包阅导读总结
1.
关键词:Vue3.5、baseWatch、响应式、重构、runtime-core
2.
总结:Vue 3.5.0-beta.3 新增 baseWatch 函数,之前的 watch 函数与 Vue 组件及生命周期深度绑定,在 runtime-core 模块中。Vue Vapor 团队将其重构到 reactivity 模块,此改动对普通开发者影响不大,但对下游项目如 Vue mini 有益。
3.
– Vue 3 模块化设计
– 核心功能拆分为多个独立模块,如 reactivity、runtime-core、compiler-core 等,并作为 npm 包发布
– 如 @vue/reactivity 对应响应式模块
– watch 函数
– 原实现与 Vue 组件及生命周期深度绑定,位于 runtime-core 模块
– Vue Vapor 团队将其重构到 reactivity 模块
– 重构后与 Vue 组件及生命周期无关,对下游项目如 Vue mini 有益
– 相关示例与评价
– 示例展示 watch 函数的使用
– 对小程序框架 vuemini 手写 watch 函数的情况进行说明
– 作者对 watch 函数位置的看法及相关评论
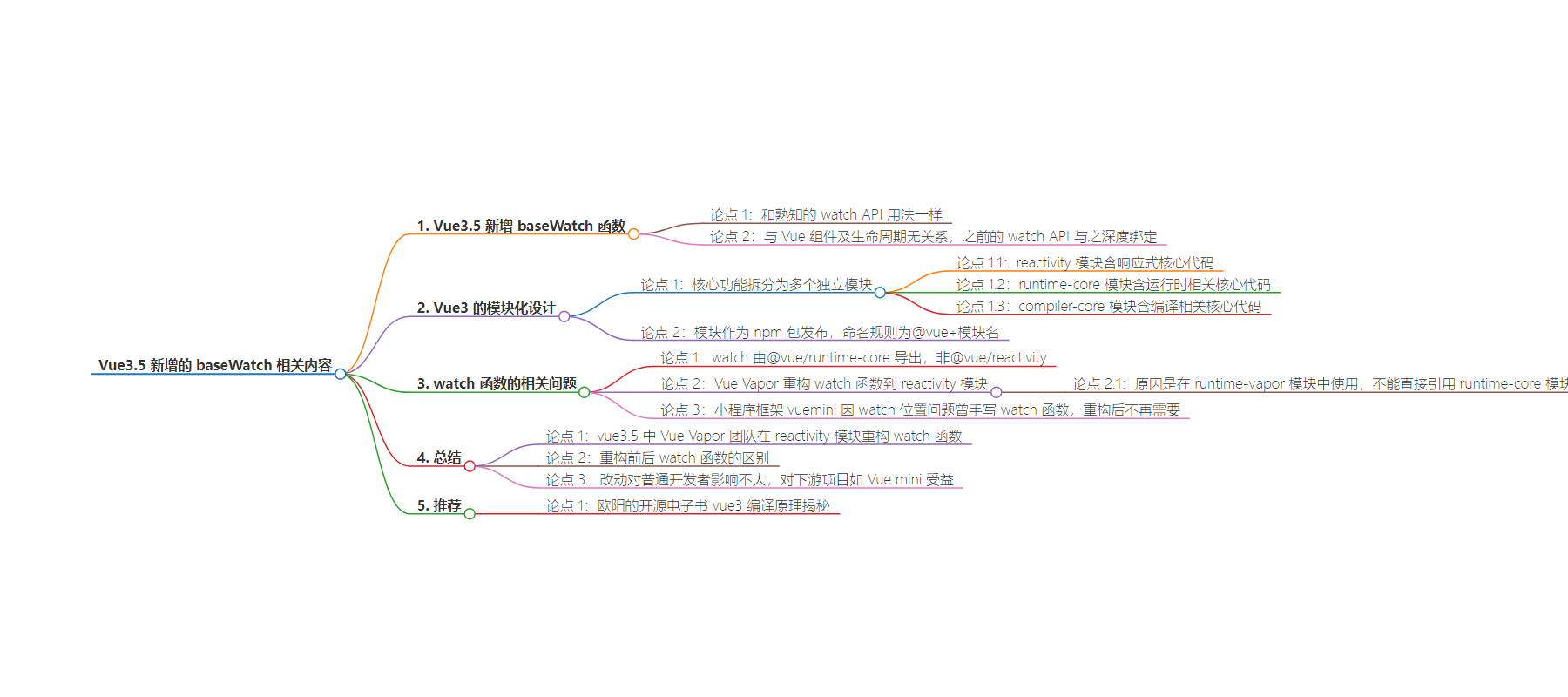
思维导图:
文章地址:https://juejin.cn/post/7406999328768065545
文章来源:juejin.cn
作者:前端欧阳
发布时间:2024/8/26 7:17
语言:中文
总字数:1943字
预计阅读时间:8分钟
评分:84分
标签:Vue 3.5,baseWatch,前端开发,代码优化,组件化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
