包阅导读总结
1. 关键词:
– React
– Native DOM APIs
– Microsoft Edge
– Mindsapp
– Web 开发
2. 总结:
本文主要讲述微软 Edge 浏览器开发团队及 Mindsapp 从 React 转向 Native DOM APIs 的案例。Mindsapp 因 React 存在不必要渲染和路由问题而转变,采用新方法后速度和用户交互显著提升,但也存在一些弊端。呼吁更多类似案例分享。
3. 主要内容:
– 微软 Edge 浏览器开发团队从 React 等框架转向“HTML-first”方法
– Mindsapp 开发者 Julien Moulis 也从 React 转向原生 DOM API
– 转变原因:认为 React 范式不再符合需求,存在不必要渲染和路由问题
– 实施过程:通过设置简单的 SSR 服务器,使用模板字符串解析器和映射等
– 成果:速度大幅提升,用户交互改善,复杂页面加载从 4-5 秒降至 400 毫秒
– 该方法的弊端:Web Components 冗长,开发者难找
– 呼吁更多 React 相关转变案例的分享
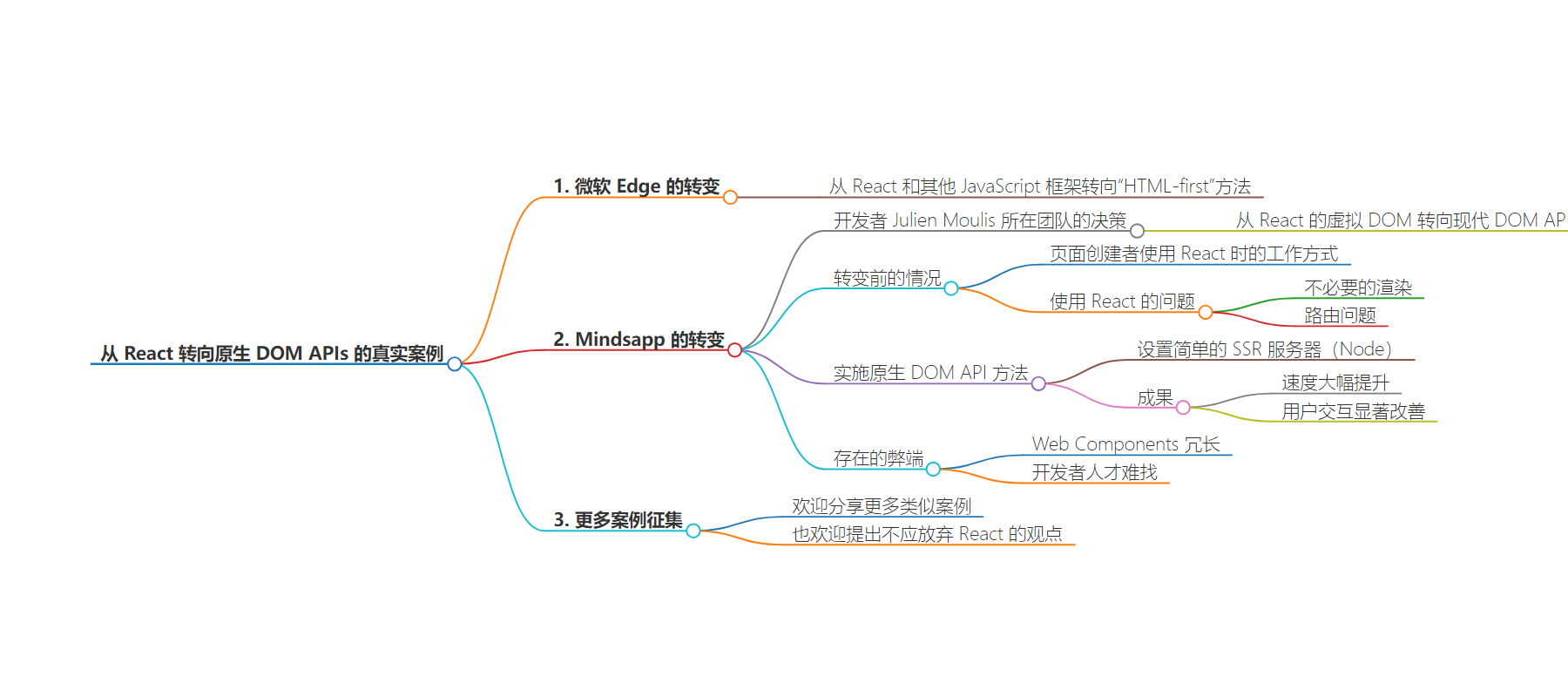
思维导图:
文章地址:https://thenewstack.io/pivoting-from-react-to-native-dom-apis-a-real-world-example/
文章来源:thenewstack.io
作者:Richard MacManus
发布时间:2024/6/24 13:30
语言:英文
总字数:1133字
预计阅读时间:5分钟
评分:83分
标签:前端开发,JavaScript
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
To develop the user interface of its web browser, Edge, Microsoft recently began moving away from React and other JavaScript frameworks to embrace what it called an “HTML-first” approach. Instead of using React to create the user interface — the most common web development paradigm today — the Microsoft Edge team pivoted to an approach it described as “markup-first, small bundles, and less UI-rendering JavaScript code.”
