包阅导读总结
1. 关键词:
– Toasts、用户体验、负面影响、改进方法、反馈机制
2. 总结:
文本主要讨论了 Toasts 在用户体验中的负面影响及改进方法。指出其核心问题在于出现位置易被忽视,通过多个例子分析,并提出替代方案,同时提到没有反馈更糟,没时间优化时 Toast 比没有好。
3. 主要内容:
– 第 3363 期
– 讨论了 Toasts 在用户体验中的负面影响,并提出改进方法。
– 指出核心问题是出现在用户注意力之外。
– 第 3331 期
– 以 YouTube 为例说明 Toasts 存在的问题。
– 给出“保存”交互的重构方案,不再需要 Toast。
– 列举 Gmail 和复制操作中 Toast 不必要的例子。
– 第 3317 期
– 指出比 Toast 更糟的是没有任何反馈。
– 强调没时间优化时 Toast 比没有反馈好。
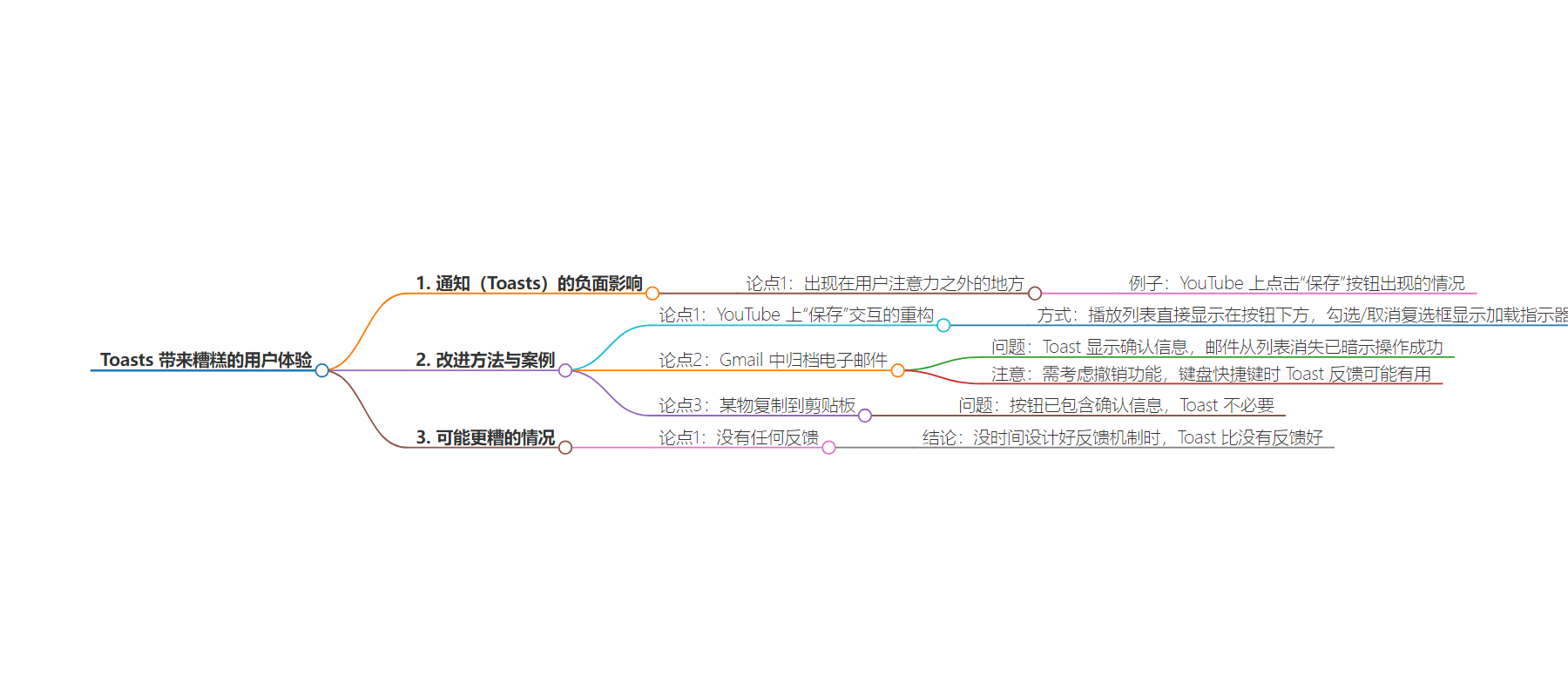
思维导图:
文章地址:https://mp.weixin.qq.com/s/KwzuGCpNKjCooioiT2RXqw
文章来源:mp.weixin.qq.com
作者:Max??Schmitt
发布时间:2024/9/1 0:14
语言:中文
