包阅导读总结
1. 关键词:B端、交互方式、量化、优化、得物技术
2. 总结:本文聚焦B端常用交互方式的量化及优化,指出B端前端交互领域存在业务影响低、量化难等特点。以得物客服工单工作台为例,通过对鼠标和键盘交互的特性分析及测算,给出优化策略,如减少鼠标移动距离、增加目标区域面积、将部分鼠标操作转换为快捷键操作等。
3. 主要内容:
– B端前端交互特点
– 业务影响低
– 量化难
– 方向散
– ROI低
– 鼠标交互
– 基本特性:移动、点击、滚轮
– 测算移动+点击的交互时间与移动距离、目标区域大小的关系
– 优化策略:减少移动距离、增加目标区域面积
– 键盘交互
– 快捷键操作时间测算
– 将鼠标操作转换为快捷键交互
– 快捷键的局限性
– 总结
– 交互优化策略能提升操作效率
– 附录
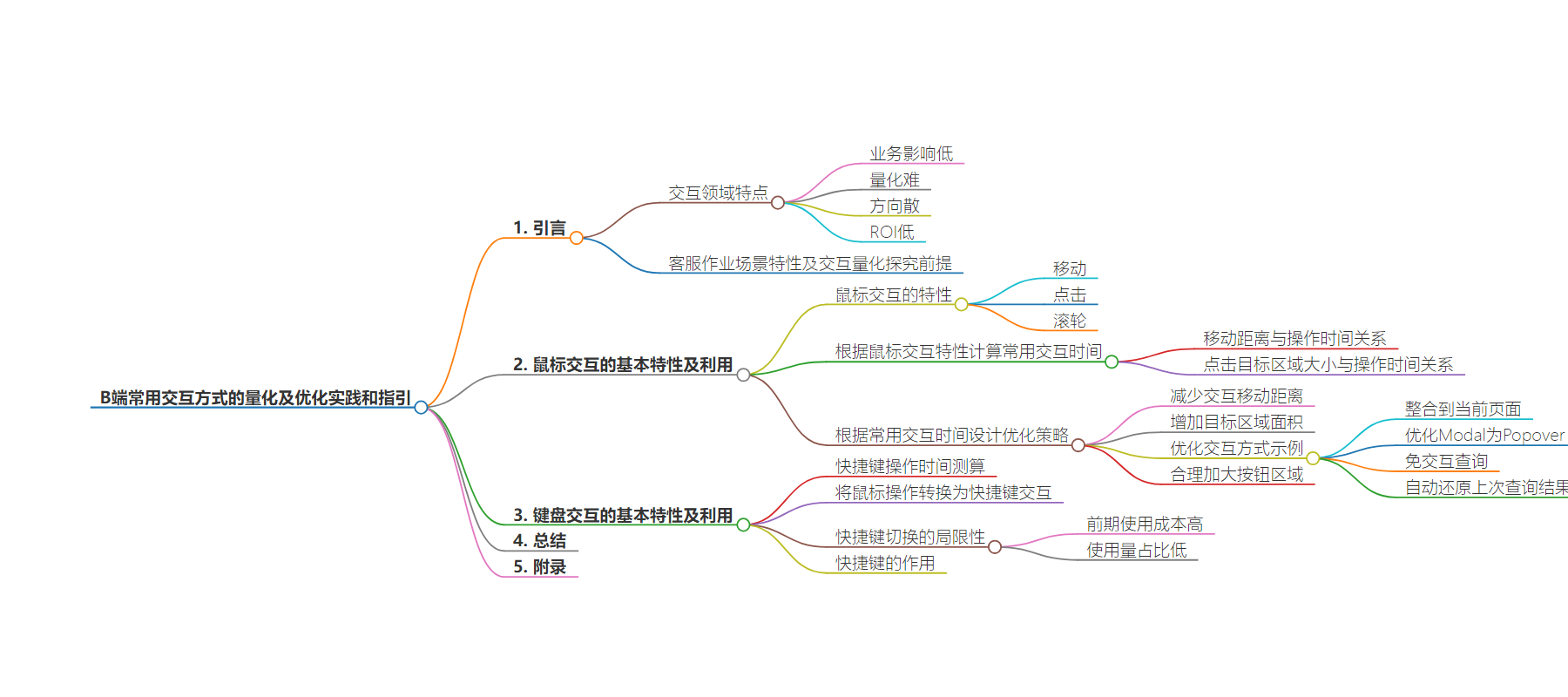
思维导图:
文章地址:https://mp.weixin.qq.com/s/GtGQqDvDzU6A-qtwNPKWqQ
文章来源:mp.weixin.qq.com
作者:舟畅
发布时间:2024/7/26 10:05
语言:中文
总字数:7186字
预计阅读时间:29分钟
评分:87分
