包阅导读总结
1. 前端图标库、varlet、构建工具链、组件转换、框架支持
2. 作者介绍了为快速构建企业自用/开源图标库的工具链,包括其特性、主题使用、框架支持、获取图标方式等,还提供了相关配置、命令和链接,期望得到社区同学的支持。
3.
– 前端图标库构建
– 作者与 varlet 组件库
– 作者是 haoziqaq,varlet 开源已三年多
– 工具链介绍
– 支持组件 svg 图标集转换
– 提供发布相关工具与更新日志生成
– 支持字体主题使用
– 框架支持与配置
– 支持 Vue3 和 React,默认编译为 Vue3,可配置生成 React 组件
– 从 figma 文档获取 svg 图标
– 包括创建文档、获取访问令牌等步骤
– 支持监听 figma 文档变化自动构建
– 核心命令
– 如启动开发环境、构建预览站点等
– 相关链接与呼吁
– 提供仓库链接,希望得到 pr、issue、star 支持
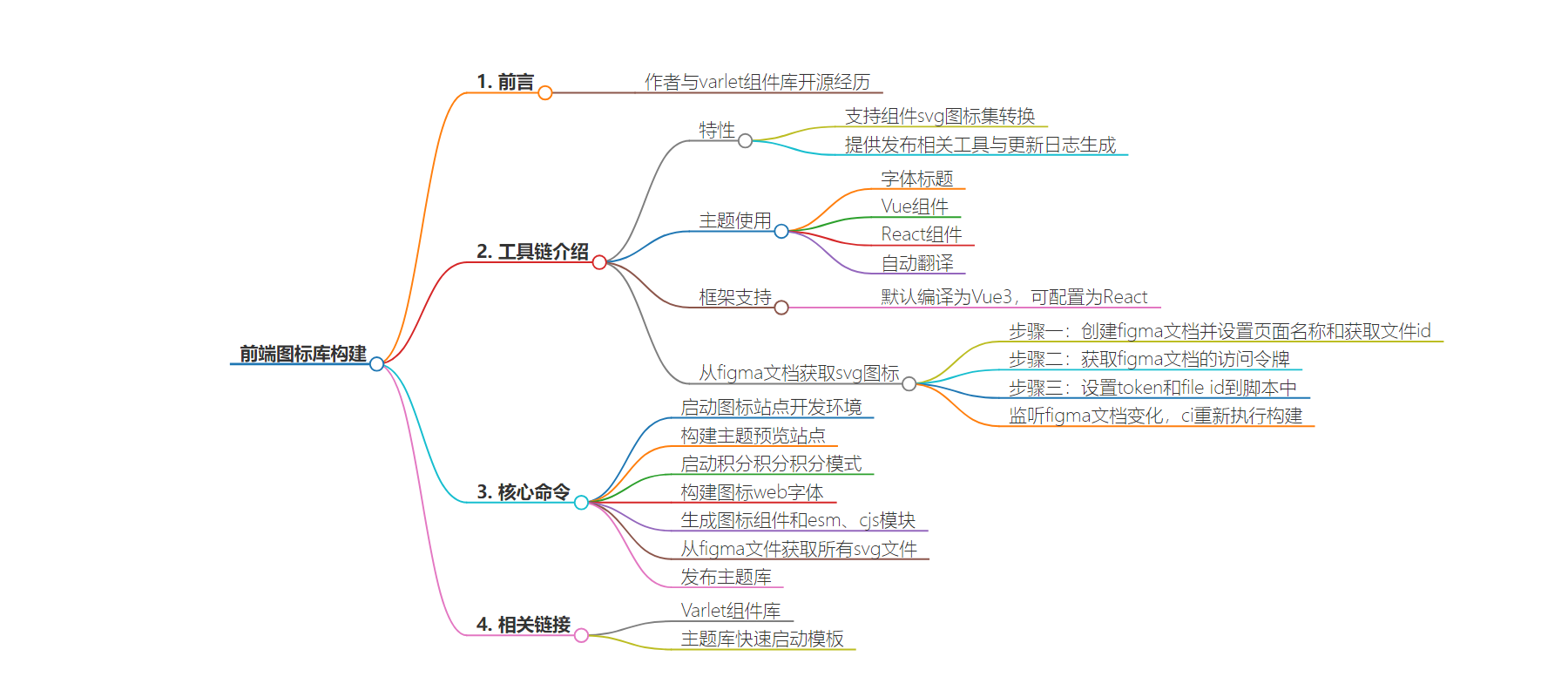
思维导图:
文章地址:https://mp.weixin.qq.com/s/xxvH6nKJD9HCZGhkR8OECA
文章来源:mp.weixin.qq.com
作者:耗子君QAQ
发布时间:2024/7/29 11:18
语言:中文
总字数:1596字
预计阅读时间:7分钟
评分:83分
标签:前端开发,图标库,Vue3,React,自动化工具
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
写在前面
掘金的同学们好久不见,我是varlet(https://github.com/varletjs/varlet)组件库的作者haoziqaq(https://github.com/haoziqaq),自varlet开源已经历了三年多的时光之旅。varlet在社区同学们的帮助下也愈发成熟,作者十分感激。
让作者觉得更有意义的事情在于到底是为了构建varlet而制作出来的一些内部工具,在组织成员们的努力下也逐渐外部化,完善化,逐渐变成了独立可用的开源工具。例如varlet-cli(https://varletjs.org/#/zh-CN/cli)已经作为许多企业内部组件库的基础设施,能够提供快速启动组件库制作的能力。
库建链
这次作者为同学们带来了一个能够快速建设企业内部图标库,或者开源图标库的一套我们工具链。这套工具链到底也是为了varlet官方图标库而实现的,这一次将其完善,将其集成并制作了一个启动模板(https://github.com/varletjs/varlet-icons-library-starter),为社区同学提供快速上手。


特性
-
支持组件 svg 图标集转换为 vue3、react 和 esm、cjs 模块 -
提供发布相关工具,支持npm、git发布与更新日志生成
主題使用
字体标题
