包阅导读总结
1. 关键词:`
2. 总结:
HTML5 的`
`),简化代码,提高可维护性等,对前端开发有重要意义。
3. 主要内容:
– HTML5 `
`元素:具有创建可折叠内容区域的功能,`
`元素显示摘要,其他内容默认隐藏。
– `::details-content`伪元素提出:CSS 工作组提出,旨在方便选择和样式化`
`元素中的内容,不包含`
`。
– 解决的问题:
– 简化选择和样式化过程,无需复杂选择器或额外包装元素。
– 避免增加代码复杂性和不必要的 DOM 结构。
– 带来的影响:
– 简化 CSS 选择器使用,提高开发效率。
– 减少 DOM 结构,提升页面性能和可访问性。
– 促进创新和实验,探索`
`元素潜力。
– 结论:`::details-content`伪元素的引入是积极进展,期待更多类似改进推动前端技术发展。
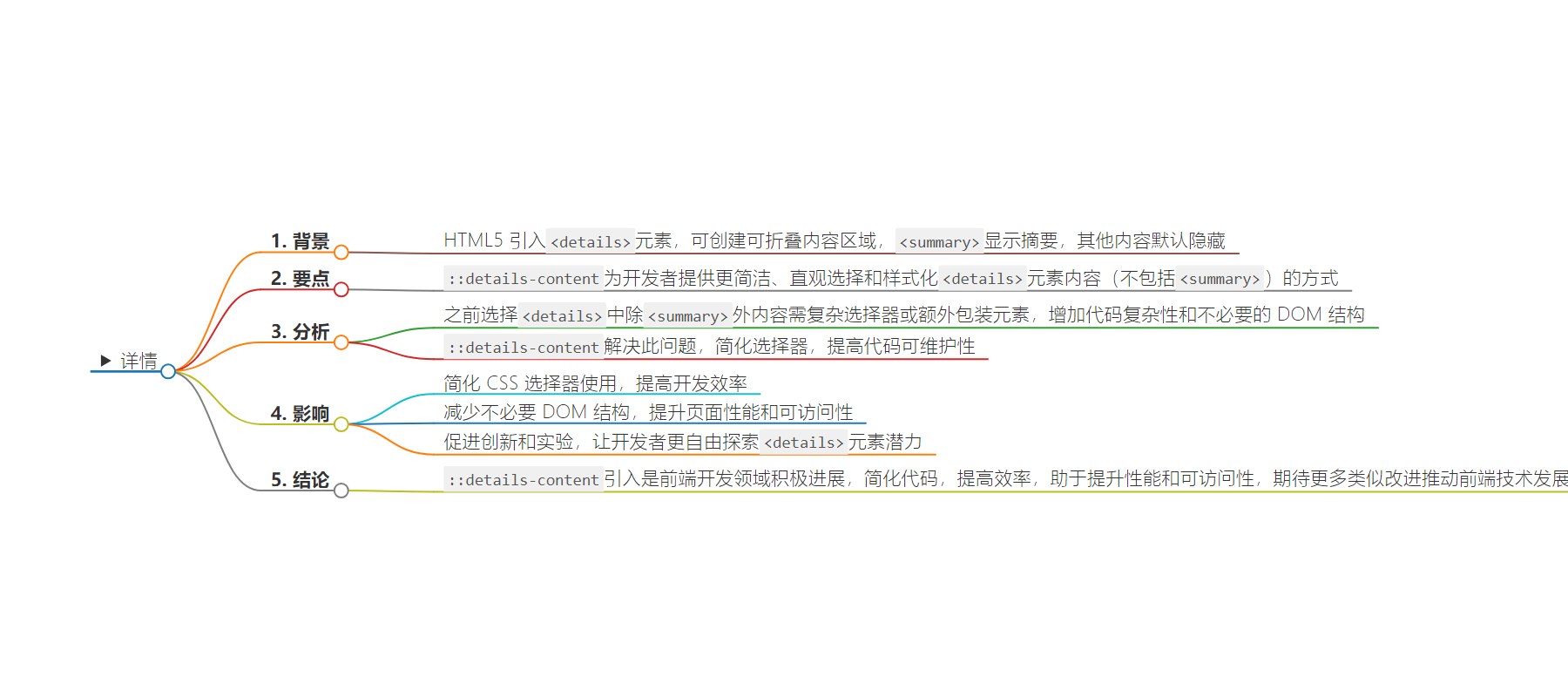
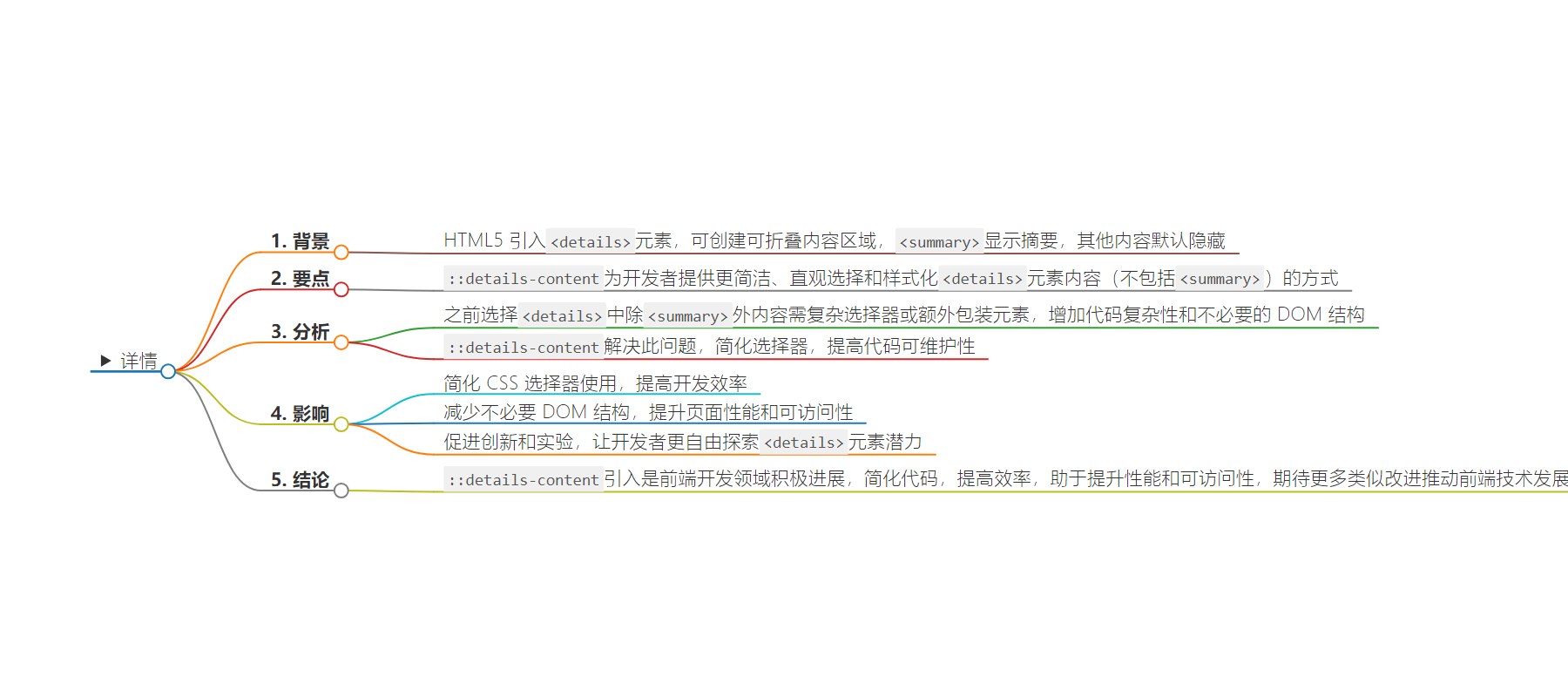
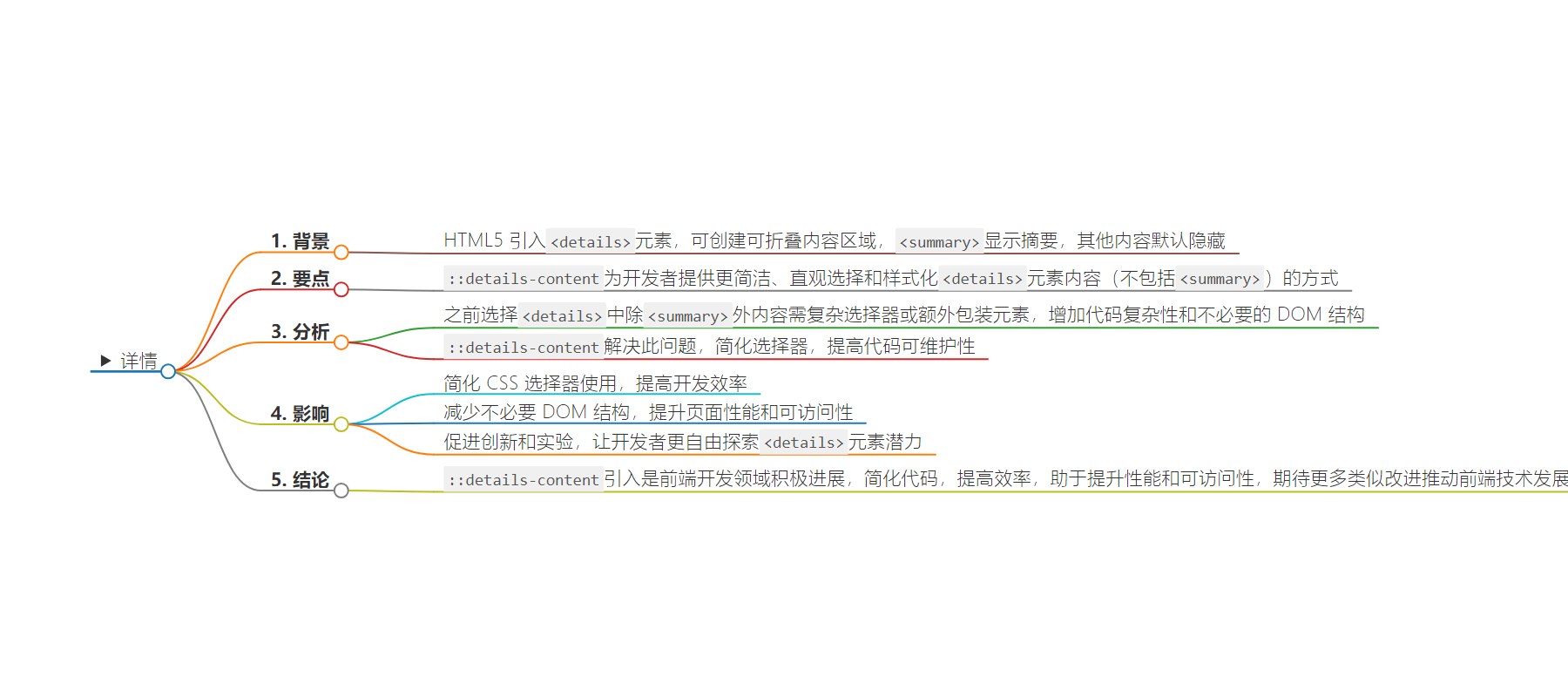
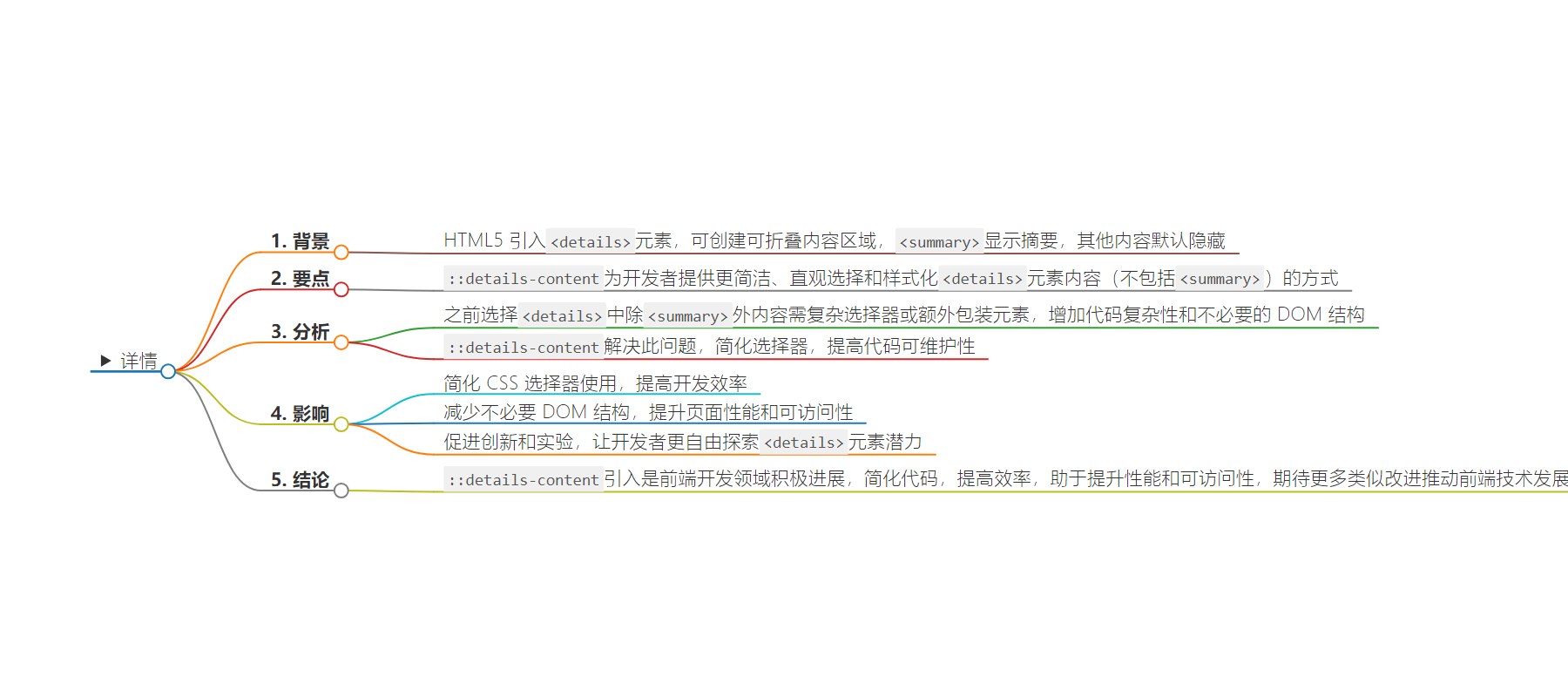
思维导图:
文章地址:https://mp.weixin.qq.com/s/c2L-WHJzV0eqfZaMyYr9qw
文章来源:mp.weixin.qq.com
作者:CHRIS??COYIER
发布时间:2024/7/20 0:22
语言:中文
总字数:702字
预计阅读时间:3分钟
评分:81分
标签:HTML5,CSS,前端开发,伪元素,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@CHRIS COYIER
原文:https://frontendmasters.com/blog/details-content-looks-helpful/
背景