标签:B端交互优化,用户体验提升,量化分析,鼠标交互分析,键盘交互
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com

一、引言
二、鼠标交互的基本特性及利用
1. 鼠标交互的特性
2. 根据鼠标交互特性计算常用交互时间
3. 根据常用交互时间设计优化策略
三、键盘交互的基本特性及利用
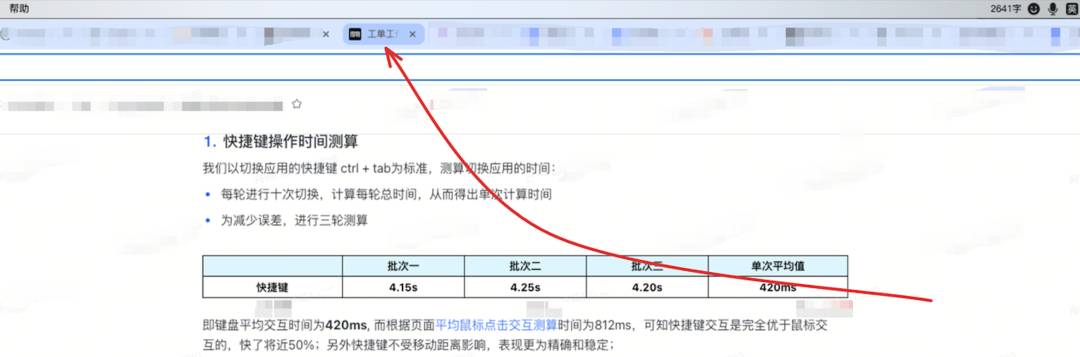
1. 快捷键操作时间测算
2. 将鼠标操作转换为快捷键交互
3. 快捷键切换的局限性
4. 小结
四、总结
五、附录
-
业务影响低:对业务功能影响不大,即业务功能完整性不会因为交互的好坏受影响 -
量化难:难以被量化,因此无法准确体现其好坏的价值所在 -
方向散:比较细碎和散落,比较难以被统一和规范,没有具体优化方向 -
ROI低:B端的使用量一般也不大,如果投入较大精力在交互上,其产出也比较有限
-
移动+点击,即所有鼠标点击的操作前提必须由鼠标移动到具体位置来完成 -
移动+滚轮,即鼠标移动到对应滚动区域进行滚动;后续,其操作效率可以参考移动+点击,因为基本结构都是移动加动作。
-
-
移动速度:其中鼠标移动速度受操作人员手速及鼠标移动速度设置影响较大,但对于具体的人员而言又是相对固定的; -