在Vue 3.5.0-beta.3版本中新增了一个basewatch函数,这个函数用法和我们熟知的watch API一模一样。区别就是我们之前用的watch API是和Vue组件以及生命周期是一起实现的,他们是深度绑定的。而Vue3.5新增的basewatch函数是一个新的函数,他的实现和Vue组件以及生命周期没有一毛钱关系。
加入欧阳的高质量vue源码交流群、欧阳平时写文章参考的多本vue源码电子书
@vue/runtime-core
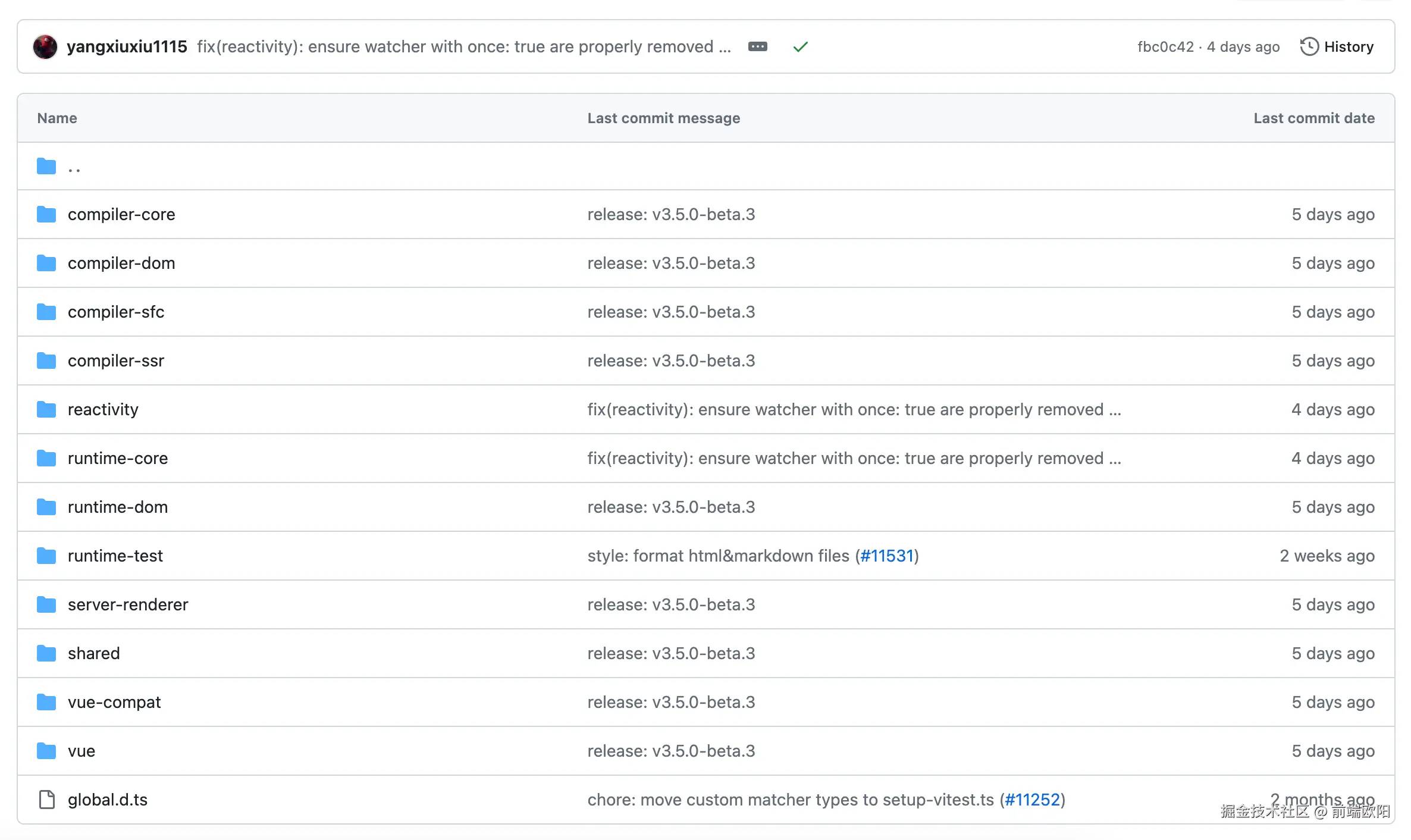
vue3是模块化设计,他将核心功能拆分为多个独立的模块,如下图:
比如reactivity模块中就是响应式的核心代码、runtime-core模块就是运行时相关的核心代码、compiler-core模块就是编译相关的核心代码。
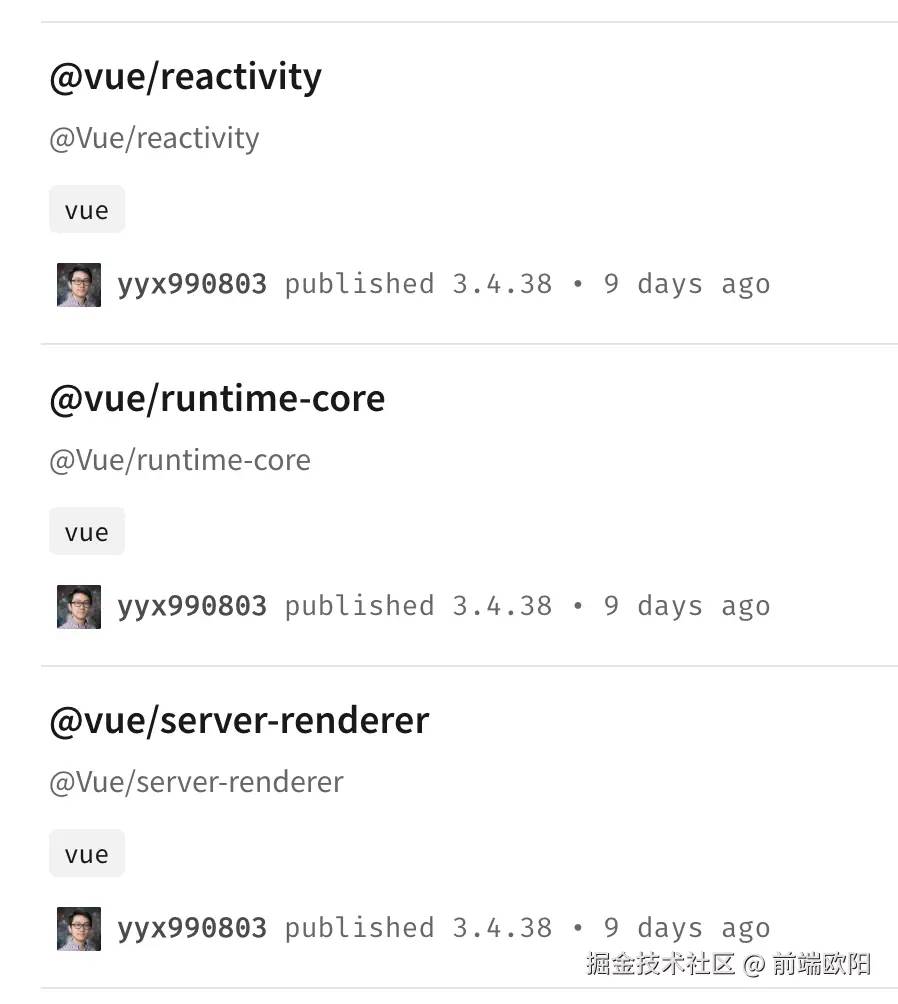
