包阅导读总结
1.
关键词:Taro、支付宝小程序、多端开发、框架对比、环境搭建
2.
总结:本文主要介绍了 Taro 多端开发框架,对比了其与其他类似框架的优缺点,阐述了选择 Taro 的原因,详细说明了使用 Taro 搭建支付宝小程序的环境搭建步骤,包括安装、创建项目、配置等,还介绍了重要的 API 和组件以及常见问题及坑点。
3.
主要内容:
– 引言
– 多端应用开发面临的挑战及解决方案
– 多端开发框架对比
– 为什么选择 Taro
– 跨平台支持广泛
– React 生态支持
– 成熟的生态系统
– 持续的更新与支持
– 环境搭建
– 安装 Taro CLI
– 创建项目
– 配置支付宝小程序
– 基本配置
– 支付宝小程序特有的配置
– 支付宝小程序页面配置
– 引入支付宝小程序扩展组件
– 设置支付宝小程序的分包加载
– 环境变量配置
– 自定义 Webpack 配置
– 部署和调试
– 常见问题及解决方法
– 重要的 API 和组件
– 基础组件
– 事件处理
– 路由跳转
– 使用 Hooks
– 常见问题及坑点
– 样式问题
– API 差异
– 支付宝特有的 API 示例及与微信小程序的不同
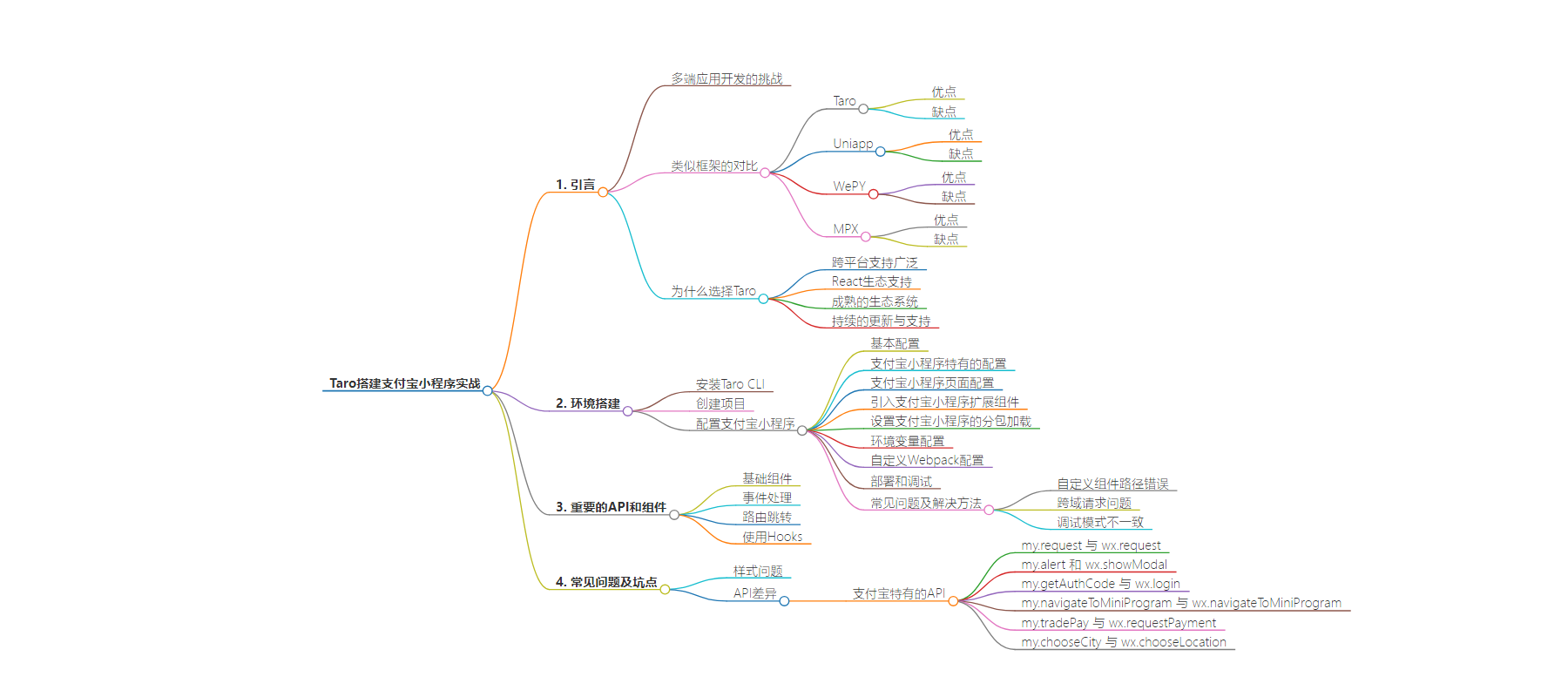
思维导图:
文章地址:https://juejin.cn/post/7408138735798616102
文章来源:juejin.cn
作者:洞窝技术
发布时间:2024/8/29 8:40
语言:中文
总字数:8349字
预计阅读时间:34分钟
评分:84分
标签:Taro,支付宝小程序,多端开发框架,小程序开发,跨平台兼容性
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
1. 引言
在当今多端应用开发的趋势下,许多开发者面临着需要在不同平台(如微信、支付宝、百度等小程序,以及H5和React Native应用)上编写和维护多套代码的挑战。为了解决这一问题,市场上涌现了多种跨端开发框架,旨在帮助开发者实现“一次编写,多端运行”的目标。Taro 是其中最为流行的框架之一,但在选择开发工具时,了解其他同类框架的优缺点非常重要。
1.1 类似框架的对比
以下是 Taro、Uniapp、WePY 和 MPX 四种多端开发框架的优缺点对比表:
| 框架 | 优点 | 缺点 |
|---|---|---|
| Taro | – 支持使用 React 语法,符合许多前端开发者的使用习惯。 – 广泛支持多端,包括微信小程序、支付宝小程序、H5、React Native 等。 – 活跃的社区和丰富的插件生态系统。 – 提供了完善的跨平台 API 兼容性,减少了平台差异的处理工作。 |
– 构建时间相对较长,尤其是在多端同时输出时。 – 部分高级特性在某些平台上可能不完全兼容。 |
| Uniapp | – 使用 Vue 语法,适合 Vue 开发者。 – 支持广泛的多端输出,包括小程序、H5、App(通过原生渲染)。 – 简单易上手,适合中小型项目。 |
– 对复杂业务场景的支持有限,灵活性不如 Taro。 – 生态系统相对 Taro 较弱,插件丰富度不及 Taro。 |
| WePY | – 针对微信小程序的开发框架,支持类 Vue 语法。 – 轻量级,专注于微信小程序的开发,简单直接。 |
– 多端支持较弱,主要针对微信小程序,跨平台能力不足。 – 社区相对较小,更新频率较慢。 |
| MPX | – 提供了增强的组件化编程能力,适合大型复杂小程序项目。 – 拥有更好的编译性能,构建速度较快。 |
– 使用自定义语法,学习成本较高。 – 社区资源较少,生态系统不如 Taro 和 Uniapp 丰富。 |
通过这个对比表,我们可以根据项目需求和团队的技术栈选择最适合的多端开发框架。每个框架都有其独特的优势和局限性,因此选择时需要权衡各方面的因素。
1.2 为什么选择 Taro
Taro 作为一个基于 React 的多端开发框架,有以下几大优势使得它在众多选择中脱颖而出:
-
跨平台支持广泛:Taro 支持微信小程序、支付宝小程序、H5、React Native、快应用等多个平台,能够极大地提升开发效率,减少代码重复编写的成本。
-
React 生态支持:Taro 使用 React 语法,这使得许多已有的 React 组件和库可以直接复用,开发者不需要学习新的开发模式,便能快速上手。
-
成熟的生态系统:Taro 拥有丰富的社区插件和第三方支持,提供了大量开箱即用的功能模块,如状态管理、路由管理等,这些都能帮助开发者更快地构建应用。