import'<packageName>/svg-fonts/css/i-icons.css'
<iclass="ii-account-circle-outline"></i>
<iclass="ii-account-circle-outline"style="color:red;font-size:30px"></i>
Vue 组件
<scriptsetup>
import{XIcon,AccountCircleOutline}from'<packageName>'
</script>
<template>
<x-icon>
<account-circle-outline/>
</x-icon>
<x-iconcolor="red":size="30">
<account-circle-outline/>
</x-icon>
</template>
React 组件
import{XIcon,AccountCircleOutline}from'<packageName>'
functionDemo(){
return<>
<XIcon>
<AccountCircleOutline/>
</XIcon>
<XIconcolor="red"size={30}>
<AccountCircleOutline/>
</XIcon>
</>
}
自动翻译原文作者:
当我们生成图标组件的时候,我们也为unplugin-vue-components(https://github.com/unplugin/unplugin-vue-components)生成一个resolver用于自动导入图标组件。这里我们就这样vite搭配vue component。
//vite.config.ts
importcomponentsfrom'unplugin-vue-components/vite'
importXIconResolverfrom'<packageName>/resolver'
import{defineConfig}from'vite'
exportdefaultdefineConfig({
plugins:[
components({
resolvers:[XIconResolver()]
})
]
})
<template>
<x-icon>
<x-account-circle-outline/>
</x-icon>
<x-iconcolor="red":size="30">
<x-account-circle-outline/>
</x-icon>
</template>
框架支持
我们支持Vue3和React,默认将组件编译为Vue3。如果要生成React组件,请参考以下配置。
//vi.config.ts
import{defineConfig}from'@varlet/icon-builder'
exportdefaultdefineConfig({
name:'i-icons',
