包阅导读总结
1. 关键词:React Compiler、性能优化、useRef、缓存、代码逻辑
2. 总结:
– React Compiler 是优化性能的重要手段,可元素级细粒度更新。
– 作者从抵触到深入理解,认为它侵入性弱且好用。
– 由于其缓存特性,useRef、useCallback、useMemo 可淘汰。
– 文中介绍了相关原理及替代方式,总体影响小,稳定性好。
3. 主要内容:
– React Compiler 简介
– 是 React 官方提供的性能优化手段,能元素级细粒度更新。
– 作者对 React Compiler 的态度转变
– 起初抵触,担心对代码逻辑影响不可控,后深入理解并认可。
– React Compiler 的优势
– 侵入性弱,对原有代码逻辑影响小,带来更好开发体验。
– 相关 Hook 的淘汰及替代
– 由于默认缓存,useMemo、useCallback 可不用。
– 引用数据类型的引用不变但值可变,可替代 useRef。
– 基础数据类型修改后值不缓存,可转换为引用数据类型或封装 ref。
– 总结
– React Compiler 缓存方式聪明,对现有逻辑影响小,稳定性好,值得尝试。
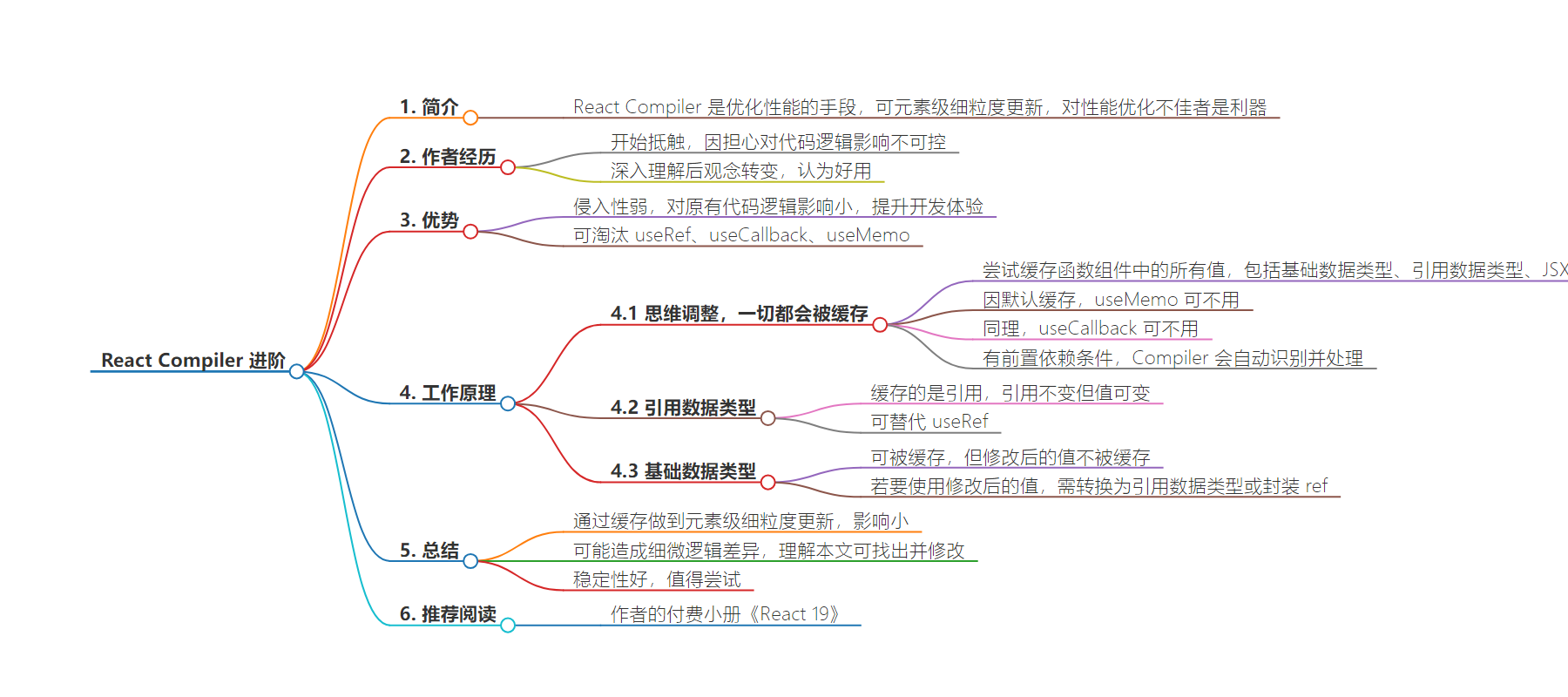
思维导图:
文章地址:https://mp.weixin.qq.com/s/HaFnttsE6cc1aK6oUzaiMQ
文章来源:mp.weixin.qq.com
作者:这波能反杀丶
发布时间:2024/9/5 7:09
语言:中文
总字数:1479字
预计阅读时间:6分钟
评分:91分
标签:React Compiler,性能优化,React Hooks,开发工具,前端开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

React Compiler 是 React 官方团队提供的通过自动缓存的方式来优化性能的重要手段。他可以做到元素级别的细粒度更新。对于 React 性能优化掌握得不太好的小伙伴来说,这无疑是开发利器。
在刚开始接触 React Compiler 时,我明确表示了自己对于 Compiler 的抵触心理。这一抵触心里来源于对于 Compiler 的出现,到底会对代码逻辑造成什么样的影响的不可控性。
好在没过多久,我就彻底拿捏了 Compiler,对其工作原理有了比较深入的理解。当掌握了它之后,我对他的观念发生了转变,这确实非常好用。React Compiler 的侵入性非常弱,他对我们之前的代码逻辑几乎不会造成太大的影响,并且,我们可以拥有更好的开发体验。
在这个基础之上,我得出一个结论就是:useRef、useCallback、useMemo 都可以直接淘汰了。 我们的代码可以在保持优雅的同时,具备更好的性能。
具体的工作原理,大家可以通过查看这篇文章阅读