-
持续的更新与支持:Taro 由京东维护,得到了持续的更新与支持,具有较强的社区活力,能够及时响应开发者的需求和问题。
Taro 作为一个成熟且功能强大的多端开发框架,特别适合那些希望一次开发、多平台运行的项目需求。它不仅简化了跨平台开发的复杂性,还提供了丰富的功能支持,使得开发过程更加高效和愉悦。因此,我们选择 Taro 作为开发支付宝小程序的首选工具。
2. 环境搭建
2.1 安装 Taro CLI
首先,你需要安装 Taro 的 CLI 工具。确保你已经安装了 Node.js 环境,然后运行以下命令来全局安装 Taro CLI:
npm install -g @tarojs/cli2.2 创建项目
安装完成后,可以通过以下命令来创建一个新的 Taro 项目:
taro init myApp在创建过程中,Taro 会询问你一些选项,如选择框架(默认 React)、CSS 预处理器(如 Sass、Less)等。选择合适的选项后,Taro 会自动生成项目的目录结构和配置文件。
2.3 配置支付宝小程序
在 Taro 项目中,配置支付宝小程序的输出涉及多个方面,包括基本的项目配置、支付宝小程序特有的扩展配置、以及一些针对支付宝平台的优化设置。以下是详细的配置步骤和相关说明。
2.3.1 基本配置
首先,需要在项目的 config/index.js 文件中进行基础配置,确保 Taro 能够正确编译并输出支付宝小程序。
const config = { projectName: 'myApp', designWidth: 750, deviceRatio: { '640': 2.34 / 2, '750': 1, '828': 1.81 / 2 }, sourceRoot: 'src', outputRoot: 'dist', plugins: [], defineConstants: {}, copy: { patterns: [], options: {} }, framework: 'react', compiler: 'webpack5', cache: { enable: true }, mini: { postcss: { autoprefixer: { enable: true, config: {} }, pxtransform: { enable: true, config: {} }, url: { enable: true, config: { limit: 10240 } } } }, h5: { publicPath: '/', staticDirectory: 'static', esnextModules: [], postcss: { autoprefixer: { enable: true, config: {} }, cssModules: { enable: false, config: { namingPattern: 'module', generateScopedName: '[name]__[local]___[hash:base64:5]' } } } }}2.3.2 支付宝小程序特有的配置
在 config/index.js 文件中,需要在 mini 配置块中进一步设置支付宝小程序的特有配置。Taro 会自动生成支付宝小程序所需的 app.json、project.config.json 等配置文件,但你可以根据需求自定义一些额外的配置。
mini: { compile: { exclude: ['src/lib/alipay-lib.js'] }, postcss: { autoprefixer: { enable: true, config: { browsers: ['last 3 versions', 'Android >= 4.1', 'ios >= 8'] } } }, alipay: { component2: true, axmlStrictCheck: true, renderShareComponent: true, usingComponents: { 'custom-button': '/components/custom-button/index' }, plugins: { myPlugin: { version: '1.0.0', provider: 'wx1234567890' } }, window: { defaultTitle: '支付宝小程序', pullRefresh: true, allowsBounceVertical: 'YES' }, pages: [ 'pages/index/index', 'pages/detail/detail' ], tabBar: { color: '#000000', selectedColor: '#1c1c1c', backgroundColor: '#ffffff', borderStyle: 'black', list: [{ pagePath: 'pages/index/index', text: '首页', iconPath: 'assets/tabbar/home.png', selectedIconPath: 'assets/tabbar/home-active.png' }, { pagePath: 'pages/detail/detail', text: '详情', iconPath: 'assets/tabbar/detail.png', selectedIconPath: 'assets/tabbar/detail-active.png' }] } }}2.3.3 支付宝小程序页面配置
每个页面的配置都在 pages.json 文件中进行定义,Taro 会自动处理这些配置。但你可以根据需要进一步自定义每个页面的表现,如是否启用下拉刷新、页面背景颜色等。
{ "pages": [ "pages/index/index", "pages/detail/detail" ], "window": { "defaultTitle": "我的小程序", "titleBarColor": "#ffffff", "navigationBarBackgroundColor": "#000000", "navigationBarTextStyle": "white", "backgroundColor": "#ffffff", "enablePullDownRefresh": true }}2.3.4 引入支付宝小程序扩展组件
支付宝小程序支持扩展组件和插件,这些可以直接在 usingComponents 中进行引入。例如,如果你需要使用支付宝小程序特有的扩展组件如 RichText 或 Input,可以在 alipay 配置中进行设置:
alipay: { usingComponents: { 'rich-text': 'plugin://myPlugin/rich-text', 'custom-button': '/components/custom-button/index' }}2.3.5 设置支付宝小程序的分包加载
对于较大或复杂的支付宝小程序,你可能希望启用分包加载功能,以减少主包大小并提升加载速度。Taro 支持在配置文件中设置分包:
subPackages: [ { root: 'packageA', pages: [ 'pages/logs/logs' ] }, { root: 'packageB', pages: [ 'pages/index/index' ] }],2.3.6 环境变量配置
在开发和生产环境下,可能需要不同的配置。Taro 支持通过环境变量进行配置管理。你可以在项目根目录下创建 .env 文件,并定义不同环境下的变量:
// .env.developmentTARO_ENV = 'alipay'API_BASE_URL = 'https://api-dev.example.com'// .env.productionTARO_ENV = 'alipay'API_BASE_URL = 'https://api.example.com'然后在代码中通过 process.env 访问这些变量:
const apiBaseUrl = process.env.API_BASE_URL2.3.7 自定义 Webpack 配置
如果你需要更复杂的配置或优化,可以通过 config/index.js 中的 webpackChain 属性来自定义 Webpack 配置。例如,添加自定义的插件或优化构建过程:
mini: { webpackChain (chain) { chain.plugin('analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, []) }}2.3.8 部署和调试
在配置完成后,可以通过以下命令生成支付宝小程序的构建文件:
taro build --type alipay生成的代码会存放在 dist 目录下,然后可以通过支付宝开发者工具打开并进行调试。