namespace:'i',
fontFamilyClassName:'i',
output:'./svg-fonts'
+generate:{
+framework:'react'
+}
})
//package.json
{
"peerDependencies":{
"unplugin-vue-components":"^0.27.0",
-"vue":"^3.4.29",
+"react":"^18.3.1"
},
}
从figma文档获取svg图标
我们支持从figma文档中获取svg图标,具体实现步骤如下
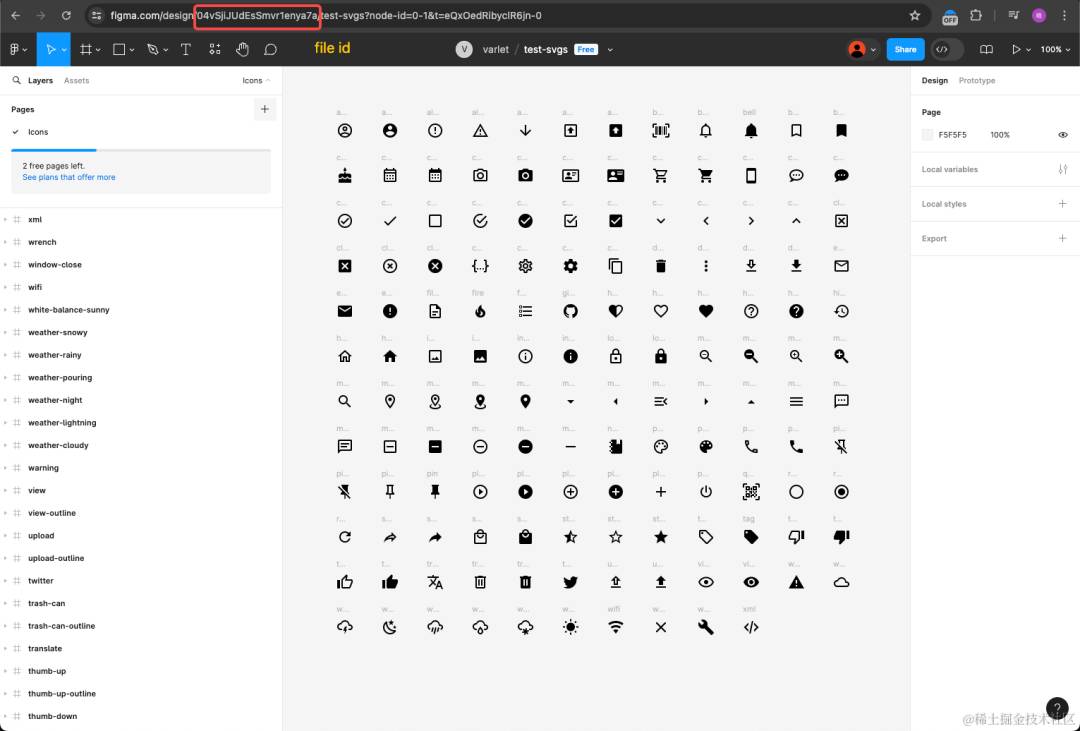
步骤一
创建一个figma文档,将svg图标库的页面名称设置为Icons,并获取到文件id。

步骤二
获取figma文档的访问令牌。
见这里(https://www.figma.com/developers/api#authentication)
步骤三
设置 token 和 file id 到脚本中。(为了 token 的安全性,更推荐将 token 设置到 ci 环境变量中)。
//package.json
"scripts":{
-"icons:figma":"VI_FIGMA_TOKEN=123456vifigma-f123456",
+"icons:figma":"VI_FIGMA_TOKEN=<token>vifigma-f<fileId>",
}
监听figma文档变化,ci重新执行构建
如果你希望设计师每次更新figma图标库的时候自动执行图标库的构建,可以和你的运维沟通一下,接入figma的webhook,这样就可以完全打通设计师和前端开发工程师的自动化工作流程。
核心命令
启动图标 站点 开发环境
pnpm dev
构建主题预览站点
pnpm build
启动积分 积分 积分模式
pnpm preview
构建图标 web 字体
pnpm icons:build
生成图标组件和esm、cjs模块
pnpm icons:generate
从figma文件获取所有svg文件
pnpm icons:figma
发布主题库
pnpm release
相关
见这里(https://github.com/varletjs/varlet-iconx/blob/main/packages/varlet-icon-builder/README.md#configuration-type-declaration)
写在最后
如果内容碰巧对你有帮助,同时也希望同学们帮助我们继续成长,给我们pr、issue、star,下面是论文相关的仓库。
-
Varlet 组件库(https://github.com/varletjs/varlet) -
主题库快速启动模板(https://github.com/varletjs/varlet-icons-library-starter)