并且这些模块还被单独当作npm包进行发布,命名规则是@vue+模块名。比如reactivity模块对应的npm包就是@vue/reactivity。如下图:
所以如果我们只需要vue的响应式功能,理论上只需要导入@vue/reactivity包即可。比如我之前的文章: 涨见识了!脱离vue项目竟然也可以使用响应式API,在这篇文章中我就介绍了如何脱离Vue项目,在node.js项目中使用vue的响应式API。
但是不知道你有没有注意到,在demo中我是require("vue"),而不是require("@vue/reactivity")。
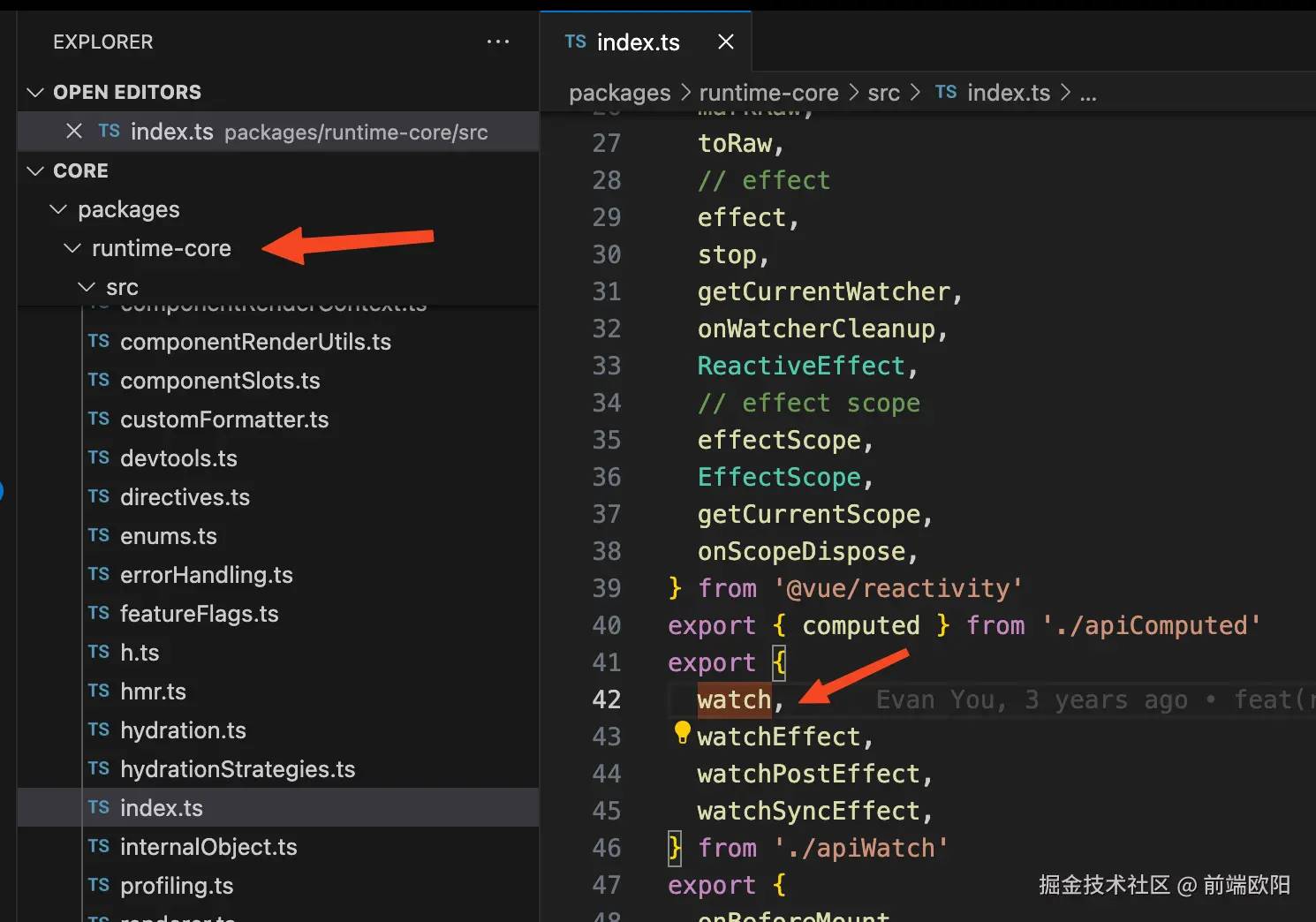
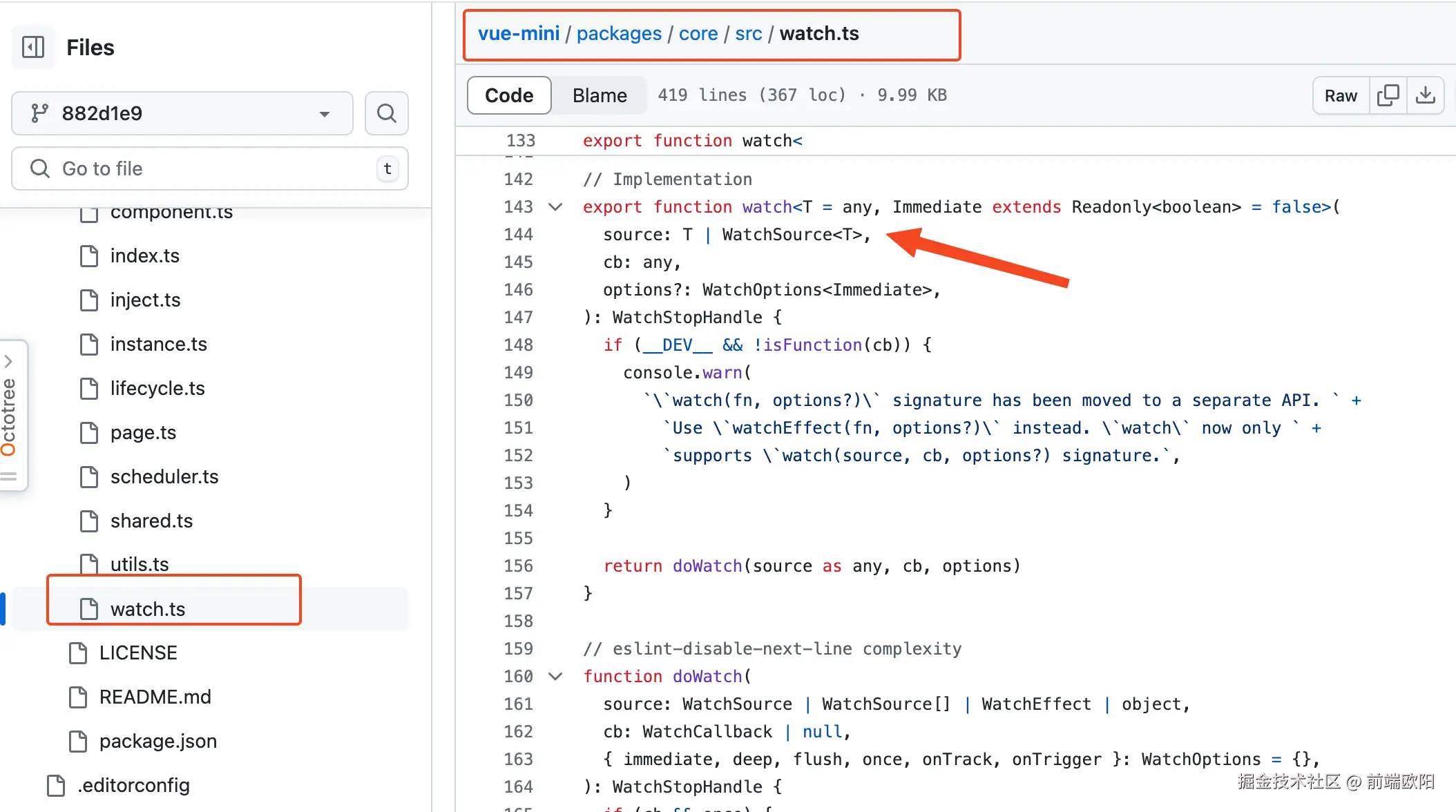