点击时间:点击时间也是相对固定的,即鼠标mouseDown到onClick触发的时间,我们简单做了100次点击试验,得出这个时间约为110ms。
-
-
设置两个按钮——起始按钮和结束按钮,两个按钮间距离为测试变量
-
操作时间与距离呈现正相关关系,基本呈现线性关系,随着操作距离的增加而增加 -
操作距离越短,时间上升越快;当操作距离已经较长时,操作时间增加越慢 -
可以看到,即使是最短的30px,起始操作时间为427ms;而单次点击的时间为110ms,即只要鼠标发生移动,约317ms为移动所需时间的最低时间; -
前500px内,每多移动100px,操作时间时间增加约50ms; -
而在500~2000px范围内,每多移动100px,操作时间时间增加约23ms,只有前者一半不到。
结论1:总体平均而言,每多移动100px,操作时间时间增加约30ms。
-
设置每档十次,观察交互时间随结束按钮区域(正方形)面积大小变化
-
操作交互时间与面积成负相关关系,即目标区域越大,耗时越少
-
-
100px距离:增加341ms,平均100px增加了405ms -
300px距离:增加328ms,平均100px增加了390ms -
800px距离:增加426ms,平均100px增加了507ms
-
-
目标区域较小时(边长<100px)增加面积所带来的收效非常大,平均每增加10px边长就能减少约45ms的交互时间。
-
假设屏幕尺寸为1920*1080,因为这是一个非常常见的尺寸,例如在客服职场中就是配置了该尺寸的显示器
结论3:页面上任意一点到页面所有点的平均距离为800像素。
function calculateAverageDistance(width, height) {let sum = 0;for (let i = 0; i < width; i++) {for (let j = 0; j < width * height; j++) {let x1 = i;let y1 = 0;let x2 = j % width;let y2 = Math.floor(j / width);let distance = Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2));sum += distance;}}return sum / (width * height * width);}let averageDistance = calculateAverageDistance(1920, 1080);
