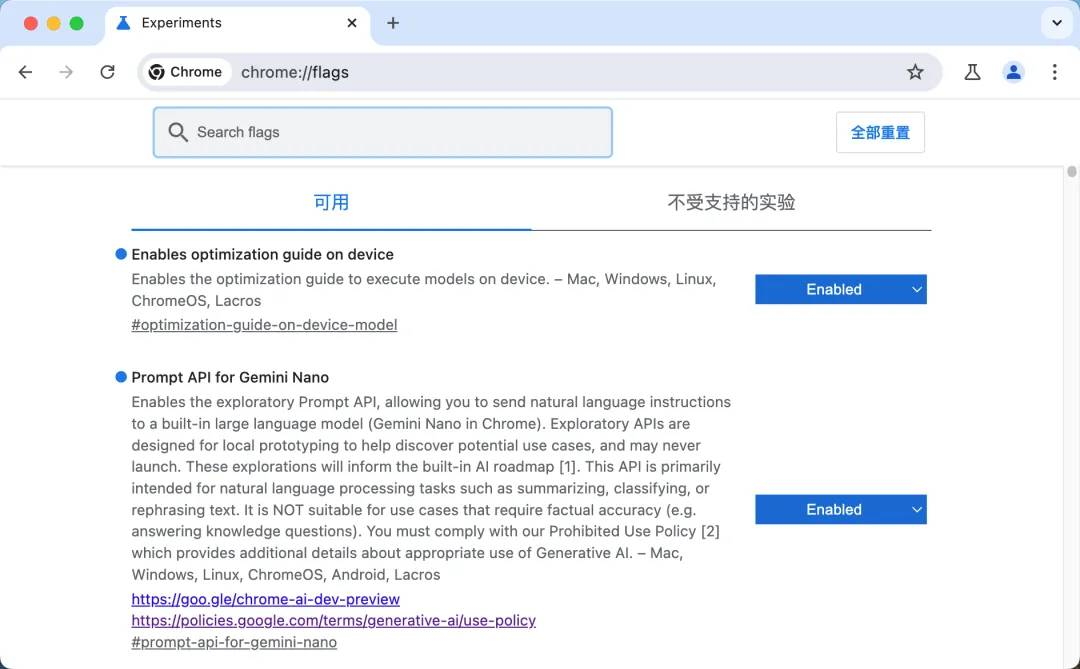
然后,使用以下 flag 在浏览器中激活 Gemini Nano。

激活这些选项后,重新启动 Chrome,然后我们需要等待它将 Gemini Nano 下载到我们的本地机器(尽管模型本身不超过 3GB,但可能需要 22GB 的可用空间)
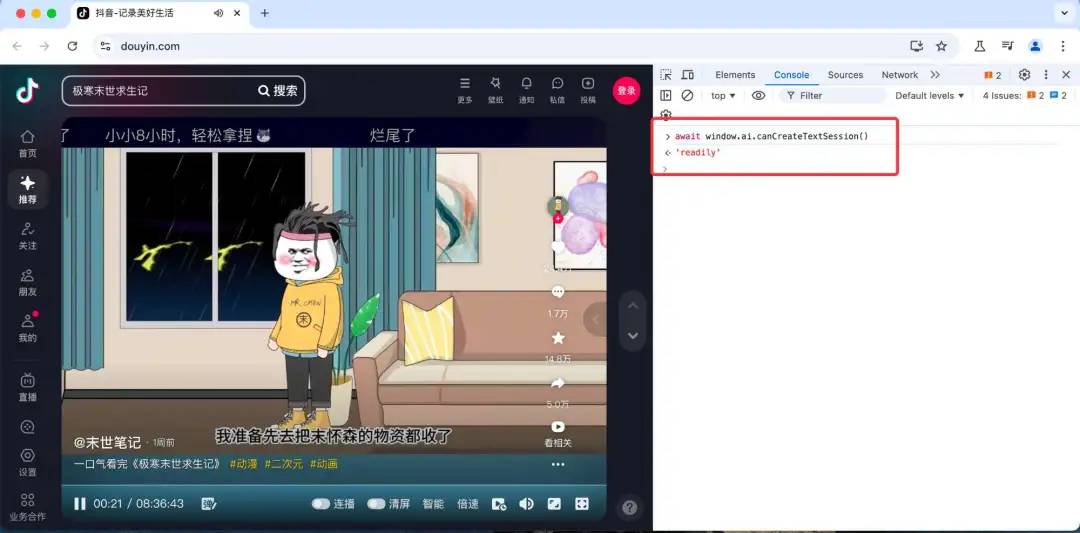
Gemini Nano 需要一些时间才能下载,在这个过程中,我们可以使用 canCreateTextSession API 来检查模型是否 Ready,它会返回以下三个值:
-
“no”,表明设备或浏览器根本不支持 prompt 语言模型。
-
“after-download”,表示设备或浏览器支持 prompt 语言模型,但需要下载后才能使用。
-
“readily”,表示设备或浏览器支持提示语言模型,无需任何下载步骤即可使用。
如果模型处于下载中的状态,则会提示 after-download。
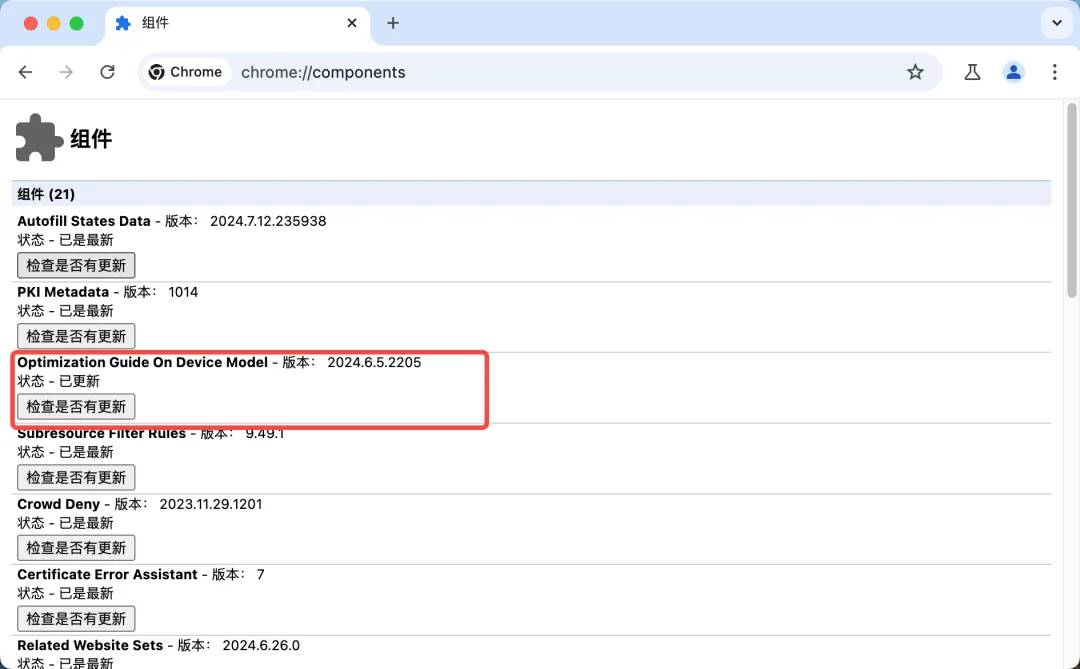
要确认下载状态,可以打开 chrome://components,检查 Optimization Guide On Device Model 的版本是否为 2024.6.5.2205。

这时,我们调用 canCreateTextSession ,则会显示 readily 。

使用 Prompt API
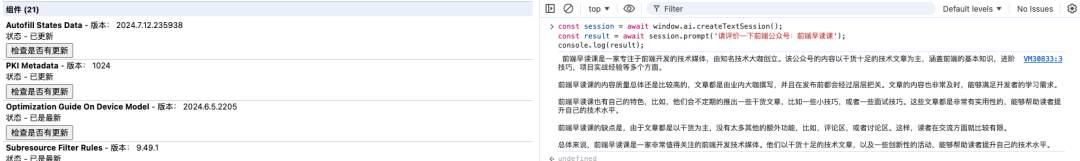
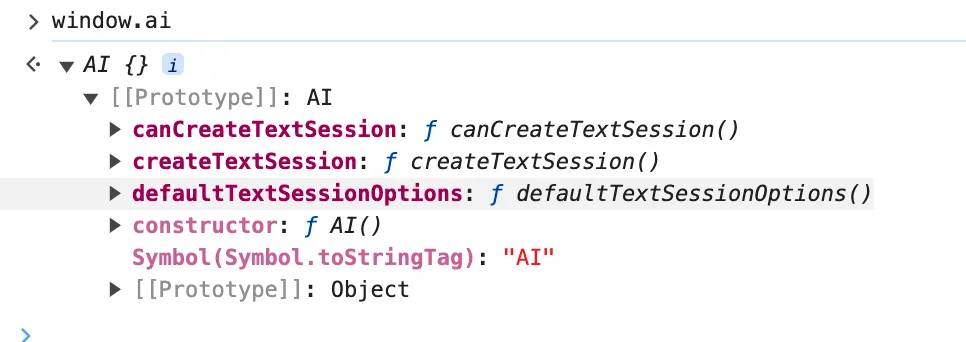
打印一下 window.ai ,我们发现目前只有以下几个方法

我们可以查看 https://github.com/explainers-by-googlers/prompt-api 来了解这些 API 的用法。

Prompt API 提案是 Chrome 内置 AI 的早期设计提案,此提案的目标是:
-
为 Web 开发者提供一个统一的 JavaScript API,用于访问浏览器提供的语言模型。
-
尽可能抽象语言模型的具体细节,例如分词、系统消息或控制令牌。
-
引导网页开发者优雅地处理失败情况,例如没有可用的浏览器提供的模型。
-
允许多种实现策略,包括设备上的或基于云的模型,同时将这些细节对开发者进行抽象。
目前的 Chrome Canary 试验 Gemini Nano 的 API 基本也是按照这个提案来的。
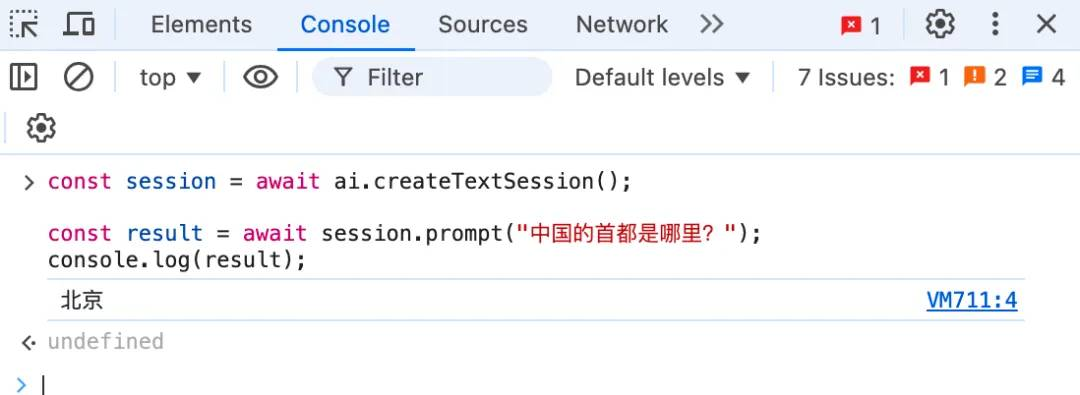
我们直接可以用到的 API 就是 createTextSession,它可以用来创造一个回话上下文,然后它提供了完整输出模式、流式输出模式两种方式:
完整输出:
const session = await ai.createTextSession();
const result = await session.prompt("中国的首都是哪里?");
console.log(result);
流式输出:
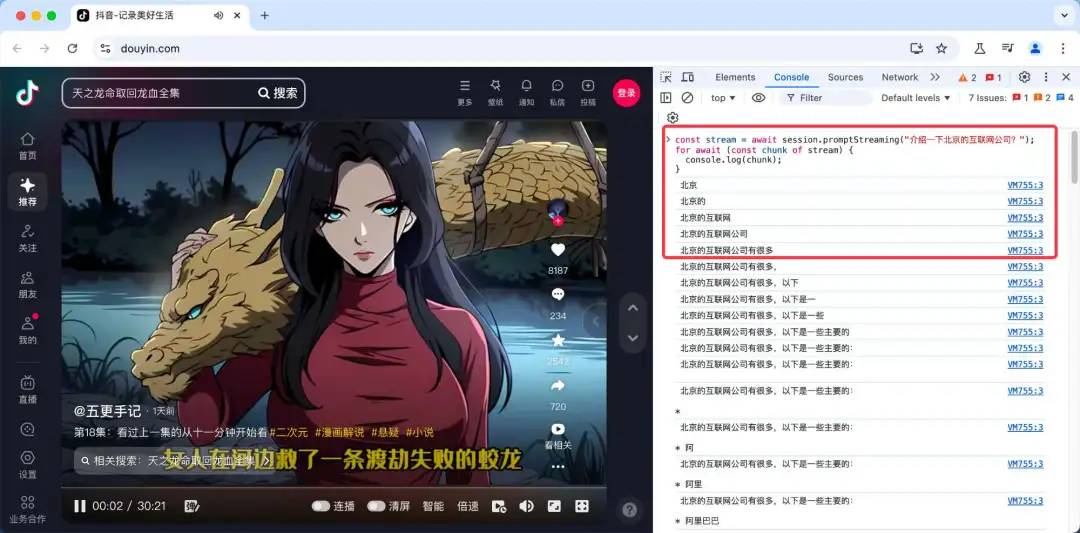
const stream = await session.promptStreaming("介绍一下北京的互联网公司?");
for await (const chunk of stream) {
console.log(chunk);
}
一个案例
基于浏览器提供的内置 AI 能力,我们可以为我们的网站添加很多有意思的功能,比如下面的场景:
-
对任意文本进行分类、标记和关键词提取;
-
帮助用户撰写文本,如博客文章、评论或传记;
-
总结文章、用户评论或聊天记录;
-
从文章内容生成标题或摘要;
-
基于网页的非结构化内容回答问题;
-
语言之间的翻译;
-
文章校对。
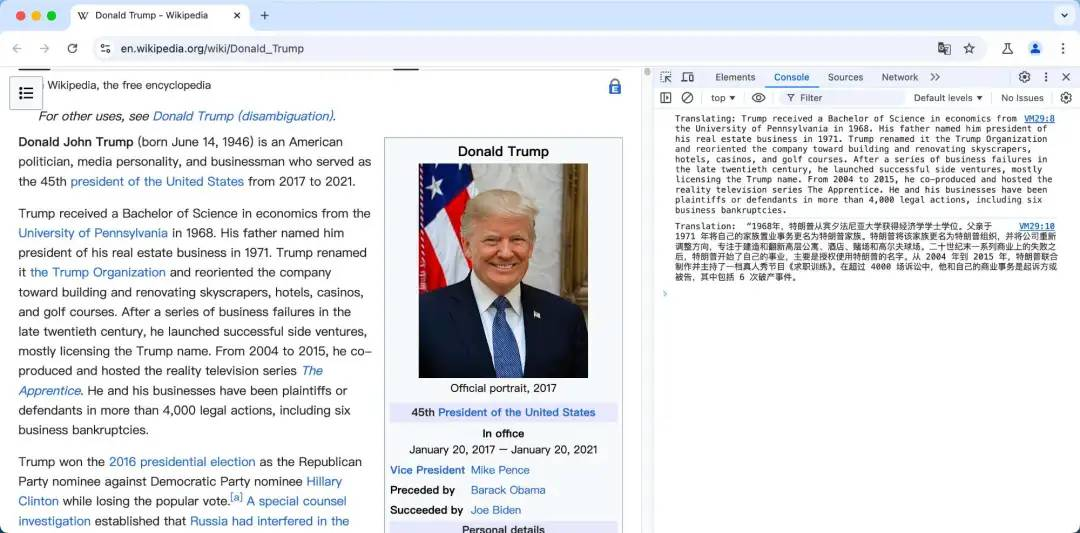
