包阅导读总结
1. `useEffect`、`React`、`性能问题`、`最佳实践`、`替代方案`
2. 本文探讨了 React 中 `useEffect` 钩子的相关内容,包括其作用、工作原理、常见用例、潜在陷阱及最佳实践,并介绍了一些替代方案。强调正确使用 `useEffect` 以避免问题,根据具体需求选择合适方法优化性能和代码。
3.
– `useEffect` 简介
– 定义:用于在功能组件中执行副作用
– 工作原理:接受函数和可选依赖数组
– 常见用例:获取数据、设置订阅、更新 DOM 等
– `useEffect` 的潜在陷阱
– 无限循环
– 内存泄漏
– 性能问题
– 意外依赖
– `useEffect` 的最佳实践
– 最小化依赖
– 使用清理函数
– 利用第二个参数
– 考虑自定义钩子
– `useEffect` 的替代方案
– `useCallback` 和 `useMemo`
– `Context API`
– `Ref (useRef)`
– 类组件
– 结论:正确使用 `useEffect` 规避风险,根据需求选替代方案优化性能和代码清晰性
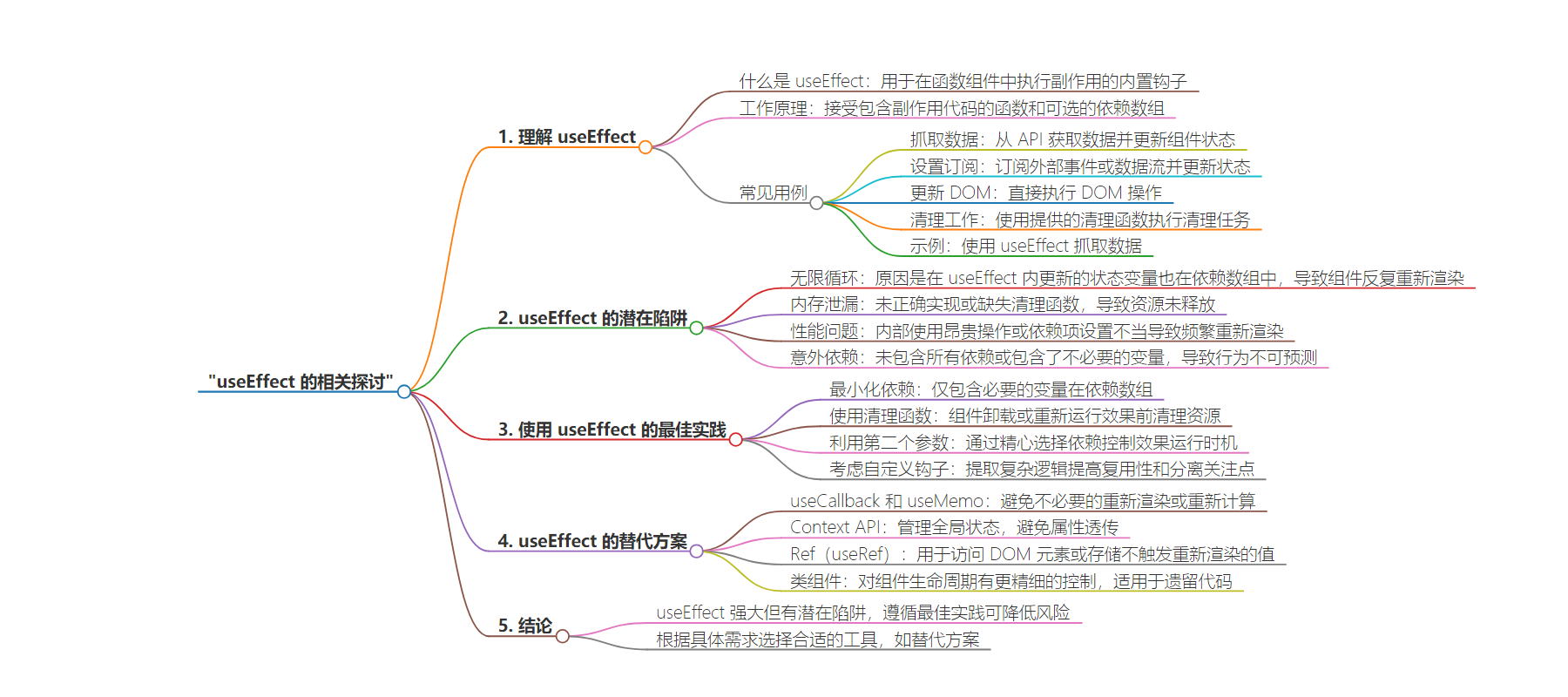
思维导图:
文章地址:https://www.javacodegeeks.com/2024/08/useeffects-dark-side-navigating-reacts-most-powerful-hook.html
文章来源:javacodegeeks.com
作者:Eleftheria Drosopoulou
发布时间:2024/8/21 12:34
语言:英文
总字数:1371字
预计阅读时间:6分钟
评分:87分
标签:React,useEffect,JavaScript,Hooks,性能
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
React’s useEffect hook is a powerful tool for performing side effects in functional components. It allows you to fetch data, set up subscriptions, and interact with the browser DOM. While useEffect is indispensable for many React applications, it can also lead to performance issues and unexpected behavior if not used correctly. In this article, we’ll explore the potential pitfalls of useEffect and provide best practices for using it effectively.
