包阅导读总结
1.
关键词:Vue 3.5、内部改进、新功能、性能优化、服务端渲染
2.
总结:Vue 3.5 发布,此小版本无破坏性更改,包含内部改进和新功能。如响应式系统优化、响应式 Props 解构稳定等,还为服务端渲染带来改进,同时新增自定义元素改进等多项功能。
3.
主要内容:
– Vue 3.5 发布,无破坏性更改
– 响应式系统优化
– 性能提升,内存使用优化
– 解决服务端渲染问题,优化大型深度响应式数组跟踪
– 响应式 Props 解构功能稳定,默认启用,简化 props 声明,访问解构变量需注意保持响应式
– 服务端渲染改进
– 懒加载水合,可控制异步组件水合策略
– useId()生成唯一 ID
– 支持 data-allow-mismatch 抑制水合不匹配警告
– 自定义元素改进
– 修复问题,添加新功能,如应用配置、访问宿主元素等
– 其他值得注意的功能
– useTemplateRef()获取模板引用的新方式
– 延迟传送,引入
– 引入 onWatcherCleanup()用于 watchers 中注册清理回调
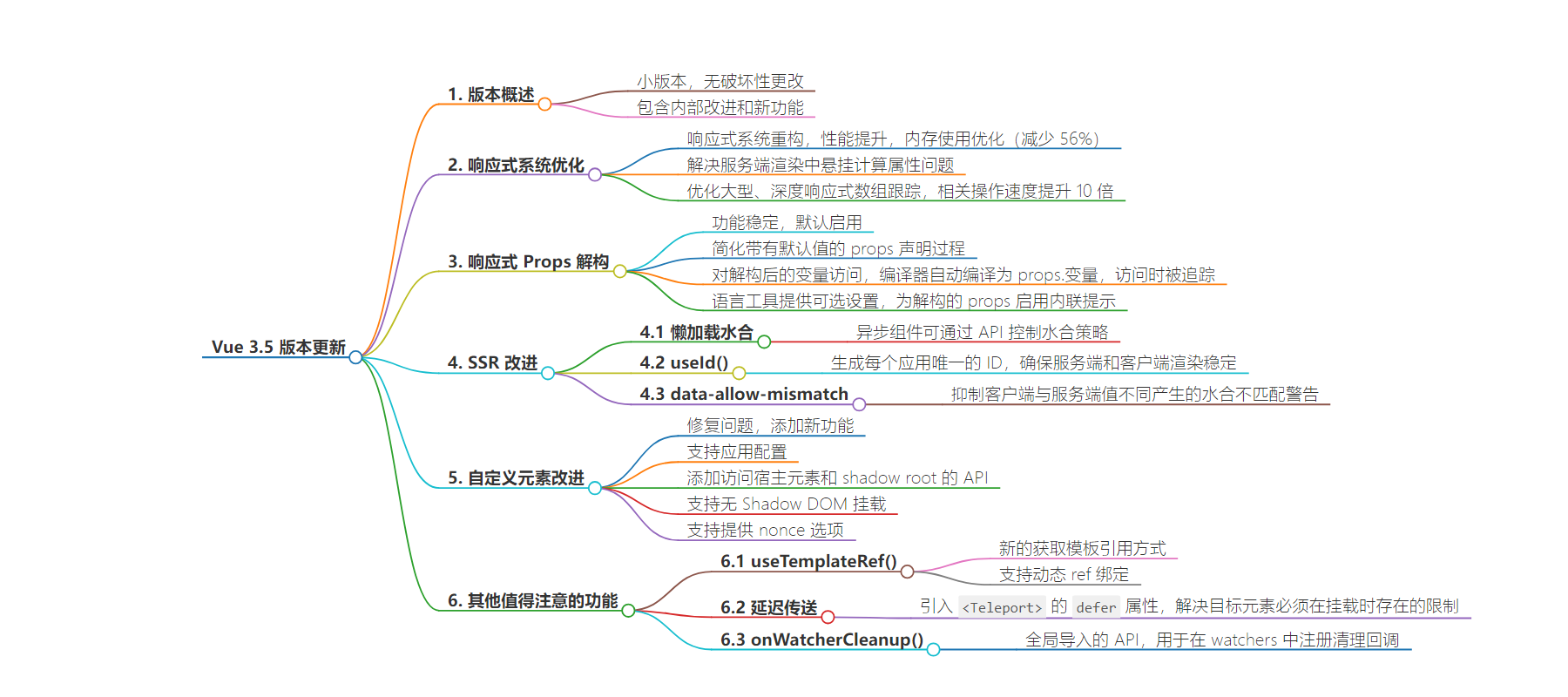
思维导图:
文章地址:https://juejin.cn/post/7410316451962142731
文章来源:juejin.cn
作者:pany
发布时间:2024/9/4 2:50
语言:中文
总字数:1814字
预计阅读时间:8分钟
评分:88分
标签:Vue 3.5,响应式系统,SSR,自定义元素,性能优化
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
翻译自 Vue 官方博客
代号:天元突破·红莲螺岩 / Tengen Toppa Gurren Lagann
这个小版本不包含任何破坏性更改,但包括一些内部改进和实用的新功能。我们将在这篇博客文章中介绍一些亮点。有关变更和新功能的完整列表请查阅 GitHub 上的完整更新日志。
响应式系统优化 / Reactivity System Optimizations
在 3.5 版本中,Vue 的响应式系统经过了又一次重大重构,在不改变行为的前提下,实现了更好的性能和显著的内存使用优化(减少 56%)。这次重构还解决了在服务端渲染(SSR)过程中,由于悬挂的计算属性导致的过时计算值和内存问题。
此外,3.5 版本还优化了对大型、深度响应式数组的响应式跟踪,在某些情况下,使相关操作的速度提升高达 10 倍。
详情:PR#10397,PR#9511
响应式 Props 解构 / Reactive Props Destructure
