包阅导读总结
1. 微前端、架构、技术选型、量化评估、前端早读课
2. 本文探讨了微前端架构的量化技术选型方案,提供评估系统是否采用微前端架构的可量化方法,以某项目为例进行分析,提出模型优化方向和相关建议,还介绍了参考网站。
3.
– 微前端架构思考
– 量化技术选型方案前言
– 提供可量化评估系统是否采用微前端架构的方法
– 背景
– 明确度量前端领域中后台系统微前端方案的目的
– 回答系统是否引入微前端及拆分粒度问题
– 问题分析
– 概念拉齐,包括 SPA、MPA 等名词说明
– 微前端定义和要素识别
– 模型定义
– 场景讨论
– 以项目 X 为例分析,得出结论并推演
– 规划与展望
– 模型优化
– 工程化实现
– 架构建议及参考网站
4. 无
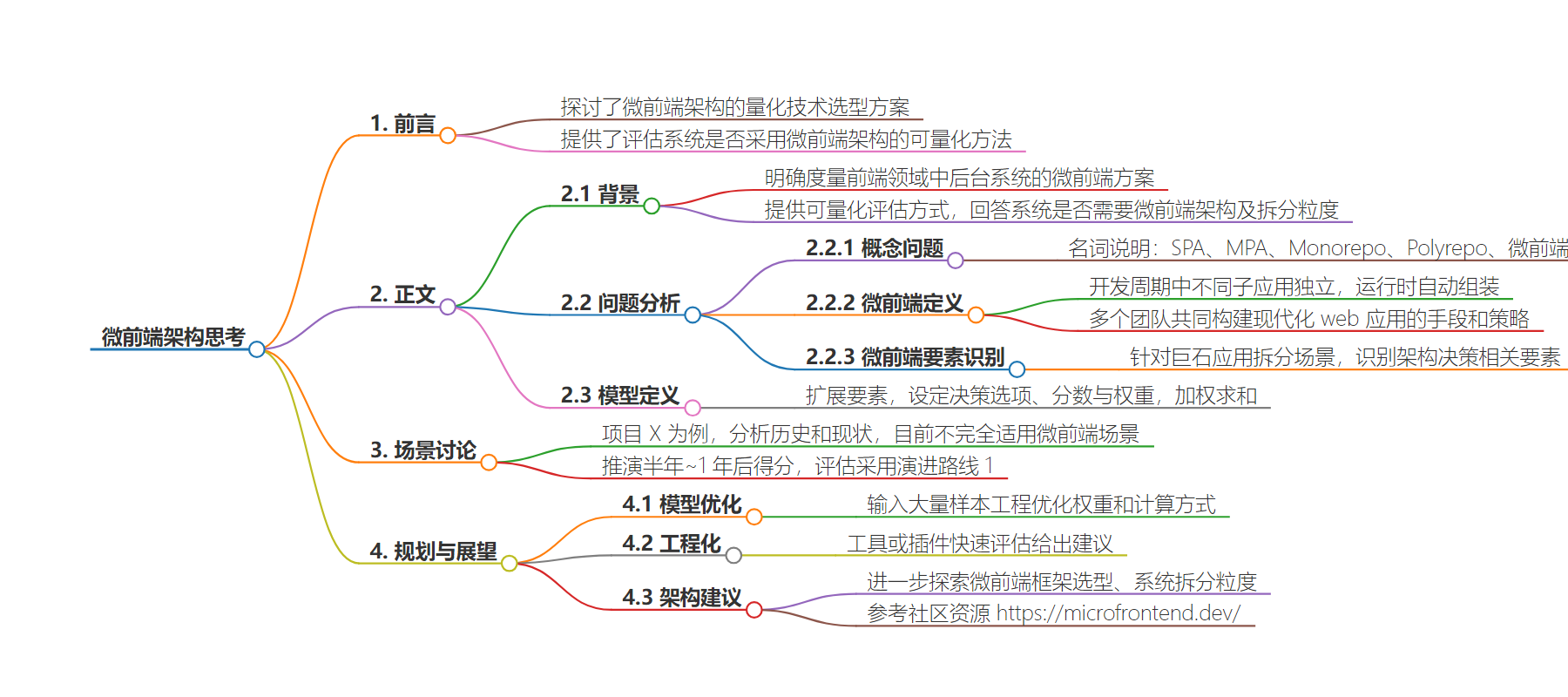
思维导图:
文章地址:https://mp.weixin.qq.com/s/70oRdPu7GLNhyfy68ttxLg
文章来源:mp.weixin.qq.com
作者:冯白杨
发布时间:2024/7/11 0:01
语言:中文
总字数:1385字
预计阅读时间:6分钟
评分:86分
标签:微前端,技术选型,前端架构,量化评估,开发效能
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
探讨了微前端架构的量化技术选型方案,提供了一种评估系统是否需要采用微前端架构的可量化方法。采用数学思维有点意思。今日前端早读课文章由@Fiona投稿分享。
正文从这开始~~
一、背景
本文将讨论与明确如何度量前端领域中后台系统的微前端方案,目的在于对于长期迭代的项目在治理时,提供一种可量化的评估方式,得出系统是否需要采用微前端架构。并尝试回答以下问题:
-
系统是否需要引入微前端架构
-
系统是否需要进行拆分,以什么样的粒度拆分合理?
二、问题分析
2.1 概念
问题讨论之前首先进行概念拉齐