总字数:752字
预计阅读时间:4分钟
评分:87分
标签:用户体验,交互设计,反馈机制,前端开发,通知设计
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
前言
讨论了通知(Toasts)在用户体验(UX)中的负面影响,并提出了改进方法。今日前端早读课文章由 @飘飘翻译分享。
正文从这开始~~
核心问题在于 Toasts 总是出现在用户注意力之外的地方。
【第3331期】爱彼迎以用户体验驱动的 Web 性能度量
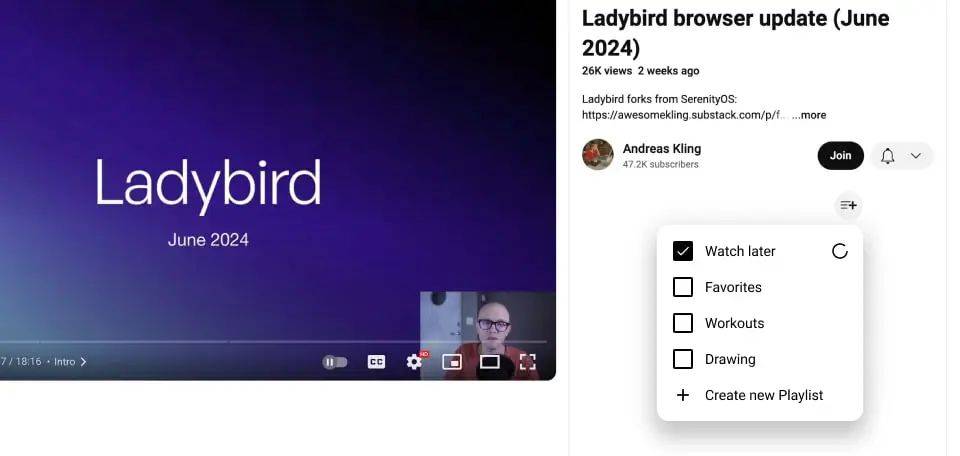
让我们来看看 YouTube 上的一个例子:
YouTube Toast 的问题
在这个特定的例子中,整个交互过程让人感到非常不适:
-
我点击屏幕右侧的 “保存” 按钮
-
一个模态窗口出现在屏幕中央
-
Toast 出现在左下角
在这个例子中还有其他一些问题:
解决方案:不再需要 Toast
以下是对 “保存” 交互的简单重构,解决了上述所有问题:

-
播放列表直接显示在按钮下方,而不是在模态窗口中
-
勾选 / 取消复选框后,会显示一个加载指示器
-
当加载指示器消失时,意味着操作已完成
-
不再需要 Toast!