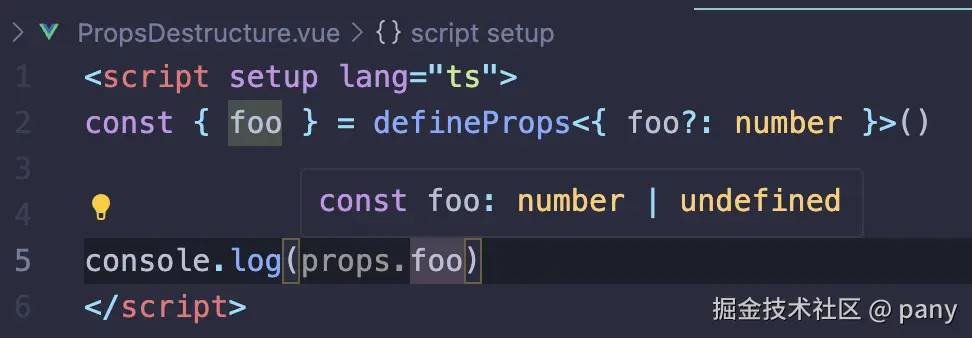
在 3.5 版本中,响应式 Props 解构功能已经稳定下来。该功能现已默认启用,通过在 <script setup> 中使用 defineProps 调用解构出的变量现在是响应式的。值得注意的是,该功能通过利用 JavaScript 原生的默认值语法,大大简化了带有默认值的 props 声明过程:
Before
const props = withDefaults( defineProps<{ count?: number msg?: string }>(), { count: 0, msg: 'hello' })After
const { count = 0, msg = 'hello' } = defineProps<{ count?: number msg?: string}>()对解构后的变量(例如 count)的访问,会被编译器自动编译为 props.count,因此它们在访问时是被追踪的。类似于 props.count,如果你想在监听解构后的 prop 变量或将其传递给组合式函数时保持响应式,你需要将其包装在一个 getter 中:
watch(count )watch(() => count )useDynamicCount(() => count)对于那些更倾向于区分解构后的 props 和普通变量的开发者,@vue/language-tools 2.1 已推出了一项可选设置,用于为解构的 props 启用内联提示:

详情:
- 请参阅文档以了解具体使用方法和注意事项。
- 有关此功能的历史和设计原理,请查看 RFC#502。
SSR 改进 / SSR Improvements
Vue 3.5 为服务端渲染(SSR)带来了几个期待已久的改进。
懒加载水合 / Lazy Hydration
异步组件现在可以通过 defineAsyncComponent() API 的 hydrate 选项指定策略,来控制它们何时应该进行水合。比如,仅在组件可见时进行水合:
import { defineAsyncComponent, hydrateOnVisible } from 'vue'const AsyncComp = defineAsyncComponent({ loader: () => import('./Comp.vue'), hydrate: hydrateOnVisible()})核心 API 被故意设计得很底层,而 Nuxt 团队已经在此功能之上构建了更高级的语法糖。
详情:PR#11458
useId()