2.3.9 常见问题及解决方法
- 自定义组件路径错误:确保
usingComponents中的路径正确,特别是相对于dist目录的相对路径。 - 跨域请求问题:在支付宝小程序中进行网络请求时,确保在
config/index.js中配置了正确的sourceRoot和outputRoot。 - 调试模式不一致:在开发和生产环境中使用不同的 API 端点时,确保环境变量配置正确并在代码中正确使用。
以上是使用 Taro 搭建支付宝小程序的详细配置步骤,涵盖了从基础配置到扩展功能的方方面面。通过这些配置,你可以更加灵活地控制支付宝小程序的表现和功能,满足项目的多样化需求。
3. 重要的 API 和组件
3.1 基础组件
Taro 提供了许多常用的基础组件,如 View、Text、Button 等,这些组件与 React 组件类似,但 Taro 的组件具有跨平台能力。
import { View, Text, Button } from '@tarojs/components'const MyComponent = () => ( <View> <Text>Hello, Taro!</Text> <Button onClick={() => alert('Clicked!')}>Click me</Button> </View>)3.2 事件处理
Taro 事件处理机制与 React 类似,可以直接使用 onClick、onChange 等事件属性。此外,Taro 支持跨平台的事件兼容处理,不需要担心事件名称的差异。
3.3 路由跳转
Taro 提供了 Taro.navigateTo、Taro.redirectTo 等 API 用于在小程序中进行页面跳转。可以根据具体需求选择合适的跳转方式。
Taro.navigateTo({ url: '/pages/detail/index?id=123'})3.4 使用 Hooks
在 Taro 中可以使用 React 的 Hooks,如 useState、useEffect 等,来管理组件的状态和生命周期。
import { useState, useEffect } from 'react'import { View } from '@tarojs/components'const Counter = () => { const [count, setCount] = useState(0) useEffect(() => { Taro.setNavigationBarTitle({ title: `Count: ${count}` }) }, [count]) return ( <View> <Button onClick={() => setCount(count + 1)}>Increment</Button> <Text>{count}</Text> </View> )}4. 常见问题及坑点
4.1 样式问题
支付宝小程序的 CSS 支持度与微信小程序有所不同,某些高级的 CSS 特性可能无法生效。建议使用基础的 CSS 进行布局,并在项目中引入适当的 polyfill。
4.2 API 差异
在使用 Taro 开发支付宝小程序时,虽然 Taro 提供了跨平台的 API 兼容性,但是由于各个小程序平台的底层架构和能力不同,仍然存在一些需要特别注意的 API 差异。以下将详细说明一些与原生微信小程序不同的、并且在支付宝小程序中经常会用到的特殊 API。
4.2.1 支付宝特有的 API
1. my.request 与 wx.request
尽管 Taro 封装了 Taro.request 来统一请求接口,但在某些特殊情况下,开发者可能需要直接使用原生 API。支付宝小程序的 my.request 与微信的 wx.request 基本相同,但支持一些额外的配置选项,如 timeout 等。
示例:
my.request({ url: 'https://api.example.com/data', method: 'GET', timeout: 5000, success: (res) => { console.log(res.data); }, fail: (err) => { console.error(err); }});在微信小程序中,wx.request 不支持 timeout 配置。
2. my.alert 和 wx.showModal
my.alert 是支付宝小程序中用来展示提示框的 API,而微信小程序使用 wx.showModal 来实现类似功能。my.alert 仅支持一个按钮,而 wx.showModal 可以支持两个按钮(确定和取消)。
示例:
my.alert({ title: '提示', content: '这是一个提示框', buttonText: '我知道了', success: () => { console.log('用户点击了确定按钮'); }});wx.showModal({ title: '提示', content: '这是一个提示框', showCancel: false, success: (res) => { if (res.confirm) { console.log('用户点击了确定按钮'); } }});3. my.getAuthCode 与 wx.login
支付宝小程序的 my.getAuthCode 用于获取用户的授权码,通常用于登录验证或支付场景。而微信小程序使用 wx.login 获取用户的登录凭证(code),这两者在使用上有所不同。
示例:
my.getAuthCode({ scopes: 'auth_user', success: (res) => { console.log('用户授权码:', res.authCode); }, fail: (err) => { console.error('获取授权码失败:', err); }});wx.login({ success: (res) => { console.log('用户登录凭证:', res.code); }, fail: (err) => { console.error('获取登录凭证失败:', err); }});4. my.navigateToMiniProgram 与 wx.navigateToMiniProgram
这两个 API 都用于跳转到其他小程序。虽然功能类似,但在支付宝小程序中,my.navigateToMiniProgram 有一些额外的参数,比如 extraData,用于在跳转时传递数据。
示例:
my.navigateToMiniProgram({ appId: '2021000000000000', path: 'pages/index/index', extraData: { foo: 'bar' }, success: () => { console.log('跳转成功'); }, fail: (err) => { console.error('跳转失败:', err); }});wx.navigateToMiniProgram({ appId: 'wx1234567890', path: 'pages/index/index', extraData: { foo: 'bar' }, success: () => { console.log('跳转成功'); }, fail: (err) => { console.error('跳转失败:', err); }});5. my.tradePay 与 wx.requestPayment
my.tradePay 是支付宝小程序用于发起支付的 API,而微信小程序使用 wx.requestPayment 实现同样的功能。两者的参数配置有所不同,尤其是在支付方式和返回结果处理上。
示例:
my.tradePay({ tradeNO: '202408280000000000001', success: (res) => { if (res.resultCode === '9000') { console.log('支付成功'); } else { console.log('支付失败', res.resultCode); } }, fail: (err) => { console.error('支付失败:', err); }});wx.requestPayment({ timeStamp: '1609459200', nonceStr: '5K8264ILTKCH16CQ2502SI8ZNMTM67VS', package: 'prepay_id=wx20170101abc1234567890', signType: 'MD5', paySign: 'ABCD1234', success: () => { console.log('支付成功'); }, fail: (err) => { console.error('支付失败:', err); }});6. my.chooseCity 与 wx.chooseLocation
支付宝小程序提供了 my.chooseCity API 用于选择城市,而微信小程序没有直接对应的 API,但 wx.chooseLocation 可以选择位置,且在选址过程中包含了城市信息。
示例:
my.chooseCity({ showLocatedCity: true, success: (res) => { console.log('选择的城市:', res.city); }});wx.chooseLocation({ success: (res) => { console.log('选择的位置:', res.name); console.log('所在城市:', res.address); }});4.2.2 差异化 API 使用的注意事项
- 功能测试:由于 API 存在差异,所以我们需要在不同平台上进行充分测试,确保应用逻辑在所有平台上都能正常运行。
- 代码隔离:对于平台特有的 API,建议通过
Taro.getEnv()判断运行环境,并使用条件判断来分别调用不同平台的 API,从而实现代码的隔离与复用。 - 兼容性处理:某些 API 在不同平台上可能有不同的参数或返回值格式,因此需要根据平台特性进行兼容性处理。
通过对以上 API 差异的详细了解,希望我们可以更好地在 Taro 项目中处理支付宝小程序与微信小程序的不同需求,提升应用的跨平台兼容性和用户体验。
4.3 路由管理
在 Taro 中,路由管理是跨平台开发中非常重要的一环。尽管 Taro 封装了微信小程序和支付宝小程序的路由操作,但在使用过程中仍然存在一些差异。以下详细说明 Taro 在支付宝和微信小程序中的路由管理方式,包括不同的跳转方式及参数的获取。
4.3.1 路由跳转方式
Taro 中提供了多种路由跳转方式,主要包括 Taro.navigateTo、Taro.redirectTo、Taro.switchTab、Taro.reLaunch 和 Taro.navigateBack。这些方法封装了微信和支付宝小程序的原生跳转方式,适用于不同的使用场景。
1. Taro.navigateTo
Taro.navigateTo 用于跳转到应用内的指定页面,新的页面会被加入到页面栈中。
示例:
Taro.navigateTo({ url: '/pages/detail/index?id=123&name=abc'});- 微信小程序: 页面栈最大深度为10,超过后会自动释放栈顶页面。
- 支付宝小程序: 页面栈最大深度为10,同样超过后会自动释放栈顶页面。
2. Taro.redirectTo
Taro.redirectTo 用于关闭当前页面并跳转到指定页面,跳转后无法返回到原页面。
示例:
Taro.redirectTo({ url: '/pages/home/index'});- 微信小程序 和 支付宝小程序 都会将当前页面从栈中移除,不允许用户回退。
3. Taro.switchTab
Taro.switchTab 用于跳转到指定的 tabBar 页面,并关闭其他所有非 tabBar 页面。
示例:
Taro.switchTab({ url: '/pages/home/index'});- 微信小程序:
url必须是 tabBar 页面,否则会报错。 - 支付宝小程序: 同样必须是 tabBar 页面,但支付宝小程序支持使用
extraData传递额外数据。
4. Taro.reLaunch
Taro.reLaunch 用于关闭所有页面并跳转到指定页面,适用于需要重置应用状态的场景。
示例:
Taro.reLaunch({ url: '/pages/home/index'});- 微信小程序 和 支付宝小程序 行为一致,都会关闭所有页面并创建一个新的页面栈。
5. Taro.navigateBack
Taro.navigateBack 用于关闭当前页面并返回到上一级页面或多级页面。
示例:
Taro.navigateBack({ delta: 1 });- 微信小程序 和 支付宝小程序 都支持通过
delta指定返回的页面层级。
4.3.2 获取路由参数
无论是通过哪种方式跳转,页面之间通常需要传递参数。在 Taro 中,参数的传递和获取可以通过 this.$router.params 实现。以下是如何在页面中获取路由参数的详细说明。
1. URL 参数传递
当使用 Taro.navigateTo 或其他跳转方法时,可以在 url 中通过 query 传递参数。
示例:
Taro.navigateTo({ url: '/pages/detail/index?id=123&name=abc'});componentDidMount() { const { id, name } = this.$router.params; console.log('ID:', id); console.log('Name:', name); }- 微信小程序: 参数会自动编码并附加到 URL 后。
- 支付宝小程序: 行为类似微信小程序,参数通过 URL query 传递。
2. extraData 参数传递
支付宝小程序允许通过 extraData 传递复杂对象,这在某些复杂场景下非常有用。
示例:
my.navigateTo({ url: '/pages/detail/index', extraData: { info: { id: 123, name: 'abc' } }});componentDidMount() { const { info } = this.$router.params; console.log('Info:', info); }- 微信小程序: 目前不支持
extraData参数传递,但可以通过globalData或其他全局状态管理工具如 Redux 实现类似效果。
3. 场景值与 scene 参数
在小程序的入口页面,通常会涉及到场景值(scene)的获取。Taro 提供了 this.$router.params.scene 来获取微信小程序中的 scene 值,这在处理分享或扫码进入时非常重要。
示例:
componentDidMount() { const scene = this.$router.params.scene; console.log('Scene:', scene); }- 微信小程序: 支持
scene参数传递,主要用于扫码进入或分享。 - 支付宝小程序: 不直接支持
scene,但可以通过其他方式获取进入场景(如my.getLaunchOptionsSync)。
4.3.3 注意事项
- 页面栈限制:无论是微信还是支付宝小程序,都有页面栈深度限制(通常为10层)。在开发复杂应用时,合理控制页面跳转的深度,避免栈溢出。
- 参数编码问题:确保传递的 URL 参数已经过适当的编码,避免特殊字符引发问题。
- 页面返回的数据传递:Taro 并未封装类似
onActivityResult的机制,但可以通过全局状态管理或eventBus模式来实现页面返回的数据传递。
4.3.4 其他事项
通过上面的一些介绍,就可以更加灵活地使用 Taro 进行路由管理,充分利用不同平台的特性,提升应用的导航体验和用户体验。在使用 Taro 开发多端应用时,除了路由管理和 API 差异之外,还有一些关键点和常见的坑需要注意,以确保应用的稳定性、性能和可维护性。以下是一些使用 Taro 过程中需要特别注意的事项:
1. 跨平台兼容性
尽管 Taro 旨在提供跨平台的开发体验,但不同平台在渲染引擎、组件行为和 API 支持上仍有差异。开发者需要在每个目标平台上进行充分测试,确保功能和表现一致。
注意事项:
- 组件兼容性:某些 Taro 组件在不同平台上的表现可能有所不同,如
scroll-view的行为在微信和支付宝小程序中略有差异。 - 样式兼容性:不同平台的样式支持不尽相同,如支付宝小程序对部分 CSS 属性的支持较弱,需要进行适配。
- API 兼容性:Taro 提供的统一 API 在不同平台上可能会有细微的差异,建议使用
Taro.getEnv()进行环境判断,以便针对特定平台编写适配代码。
2. 状态管理
Taro 支持使用多种状态管理工具,如 Redux、MobX、Recoil 等。根据项目的复杂度和团队的技术栈选择合适的状态管理方案。
注意事项:
- 全局状态管理:对于跨页面的数据共享,使用全局状态管理工具能有效避免组件之间直接传递数据的问题。
- 性能优化:在使用状态管理工具时,注意避免不必要的状态更新,尤其是在大规模应用中,应当进行性能调优以减少重渲染。
3. 性能优化
Taro 封装了小程序的框架,尽管提供了便捷性,但这也带来了一些性能开销。性能优化是确保 Taro 应用顺畅运行的关键。
注意事项:
- 懒加载:对不常用的组件或页面使用懒加载技术,减少初次渲染的压力。
- 分包加载:对于较大的应用,可以使用分包加载(特别是在微信小程序中)来优化启动速度。
- 减少组件嵌套:过多的组件嵌套会增加渲染负担,尽量保持组件结构的扁平化。
- 长列表优化:对长列表(如商品列表、评论列表)使用虚拟列表技术,避免一次性加载大量数据。
4. 开发工具与调试
