包阅导读总结
1. `TypeScript`、`类型别名`、`接口`、`类型系统`、`开发场景`
2. 本文主要探讨了 TypeScript 中类型别名(type)和接口(interface)的区别、适用场景及对开发的影响。指出两者在定义对象形状等方面行为不同,各有优劣,选择取决于具体需求和个人偏好。
3.
– TypeScript 广泛用于大型前端项目
– 定义类型主要方式:type 和 interface
– 两者在很多情况可互换,特定场景各有优劣
– 区别及适用场景
– type 适合定义复杂类型,interface 适合定义对象形状且支持声明合并
– 多数情况取决于个人偏好和具体需求
– 影响
– 开发效率:type 定义复杂类型更灵活,提高可读性和可维护性
– 类型安全:构建更严格类型系统,减少运行时错误
– 工具支持:TypeScript 进化,type 处理复杂类型具优势
– 结论
– 根据具体需求和个人偏好选择
– 复杂类型等场景选 type,声明合并等场景选 interface
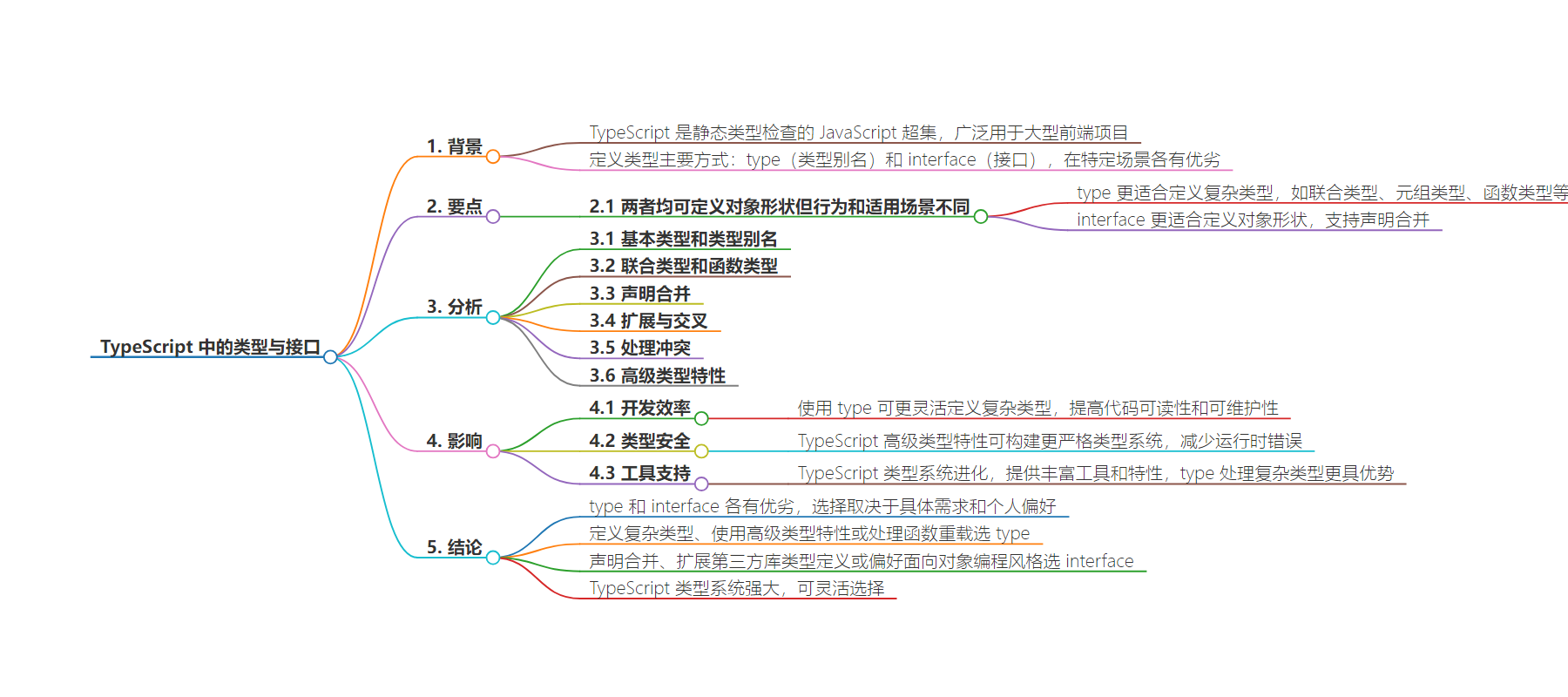
思维导图:
文章地址:https://mp.weixin.qq.com/s/KepTZKG-2iVkZZBwSebNsQ
文章来源:mp.weixin.qq.com
作者:Yan??Sun
发布时间:2024/9/10 23:33
语言:中文
总字数:1176字
预计阅读时间:5分钟
评分:86分
标签:TypeScript,类型系统,前端开发,接口,类型别名
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@Yan Sun
原文:https://blog.logrocket.com/types-vs-interfaces-typescript/
背景
TypeScript 是一种静态类型检查的 JavaScript 超集,广泛用于大型前端项目中。在 TypeScript 中,定义类型有两种主要方式:type(类型别名)和interface(接口)。这两种方式在许多情况下可以互换使用,但在某些特定场景下,它们各有优劣。本文详细探讨了type和interface的区别,并提供了何时使用每种方式的建议。
【第3359期】没人告诉你的一件关于 TypeScript 的事
要点
-
类型别名 (
type)和接口 (interface)在 TypeScript 中都可以用来定义对象的形状,但在某些情况下,它们的行为和适用场景有所不同。 -
type更适合用于定义复杂类型,如联合类型、元组类型、函数类型等,而interface更适合用于定义对象的形状,并且支持声明合并(declaration merging)。 -
在大多数情况下,选择
type还是interface取决于个人偏好和具体需求。
分析
1.基本类型和类型别名
2.联合类型和函数类型
3.声明合并
4.扩展与交叉
5.处理冲突
6.高级类型特性
影响
-
开发效率:使用
type可以更灵活地定义复杂类型,提高代码的可读性和可维护性。 -
类型安全:TypeScript 的高级类型特性可以帮助开发者构建更严格的类型系统,减少运行时错误。
-
工具支持:TypeScript 的类型系统不断进化,提供了丰富的工具和特性,使得
type在处理复杂类型时更具优势。
结论
在 TypeScript 中,type和interface各有优劣,选择哪种方式取决于具体需求和个人偏好。对于需要定义复杂类型、使用高级类型特性或处理函数重载的场景,type是更好的选择。而对于需要声明合并、扩展第三方库类型定义或偏好面向对象编程风格的场景,interface可能更合适。总的来说,TypeScript 的类型系统非常强大,开发者可以根据项目需求灵活选择使用type或interface。
【第3344期】换个角度看 TypeScript
早阅:了解技术资讯的一种方式。