useId() 是一个 API,可用于生成每个应用唯一的 ID,确保在服务端和客户端渲染之间保持稳定。它可以用于为表单元素和无障碍属性(accessibility attributes)生成 ID,并且可以在 SSR 应用中使用,不会导致水合不匹配问题。
<script setup>import { useId } from 'vue'const id = useId()</script><template> <form> <label :for="id">Name:</label> <input :id="id" type="text" /> </form></template>详情:PR#11404
data-allow-mismatch
在某些情况下,客户端的值不可避免地会与服务端不同(例如日期),我们现在可以使用 data-allow-mismatch 属性来抑制由此产生的水合不匹配警告:
<span data-allow-mismatch>{{ data.toLocaleString() }}</span>你还可以通过为该属性提供一个值来限制允许的不匹配类型,可能的值包括 text、children、class、style 和 attribute。
自定义元素改进 / Custom Elements Improvements
3.5 修复了与 defineCustomElement() API 相关的许多长期存在的问题,并为使用 Vue 创建自定义元素添加了多项新功能:
- 通过
configureApp选项支持自定义元素的应用配置。 - 添加
useHost()、useShadowRoot()和this.$hostAPI,用于访问自定义元素的宿主元素和 shadow root。 - 通过传递
shadowRoot: false,支持在没有 Shadow DOM 的情况下挂载自定义元素。 - 支持提供
nonce选项,该选项将附加到自定义元素注入的<style>标签中。
这些新的仅用于自定义元素的选项可以通过第二个参数传递给 defineCustomElement:
import MyElement from './MyElement.ce.vue'defineCustomElements(MyElement, { shadowRoot: false, nonce: 'xxx', configureApp(app) { app.config.errorHandler = ... }})其他值得注意的功能 / Other Notable Features
useTemplateRef()