结论4:计算可得移动到页面顶部的平均距离为915像素。
-
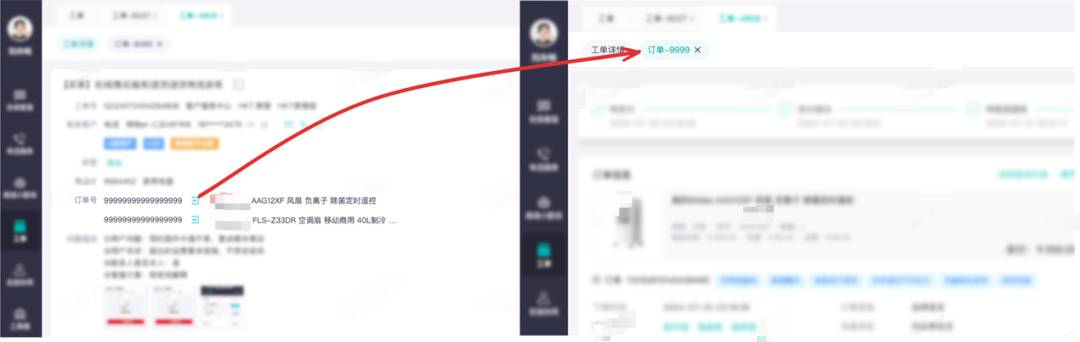
跳出当前页面,新开页面查询,查询完成后需要关闭页面返回 -
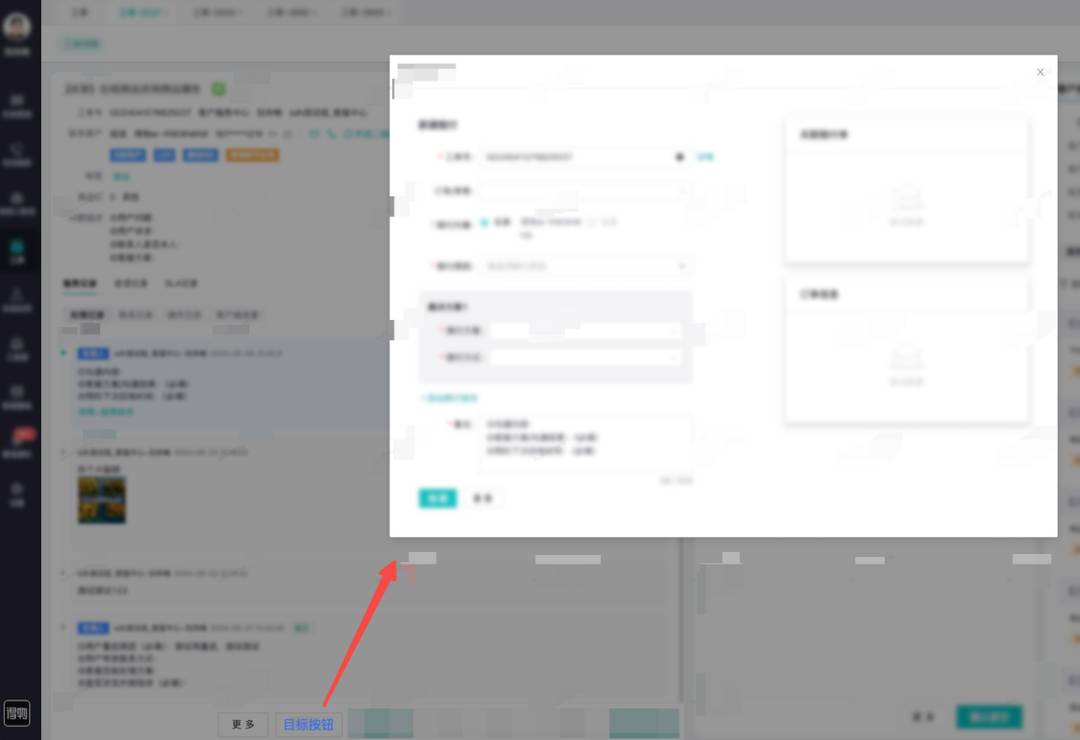
当前页面弹窗,通过Modal(弹窗)或Drawer(抽屉)展示信息,完成后需要关闭 -
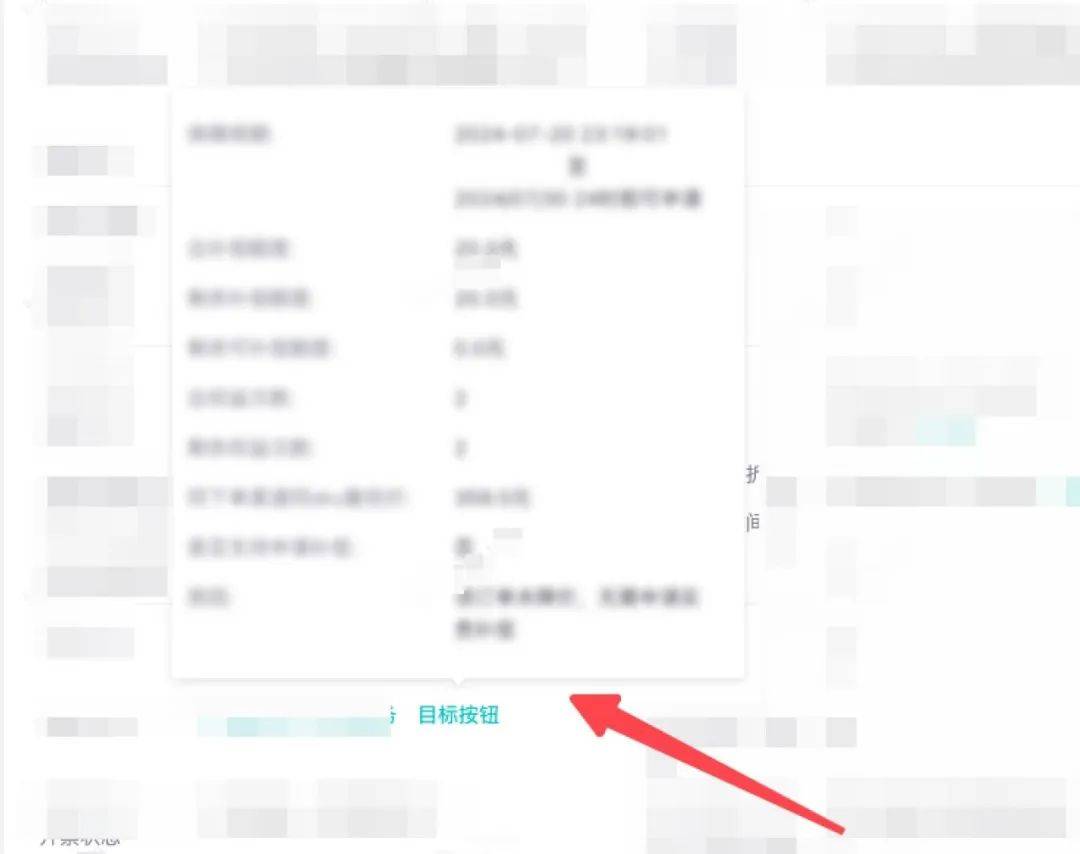
气泡或展开更多信息,信息一般直接在点击处展开,再次点击关闭
-
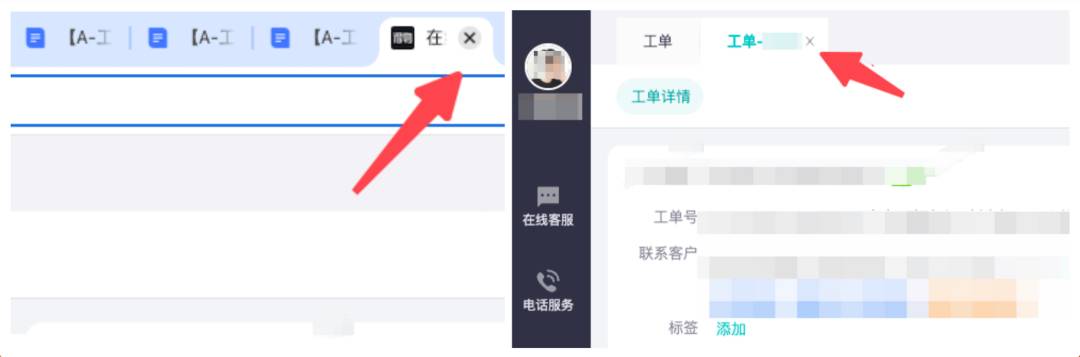
页面自动跳转到对应的新页面,使用人员继续在新的页面上浏览或操作 -
新的页面浏览完毕,使用人员需要移动鼠标点击关闭按钮,页面回到刚才操作的页面
-
-
由于我们上面已经算得了页面上任意一点到页面所有点的平均距离为800px,点击页面上的一个按钮完全符合这一场景,可以直接使用该数据; -
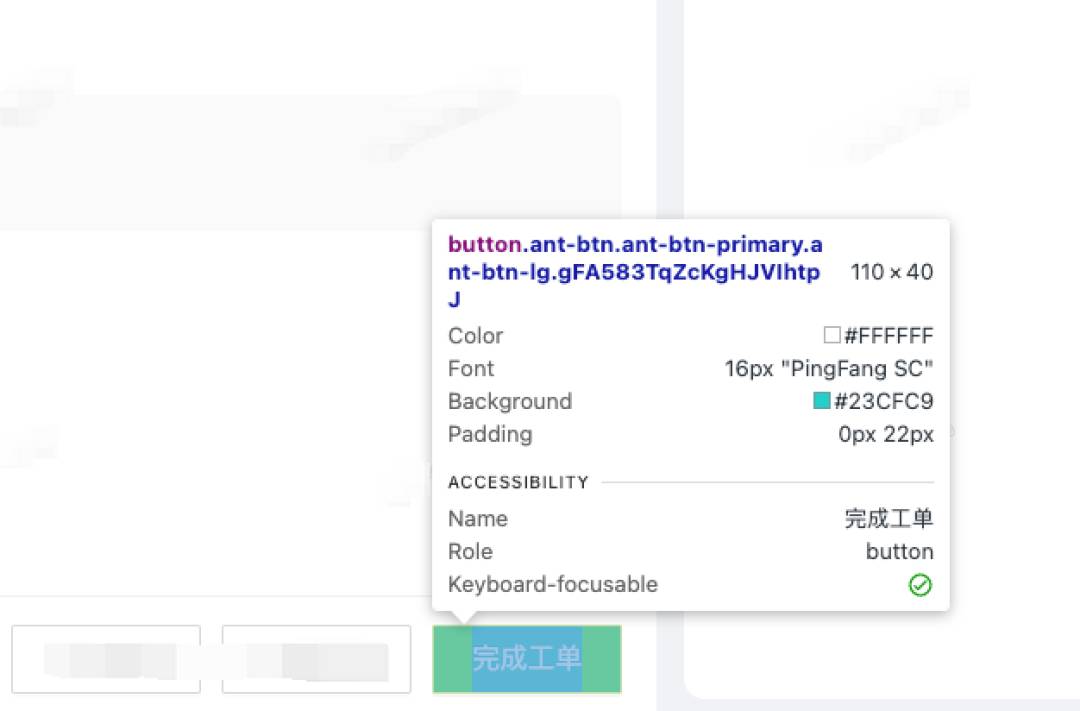
一般链接或按钮的高度从16px到40px不等,宽度基本在三倍左右,因此我们直接取“面积点击目标区域大小与时间的关系表”中距离为800px,区域面积为256~6400的平均数;