After we published that post, I was approached by a developer who had also made a similar transition. Julien Moulis is a senior frontend developer at a Swiss IT company called Eukleia, which is building a custom developer tool called Mindsapp. Moulis reached out to tell me that for Mindsapp, his team “decided to make the shift from React’s overwhelming VDOM to the fantastic modern DOM API.”
“A few months ago, we decided to transition a part of our application from React to vanilla JavaScript.”
– Julien Moulis, Mindsapp
We’ll get into what that means shortly, but first I want to quote Moulis on what changed and the impact it had on their end users. (And note that because Moulis isn’t a native english speaker, I have lightly edited his quotes for language clarity.)
“I could not understand how, for only updating text, analyzing a VDOM and all the concurrencies and hundreds of functions, could be faster than just updating the DOM element itself. So I built a small SSR Node.js, for reactive data and routing, RxJS for the frontend web components — and we reduced the load time on some pages with a lot of data, from 6 seconds to 300ms.”
To summarize, Moulis streamlined his application by moving from a complex virtual DOM-based framework (React) to a simpler and more direct approach using modern web technologies, resulting in much faster load times for users.
So how did he do this? I asked Moulis to tell me the story.
“A few months ago, we decided to transition a part of our application from React to vanilla JavaScript,” he told me. He described his company’s app, Mindsapp, as “a low-code application to enable us to develop applications faster — it’s an app made by developers for developers.”
Since the whole point of Mindsapp is to help developers speed up their development, the team were concerned that React was actually slowing it down.
The Problems With React in Mindsapp
“The thing is, we felt that our needs no longer aligned with the React paradigm.”
One of the features of Mindsapp is a page creator, where the pages are a graph network built with Neo4j. Moulis explained how the React version using pages had worked:
“When I request a form, I receive an object that contains, among other things, an array of elements. […] Until now, when I received these elements, I passed them through a recursive function that built the various React components based on a Map indexed by the ‘component’ property. Once rendered, the user had access to all basic form interactions, navigation, etc.”
They also used React’s context API and reducers “to manage all data and updates,” and for routing they used React-router.
There were a couple of key problems with this React approach. The first was “unnecessary renders” — even though they’d made “significant efforts to optimize using the available hooks.” The second was issues with routing. “Since the pages were objects returned by the backend,” said Moulis, “we couldn’t define all the routes in advance.”
After thinking through the problems, Moulis asked himself this question: “How can modifying a simple input value and displaying a simple span with the entered text be faster through a framework than directly accessing that element?”
This motivated him to find a solution closer to the browser platform.
“The thing is, we felt that our needs no longer aligned with the React paradigm,” he told me, adding, “I emphasize that this is a specific case to us.”
Implementing the Native DOM API Approach
After various attempts to modify the structure of their app, Moulis and his team eventually “chose to get closer to the native DOM APIs.”
“We were completely surprised by the speed gain.”
“To do this, we set up a simple SSR server (Node) to prerender our backend objects and produce our components via a simple template string parser and a map,” he said.
Here is the overview of what the Mindsapp team did, according to Moulis:
“To achieve this, our Link component sends requests directly to the SSR server. If the response is okay, the SSR sends back the page; if there’s an error, it sends a 500 or 404 page, which we can configure on our page creator. We also set up a simple RxJS fromEvent directly on the window object to handle native browser navigation, which itself also sends requests to the SSR server.”
This took them a month to implement, but the results were immediately noticeable after that.
“We were completely surprised by the speed gain,” Moulis said. “Our application engine is designed to produce complex ERP-type applications, which involve heavy data consumption to present in real-time. On a page we consider complex, with over 800 DOM elements, some of which use different subscription systems via our event system at initialization to update when necessary, the overall load time dropped from 4-5 seconds to 400ms.”
“In terms of interaction, no more endless checking to ensure a child doesn’t refresh even if the parent state updates.”
As well as speed gains, the user interactions markedly improved, said Moulis.
“In terms of interaction, no more endless checking to ensure a child doesn’t refresh even if the parent state updates. A simple trivial example: a user might want to change the background color of a card on click, which itself contains a graph. We can do this without worrying about the graph refreshing or not.”
Drawbacks
Moulis acknowledged, however, that the HTML-first approach does come with baggage. He describes Web Components as “very verbose” and notes that “we become responsible for ensuring [that] all subscriptions made by the elements are properly cleaned up when the elements are destroyed.”
He added that finding developers who know vanilla JavaScript and not just the frameworks was an “unexpected difficulty.”
“Nevertheless,” he said, “the user gain is enormous, and that has always been our priority.”
More Post-React Stories Needed
If you or your company has also transitioned away from React and into a more web-native, HTML-first approach, please tag me on Mastodon or Threads. We’d love to share further case studies of these modern, dare I say post-React, approaches.
Indeed, tag me too if you don’t think React should be dropped — what’s your case for that?
YOUTUBE.COM/THENEWSTACK
Tech moves fast, don’t miss an episode. Subscribe to our YouTubechannel to stream all our podcasts, interviews, demos, and more.
