包阅导读总结
1.
关键词:React 19、新特性、课程、开发、优化
2.
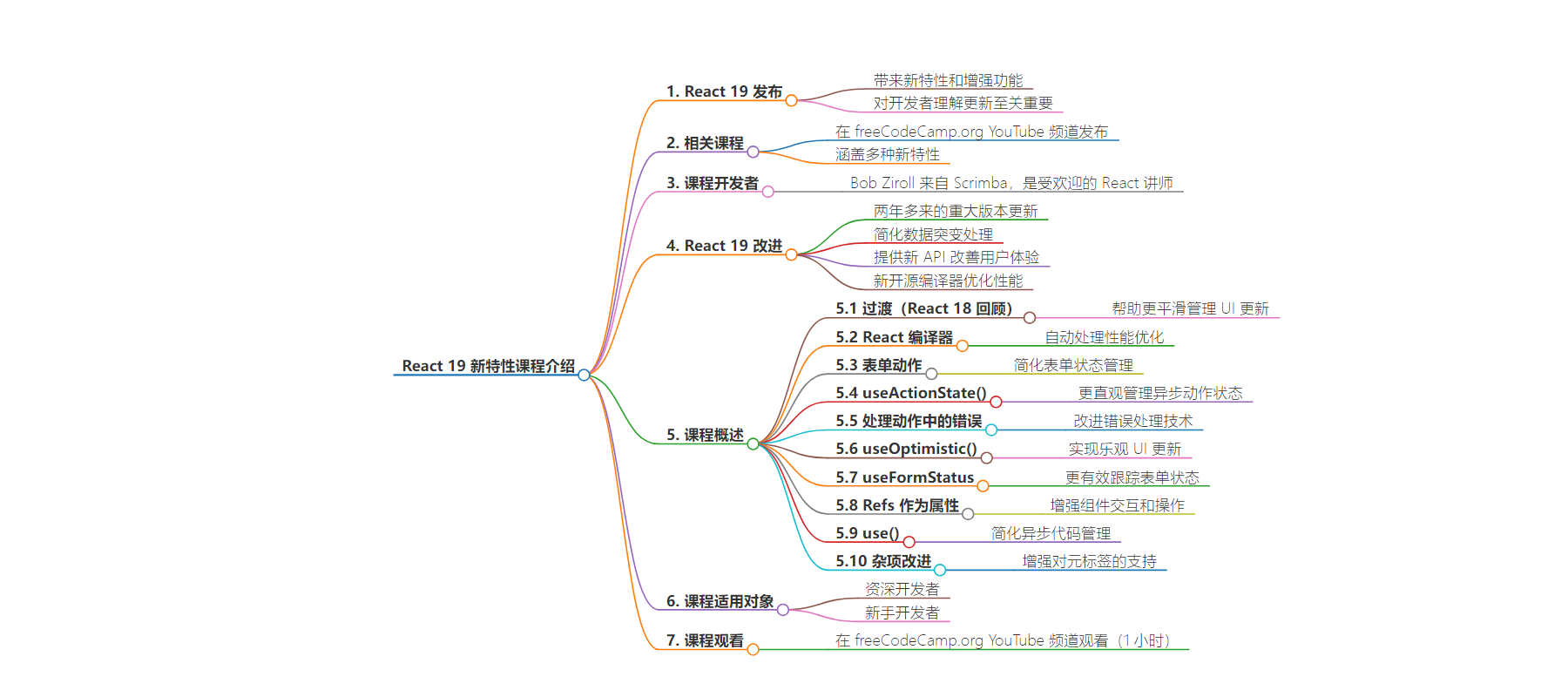
总结:React 19 发布,带来众多新特性和优化。freeCodeCamp.org 推出相关课程,由 Bob Ziroll 开发,涵盖从数据处理到新 API 等内容,旨在帮助开发者掌握最新变化,提升开发体验和应用性能。
3.
主要内容:
– React 19 发布,具有新特性和增强功能,如数据突变处理和新 API 以改善用户体验
– 包括处理动作、乐观更新、表单状态、新的 use() API 等
– 多年开发的新开源编译器可管理性能相关细节
– 免费课程在 freeCodeCamp.org YouTube 频道发布
– 由 Bob Ziroll 开发,他是受欢迎的 React 讲师
– 课程概述
– 复习 React 18 的过渡等重要概念
– 深入讲解 React 19 新特性,如编译器、表单动作等
– 包含错误处理、乐观更新、表单状态跟踪等内容
– 还有 refs 作为属性的新用法、use() API 等
– 涵盖其他杂项改进,如对元标签的支持增强
思维导图:
文章地址:https://www.freecodecamp.org/news/whats-new-in-react-19/
文章来源:freecodecamp.org
作者:Beau Carnes
发布时间:2024/6/25 15:54
语言:英文
总字数:606字
预计阅读时间:3分钟
评分:90分
标签:React,
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
React 19 has just been released, bringing a wealth of new features and enhancements to this popular JavaScript library. For developers looking to stay ahead of the curve, understanding these updates is crucial. This course is designed to help you navigate the latest changes in React 19, from data mutation handling to the innovative new APIs aimed at improving user experience.
We just published a course on the freeCodeCamp.org YouTube channel that will teach you all about the exciting new features in React 19. This includes built-in ways to handle actions, optimistic updates, form statuses, the new use() API, and much more. React 19 is packed with improvements that streamline the development process and enhance application performance, making it an essential update for any React developer.
Bob Ziroll from Scrimba developed this course. He is one of the most popular React instructors in the world.
React hadn’t had a major version update in over two years since React 18 was launched in 2022. With React 19, we see numerous features that simplify handling data mutations while providing APIs to enhance the user experience with optimistic updates. These updates aim to make applications faster and more responsive, even when performing complex data operations. Additionally, the React team has unveiled a new open-source compiler they’ve been developing for years, designed to manage many performance-related details behind the scenes, allowing developers to focus more on building features and less on optimization.
Course Overview
Join us in this comprehensive course where we delve into the latest and greatest features of React 19. The course is structured to provide both a refresher on important concepts from React 18 and in-depth coverage of the new features in React 19. Here’s what you’ll learn:
Transitions (Refresher from React 18)
We begin with a quick refresher on transitions, a key feature introduced in React 18 that helps manage UI updates more smoothly.
React Compiler
Learn about the new React Compiler, a powerful tool designed to handle performance optimizations automatically, allowing developers to write cleaner and more efficient code.
Form Actions
Explore the new form action features that simplify managing form states and handling user interactions more effectively.
useActionState()
Understand how to use the new useActionState() hook to manage the state of asynchronous actions in a more intuitive way. This part is divided into three sections for a thorough exploration.
Handling Errors in Actions
Get to grips with improved error handling techniques in actions to create more robust applications.
useOptimistic()
Discover how the useOptimistic() hook allows you to implement optimistic UI updates, providing a better user experience by reflecting changes immediately while awaiting server confirmation.
useFormStatus
Learn how to track the status of forms more effectively with the new useFormStatus hook.
Refs as Props
Understand the new approach to using refs as props, which enhances component interaction and manipulation.
use()
Dive into the use() API, a new addition that further simplifies managing asynchronous code in your React applications.
Miscellaneous Improvements
We’ll also cover other miscellaneous improvements, such as enhanced support for meta tags, which contribute to a smoother and more efficient development experience.
Course Contents
-
What’s New in React 19?
-
React 18 Catch Up – useTransition (1)
-
React 18 Catch Up – useTransition (2)
-
React Compiler
-
Form Actions
-
Error and Loading States in React
-
useActionState() – Part 1
-
useActionState() – Part 2
-
useActionState() – Part 3
-
useOptimistic()
-
useFormStatus()
-
Refs as Props
-
use()
-
Miscellaneous Improvements – Meta Tags
-
Conclusion
Whether you’re a seasoned React developer or just getting started, this course provides the knowledge and skills needed to harness the full potential of React 19. Watch the full course on the freeCodeCamp.org YouTube channel (1-hour watch).
VIDEO