因为watch不是由@vue/reactivity中导出的,而是由@vue/runtime-core中导出的,如果我只引入@vue/reactivity就会报错了。
const{ref,watch,watchEffect}=require("vue");constcount=ref(0);setInterval(()=>{count.value++;},1000);watch(count,(newVal)=>{console.log("触发watch",newVal);});watchEffect(()=>{console.log("触发watchEffect",count.value);},{flush:"sync",});watch的实现是和vue组件以及生命周期深度绑定的,而vue组件以及生命周期明显是和响应式无关的。他们的实现是在runtime-core模块中,而非reactivity模块中,这也就是为什么watch的实现是放在runtime-core模块中。
据说性能是 Taro 10 倍的小程序框架 vuemini 底层也是依靠@vue/reactivity实现的,但是由于watch是由@vue/runtime-core中提供的,小程序框架却只引入了@vue/reactivity,所以作者不得不手写了一个watch函数。
重构watch函数
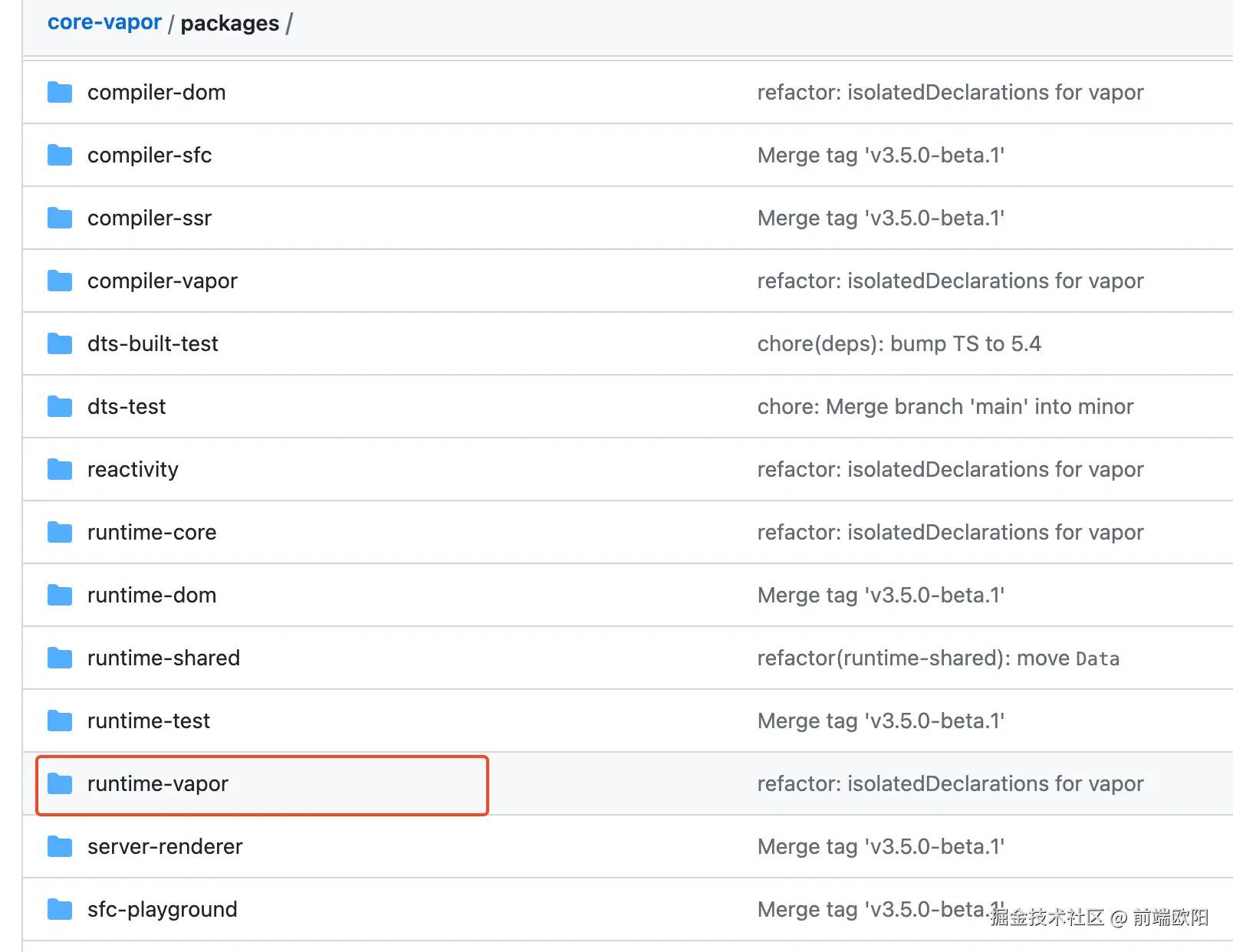
智子在写Vue Vapor时又拆了一个新的模块,叫做runtime-vapor。如果你不了解Vue Vapor,可以看看我之前的文章: 没有虚拟DOM版本的vue(Vue Vapor)。
他们遇到一个问题需要在runtime-vapor模块中使用watch函数,而watch函数是位于runtime-core模块中。但是又不应该在runtime-vapor模块中直接引用runtime-core模块,所以Vue Vapor团队的绚香音就将watch函数重构到了reactivity模块中,这样在runtime-vapor模块中直接使用reactivity模块中的watch函数就行了。
这也就是为什么需要重构watch函数到reactivity模块中。
在欧阳的个人看法中watch函数本来就是属于响应式中的一部分,他在runtime-core模块中反而不合理。在欧阳第一次看vue3源码时就在奇怪为什么没有在reactivity模块中找到watch函数的实现,而是在runtime-core模块中实现的。
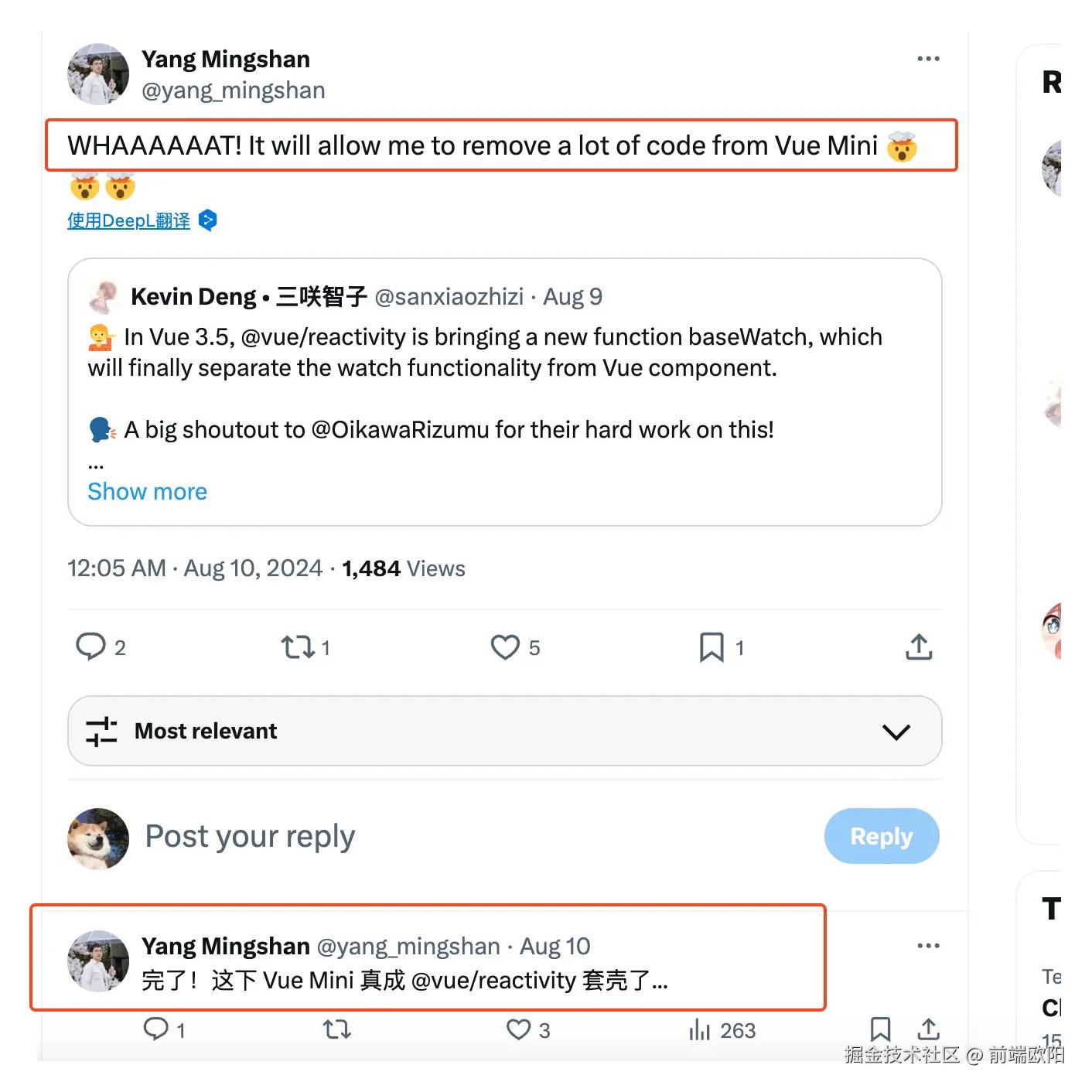
当watch函数重构到reactivity模块后,小程序框架 vuemini 的作者也发了一篇帖子。
watch函数重构到reactivity模块后,小程序框架中手写的watch函数都不需要了,因为reactivity模块已经提供了。
看见完了!这下 Vue Mini 真成 @vue/reactivity 套壳了...这个评论后,对不起!杨明山大佬欧阳确实没忍住笑出了声。
总结
vue3.5版本中,Vue Vapor团队在reactivity模块中重构实现了一个watch函数。重构的这个watch函数和我们现在使用的watch函数用法是一样的,区别在于以前的watch函数的实现和Vue组件以及生命周期是深度绑定的,而重构的watch函数和Vue组件以及生命周期一毛钱关系都没有。
这个改动对于普通开发者可能没什么影响,但是对于下游项目,比如Vue mini来说还是很受益的。因为以前他们需要自己去手写watch函数,现在reactivity提供了后就不需要这些手写的watch函数了。
最后推荐一下欧阳自己写的开源电子书vue3编译原理揭秘,看完这本书可以让你对vue编译的认知有质的提升,并且这本书初、中级前端能看懂。完全免费,只求一个star。