HTML5 引入了<details>元素,这是一个非常有用的功能,允许开发者创建可折叠的内容区域,其中<summary>元素用于显示摘要,而其他内容在默认情况下是隐藏的。最近,CSS 工作组提出了一个新的伪元素::details-content,旨在更方便地选择和样式化<details>元素中的内容,而不包括<summary>。
要点
新的::details-content伪元素为开发者提供了一种更简洁、更直观的方式来选择和样式化<details>元素中的内容,而不需要使用复杂的 CSS 选择器或额外的包装元素。
分析
当前,开发者在使用<details>元素时,如果需要选择除<summary>之外的所有内容,通常需要使用复杂的选择器,如details > *:not(summary),或者添加一个额外的包装元素来实现这一点。这不仅增加了代码的复杂性,还可能导致不必要的 DOM 结构。
新的::details-content伪元素解决了这一问题,它允许开发者直接选择<details>元素中的内容,而不包括<summary>。例如:
details::details-content {
/* 样式规则 */
}
这种简洁的选择器大大简化了代码,并提高了可维护性。
影响
这一改进对前端开发社区具有重要意义。首先,它简化了 CSS 选择器的使用,使得开发者能够更高效地编写和维护样式代码。其次,它减少了不必要的 DOM 结构,有助于提高页面的性能和可访问性。
此外,这一变化还可能促进更多的创新和实验,因为开发者现在可以更自由地探索<details>元素的潜力,而不受复杂选择器的限制。
结论
::details-content伪元素的引入是前端开发领域的一个积极进展,它简化了代码,提高了开发效率,并有助于提升网页的性能和可访问性。未来,我们可以期待更多的类似改进,以进一步推动前端技术的发展。
早阅:了解资讯的一种方式。
`元素显示摘要,其他内容默认隐藏。
– `::details-content`伪元素提出:CSS 工作组提出,旨在方便选择和样式化`
`元素中的内容,不包含`
`。
– 解决的问题:
– 简化选择和样式化过程,无需复杂选择器或额外包装元素。
– 避免增加代码复杂性和不必要的 DOM 结构。
– 带来的影响:
– 简化 CSS 选择器使用,提高开发效率。
– 减少 DOM 结构,提升页面性能和可访问性。