另外两个例子
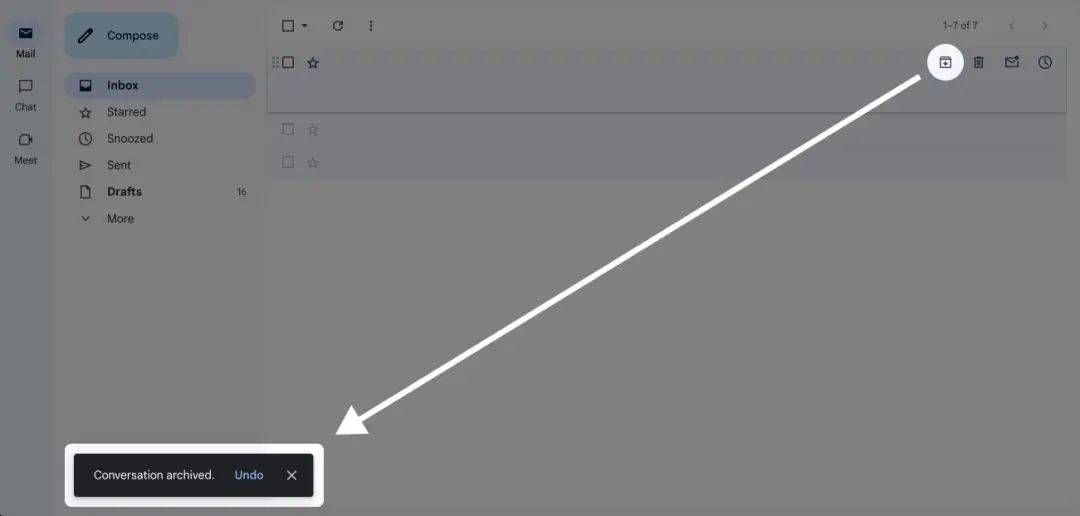
1. 确认已添加 / 删除某些内容
在 Gmail 中归档电子邮件时,会出现一个 Toast 来显示确认信息。但通过归档电子邮件,邮件会从列表中消失,这已经暗示了操作成功。

注意
我们必须考虑到撤销功能,并且在使用键盘快捷键时,Toast 反馈可能很有用。
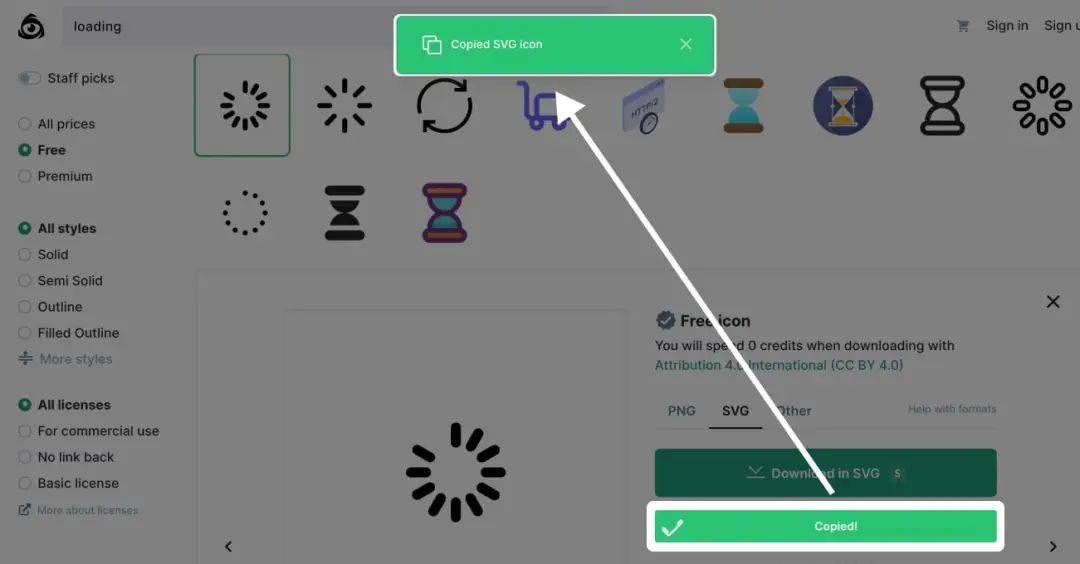
2. 确认某物已被复制
在将某物复制到剪贴板后,会显示一个 Toast。在这个例子中,按钮已经包含确认信息,所以 Toast 完全不必要。
【第3317期】2个提升页面体验的小贴士

可能会更糟
比 Toast 更糟糕的是什么?没有任何反馈。
所以,如果你没有时间设计或构建更好的反馈机制,Toast 总比什么都没有要好。
关于本文
译者:@飘飘
作者:@Max Schmitt
原文:https://maxschmitt.me/posts/toasts-bad-ux

这期前端早读课
对你有帮助,帮”赞“一下,
期待下一期,帮”在看” 一下 。
