包阅导读总结
1. 关键词:鸿蒙开发、前端、ArkTs、优势、学习
2. 总结:作者石小石在寻找新工作机遇时发现鸿蒙开发,认为前端适合学习鸿蒙。鸿蒙方舟开发语言 ArkTs 接入难度低,能提升代码水平和竞争力,随着华为生态壮大将成热点,且开发文档详细、生态完善,学习优势明显。
3. 主要内容:
– 作者寻找工作机遇,接触到鸿蒙开发
– 行情不好,机缘之下了解鸿蒙
– 前端适合学习鸿蒙的原因
– ArkTs 保持 TS 基本语法风格,接入难度低
– 融合优秀语言,提升代码水平
– 增强前端核心竞争力
– 华为生态壮大,是未来热点
– 鸿蒙开发简介
– 基于 ArkTs,一套代码多设备部署
– 开发文档详细全面
– 开发生态完善
– 前端学习鸿蒙开发的优势
– 基础语法接近 TypeScript
– UI 框架可用前端方式开发
– 最佳实践
– 可去官网学习,关注专栏获取持续更新
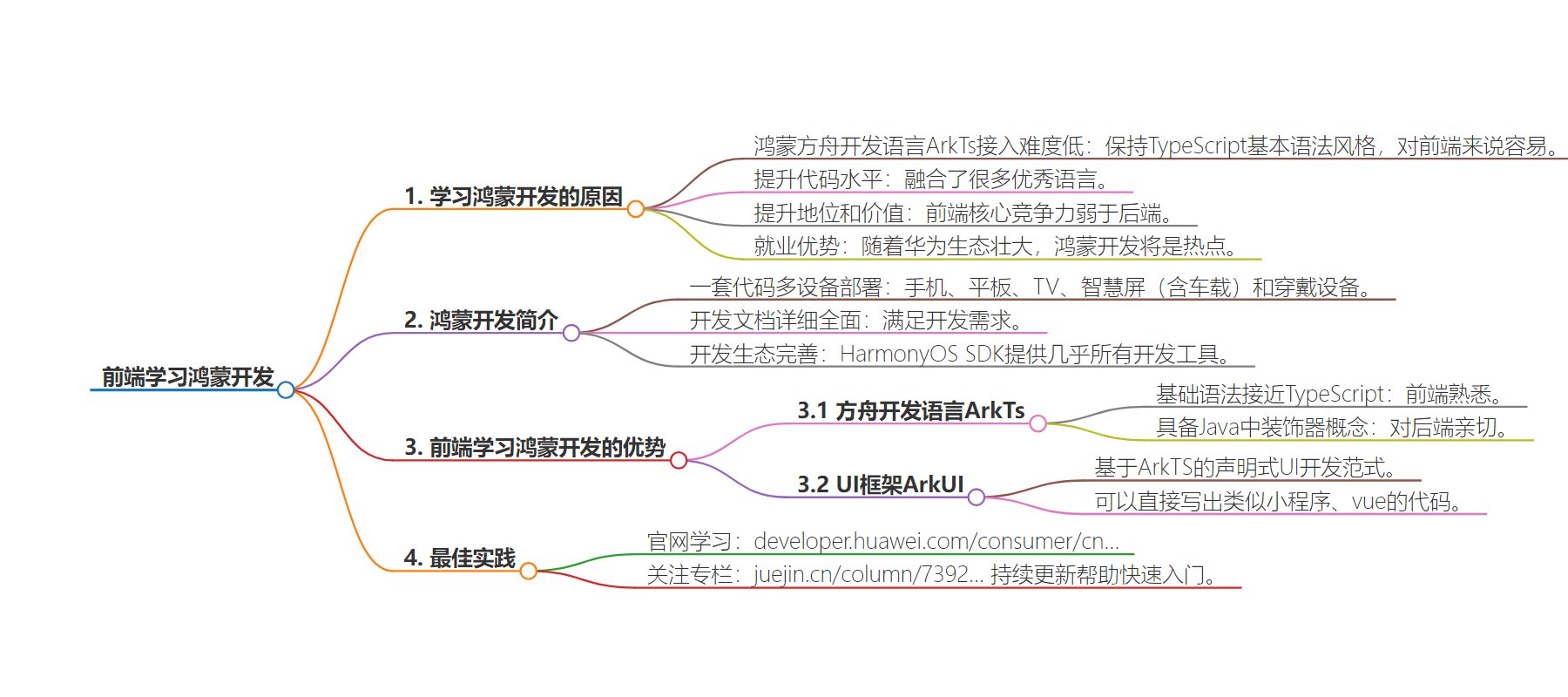
思维导图:
文章地址:https://juejin.cn/post/7393173571969089576
文章来源:juejin.cn
作者:石小石Orz
发布时间:2024/7/19 3:46
语言:中文
总字数:1622字
预计阅读时间:7分钟
评分:86分
标签:前端开发,鸿蒙系统,技术趋势,职业发展,开发平台
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
关联文章:鸿蒙ArkTs极佳入门教程:手写记事本,超简单上手,快收藏!
为什么要学习鸿蒙开发
大家好,我是石小石!最近一直在寻找新的工作机遇,但是行情确实不好,几乎没人理我。机缘之下,我搜了一下鸿蒙开发,看起来还不错!

