包阅导读总结
1. 关键词:Ruby on Rails、安装、原型开发、框架、服务器
2. 总结:本文讲述了在 2024 年重新安装 Ruby on Rails 的过程,包括所需条件、安装步骤、运行生成器、添加路由、创建模型等,指出 Rails 仍具价值且有复兴之势。
3. 主要内容:
– Ruby on Rails 的现状
– 曾被认为存在问题,如今可能正在复兴
– 安装 Ruby 和 Rails
– 准备工作,如检查 Ruby 版本和安装数据库
– 处理可能遇到的证书更新等问题
– 运行生成器
– 生成器作用及创建的文件
– 配置服务器相关的文件,如 puma.rb 和 routes.rb
– 添加路由和创建控制器
– 在 routes.rb 中添加路由
– 让生成器创建控制器
– 创建模型
– 定义模型包含的内容
– 创建模型文件和迁移指令
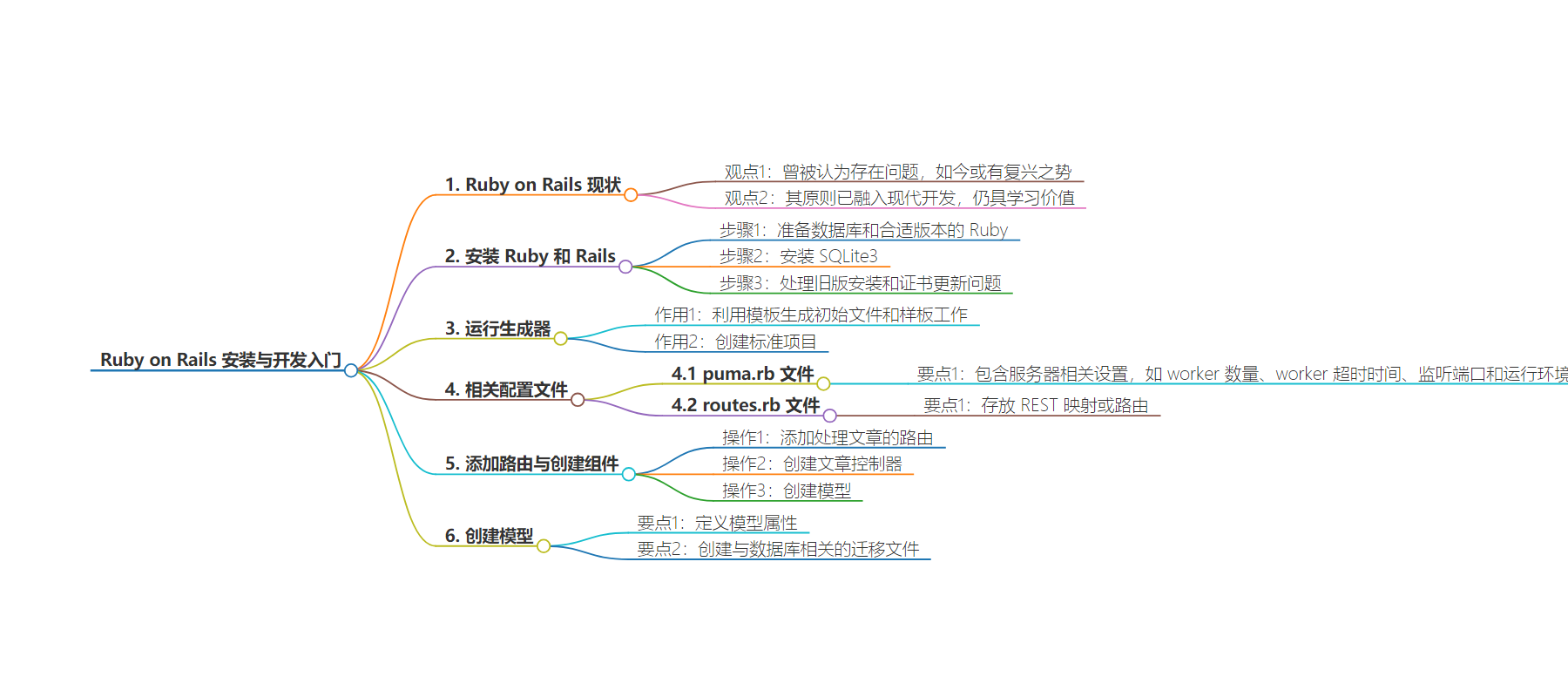
思维导图:
文章地址:https://thenewstack.io/return-to-the-rails-way-installing-ruby-on-rails-in-2024/
文章来源:thenewstack.io
作者:David Eastman
发布时间:2024/6/28 17:28
语言:英文
总字数:1611字
预计阅读时间:7分钟
评分:86分
标签:教程
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
One of the first posts I published here was about Sinatra, because I was fairly sure most people were unfamiliar with this “mini” version of Ruby on Rails. Maybe I also assumed that Rails was a framework that web developers were slowly tiring of. Ruby was considered slow, and Python was getting more exposure in data applications. Rails also had a reputation for being difficult to scale. When Node.js was new, people were intrigued by working with JavaScript libraries directly.
But Rails is still here, and perhaps even having a small renaissance.
The way that you can rapidly prototype in Rails yet still build a “full stack” also embodies the aims of newer frameworks.
The original principles of Rails are so much a part of modern development that it is worth learning the framework as much for that as for the large community. The way that you can rapidly prototype yet still build a “full stack” also embodies the aims of newer frameworks.
Compared with the multiplicity of JavaScript projects, the “opinionated” Rails framework — which famously favors convention over configuration — looks like a very steady anchor. The business advantages of learning one stack that other teams have taken into a thriving community, with a testing framework, a known object relational mapper (ORM) and lots of examples with trusted responsive frameworks like Bootstrap, is a distinct advantage. And time has helped wear away some of the old issues.
This post is for people who, like me, stopped using Rails, but who want to see what it’s like now — and for those who assumed it was something only their parents would care for.

I’ll follow this Rails guide, which uses a blog as a demo app. The current version is 7.1.3.4. I will go for a full fat install; I did a simpler install when I first looked at Hotwire. I won’t go into the details of the model-view-controller (MVC) pattern or the ins and outs of the Ruby Version Manager (rvm).
Installing Ruby and Rails
I’ll start in my Warp shell. I know in my head that I need some type of database and an up-to-date version of Ruby.
First let’s check my Ruby:

That should do, as the guide is looking for something more than 2.7.
The guide suggests SQLite3 and that’s fine:

I hope I don’t need a key or anything, because I can’t remember it.
Unsurprisingly my original Rails install is old, probably from my Hotwire tutorial in 2022:

Now, this is all fine, but I probably originally used rvm to install Ruby — and I also need to update SSL certificates. This is a neat little bump that will stop a few people, but once you are aware of it you can probably sail around it.
My problems are mainly from not updating certificates and not just restarting the shell. However, the second line here, where the certs are updated, is the key:

If you are installing from scratch, these issues are unlikely to come up. I am now at Rails 7.1.3.4.
Now here is an interesting aside: the AI within Warp just took over and ran the various suggested updates. I definitely did not see this coming, but here we have AI fixing Ruby and Rails issues. That is certainly new.
Running a Generator
With Rails installed, I am now ready to run a generator. This produces files generated from templates that do a lot of initial boilerplate work for you — if you want to start from a standard project. As I am vaguely following a guide, I will build the blog. Uninspiring perhaps, but it will include all the bits I am interested in.
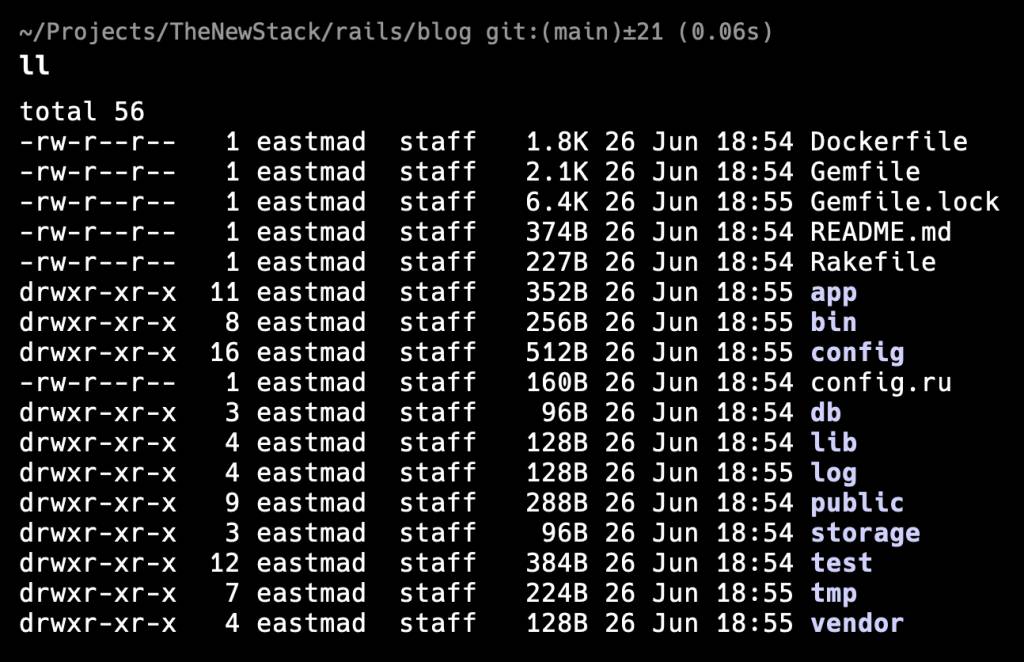
Let’s look at what I get after executing “rails new blog” and moving into the created blog directory:

So getting a free Dockerfile is new to me.
Most development will be in the app directory. But I must start with the config directory. There are two files in there that are already of interest.
The first is the puma.rb file, as this suggests that puma will be the server. When I last worked on a Rails project, the server was known by some other noun. Looking inside:
|
# Specifies that the worker count should equal the number of processors in production. if ENV[“RAILS_ENV”] == “production” require “concurrent-ruby” worker_count = Integer(ENV.fetch(“WEB_CONCURRENCY”) {Concurrent.physical_processor_count}) workers worker_count if worker_count > 1 end
# Specifies the `worker_timeout` threshold that Puma will use to wait before # terminating a worker in development environments. worker_timeout 3600 if ENV.fetch(“RAILS_ENV”, “development”) == “development”
# Specifies the `port` that Puma will listen on to receive requests; default is 3000. port ENV.fetch(“PORT”) { 3000 }
# Specifies the `environment` that Puma will run in. environment ENV.fetch(“RAILS_ENV”) { “development” } |
RAILS_ENV is how Rails knows which environment you are building with: development, test or production. You can also see the port the server will use by default: 3000. And some of the concurrency settings for them.
The other file of immediate interest is routes.rb, as that is where REST mappings — or routes — will live.
|
Rails.application.routes.draw do # Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html # Reveal health status on /up that returns 200 if the app boots with no exceptions, otherwise 500. # Can be used by load balancers and uptime monitors to verify that the app is live. get “up” => “rails/health#show”, as: :rails_health_check
# Defines the root path route (“/”) # root “posts#index” end |
I can see there are no actual mappings here yet.
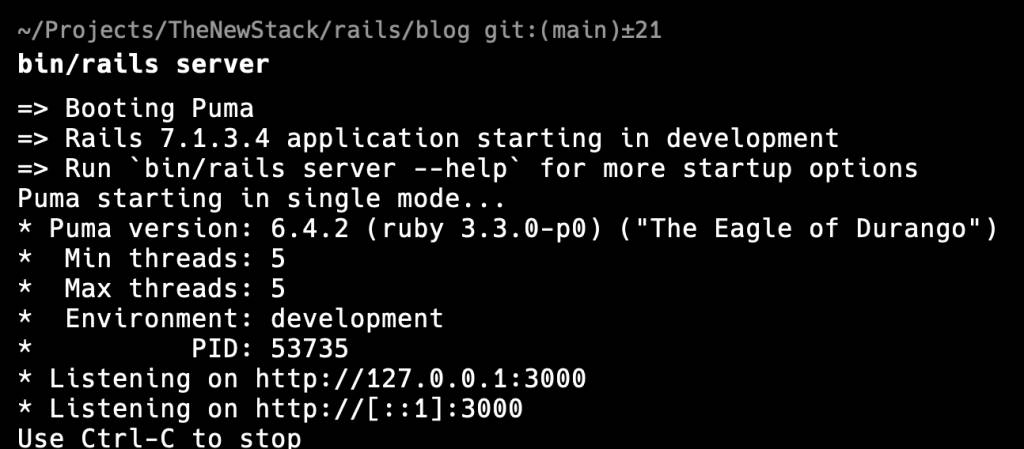
OK. Because I am using a template, I should already have a Rails app available. All I need to do is kick off a server:

I don’t understand how a puma is also an eagle, but let’s ignore that. There should be something available on http://localhost:3000 — you should see a page with the Rails badge and some version numbers. As I am in the development environment, I can just leave this on (it will automatically update as project files change).
Now I’ll add a route and then ask the generator to create the bits of MVC that will do the work in this demonstration app. I will need a view, which is mainly HTML, and a controller to throw code into the view. Also, a model when I want to work with data.
First, I’ll add a route to config/routes.rb to deal with articles. Remember, this is a blog application.
|
Rails.application.routes.draw do get “/articles”, to: “articles#index” … end |
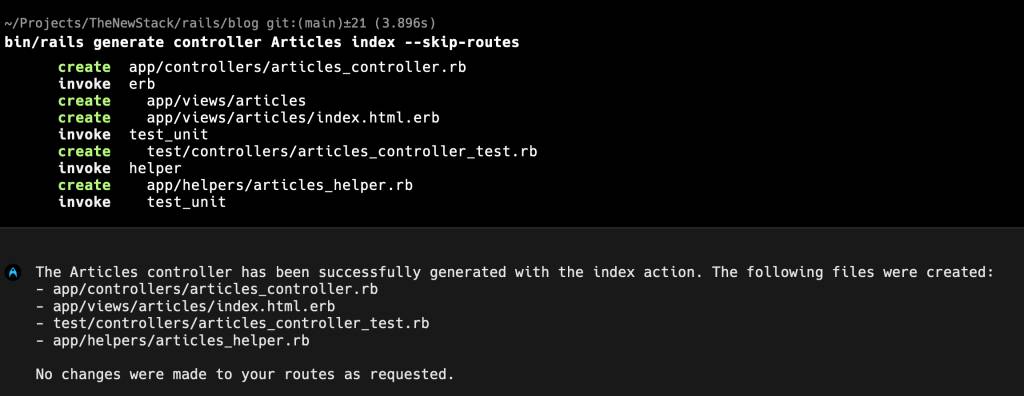
This just means that the REST GET request on /articles will look for the index method within the Articles controller. Next I’ll tell the generator to actually create the Articles controller. Because Rails is convention led, it can easily create template code with just a name:

That second part was created by Warp’s AI, but I included it because it is helpful.
So is that enough to start using the server with the route? Let’s ask the browser:

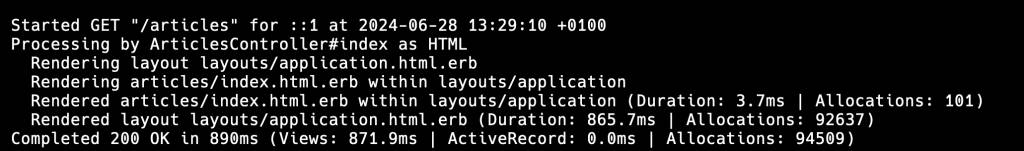
Hmm, what did the server shell say?

Well, that all went fine. So the page was literally just the view of that index.html.erb:
|
<h1>Articles#index</h1> <p>Find me in app/views/articles/index.html.erb</p> |
Creating a Model
Convention defines a lot of things already, like the relationship between the controller name and the project directories. So now I want convention to continue to work for me to create a model.
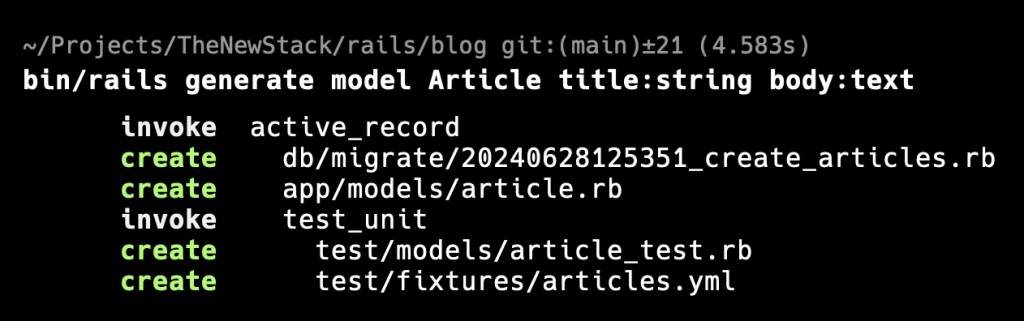
Soon I’ll need a database for however I want to store my “articles.” But I’ll create a model to go with the controller and view, which I will define as having a title and a body:

Now I am moving towards the infamous ActiveRecord; the Rails layer that talks to the database. I create the empty model file article.rb and a mysterious “migration,” which is an instruction for the database:
|
class CreateArticles < ActiveRecord::Migration[7.1] def change create_table :articles do |t| t.string :title t.text :body t.timestamps end end end |
That is clearly a version number in brackets, which is new to me.
Well, that’s a good start for developing with Rails. In summary, we picked up the requirements for Rails development, how to begin prototyping with a working server almost immediately, and the way convention lets you generate MVC template components by just using a name.
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