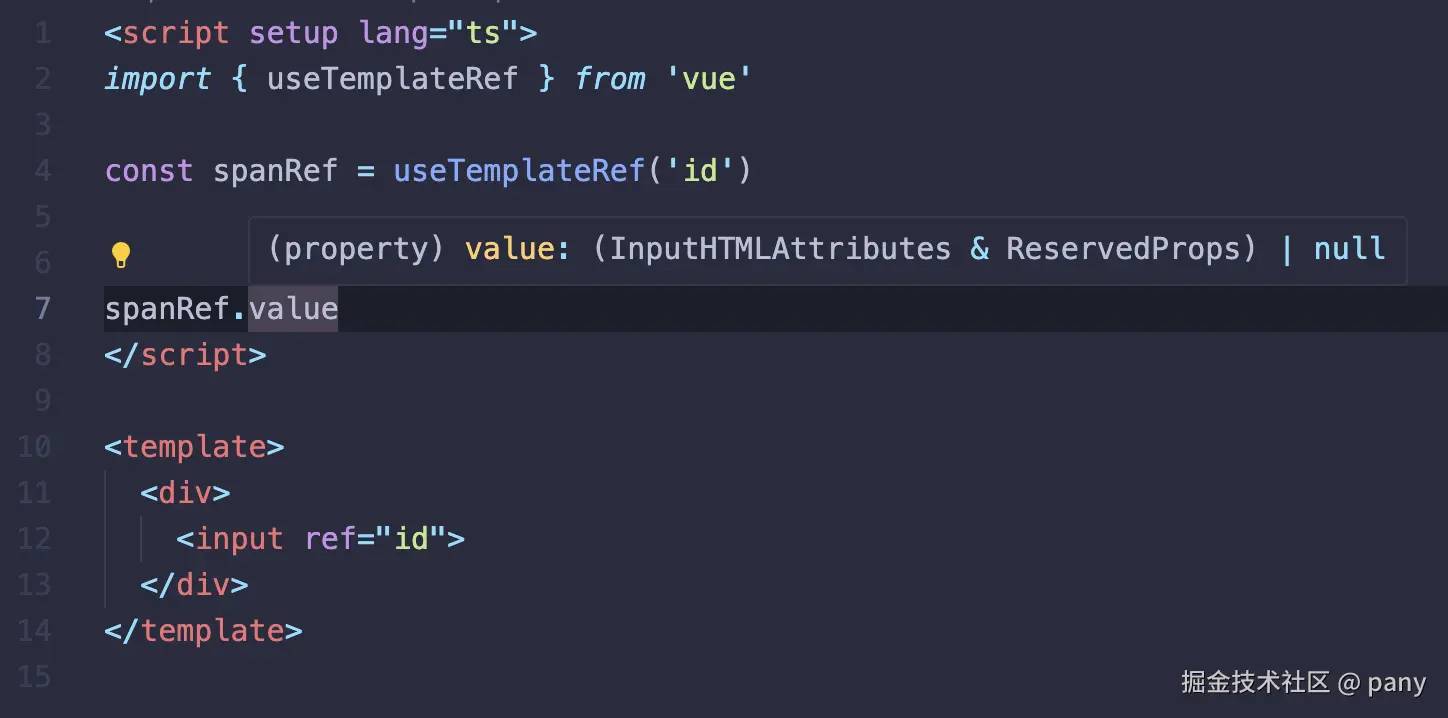
3.5 引入了一种通过 useTemplateRef() API 获取模板引用的新方式:
<script setup>import { useTemplateRef } from 'vue'const inputRef = useTemplateRef('input')</script><template> <input ref="input"></template>在 3.5 之前,我们推荐使用变量名与静态 ref 属性匹配的普通引用。旧的方式要求 ref 属性能被编译器解析,因此仅限于静态 ref 属性。相比之下,useTemplateRef() 通过运行时的字符串 ID 匹配 ref,因此支持动态 ref 绑定到变化的 ID。
@vue/language-tools 2.1 也为新语法提供了特殊支持,因此在使用 useTemplateRef() 时,会根据模板中 ref 属性的存在提供自动补全和警告提示:

延迟传送 / Deferred Teleport
内置的 <Teleport> 组件的一个已知限制是,它的目标元素必须在 <Teleport> 组件挂载时存在。这限制了用户将内容传送到 Vue 在传送门之后渲染的其他元素。
在 3.5 中,我们引入了 <Teleport> 的 defer 属性,它会在当前渲染周期之后进行挂载,因此现在这种情况可以正常工作了:
<Teleport defer target="#container">...</Teleport><div id="container"></div>这种行为需要使用 defer 属性,因为默认行为需要向后兼容。
详情:PR#11387
onWatcherCleanup()
3.5 引入了一个全局导入的 API onWatcherCleanup(),用于在 watchers 中注册清理回调:
import { watch, onWatcherCleanup } from 'vue'watch(id, (newId) => { const controller = new AbortController() fetch(`/api/${newId}`, { signal: controller.signal }).then(() => { }) onWatcherCleanup(() => { controller.abort() })})相关内容:新文档部分关于副作用清理(Side Effect Cleanup)的说明。
要查看 3.5 版本中所有变更和新功能的完整列表,请查阅 GitHub 上的完整更新日志。
祝开发愉快!
