包阅导读总结
1. 关键词:全栈开发、AI 聊天室、前后端分离、Koa 框架、openAI 接口
2. 总结:作者分享自己首次前后端分离的全栈开发经历,即实现 AI 聊天室项目。介绍了项目流程、功能实现、目录结构、技术框架及遇到的问题,还提供了获取 openAI 密钥的方式,并希望给同处境的伙伴帮助。
3. 主要内容:
– 项目背景
– 作者首次尝试前后端分离项目,做 AI 聊天室。
– 项目流程
– 用户点击提交,发网络请求给服务器。
– 服务器调用接口返回给前端。
– 前端渲染到页面。
– 项目目录
– 前端客户端 client 包含 HTML-CSS 和 JS。
– 后端 server 包含.env、app.mjs、chat.mjs 等。
– 后端框架
– 使用 Koa 框架及相关中间件解决跨域等问题。
– 接口功能
– 封装 aiChat 接口,使用 ES6 模块导出和导入。
– 密钥获取
– 提供获取 openAI 密钥的代理商网址及注册方式。
– 结语
– 作者首次全栈开发虽困难但有成就感,希望文章对他人有帮助。
思维导图:
文章地址:https://juejin.cn/post/7384652811554291763
文章来源:juejin.cn
作者:星辰中的维纳斯
发布时间:2024/6/26 14:45
语言:中文
总字数:1385字
预计阅读时间:6分钟
评分:83分
标签:前端,JavaScript,OpenAI
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
ok,大家好。-̗̀(๑ᵔ⌔ᵔ๑)最近也是想做自己的第一个前后端分离的项目,刚好最近学了一点AI接口的实现。想着用接口做一个自己的ai聊天室并且尝试一下全栈式开发。中间真的解决了很多问题,也是成功之后也是想要将实现过程分享一下,真的很有成就感!♡⸜(˶˃ᵕ˂˶)⸝♡,下面是我的功能实现后的截图:

项目流程真的很简单:
- 用户点击提交之后,将发送网络请求给服务器
- 服务器收到响应之后调用接口然后返回给前端
- 再渲染到页面上就完成啦
仔细想想为什么感觉没啥功能,自己却研究写了一个上午
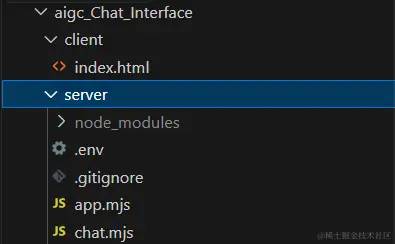
算了,纠结无用。开始接下来的主题!下面是项目目录:

- 分为前端客户端client
- 后端为server服务器(简单介绍一下这些文件)
.env是我用来保管我的openAI接口密钥的app.mjs是主要的服务器功能模块chat.mjs是我的openAI封装的功能模块
Client
客户端Client HTML-CSS
首先是聊天室的html结构和css样式设置:
客户端Client JS
客户端的js主要实现的功能就是
- 拿到用户输入的数据,发送给服务器端,
- 拿到返回的结果然后渲染。
因为调用接口返回结果中间需要2-3秒的等待时间,用户可能不知道已经发送过请求而疯狂点击发送按钮,我选择了让用户点击之后禁用按钮的点击,直到前端拿到了后端返回的结果后才可以再次点击发送。
Server
后端框架
这里我使用的是Koa框架,Koa 是一个现代化的、轻量级的 Node.js Web 应用框架。下面是使用流程
- 创建一个Koa的Web服务对象
- 使用@koa/cors 中间件解决跨域问题
- 使用koa-router中间件来监听当前端口的网络请求
- 使用@koa/bodyparser 来解析请求头的内容
跨域问题
这里简单讲一下什么是跨域问题,跨域问题就是不同源网站进行跨源访问时触发的浏览器安全机制,叫做同源策略。所有要解决跨源就需要服务器进行请求设置,允许哪些网站可以访问。这里我使用@koa/cors来解决跨域问题。
Koa使用中间件是直接通过Web服务对象.use()就可以直接将中间件挂载在服务对象上,十分方便。下面是我的端口监听
router.post('/ai', async ctx => { let { value } = ctx.request.body; try { const response = await aiChat(client, value); ctx.response.body = { status: 200, res: response }; } catch (err) { ctx.response.body = { status: 500, error: err.message } }})这里是我封装在chat.mjs的aiChat接口功能接口,这里使用的是es6的es module导出,app.mjs也都是使用的import导入
export default async (client, prompt) => { const response = await client.chat.completions.create({ model: 'gpt-3.5-turbo', messages: [ { role: 'user', content: prompt } ], n: 1 }) return response.choices[0].message.content;};下面是我的完整app.mjs代码,点击
密钥的获取
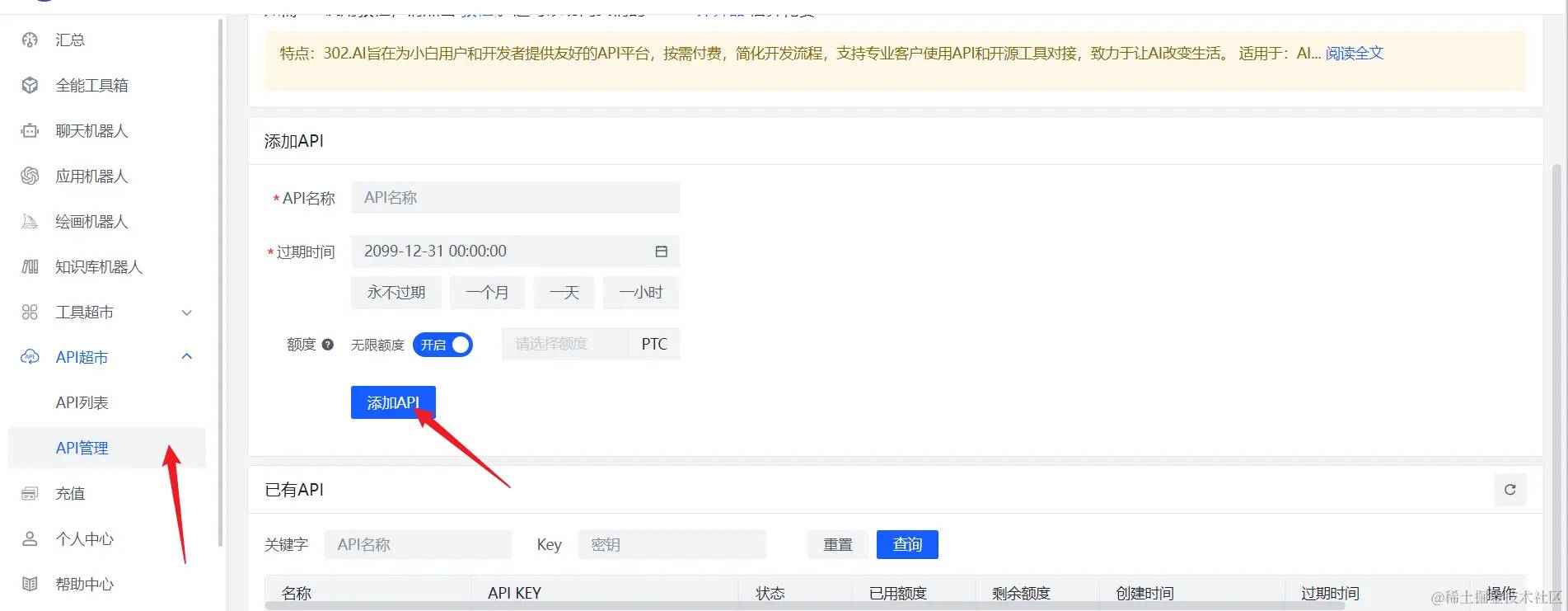
这里当然不可能上传我的密钥啦,如果有小伙伴对我这个有兴趣想实现的话。可以通过下面这个国内的openai代理商拿到openai的密钥,第一次注册会免费送1$的token哦,足够了。-̗̀(๑ᵔ⌔ᵔ๑)
网址:gpt302.saaslink.net/79WE5l
注册之后,打开这里


 拿到api key之后就可以替换掉我内容里的这个位置,就可以啦~
拿到api key之后就可以替换掉我内容里的这个位置,就可以啦~
结语
讲实话,以前只会一些基本的js和css。从来没有接触过全栈的开发方式,第一次做真的是焦头烂额,不过在成功之后真的很有成就感♡⸜(˶˃ᵕ˂˶)⸝♡,同时也希望这篇文章也能给和我有同样境地的小伙伴一些帮助。最后,如果还喜欢这篇文章的话,就点个关注或者是赞吧。谢谢-̗̀(๑ᵔ⌔ᵔ๑)