下面是一个小 Demo ,可以用来实现一个简单的划词翻译功能:
首先监听用户鼠标释放事件
document.addEventListener('mouseup', async function() {
// 获取选中的文本并去除首尾空格
let selectedText = window.getSelection().toString().trim();
// 检查选中的文本是否包含英文字母
if (selectedText && /[a-zA-Z]/.test(selectedText)) {
try {
console.log(`正在翻译: ${selectedText}`);
// 调用翻译函数并获取翻译结果
const translatedText = await translateText(selectedText);
console.log(`翻译结果: ${translatedText}`);
} catch (error) {
console.error('翻译错误:', error);
}
}
});翻译函数,使用 window.ai 进行翻译
async function translateText(text) {
// 创建一个文本会话
const session = await ai.createTextSession();
// 构建翻译提示
const prompt = `Translate the following English text to Chinese: "${text}"`;
// 提示模型并等待翻译结果
const result = await session.prompt(prompt);
return result;
}效果如下:

借助这个 API ,你还可以用类似的思路,基于非常简单的代码构建非常强大的 AI 功能,希望它可以快点在标准的浏览器版本中推出 ~
关于本文
作者:@ConardLi
原文:https://mp.weixin.qq.com/s/FxIVNsjD5tx_Om_h5-974g

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
