包阅导读总结
1. 关键词:Visual Studio、图像预览、文件类型、参考语法、附加功能
2. 总结:本文介绍了 Visual Studio 新增的图像预览功能,包括其开发缘由、实现方式、实验结果、支持的文件类型和参考语法,以及社区建议的附加功能,用户可安装最新版尝试。
3. 主要内容:
– Visual Studio 新增图像预览功能,因相关需求受关注决定开发
– 需以原生自然的方式呈现,为此开展社区实验
– 结果是在代码编辑器中有显示原始大小但宽高最多 500 像素的编辑器工具提示,并显示图像大小和文件大小
– 实验明确了重要问题及答案
– 必须支持的常见图像文件类型:PNG、JPG、SVG 等
– 常用的图像参考语法:相对 URL、文件路径等
– 社区建议的附加功能:放大预览(暂未实现)、点击预览图像打开(已实现)
– 可安装最新版 Visual Studio 2022(v17.10 或更新版本)试用该功能
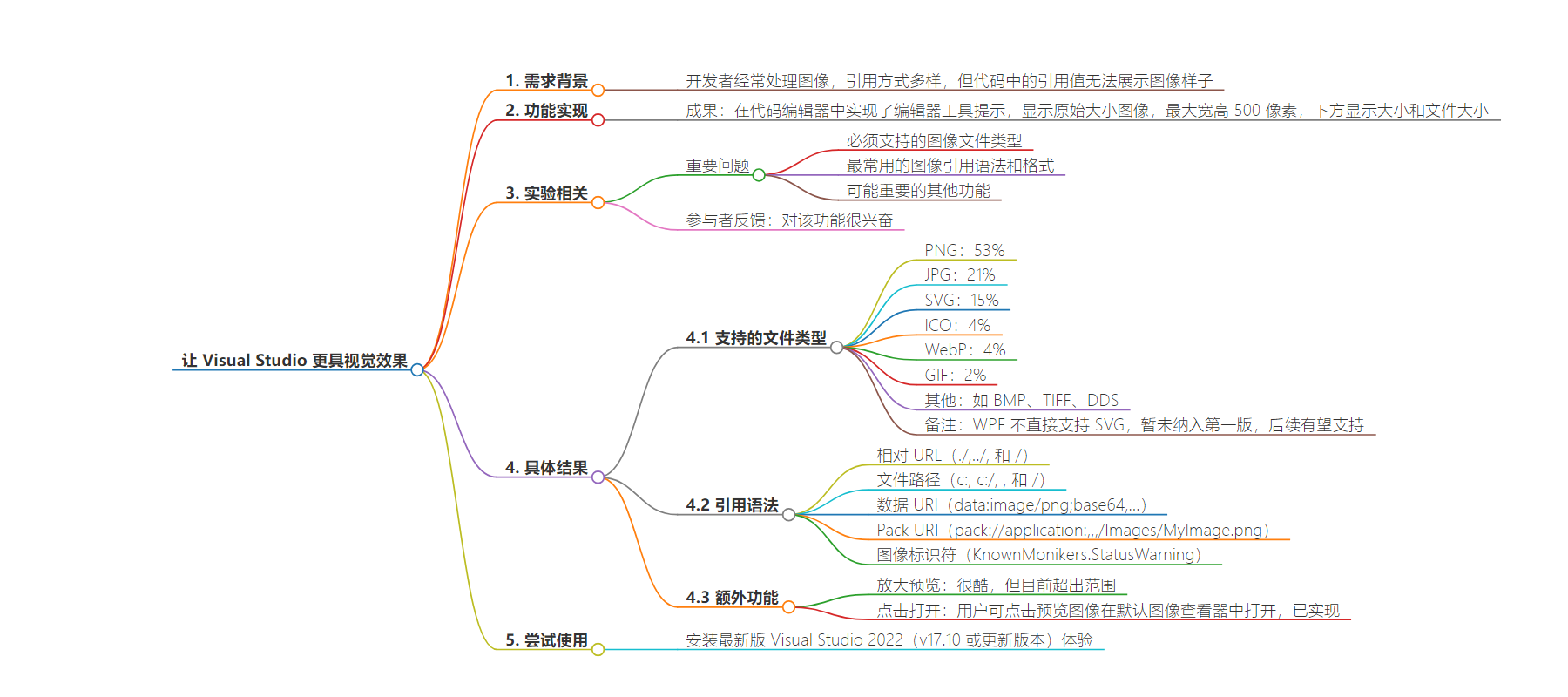
思维导图:
文章地址:https://devblogs.microsoft.com/visualstudio/making-visual-studio-a-bit-more-visual/
文章来源:devblogs.microsoft.com
作者:Mads Kristensen
发布时间:2024/7/16 10:00
语言:英文
总字数:502字
预计阅读时间:3分钟
评分:89分
标签:Visual Studio,图像预览,开发工具,编码效率,社区反馈
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
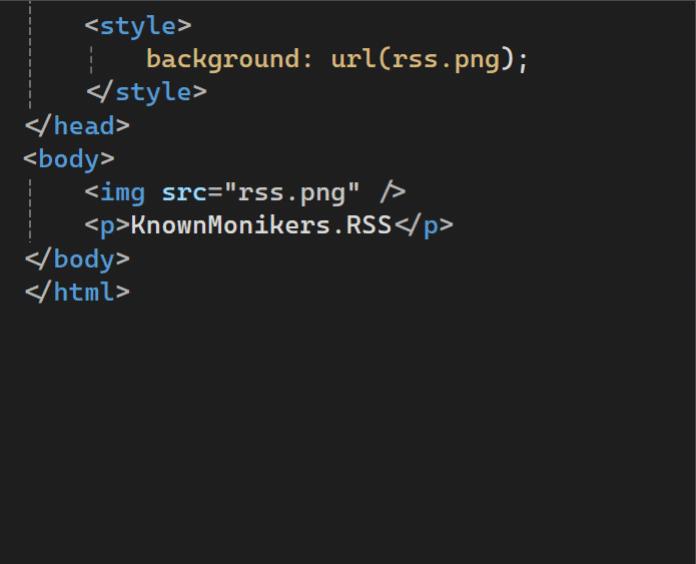
Any web, desktop, or mobile developer works with images often. You reference them from C#, HTML, XAML, CSS, C++, VB, TypeScript, and even in code comments. Some images are local, and some exist online or on network shares, while others only exist as base64 encoded strings. We refer to them in numerous ways in code, but always as string values that don’t show us what the image looks like. Until now.