– 促进创新和实验,探索`
`元素潜力。
– 结论:`::details-content`伪元素的引入是积极进展,期待更多类似改进推动前端技术发展。
思维导图:
文章地址:https://mp.weixin.qq.com/s/c2L-WHJzV0eqfZaMyYr9qw
文章来源:mp.weixin.qq.com
作者:CHRIS??COYIER
发布时间:2024/7/20 0:22
语言:中文
总字数:702字
预计阅读时间:3分钟
评分:81分
标签:HTML5,CSS,前端开发,伪元素,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@CHRIS COYIER
原文:https://frontendmasters.com/blog/details-content-looks-helpful/
背景
HTML5 引入了<details>元素,这是一个非常有用的功能,允许开发者创建可折叠的内容区域,其中<summary>元素用于显示摘要,而其他内容在默认情况下是隐藏的。最近,CSS 工作组提出了一个新的伪元素::details-content,旨在更方便地选择和样式化<details>元素中的内容,而不包括<summary>。
要点
新的::details-content伪元素为开发者提供了一种更简洁、更直观的方式来选择和样式化<details>元素中的内容,而不需要使用复杂的 CSS 选择器或额外的包装元素。
分析
当前,开发者在使用<details>元素时,如果需要选择除<summary>之外的所有内容,通常需要使用复杂的选择器,如details > *:not(summary),或者添加一个额外的包装元素来实现这一点。这不仅增加了代码的复杂性,还可能导致不必要的 DOM 结构。
新的::details-content伪元素解决了这一问题,它允许开发者直接选择<details>元素中的内容,而不包括<summary>。例如:
details::details-content {
/* 样式规则 */
}
这种简洁的选择器大大简化了代码,并提高了可维护性。
