包阅导读总结
1.
关键词:`JavaScript`、`异步编程`、`技术技能`、`应用开发`、`课程教学`
2.
总结:
现代 JavaScript 开发中异步编程至关重要,freeCodeCamp.org YouTube 频道新发布的课程能教授此技能。涵盖从基础到高级,如同步异步区别、回调、promises、async/await、Fetch API 等,通过实用项目巩固,助您自信处理异步操作,提升能力开发高效应用。
3.
主要内容:
– 异步编程在现代 JavaScript 开发中是关键技能
– 能让开发者创建更高效和响应迅速的应用
– 无论是老手还是新手都需掌握以获优势
– 新发布的 JavaScript 异步编程课程
– 在 freeCodeCamp.org YouTube 频道
– 内容全面,从基础到高级,包括同步异步区别、回调地狱及解决方案、promises 及其状态和方法、async/await 、Fetch API
– 包含实用项目,如与多种 API 交互
– 课程成果
– 掌握知识技能,自信处理异步操作
– 增强 JavaScript 能力,构建高效响应的 Web 应用
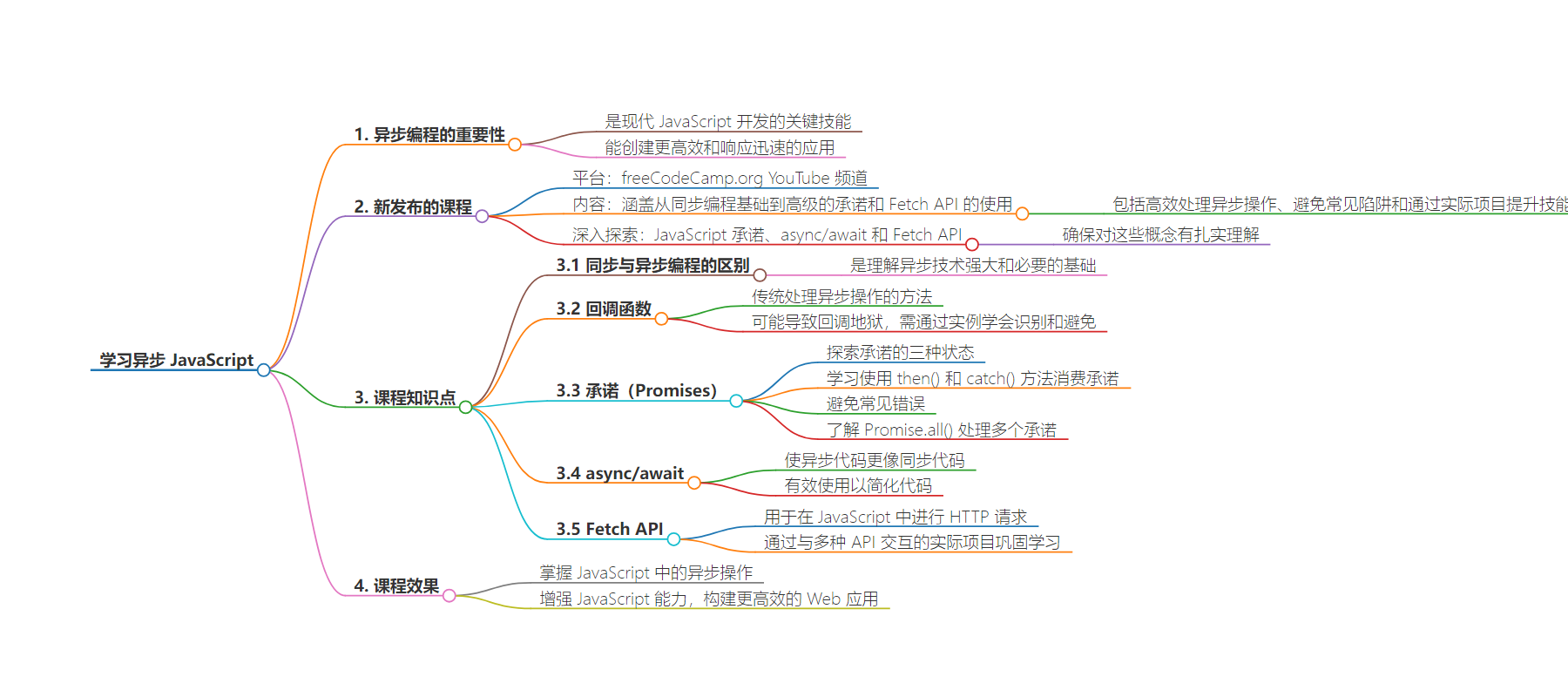
思维导图:
文章地址:https://www.freecodecamp.org/news/learn-asynchronous-javascript/
文章来源:freecodecamp.org
作者:Beau Carnes
发布时间:2024/7/11 15:16
语言:英文
总字数:419字
预计阅读时间:2分钟
评分:87分
标签:JavaScript,异步编程,承诺,异步/等待,获取 API
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
Asynchronous programming is a critical skill in modern JavaScript development, enabling developers to create more efficient and responsive applications. Whether you’re a seasoned developer looking to brush up on your skills or a beginner eager to learn, mastering asynchronous programming will give you a significant edge in the tech world.
We just published a course on the freeCodeCamp.org YouTube channel that will teach you all about asynchronous programming in JavaScript. This comprehensive course covers everything from the basics of synchronous programming to the advanced use of promises and the Fetch API. You’ll learn how to handle asynchronous operations efficiently, avoid common pitfalls, and enhance your JavaScript skills by building practical projects.
This course provides an in-depth exploration of JavaScript promises, async/await, and the Fetch API, ensuring you have a solid understanding of these essential concepts.
You’ll start by learning the difference between synchronous and asynchronous programming, which is fundamental to grasping why asynchronous techniques are so powerful and necessary.
Next, the course teaches about callbacks, the traditional method for handling asynchronous operations in JavaScript. While callbacks are a good starting point, they often lead to callback hell—a situation where callbacks are nested within other callbacks, creating complex and hard-to-maintain code. You’ll learn how to identify and avoid callback hell through practical examples.
From there, you’ll move on to promises, a more modern and elegant solution to handling asynchronous operations. You’ll explore the three states of a promise and how to consume promises using then() and catch() methods. The course also addresses common mistakes when working with promises and introduces Promise.all(), which allows you to handle multiple promises concurrently.
The course then covers async/await, which makes asynchronous code look and behave more like synchronous code. This section will help you understand how to use async/await effectively, simplifying your code and making it easier to read and maintain.
In Part 2 of the course, you’ll recap promises and dive into the Fetch API, a modern interface for making HTTP requests in JavaScript. You’ll use the Fetch API to interact with various APIs, including the Chuck Norris API, Weather API, and Pokedex API. These practical projects will reinforce your learning and give you hands-on experience with real-world applications of asynchronous programming.
By the end of the course, you’ll be equipped with the knowledge and skills to handle asynchronous operations in JavaScript confidently. This course is perfect for anyone looking to enhance their JavaScript capabilities and build more efficient, responsive web applications.
Watch the full course on the freeCodeCamp.org YouTube channel (2-hour watch).
VIDEO