The feature request An option to preview images when they are hovered has gotten a lot of attention lately, so we decided to look into it. Various image previewers exist for different editors already, but they all do things a little differently. If we were to build this, we must do it in a way that feels native and natural to Visual Studio. We therefore launched a community experiment to figure it out.
The result is an editor tooltip that in the code editor. The tooltip shows the image in its original size but capped at maximum of 500 pixels wide and high. Below the preview image you’ll see the size in pixels and the file size in bytes.

The participants of the experiment were very excited about the feature. Here’s what some of them said:



We identified some important questions in need of an answer:
- What are the must-have image file types to support?
- Which image reference syntaxes and formats are most used?
- Which additional features could be important?
The experiment helped us answer these questions. Let’s go over them.
Supported file types
The most common image files used by participants of the experiment are (in order):
- PNG – 53%
- JPG – 21%
- SVG – 15%
- ICO – 4%
- WebP – 4%
- GIF – 2%
- Other file types like BMP, TIFF, DDS
The only format not directly supported by WPF is SVG, so we must convert those to a bitmap format WPF can render. That’s why SVG support didn’t make it into the first version, but we hope to have it ready soon.
Reference syntaxes
There are various ways to reference an image and depend largely on the language and app model. The most common ones we saw from the experiment were:
- Relative URL(./, ../, and /)
- File path(c:\, c:/, \, and /)
- Data URI(data:image/png;base64,…)
- Pack URI(pack://application:,,,/Images/MyImage.png)
- Image monikers (KnownMonikers.StatusWarning)
Additional features
The community suggested two features beyond simply showing the image preview.
- Zoom in on the previewThis is a cool feature and one that would be great to investigate further for a future update. However, it is out of scope for now.
- Click preview image to openThe idea is that users should be able to click the preview image to have it open in their default image viewer application. It was simple to add, so we did.
That was the story of how the image hover preview feature made it to Visual Studio. To try it yourself, install the latest version of Visual Studio 2022 (v17.10 or newer) and give it a go.