影响
这一改进对前端开发社区具有重要意义。首先,它简化了 CSS 选择器的使用,使得开发者能够更高效地编写和维护样式代码。其次,它减少了不必要的 DOM 结构,有助于提高页面的性能和可访问性。
此外,这一变化还可能促进更多的创新和实验,因为开发者现在可以更自由地探索<details>元素的潜力,而不受复杂选择器的限制。
结论
::details-content伪元素的引入是前端开发领域的一个积极进展,它简化了代码,提高了开发效率,并有助于提升网页的性能和可访问性。未来,我们可以期待更多的类似改进,以进一步推动前端技术的发展。
早阅:了解资讯的一种方式。
`。
– 解决的问题:
– 简化选择和样式化过程,无需复杂选择器或额外包装元素。
– 避免增加代码复杂性和不必要的 DOM 结构。
– 带来的影响:
– 简化 CSS 选择器使用,提高开发效率。
– 减少 DOM 结构,提升页面性能和可访问性。
– 促进创新和实验,探索`
`元素潜力。
– 结论:`::details-content`伪元素的引入是积极进展,期待更多类似改进推动前端技术发展。
思维导图:
文章地址:https://mp.weixin.qq.com/s/c2L-WHJzV0eqfZaMyYr9qw
文章来源:mp.weixin.qq.com
作者:CHRIS??COYIER
发布时间:2024/7/20 0:22
语言:中文
总字数:702字
预计阅读时间:3分钟
评分:81分
标签:HTML5,CSS,前端开发,伪元素,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@CHRIS COYIER
原文:https://frontendmasters.com/blog/details-content-looks-helpful/
背景
HTML5 引入了<details>元素,这是一个非常有用的功能,允许开发者创建可折叠的内容区域,其中<summary>元素用于显示摘要,而其他内容在默认情况下是隐藏的。最近,CSS 工作组提出了一个新的伪元素::details-content,旨在更方便地选择和样式化<details>元素中的内容,而不包括<summary>。