于是,我深入的探索、学习了一下鸿蒙,得出一个重要结论:
前端非常适合学习鸿蒙,而且越早越好!
首先,我并不是贩卖焦虑,我并不是想表达前端已死、前端开始没落之类的意思!我一直认为,前端正在茁壮成长,前端永远不会被淘汰的!
之所以说前端适合或者应该学习鸿蒙,我的看法如下:
- 鸿蒙方舟开发语言
ArkTs保持TypeScript(简称TS)基本语法风格的基础上,对前端来说,接入难度低。 - 鸿蒙
ArkTs融合了很多优秀的语言,学习鸿蒙可以大幅度提升前端的代码水平。 - 前端核心竞争力弱于后端,学习鸿蒙可以提升我们的地位和价值。
- 随着华为生态的壮大,鸿蒙开发将是未来一大热点,目前鸿蒙开发者很好,现在学习,以后找工作什么的都具备优势。
鸿蒙开发简介
作为一门新语言,大家一定关注的是学习成本和产出性价比。那么很高兴的告诉前端同学,咱们学习嘎嘎快!
鸿蒙开发基于方舟开发语言ArkTs,只要我们开发一套代码,就可以部署手机、平板、TV、智慧屏(含车载)和穿戴设备,这一点,还是有一定优势的。
其次,鸿蒙的开发文档也是非常详细全面,完全满足我们的开发需求,大家感受下:

再者,鸿蒙开发生态也很完善,HarmonyOS SDK几乎提供了我们所能涉及的所有开发工具

前端学习鸿蒙开发的优势
之所以说前端学习鸿蒙开发有一定优势,主要基于方舟开发语言ArkTs本身。
基础语法接近TypeScript
首先,ArkTs保持了TypeScript的基本语法风格,前端看起来会比较熟悉
import { collections } from '@kit.ArkTS';let greeting: string = "Hello, ArkTS";let age: number = 25;let numbers: number[] = [1, 2, 3, 4, 5];let person: { name: string; age: number; isDeveloper: boolean;} = { name: "John Doe", age: 25, isDeveloper: true};function greet(name: string): string { return `Hello, ${name}`;}let concatArray : collections.ConcatArray<string> = new collections.Array<string>('a', 'b', 'c');let joinedString = concatArray.join('-'); 当然,ArkTs也具备java中装饰器的概念,对后端来说,也是比较亲切地
@Sendableclass CustomData implements lang.ISendable { data1: number; data2: string; constructor(data1: number, data2: string) { this.data1 = data1; this.data2 = data2; }}UI框架可以完全用前端三件套开发
鸿蒙也是有一套UI框架的,叫做ArkUI

简单来说,ArkUI是基于ArkTS的声明式的UI开发范式, 是ArkTS语言的一个具体应用或扩展,用于构建用户界面。ArkTs和ArkUI前端同学可以简单理解为js和element UI的关系。
借助ArkUI,我们可以直接写出类似小程序、vue的代码
一个简化的项目结构
app.js 用于全局JavaScript逻辑和应用生命周期管理├── pages pages目录用于存放所有组件页面│ ├── index│ │ ├── index.html 描述当前页面的文件布局结构│ │ ├── index.css 描述页面样式│ │ └── index.js 处理页面间的交互app.js是应用的一些声明周期
export default { onCreate() { console.info('Application onCreate'); }, onDestroy() { console.info('Application onDestroy'); }};html是基于ArkUI组件的布局
<div class="container"> <text class="title">你好!鸿蒙!</text> <text>跳转</text></div>index.css 和前端css没有区别
index.js是页面的一些交互逻辑,像极了vue
export default { data: { title: '' }, onInit() { this.title = this.$t('strings.world'); }}注:对于一些大型的app开发,官方不建议使用这种类js的开发范式,要使用ArkTs声明开发范式
综上,完全可以证明前端确实适合学习鸿蒙开发,简单易上手!
最佳实践
这篇文章介绍了前端为什么需要学习鸿蒙,及学习鸿蒙开发的优势,算是开了个头。要想入门鸿蒙开发,大家可以去官网学习:developer.huawei.com/consumer/cn…
也希望大家关注本专栏,本专栏将持续更新鸿蒙开发,帮助大家快速入门开发!
专栏地址:juejin.cn/column/7392…
下一篇:
