包阅导读总结
1. 关键词:CSS、垂直居中、2024、属性、浏览器
2. 总结:本文介绍了 CSS 在 2024 年新增垂直居中功能,可使用 align-content: center 属性实现,同时回顾了此前在浏览器中实现垂直居中的多种方法,并指出新属性存在浏览器兼容性问题。
3. 主要内容:
– CSS 终于在 2024 年原生属性中增加垂直居中功能,可用 align-content: center 实现
– 支持情况:Chrome、Firefox、Safari 有不同版本支持
– 一般使用 flexbox 或 grid 布局实现对齐,新属性在默认流式布局中不起作用
– 回顾垂直居中历史
– 方法 1:表格单元格
– 方法 2:绝对定位
– 方法 3:内联内容
– 方法 4:单行 flexbox
– 方法 5:多行 flexbox
– 方法 6:grid
– 方法 7:grid 单元格
– 方法 8:margin:auto
– 总结新特性优势及兼容性问题,呼吁点赞支持、收藏
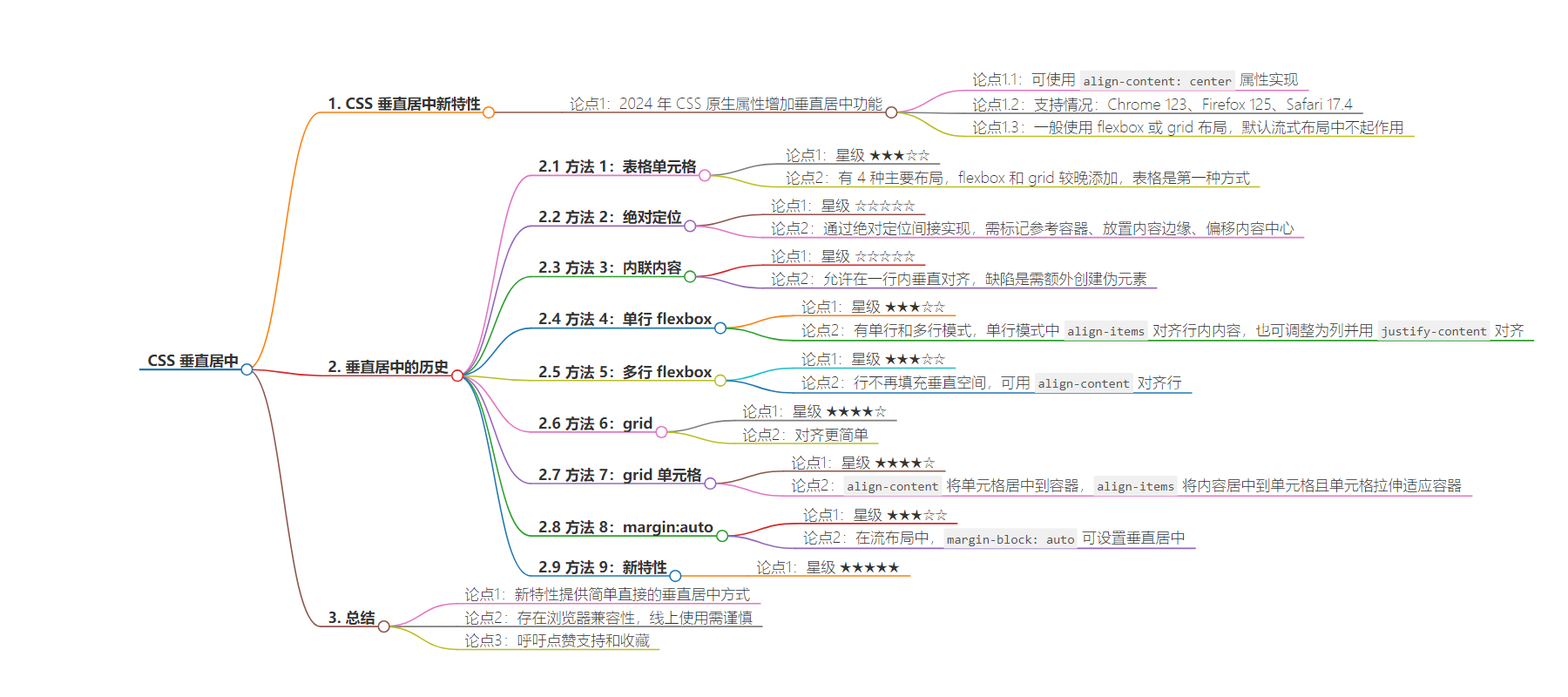
思维导图:
文章地址:https://juejin.cn/post/7408097468796551220
文章来源:juejin.cn
作者:南城FE
发布时间:2024/8/29 5:45
语言:中文
总字数:1352字
预计阅读时间:6分钟
评分:87分
标签:CSS,垂直居中,前端开发,浏览器兼容性,布局技术
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
本文翻译自 CSS finally adds vertical centering in 2024,作者:James Smith, 略有删改。
在 2024 年的 CSS 原生属性中允许使用 1 个 CSS 属性 align-content: center进行垂直居中。
<div style="align-content: center; height: 100px;"> <code>align-content</code> 就是这么简单!</div>
支持情况:
| Chrome: 123 | Firefox: 125 | Safari: 17.4 |
|---|
CSS 对齐一般会使用 flexbox 或 grid 布局,因为 align-content 在默认的流式布局中不起作用。在 2024 年,浏览器实现了 align-content。
- 你不需要 flexbox 或 grid,只需要 1 个 CSS 属性就可以进行对齐。
- 因此内容不需要包裹在 div 中。
<div style="display: grid; align-content: center;"> 内容。</div><div style="display: grid; align-content: center;"> 包含 <em>多个</em> 节点的内容。</div><div style="display: grid; align-content: center;"> <div> 包含 <em>多个</em> 节点的内容。 </div></div><div style="align-content: center;"> 包含 <em>多个</em> 节点的内容。</div>令人惊讶的是,经过几十年的发展,CSS 终于有了 一个属性 来控制垂直对齐!