要点
新的::details-content伪元素为开发者提供了一种更简洁、更直观的方式来选择和样式化<details>元素中的内容,而不需要使用复杂的 CSS 选择器或额外的包装元素。
分析
当前,开发者在使用<details>元素时,如果需要选择除<summary>之外的所有内容,通常需要使用复杂的选择器,如details > *:not(summary),或者添加一个额外的包装元素来实现这一点。这不仅增加了代码的复杂性,还可能导致不必要的 DOM 结构。
新的::details-content伪元素解决了这一问题,它允许开发者直接选择<details>元素中的内容,而不包括<summary>。例如:
details::details-content {
/* 样式规则 */
}
这种简洁的选择器大大简化了代码,并提高了可维护性。
影响
这一改进对前端开发社区具有重要意义。首先,它简化了 CSS 选择器的使用,使得开发者能够更高效地编写和维护样式代码。其次,它减少了不必要的 DOM 结构,有助于提高页面的性能和可访问性。
此外,这一变化还可能促进更多的创新和实验,因为开发者现在可以更自由地探索<details>元素的潜力,而不受复杂选择器的限制。
结论
::details-content伪元素的引入是前端开发领域的一个积极进展,它简化了代码,提高了开发效率,并有助于提升网页的性能和可访问性。未来,我们可以期待更多的类似改进,以进一步推动前端技术的发展。
早阅:了解资讯的一种方式。
– 结论:`::details-content`伪元素的引入是积极进展,期待更多类似改进推动前端技术发展。
思维导图:
文章地址:https://mp.weixin.qq.com/s/c2L-WHJzV0eqfZaMyYr9qw
文章来源:mp.weixin.qq.com
作者:CHRIS??COYIER
发布时间:2024/7/20 0:22
语言:中文
总字数:702字
预计阅读时间:3分钟
评分:81分