Taro 提供了开发者工具来简化开发和调试过程,但在实际项目中,调试复杂问题时可能会遇到一些挑战。
注意事项:
- 使用 Taro CLI:Taro CLI 提供了丰富的命令行工具,帮助你快速生成项目、构建应用和调试代码。
- 跨平台调试:确保在每个平台的开发者工具中进行调试,并使用平台特有的工具,如微信小程序开发者工具和支付宝 IDE。
- 源代码映射:使用源代码映射(Source Map)功能来调试编译后的代码,方便追踪错误。
5. 小程序的限制
各个小程序平台都有其独特的限制,如包大小限制、API 速率限制、页面栈限制等。在开发过程中,必须遵守这些限制,以免在发布或运行时遇到问题。
注意事项:
- 包大小限制:微信和支付宝小程序对主包和分包的大小都有严格限制,尽量减少不必要的资源,压缩图片和代码。
- 页面栈限制:小程序的页面栈深度通常为 10 层,超出后可能会引发崩溃,需要合理设计页面的跳转逻辑。
- 请求速率限制:各平台对网络请求的速率和并发量都有要求,应当合并请求或使用请求队列来控制频率。
6. 国际化支持
如果应用需要支持多语言,Taro 提供了基础的国际化支持,但由于不同平台的特性,可能需要额外的配置和适配。
注意事项:
- 文本管理:使用统一的国际化管理工具,如 i18next 或自定义的国际化方案。
- 格式化问题:不同平台对日期、货币等格式化方式支持不同,使用第三方库(如
moment.js)来统一格式化操作。 - 右到左(RTL)布局:如果应用需要支持 RTL 语言,确保在每个平台上都正确实现 RTL 布局。
7. 版本管理与更新
在多端开发中,版本管理和应用更新也是需要特别注意的地方。不同平台对更新机制的支持不尽相同,需要有针对性的处理策略。
注意事项:
- 小程序版本控制:在不同平台上发布新版本时,注意同步版本号,并在应用内做好版本控制。
- 热更新:Taro 目前不直接支持热更新,但可以通过后台配置管理、版本检测等方式实现相似的效果。
- 数据迁移:在更新过程中,可能需要进行数据迁移(如数据库结构变更),确保用户数据的完整性。
8. 社区与文档支持
Taro 社区活跃,文档也在不断完善,但在实际开发中遇到问题时,了解如何有效利用社区资源和官方文档也很重要。
注意事项:
- 官方文档:Taro 官方文档非常详细,建议在遇到问题时首先查阅文档,以获取官方推荐的解决方案。
- 社区支持:遇到文档未覆盖的问题,可以到 GitHub Issues、Gitter 或其他开发者社区寻求帮助。
- 示例项目:参考官方或社区提供的示例项目,可以帮助你快速上手并解决常见问题。
通过注意以上关键点,开发者可以更好地利用 Taro 的跨平台能力,同时避免常见的坑和问题,提升开发效率和应用质量。官方文档地址: docs.taro.zone/docs
5. 结语
结语
Taro 的出现不仅解决了多端开发的复杂性问题,还大大提升了开发效率和代码的可维护性。通过统一的 API 和组件库,Taro 让开发者无需深入了解每个小程序平台的细节,即可快速构建和部署功能丰富的应用。
然而,正如任何工具或框架一样,Taro 并非完美无缺。跨平台开发固有的挑战仍然存在,包括平台间的差异、性能优化需求、状态管理复杂性,以及不同平台特有的限制。这些挑战提醒我们,尽管 Taro 能够极大地简化开发流程,但在开发过程中依然需要细致地进行测试、调优和适配工作。
从选择 Taro 作为开发框架,到深入了解其核心功能和最佳实践,再到避开潜在的坑和问题,需要全方位地掌握 Taro 的使用技巧。通过合理使用 Taro 的能力,结合自身项目的实际需求,开发者可以实现跨平台的一致用户体验,并保持代码库的可扩展性和维护性。
展望未来,随着小程序生态的不断发展和 Taro 框架的持续更新,开发者将会有更多的机会去探索和创新。Taro 的灵活性和强大的跨平台能力为我们提供了无限的可能,无论是在支付宝小程序、微信小程序,还是在更多的平台上,都能为用户带来一致、流畅的体验。
在使用 Taro 进行多端开发的过程中,我们不仅仅是编写代码,更是在打造一款能够适应多平台需求的高质量应用。通过不断学习和实践,我们能够充分发挥 Taro 的潜力,让每一个用户无论在哪个平台上使用我们的应用,都能感受到同样的便捷与愉悦。
最终,无论是初次使用 Taro 的新手,还是已经熟练掌握的老手,持续学习和优化始终是提升开发能力的关键。Taro 为我们提供了强大的工具,剩下的就是如何用好这些工具,创造出色的产品。相信随着更多开发者的加入和贡献,Taro 生态将会更加繁荣,为跨平台开发带来更多的可能性和惊喜。
作者:洞窝-海林