| 名词 | 说明 |
|---|---|
| SPA | Single Page Application, 单页面应用。由前端控制页面路由跳转与页面数据更新。 |
| MPA | Multi Page Applicaiton, 多页面应用。路由跳转时会跳转至另一个 Web 应用。 |
| Monorepo | 仓库组织形式,应用相关代码维护在一个共同的仓库,方便协作。 |
| Polyrepo | 仓库组织形式,应用相关代码维护在不同的仓库,彼此隔离。 |
| 微前端 | 一种架构模式,支持独立开发应用,在运行时组合,增强用户体验。 |
2.2 微前端定义
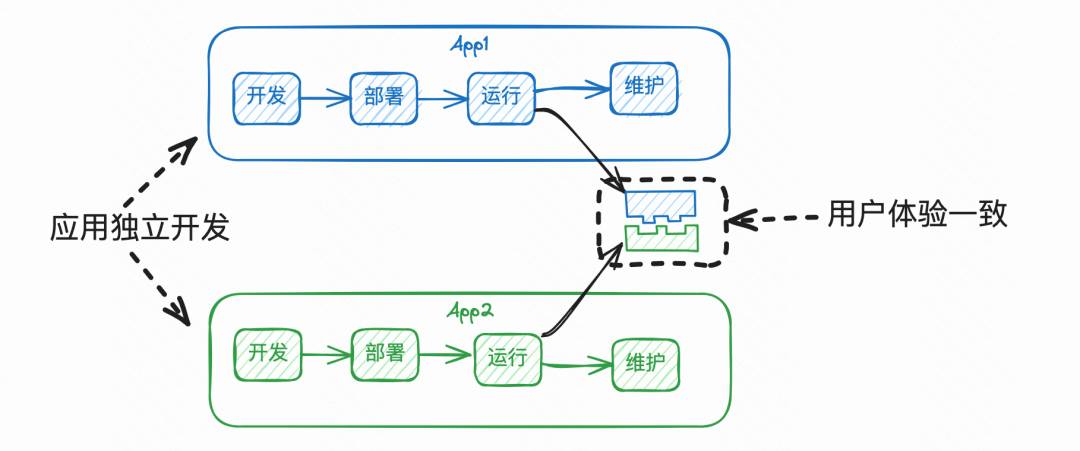
微前端是一种软件架构模式,在开发周期(开发、部署、运行、维护)中,不同的子应用互相独立,只有在运行时自动组装成一个完整的应用,从来带来较好的用户体验。

微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
2.3 微前端要素识别
在前端领域,需要通过微前端构建解决问题的场景可以归为两类
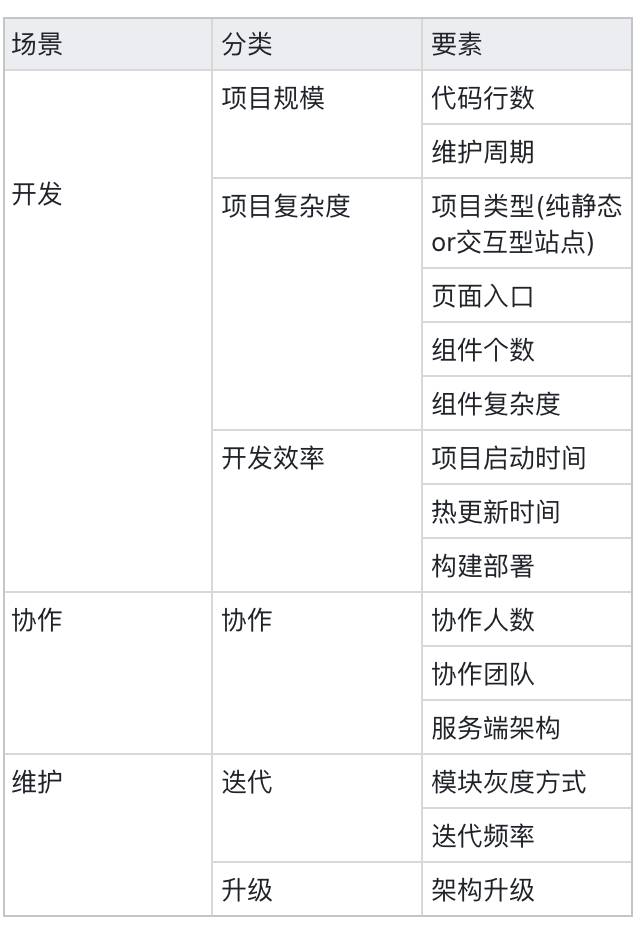
针对巨石应用拆分场景,通过对现有微前端技术选型方案的分析,可识别出微前端架构决策相关的要素如下表。

2.3 模型定义
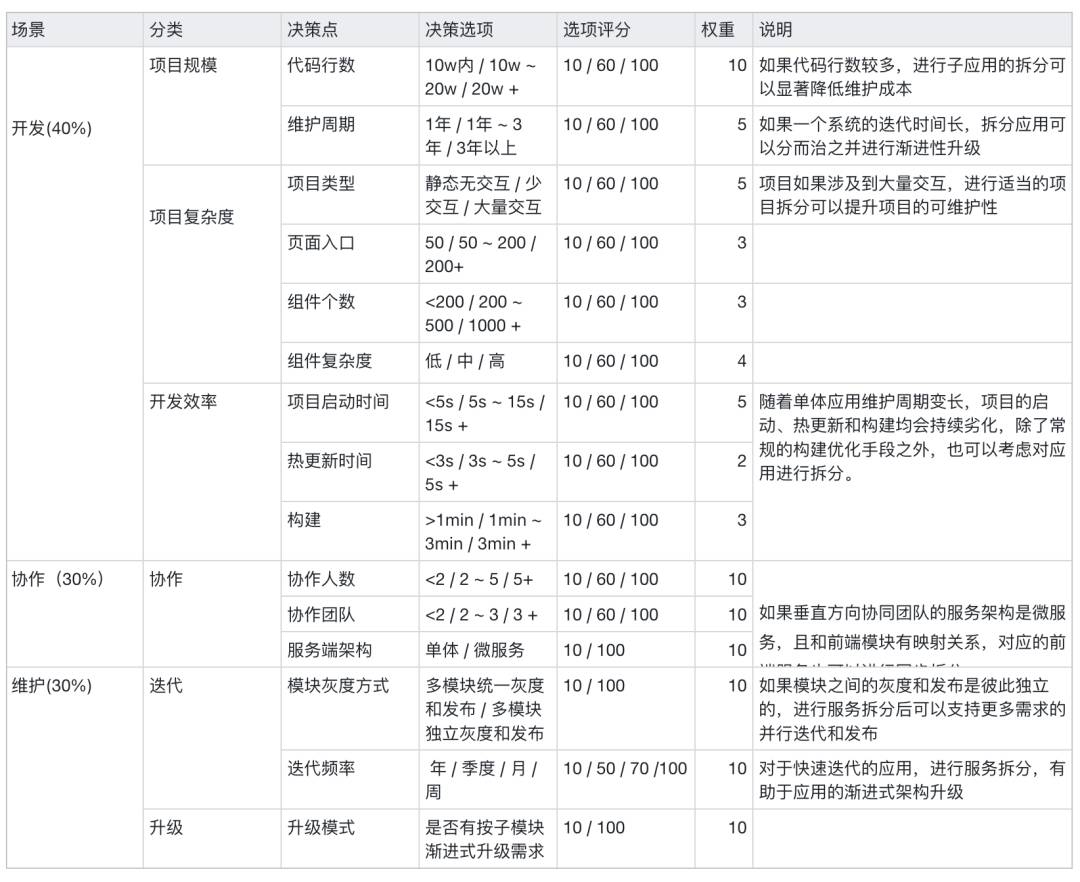
将上述要素进行扩展,根据经验值设定决策选项与建议分数与权重,可以得到下表。

则模型的定义为:各权限点加权求和。

三、场景讨论
以某个在迭代的一个项目 X 为例,该项目在进行技术选型时,经过了几次技术决策,演进到了微前端 + polyRepo 架构,应用之间的依赖通过 npm 包进行分享,此架构为后期维护带来了较高成本。
用上述评分模型对该项目的历史状况和现状进行分析后,得分为 55,可得出结论,该系统目前并不完全适用于微前端场景。
基于该系统目前的开发、协作与维护情况,推演半年~1 年后的得分约为 70,可以评估系统采用演进路线 1 进行架构调整和演进,保留系统扩展性。

四、规划与展望
[模型优化] 目前该决策模型仅从经验值给出系统采用微前端建议指数 (0~ 100),还需大量的样本工程进行输入,对权重和计算方式进行持续优化。
【第3143期】如何提升微前端场景下的研发效能?微前端管理平台的设计与实践
[工程化] 可以通过合适的方式进行工程实现,如工具或插件快速对工程进行评估并给出合理建议,可以对系统进行更高效的决策和评估。
[架构建议] 根据该度量方案,若项目建议采用微前端方案,关于进一步的微前端框架选型、系统以什么样的粒度拆分合理等方案待进一步探索。
目前社区内部对微前端的讨论较多,在该网站上 https://microfrontend.dev/ 有较为详尽的说明,也有评分和微前端架构选型方案可供大家参考。
关于本文
作者:@冯白杨
原文:https://juejin.cn/post/7389651221184823335

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