垂直居中的历史
浏览器很有趣,像对齐这样的基本需求长期以来都没有简单的答案。以下是在浏览器中垂直居中的方法(水平居中是另一个话题):
方法 1: 表格单元格
星级:★★★☆☆
有 4 种主要布局:流(默认)、表格、flexbox、grid。如何对齐取决于容器的布局。Flexbox 和 grid 相对较晚添加,所以表格是第一种方式。
<div style="display: table;"> <div style="display: table-cell; vertical-align: middle;"> 内容。 </div></div>方法 2: 绝对定位
星级:☆☆☆☆☆
通过绝对定位间接的方式来实现这个效果。
<div style="position: relative;"> <div style="position: absolute; top: 50%; transform: translateY(-50%);"> 内容。 </div></div>这个方式通过绝对定位来绕过流式布局:
- 用
position: relative标记参考容器。 - 用
position: absolute; top: 50%将内容的边缘放置在中心。 - 用
transform: translateY(-50%)将内容中心偏移到边缘。
方法 3: 内联内容
星级:☆☆☆☆☆
虽然流布局对内容对齐没有帮助。它允许在一行内进行垂直对齐。那么为什么不使一行和容器一样高呢?
<div class="container"> ::before <div class="content">内容。</div></div>.container::before { content: ''; height: 100%; display: inline-block; vertical-align: middle;}.content { display: inline-block; vertical-align: middle;}这个方式有一个缺陷,需要额外创建一个伪元素。
方法 4: 单行 flexbox
星级:★★★☆☆
现在布局中的 Flexbox 变得广泛可用。它有两种模式:单行和多行。在单行模式(默认)中,行填充垂直空间,align-items 对齐行内的内容。
<div style="display: flex; align-items: center;"> <div>内容。</div></div>或者调整行为列,并用 justify-content 对齐内容。
<div style="display: flex; flex-flow: column; justify-content: center;"> <div>内容。</div></div>方法 5: 多行 flexbox
星级:★★★☆☆
在多行 flexbox 中,行不再填充垂直空间,所以行(只有一个项目)可以用 align-content 对齐。
<div style="display: flex; flex-flow: row wrap; align-content: center;"> <div>内容。</div></div>方法 6: grid
星级:★★★★☆
Grid 出来的更晚,对齐变得更简单。
<div style="display: grid; align-content: center;"> <div>内容。</div></div>方法 7: grid 单元格
星级:★★★★☆
注意与前一个方法的微妙区别:
align-content将单元格居中到容器。align-items将内容居中到单元格,同时单元格拉伸以适应容器。
<div style="display: grid; align-items: center;"> <div>内容。</div></div>似乎有很多方法可以做同一件事。
方法 8: margin:auto
星级:★★★☆☆
在流布局中,margin:auto 可以水平居中,但不是垂直居中。使用 margin-block: auto 可以设置垂直居中。
<div style="display: grid;"> <div style="margin-block: auto;"> 内容。 </div></div>方法 9: 这篇文章的开头
星级:★★★★★
为什么浏览器最初没有添加这个?
<div style="align-content: center;"> <code>align-content</code> 就是这么简单!</div>总结
CSS 的新特性 align-content 提供了一个简单且直接的方式来实现垂直居中,无需使用额外的div包装或复杂的布局模式即可完成垂直居中。但注意这个属性还存在一定的浏览器兼容性,在线上使用需谨慎。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)