本文主要为大家介绍一下,弃用了这些hook 之后,在代码中的具体表示是什么样的。
✓
React Compiler 并非 React 19 的专属,在我的付费小册 《React 19》 中专门为大家提供了如何在低版本中使用 Compiler 的方法,点击文末阅读原文,可查看详情购买学习
一、思维调整,一切都会被缓存
React Compiler 会尝试缓存函数组件中声明或者存在的所有值。
这里的所有值,包括基础数据类型
letbase=20
引用数据类型,一个对象、一个函数等
constmp={}
functionhandler(){}
还包括 jsx。在 React 中,jsx 也是值的一种。
<div>b:{b}</div>
由于默认被缓存,我们可以默认所有的引用类型,引用都是稳定不变的。因此,在这个前提之下,useMemo 也就可以不需要用了。
例如一个耗时计算,在之前我们使用 useMemo
//之前
constd=useMemo(()=>{
consts=performance.now()
while(performance.now()-s<1000){
//
}
return20
},[])
functioncal(){
consts=performance.now()
while(performance.now()-s<1000){
//
}
return20
}
constd=cal()
同样的道理,我们之前使用的 useCallback 也可以不再使用了
//之前
consthandler=useCallback(()=>{},[])
//现在
consthandler=()=>{}
如果在函数中,存在前置的依赖条件,我们也不需要担心,Compiler 会自动识别依赖项,并在依赖项更新时重新创建函数
//之前
consthandler=useCallback(()=>{
...
},[counter])
//现在
consthandler=()=>{
...
}
二、引用数据类型
我们要记住的是,缓存的是一个引用,因此,当我们声明一个引用数据类型时,具体的表现是,引用类型的引用不会被改变,但是里面的值可以被改变。
consta={value:20}
我们可以再其他操作中修改 a.value 的值,代码如下
functionhandler(){
a.value+=1
setB(b+1)
console.log('a.value:',a.value)
}
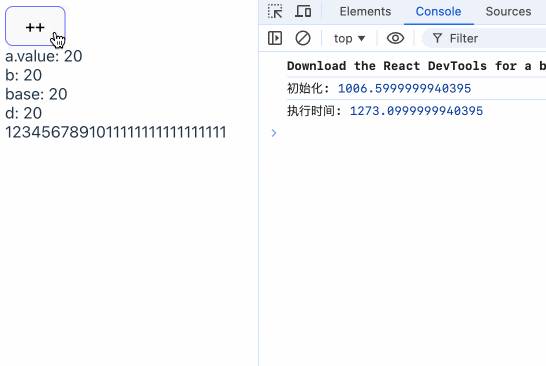
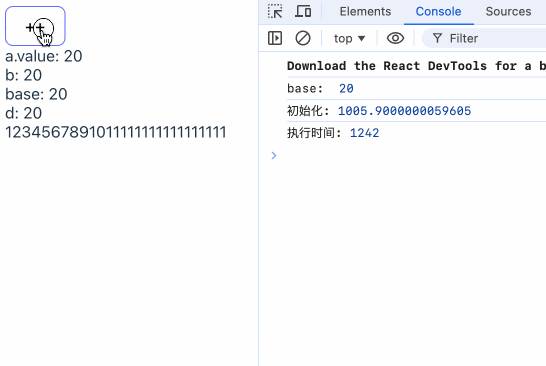
演示效果为

有了这个效果之后,我们就可以完整的使用如下方式替代 useRef
基础数据类型的转化
//现在
+consta={current:20}
//以前
-consta=useRef(20)
这样做的好处就是使用更透明与自由,不需要遵循额外的规则。当我们要缓存的本身就是对象时,会更简单直接。
//以前
constmp=useRef({title:1,text:'hellowoled'})
mp.current.title
//现在
constmp={title:1,text:'hellowoled'}
mp.title
三、基础数据类型
基础数据类型也可以被缓存
letbase=20
但是需要注意的是,如果我们在交互的过程中,修改了这个值,修改之后的值不会被缓存。这和基础数据类型的不可变性有直接的关系,使用时一定要注意。
letbase=20
//点击时修改base
functionhandler(){
a.value+=1
setB(b+1)
base=base+1
}
console.log('base:',base)
演示效果如下

因此,如果你要使用修改之后的值,请务必将基础数据类型转换为引用数据类型
letbase={value:20}
当然,你也可以搞一点恶趣味,封装一个 ref 来使用
functionref(value){
return{value}
}
他的用法就变成了与 vue 的 ref 一样的方式,只是不具备响应性,只是一个普通数据。
consta=ref(20)
a.value+=1
总结
React Compiler 通过缓存一切的方式,做到了元素级别的细粒度更新,他可以很聪明的识别用最合适的方式缓存和更新值,因此,我们可以在项目中放心大胆的使用它,它对于现有逻辑的影响非常小。
少数的影响就是本文中所提到的这种差别,由于一切的值都会被缓存,因此之前的某些你不想被缓存的值也会被缓存下来,从而造成逻辑上有一些细微的差异,透彻理解本文内容可以很容易把这些差异找出来并修改掉。因此总的来说,React Compiler 是一款开发中的利器!值得每个人拥有。
目前在我使用的经验来看,它的稳定性也非常好。我的几个项目都使用了它。值得入手尝试。
推荐阅读
掌握 React 19,推荐阅读我的 付费小册 React19
成为 React 高手,推荐阅读 React 哲学