1. Understanding useEffect
What is useEffect?
useEffect is a built-in hook in React that allows you to perform side effects in functional components. A side effect is any action that has an external impact, such as fetching data, setting up subscriptions, or updating the browser DOM.
How does it work?
useEffect takes two arguments: a function that contains the side effect code, and an optional dependency array. The dependency array determines when the effect should run. If the dependency array is empty, the effect will run only once after the component mounts. If the dependency array contains values, the effect will run whenever those values change.
Common use cases
- Fetching data: Use
useEffectto fetch data from an API and update the component’s state. - Setting up subscriptions: Subscribe to external events or data streams and update the component’s state when new data arrives.
- Updating the DOM: Perform DOM manipulations, such as adding or removing elements, directly using
useEffect. - Cleaning up: Use the cleanup function provided by
useEffectto perform cleanup tasks, such as canceling subscriptions or removing event listeners.
Here’s a simple example of using useEffect to fetch data:
function MyComponent() { const [data, setData] = useState(null); useEffect(() => { const fetchData = async () => { const response = await fetch('https://api.example.com/data'); const data = await response.json(); setData(data); }; fetchData(); }, []); return ( <div> {data && <p>{data.message}</p>} </div> );}
In this example, useEffect is used to fetch data from an API and update the data state. The dependency array is empty, so the effect will only run once after the component mounts.
2. Potential Pitfalls of useEffect
When using the useEffect hook in React, developers often encounter challenges that can lead to unintended consequences such as infinite loops, memory leaks, performance issues, and unexpected dependencies. Understanding these potential pitfalls is essential to writing efficient and bug-free code. The table below outlines these common pitfalls, their causes, and how they can affect your application.
Potential Pitfalls of useEffect
| Pitfall | Description | Cause | Impact | Solution |
|---|---|---|---|---|
| Infinite Loops | useEffect runs continuously, causing the component to repeatedly re-render. |
Often occurs when a state variable that is updated inside useEffect is also listed in its dependency array. |
High CPU usage, app freezes, and unintended behavior. | Ensure that dependencies are carefully chosen, and avoid updating state within useEffect unless necessary. |
| Memory Leaks | Resources are not properly cleaned up, leading to increased memory consumption over time. | Occurs when cleanup functions (e.g., for timers, subscriptions) are not correctly implemented or are missing. | Increased memory usage over time, leading to sluggish performance or crashes. | Always return a cleanup function in useEffect when necessary, such as for timers or event listeners. |
| Performance Issues | The component experiences slower performance due to excessive or unnecessary re-renders. | Using expensive operations inside useEffect or running useEffect too frequently with unnecessary dependencies. |
Sluggish UI, increased load times, and decreased user experience. | Optimize the code inside useEffect, and minimize dependencies to those strictly necessary. |
| Unexpected Dependencies | useEffect behaves unpredictably due to changes in dependencies that the developer did not anticipate. |
Not including all dependencies in the dependency array, or including variables that do not need to trigger the effect. | Unpredictable behavior, bugs that are difficult to trace, and inconsistent state. | Use ESLint rules like eslint-plugin-react-hooks to identify missing dependencies and review the dependency array carefully. |
3. Best Practices for Using useEffect
The useEffect hook is a powerful tool in React for managing side effects, but it needs to be used carefully to avoid common pitfalls. Here are some best practices to help you make the most of useEffect:
| Best Practice | Description | Benefits | Example |
|---|---|---|---|
| Minimize Dependencies | Only include variables in the dependency array that are essential for the effect to run correctly. | Reduces unnecessary re-renders, improves performance, and prevents infinite loops. | If your effect only needs to run when id changes, only include id in the dependency array: useEffect(() => { ... }, [id]); |
