包阅导读总结
1.
“`
Formik、React、表单管理、开发效率、代码质量
“`
2.
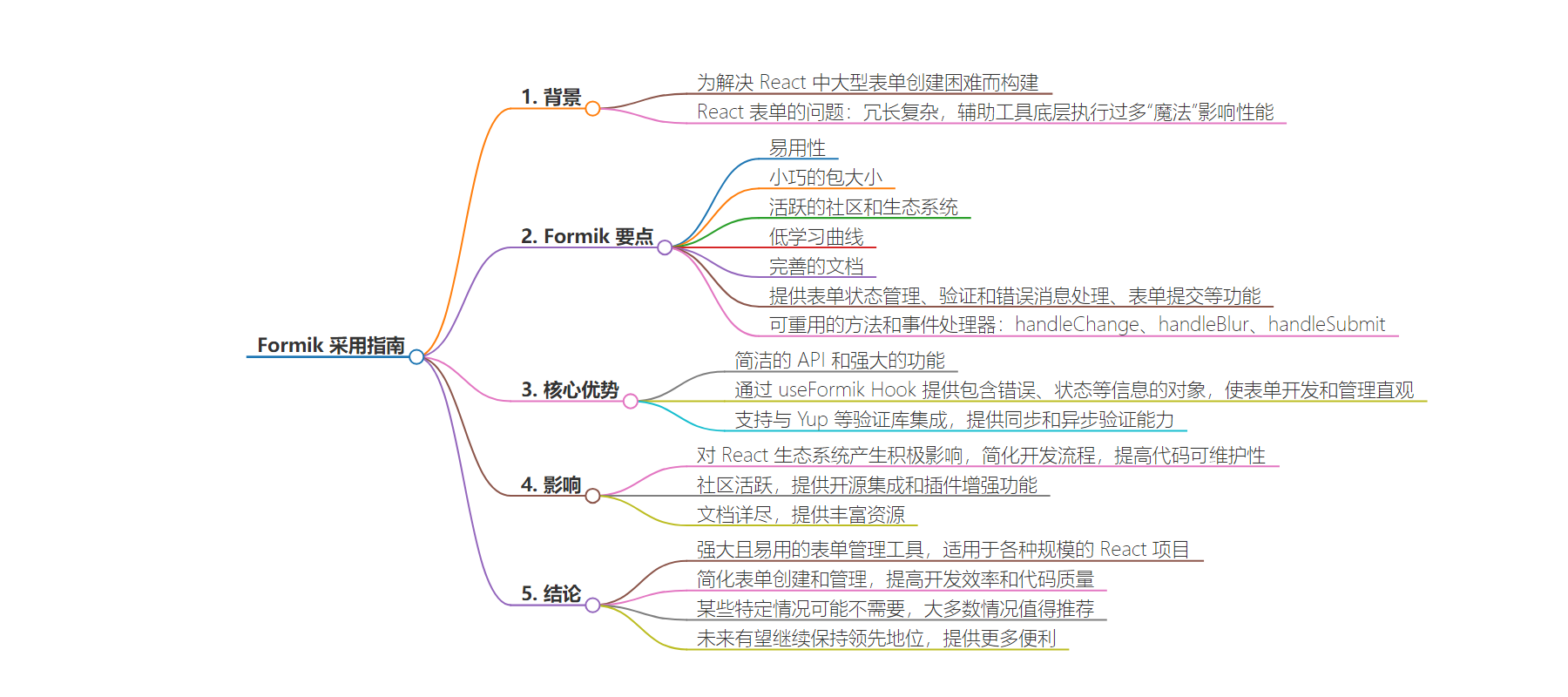
Formik 是为解决 React 中大型表单创建难题而构建的库,因其易用性等优点受广泛认可,对 React 生态产生积极影响,是强大易用的表单管理工具,未来有望保持领先。
3.
– 背景
– Formik 是为解决 React 中大型表单创建困难而构建的小型 JavaScript 库。
– 解决了 React 表单冗长复杂及辅助工具影响性能的问题。
– 要点
– 易用、包小、社区活跃、学习曲线低、文档完善。
– 提供表单状态管理、验证、错误处理和提交等功能。
– 支持与验证库集成,有同步和异步验证能力。
– 影响
– 简化开发流程,提高代码可维护性。
– 社区活跃,有开源集成和插件,文档详尽。
– 结论
– 强大易用,适用于各种规模 React 项目。
– 某些情况可能不需要,多数情况值得推荐,未来有望保持领先。
思维导图:
文章地址:https://mp.weixin.qq.com/s/7CubCdxFj2al9WL2gCB0DA
文章来源:mp.weixin.qq.com
作者:Alexander??Godwin
发布时间:2024/9/5 23:39
语言:中文
总字数:842字
预计阅读时间:4分钟
评分:89分
标签:前端开发,React,表单管理,JavaScript,Formik
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
作者:@Alexander Godwin
原文:https://blog.logrocket.com/formik-adoption-guide/
背景

Formik 是一个小型 JavaScript 库,专门为解决在 React 中创建大型表单时遇到的困难而构建。React 表单通常冗长且复杂,而大多数辅助构建表单的工具在底层执行了过多的 “魔法”,这在一定程度上影响了性能。Formik 通过提供一组工具和模式来简化表单状态、验证和提交的管理,从而简化了 React 应用中复杂表单的创建和维护。
Formik:https://github.com/jaredpalmer/formik

要点
Formik 因其易用性、小巧的包大小、活跃的社区和生态系统、低学习曲线以及完善的文档而受到广泛认可。它提供了诸如表单状态管理、验证和错误消息处理、表单提交等功能,并通过handleChange、handleBlur和handleSubmit等可重用的方法和事件处理器来简化开发。
【早阅】更好的表单设计:一种新的方法
分析
Formik 的核心优势在于其简洁的 API 和强大的功能。它通过useFormikHook 提供了一个对象,该对象包含了表单的错误、状态等信息,使得表单的开发和管理变得非常直观。此外,Formik 支持与 Yup 等验证库的集成,提供了同步和异步验证的能力。尽管 Formik 在处理大型表单时可能会有性能开销,但其整体表现仍然非常出色。
影响
Formik 的广泛采用对 React 生态系统产生了积极影响。它不仅简化了表单的开发流程,还提高了代码的可维护性。Formik 的社区活跃,提供了许多开源集成和插件,进一步增强了其功能。此外,Formik 的文档详尽,为开发者提供了丰富的资源,包括教程、指南、API 参考和示例。
【第3132期】结合 React Fiber 结构与 chrome 插件,谈谈无侵入自动化表单的技术尝试
结论
Formik 是一个强大且易用的表单管理工具,适用于各种规模的 React 项目。它通过简化表单的创建和管理,提高了开发效率和代码质量。尽管在某些特定情况下(如非常简单的表单或非 React 环境)可能不需要使用 Formik,但在大多数情况下,Formik 都是一个值得推荐的选择。未来,随着 React 生态系统的发展,Formik 有望继续保持其领先地位,并为开发者提供更多便利。
【第2969期】FormRender 2.0 开箱即用表单方案
早阅:了解技术资讯的一种方式。