标签:HTML5,CSS,前端开发,伪元素,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@CHRIS COYIER
原文:https://frontendmasters.com/blog/details-content-looks-helpful/
背景
HTML5 引入了<details>元素,这是一个非常有用的功能,允许开发者创建可折叠的内容区域,其中<summary>元素用于显示摘要,而其他内容在默认情况下是隐藏的。最近,CSS 工作组提出了一个新的伪元素::details-content,旨在更方便地选择和样式化<details>元素中的内容,而不包括<summary>。
要点
新的::details-content伪元素为开发者提供了一种更简洁、更直观的方式来选择和样式化<details>元素中的内容,而不需要使用复杂的 CSS 选择器或额外的包装元素。
分析
当前,开发者在使用<details>元素时,如果需要选择除<summary>之外的所有内容,通常需要使用复杂的选择器,如details > *:not(summary),或者添加一个额外的包装元素来实现这一点。这不仅增加了代码的复杂性,还可能导致不必要的 DOM 结构。
新的::details-content伪元素解决了这一问题,它允许开发者直接选择<details>元素中的内容,而不包括<summary>。例如:
details::details-content {
/* 样式规则 */
}这种简洁的选择器大大简化了代码,并提高了可维护性。
影响
这一改进对前端开发社区具有重要意义。首先,它简化了 CSS 选择器的使用,使得开发者能够更高效地编写和维护样式代码。其次,它减少了不必要的 DOM 结构,有助于提高页面的性能和可访问性。
此外,这一变化还可能促进更多的创新和实验,因为开发者现在可以更自由地探索<details>元素的潜力,而不受复杂选择器的限制。
结论
::details-content伪元素的引入是前端开发领域的一个积极进展,它简化了代码,提高了开发效率,并有助于提升网页的性能和可访问性。未来,我们可以期待更多的类似改进,以进一步推动前端技术的发展。
早阅:了解资讯的一种方式。
