包阅导读总结
1. 关键词:React、框架、组件化、虚拟 DOM、项目创建
2. 总结:
– 作者在课设时室友已用框架,引出 React 框架。
– 介绍 React 本质是 JavaScript 库,有组件化、虚拟 DOM 等特点及庞大生态系统。
– 讲解如何创建 React 项目及项目文件结构。
3. 主要内容:
– React 框架
– 基本概念:是 JavaScript 库,常与其他库和工具结合使用。
– 关键特点
– 组件化:页面分为独立、可重用组件,便于理解和维护。
– 虚拟 DOM:提高性能,减少与真实 DOM 交互。
– JSX:语法扩展,让组件定义更直观。
– Hooks:简化函数组件编写。
– 庞大生态系统:有多样的第三方库和框架。
– 创建 React 项目
– 步骤:在项目文件夹新建文件夹,在集成终端输入指令安装和创建项目。
– 注意事项:创建后进入项目目录,启动服务器。
– 项目文件简介
– node_module:存储项目依赖包,通常不上传远程仓库。
– public:含静态资源和入口 HTML 文件。
– src:编写代码主战场,包含主组件、入口文件等,项目庞大时会创建更多相关文件夹。
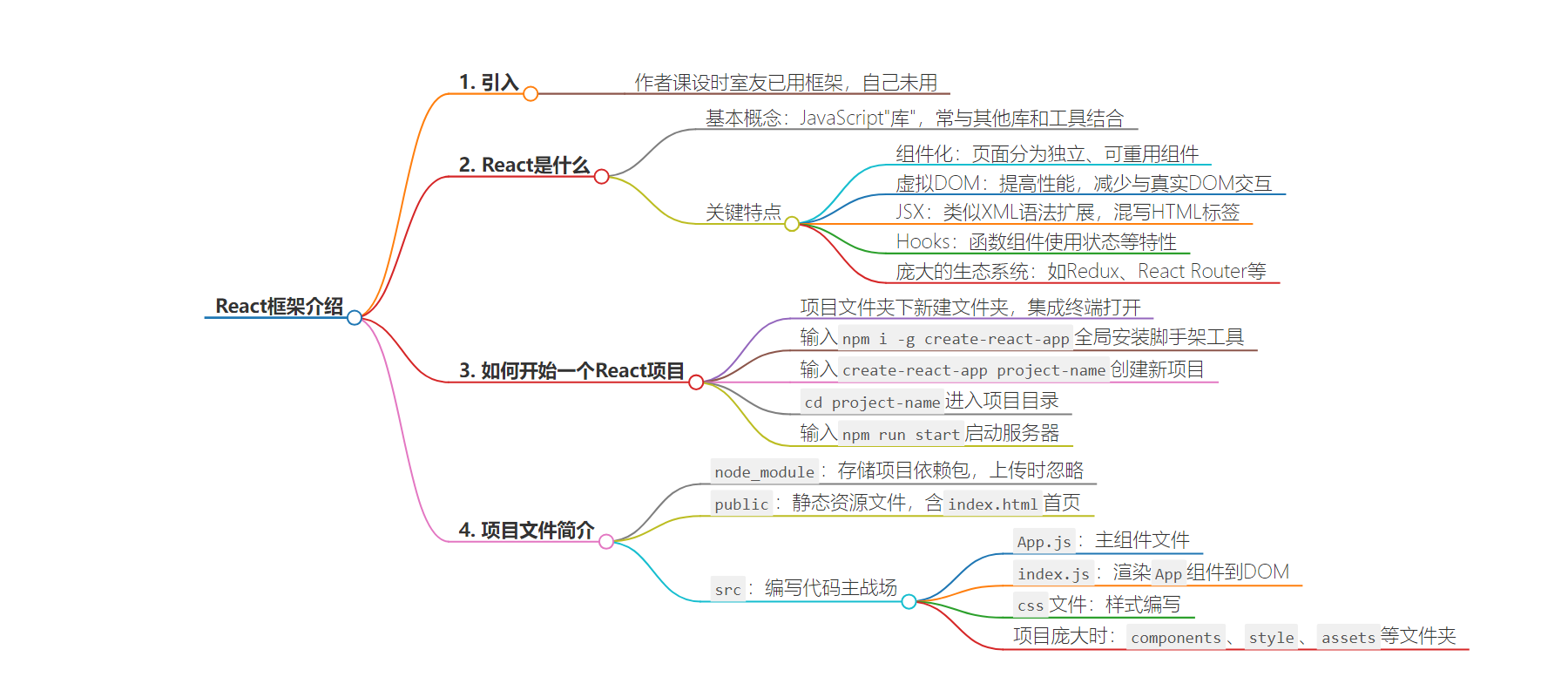
思维导图:
文章地址:https://juejin.cn/post/7387303384083103771
文章来源:juejin.cn
作者:Sane
发布时间:2024/7/3 16:59
语言:中文
总字数:1608字
预计阅读时间:7分钟
评分:86分
标签:React,前端开发,JavaScript库,组件化,虚拟DOM
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
当我在辛辛苦苦的敲HTML、CSS、JS来实现我的课设时,我的室友已经在用框架了,那时候,我也只是每天听听,感觉很牛很厉害。你是否也是刚刚写完课设呢?不妨尝试一下认识React,慢慢探索它的魅力……
一、React是什么呢?
基本概念:
现在听到的比较多的是React框架,实际上,它的本质是一个JavaScript”库”,设计为一个可以组合的UI库,它并不包含完整的框架所拥有的所有的功能,如路由、状态管理和数据获取等,在实际的应用中,它通常是和其他库和工具结合使用,完成项目的开发。
关键特点
- 组件化:react采用了组件化的设计模式,允许将页面分为独立、可重用的组件。每个组件各司其职,处理界面的一小部分,这样更容易地理解和维护大型应用程序。
- 虚拟DMO:react使用虚拟DOM来提高性能,通过减少直接与真实DMO的交互次数,当有必要时,才会更新DOM。
- JSX:react使用JSX,类似于XML的语法扩展,用这个语法糖来编写组件,允许Javascript中混着HTML标签,让组件化的定义更加直观。
- Hooks:React Hooks是一组功能,可以让函数组件使用状态和其他React特性,而不需要编写类组件,从而简化了组件的编写和理解。
- 庞大的生态系统:react拥有一个很广泛的社区和多样的生态系统,包括可以说是无数的第三方库和框架,比如Redux(状态管理)、React Router(路由管理)、Material-UI和Ant Design(UI组件库)等
React被广泛的用于构建各种的web应用,简单的课程设计到复杂的大型企业开发,它的流行得益于优秀的性能与清晰的构架,以及强大的社区支持,让它成为现代Web开发中最受欢迎的前端库之一。
二、如何开始一个react项目呢?
- 在你的项目文件夹下新建一个文件夹,我这里用react作为文件名,右键选择在集成终端打开,输入
npm i -g create-react-app

-g在全局安装脚手架工具,用于快速创建新的react项目,不需要手动配置项目的基本设置与依赖。
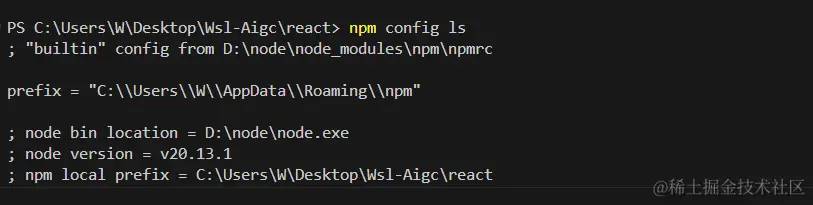
安装完后,可以通过npm config ls,prefix中的信息查看安装的位置。

- 输入指令
create-react-app project-name,来创建新的reac项目。

- 注意创建完成后,要
cd project-name,进入项目目录中,进行后续操作。
这样你就在完成了一个react项目的创建。由于react不再是index.html、js、css,而是拿一个标准项目模板,直接快速启动,在集成终端中输入 npm run start,在http://localhost:3000端口上启动一个服务器。接下来会弹出这个页面

三、项目文件简介
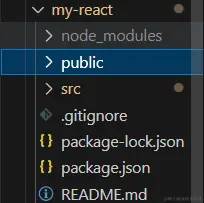
在你的react项目文件夹下,会有这么几个文件

- node_module:存储项目依赖包,在上传到git等其他远程仓库时,用下面的
.gitignore类型的文件忽略该依赖包,通常这个文件比较大,不会往远程仓库传。 - public:静态资源文件,放了一些图标与图片,还有
index.html首页,React应用的入口HTML文件,定义了应用最基本的结构和加载React应用的根节点。<div id="root"></div>是React应用的主要容器,React应用的根组件将被渲染到这个元素内。

- src:编写代码的主战场,项目的核心组成部分,包含了项目的源代码和资源文件。
- App.js:主组件文件,通常作为应用程序的入口点。
- index.js:这个文件负责渲染
App组件到DOM中,通常使用ReactDOM.render()方法。 - css文件:用于相应的样式编写

当项目比较庞大时,通常会创建components文件夹,用于管理各种功能组件和展示组件。style或者css文件夹,用于存放CSS、SCSS、等样式文件。assets文件夹,用于存储静态资源,图片、字体、JSON数据文件等……
今天我们简单的认识了react,并了解了一下它的文件结构,迈出了走进react的第一步,如果你也喜欢,可以跟着小编一起学习。
