包阅导读总结
1. 关键词:后端开发、技能需求、路线图、技术工具、工作职责
2. 总结:本文为初学者介绍成为后端开发者的路线图,包括前端与后端的区别、后端开发者的职责、所需技能和技术工具,提供了学习步骤和常见问题的解决建议,并强调坚持学习可获得后端开发技能以胜任相关工作。
3. 主要内容:
– 前端与后端的区别
– 前端:浏览器中可见和交互的部分,代表网站的视觉方面
– 后端:为前端提供支持,涉及数据库、API 等数据存储和访问
– 后端开发者的职责
– 构建应用的基础系统
– 包括设计架构、实现和维护系统等任务
– 处理网站性能需求、开发管理 API 等
– 成为后端开发者所需知识
– 掌握后端开发基础
– 学习高级后端概念、API 开发与集成等
– 熟悉常用的数据库框架、Web 服务器等工具
– 学习建议与资源
– 按路线图学习,进度因人而异
– 了解版本控制系统,如 Git
– 可用 Notion 模板跟踪进度,参考相关文章和频道获取更多信息
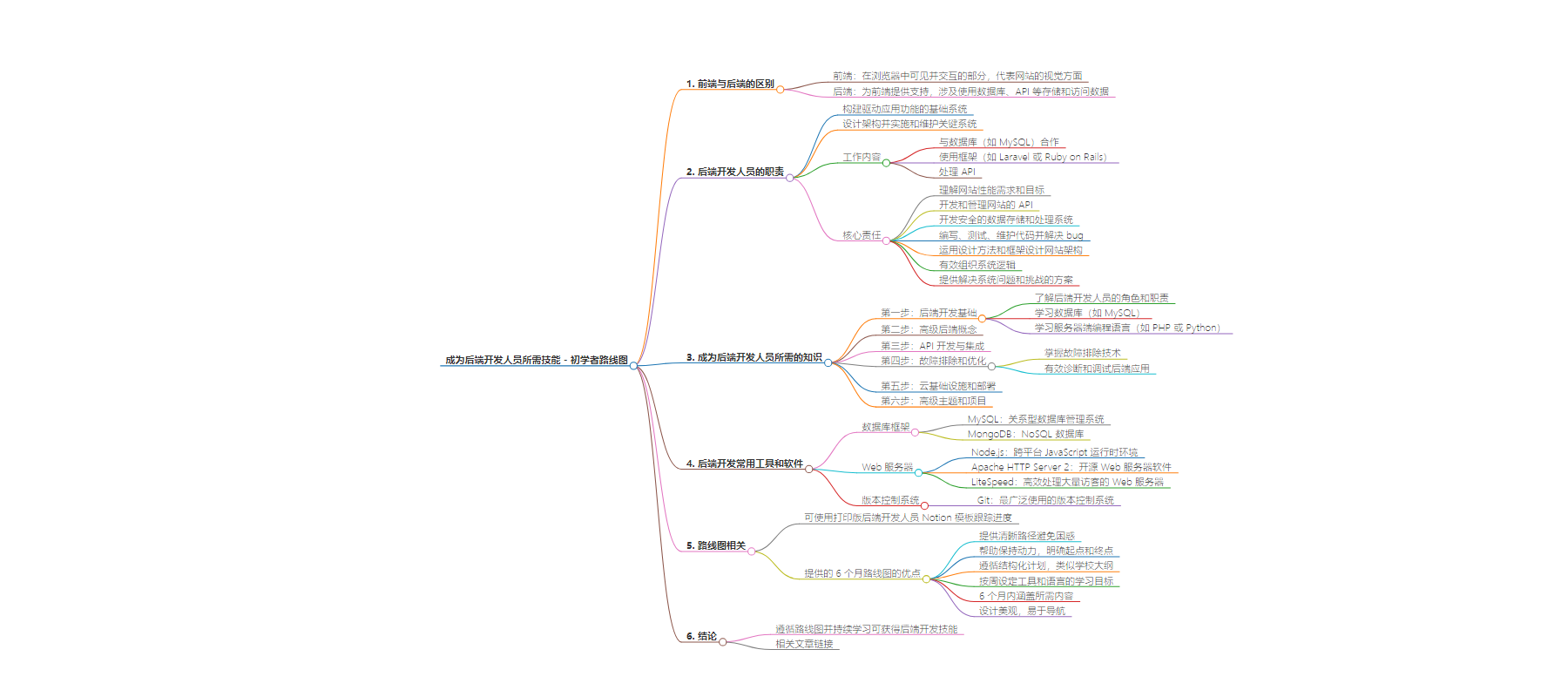
思维导图:
文章地址:https://www.freecodecamp.org/news/skills-you-need-to-become-a-backend-developer-roadmap/
文章来源:freecodecamp.org
作者:Programming with Shahan
发布时间:2024/9/3 14:38
语言:英文
总字数:1445字
预计阅读时间:6分钟
评分:91分
标签:后端开发,职业路线图,编程语言,数据库,API
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
In this guide, I’ll discuss the basic skills you need and steps you can take to become a backend developer.
I’ll give you a simple roadmap that’ll help you know where you are and where you should go next.
Front End vs Back End
Every website has two parts: a front end and a back end.
The front end is the part that you see in the browser and interact with. Basically, it represents all the visual aspects of a website.
The back end is the part that powers the front end. It’s behind the scenes, and it’s mainly concerned with storing and accessing data using databases, APIs, and so on.