| Use Cleanup Functions | Provide a cleanup function to clean up resources like timers, subscriptions, or event listeners when the component unmounts or before re-running the effect. | Prevents memory leaks and ensures that resources are properly released. | Cleaning up an interval: useEffect(() => { const timer = setInterval(() => { ... }, 1000); return () => clearInterval(timer); }, []); |
| Leverage the Second Argument | The second argument (dependency array) controls when the effect runs. By carefully choosing dependencies, you can optimize when effects are executed. | Improves control over when the effect runs, preventing unnecessary executions. | Running an effect only on mount by passing an empty array: useEffect(() => { ... }, []); |
| Consider Custom Hooks | Extract complex or repetitive logic from useEffect into custom hooks for better reusability and separation of concerns. |
Enhances code readability, modularity, and reusability across different components. | Creating a custom hook for fetching data: function useFetchData(url) { useEffect(() => { ... }, [url]); return data; } and use it in components. |
4. Alternatives to useEffect
While useEffect is a go-to solution for handling side effects in React functional components, there are situations where other hooks or techniques may be more appropriate or efficient. Below is a comparison of alternative approaches to useEffect that can help you manage state, side effects, and other component logic more effectively.
| Alternative | Description | When to Use | Example |
|---|---|---|---|
useCallback and useMemo |
useCallback returns a memoized version of a callback function, and useMemo returns a memoized value. These can be used to avoid unnecessary re-renders or recalculations. |
When you need to memoize functions or values that are used as dependencies in useEffect, to prevent unnecessary executions of effects. |
Memoizing a function that is passed as a prop: const memoizedCallback = useCallback(() => { doSomething(a, b); }, [a, b]); |
| Context API | Context allows you to share state across components without passing props down manually. This can be a better approach for managing global state. | When managing global state or side effects that need to be shared across multiple components without prop drilling. | Setting up a global state: const ThemeContext = React.createContext(); and using it in components: const theme = useContext(ThemeContext); |
Ref (useRef) |
Refs are used to store a mutable object that persists across re-renders, which can be useful for accessing DOM elements or storing values that don’t trigger re-renders. | When you need to keep track of previous values, manipulate DOM elements directly, or prevent re-renders from occurring due to state changes. | Accessing a DOM element: const inputRef = useRef(null); and using it like inputRef.current.focus(); |
| Class Components | Class components allow you to use lifecycle methods like componentDidMount, componentDidUpdate, and componentWillUnmount to handle side effects. |
When you need more granular control over the component lifecycle or are working on a legacy codebase that still uses class components. | Using componentDidMount to fetch data: componentDidMount() { fetchData(); } and cleaning up in componentWillUnmount() { clearInterval(this.timer); } |
Each of these alternatives offers a unique approach to managing side effects, state, and component logic in React. Choosing the right one depends on your specific use case, whether it’s optimizing performance with useCallback/useMemo, sharing state with the Context API, managing DOM interactions with useRef, or handling complex lifecycle events with class components.
5. Conclusion
useEffect is a powerful tool in React for managing side effects, but it comes with potential pitfalls such as infinite loops, memory leaks, performance issues, and unexpected dependencies. By following best practices—like minimizing dependencies, using cleanup functions, leveraging the dependency array, and considering custom hooks—you can mitigate these risks and write more efficient and maintainable code.
However, it’s crucial to recognize that useEffect is not always the best tool for every situation. Alternatives like useCallback, useMemo, the Context API, useRef, or even class components may be more suitable depending on the specific needs of your application. Choosing the right approach for your use case is essential for optimizing performance, enhancing code clarity, and ensuring a smooth user experience.