Because of this, web development jobs fall into three main categories:
👷♂️What Exactly Does a Backend Developer Do?
Backend developers are responsible for constructing the foundational systems that drive the functionality of applications that users engage with.
This includes various tasks such as designing the architecture, and then implementing and maintaining these critical systems.
Their responsibilities typically involve working with:
-
💾 Databases, such as MySQL,
-
✂️ Frameworks, like Laravel or Ruby on Rails, and
-
🧨 APIs (Application Programming Interfaces).
Backend devs ensure that the backend infrastructure operates seamlessly, enabling smooth interactions between the user interface and the underlying data and processes.
Here are some of the core responsibilities of a backend developer:
-
Understanding the website’s performance needs and goals
-
Developing and managing APIs for the website
-
Developing systems for secure data storage and processing (especially special use cases like payments)
-
Writing code, testing it, maintaining it, and developing solutions to bugs
-
Designing the site’s architecture using established methodologies like Agile/Scrum and various frameworks
-
Organizing the system logic effectively
-
Providing solutions to address system-related issues and challenges
🥷 What You Need to Know to Become a Backend Developer
Becoming a proficient backend developer requires mastering various skills and technologies.
Below, I’ve outline a comprehensive roadmap to help you achieve this goal as quickly as possible.
Just keep in mind that everyone learns at a different pace, so it’s hard to set a specific timeframe on how long this will take. Some might be able to get through it in six months or less, but others might take significantly more time.
Step 1: Foundations of Backend Development 🏗️
-
Understand the role and responsibilities of a back-end developer. Familiarize yourself with databases, frameworks, and APIs.
-
Join a comprehensive course on databases. Learn about SQL and relational databases like MySQL. Practice creating and managing databases.
-
Learn about server-side programming languages. Start with PHP or Python. Learn basic syntax, control structures, and data types.
Step 2: Advanced Backend Concepts 🔋
Step 3: API Development and Integration 🛠️
Step 4: Troubleshooting and Optimization 🔮
- Master troubleshooting techniques. Learn how to diagnose and debug backend applications effectively.
Step 5: Cloud Infrastructure and Deployment 🌥️
Step 6: Advanced Topics and Projects 🚀
Here’s a breakdown of the tools and software commonly used in back-end development:
1. Database Frameworks:
-
MySQL: A relational database management system used for storing and retrieving data. It’s widely used for web applications and offers scalability and reliability.
-
MongoDB: A NoSQL database program that uses JSON-like documents with schema flexibility. It’s suitable for applications with rapidly changing data models or unstructured data.
2. Web Servers:
-
Node.js: Node.js is a cross-platform (meaning it supports multiple operating systems) JavaScript Runtime Environment that uses an event-driven, non-blocking I/O model. That means it can handle a large number of users at the same time. If you already know JavaScript, Node.js will likely be your best choice for building real-time applications like chat apps, online gaming apps, and collaborative tools.
-
Apache HTTP Server 2: An open-source web server software that delivers web content across the internet. It’s known for its stability, security, and flexibility, making it a popular choice for hosting websites and web applications.
If your team is used to using languages like PHP or Python, Apache might be easier for them to work with.
-
LiteSpeed: LiteSpeed is another web server software that helps websites handle lots of visitors without slowing down or crashing. It’s great for businesses that expect a lot of traffic, like during busy times. LiteSpeed also works with many programming languages like Python, Ruby, PHP, and Java.
Imagine you’re a company with 20 servers that can each handle 500 websites. Together, that’s 10,000 websites. But if you switch to LiteSpeed, you might be able to handle 20,000 websites with the same number of servers. That’s a big improvement!
When choosing a web server, it depends on what kind of website or app you’re building. If you’re just starting out, try Node.js first. It’s simple because you only need to learn one language (JavaScript) to build both the front part and the back part of your website.
4. Version Control System:
Next on your journey is to become familiar with version control systems. These systems help track project history and enable collaborative work with others.
- 🔌 Learn Git: Git is the most widely used version control system, employed by over 70% of software development teams. It’s a must-know tool, and allocating around two weeks for learning Git is advisable.
Back-end developers usually utilize these tools and software to build robust, scalable, and secure web applications that handle data storage, server hosting, and encryption of online communications.
If you seek more knowledge regarding backend development, you can check out this in-depth visual guide to backend development.
✅ Printable Roadmap
You can also use this printable Backend Developer Notion template to track your progress.
Beginner developers often struggle with choosing the right tech stack which leads them to waste their time and often lose motivation.
To help you out, I created this easy-to-follow 6-month backend developer roadmap in Notion so that you can track your progress and stick with your goals in real-time.

This roadmap:
-
🛤️ Provides a clear path to avoid confusion.
-
🎯 Helps you stay motivated by outlining where to start and end.
-
📚 Follows a structured plan, similar to a school syllabus.
-
📅 Organizes your learning with weekly goals for tools and languages.
-
⏳ Helps you get through it in 6 months, covering everything you need.
-
👀 Features a beautiful design for easy navigation.
👏 Conclusion
By following this roadmap and dedicating consistent effort to learning, you can acquire valuable backend development skills and be well-prepared to land a job in backend development.
If you’re curious about becoming a front-end developer as well, you can read this article as well. 👉 The Roadmap to Become a Frontend Developer in 6 Months
If you ever wonder about the future of frontend development, you can also take a look at this article.
Stay tuned for more valuable content, and if you find it helpful, you may also like my YouTube Channel.
🤳My Social: X
Thanks for taking the time to read this article.