-
-
-
关闭按钮移动距离:前面我们已经算得了屏幕任意一点到顶部(关闭页面按钮一般在顶部)的平均距离是915px。 -
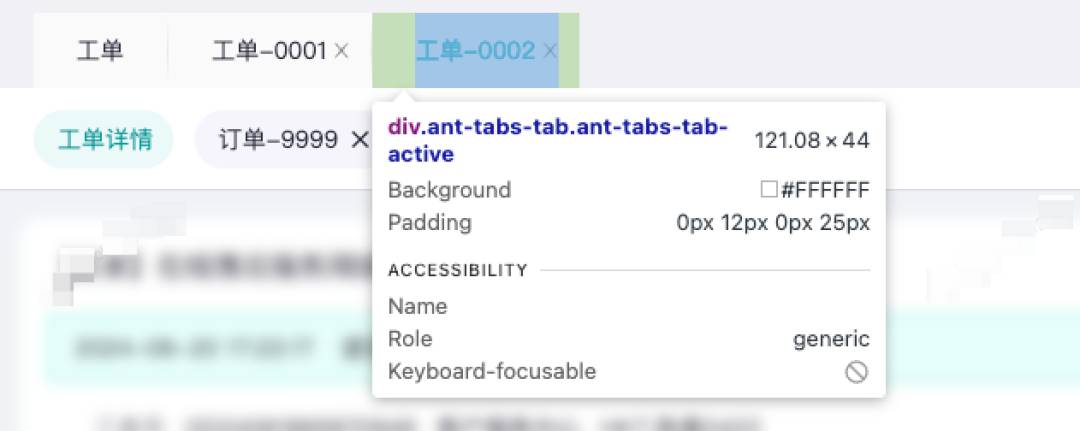
关闭按钮大小:我们还需要知道目前区域大小,在这里我们其实就是求Chrome浏览器关闭按钮或内置标签页关闭按钮的大小,其尺寸均为16×16。
-

-
1060是目标区域大小与时间的关系表中800px移动距离,16边长目标区域的时间测算值 -
915是页面中任意一点到页面顶部任意一点的平均距离 -
30是根据移动距离与时间的关系测算的每增加100px增加的时间

-
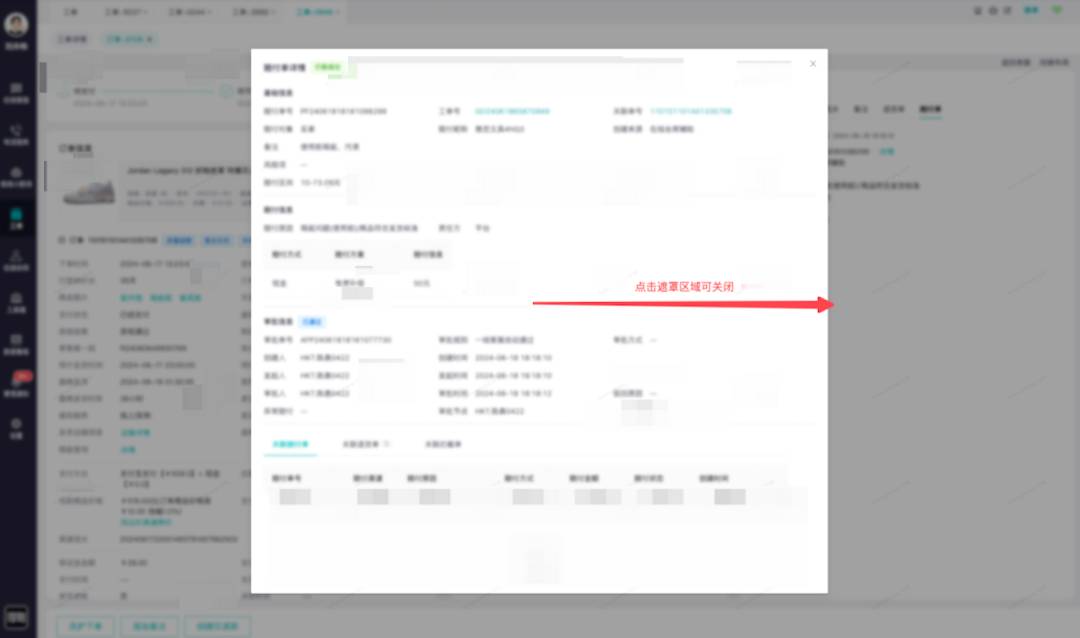
Modal的宽度一般有800px和1200px,我们算Modal平均宽度为1000px,又由于左右两侧都是其可关闭区域,那么其最大移动距离为500px; -
由于Modal关闭不仅限于右上角关闭按钮,任何遮罩区域都属于可关闭区域,根据“点击目标区域大小与时间的关系”可知当目标区域足够大时,交互时间趋近于稳定; -
从而可大致推算得Modal弹窗的额外交互时间是812ms+338ms。

-
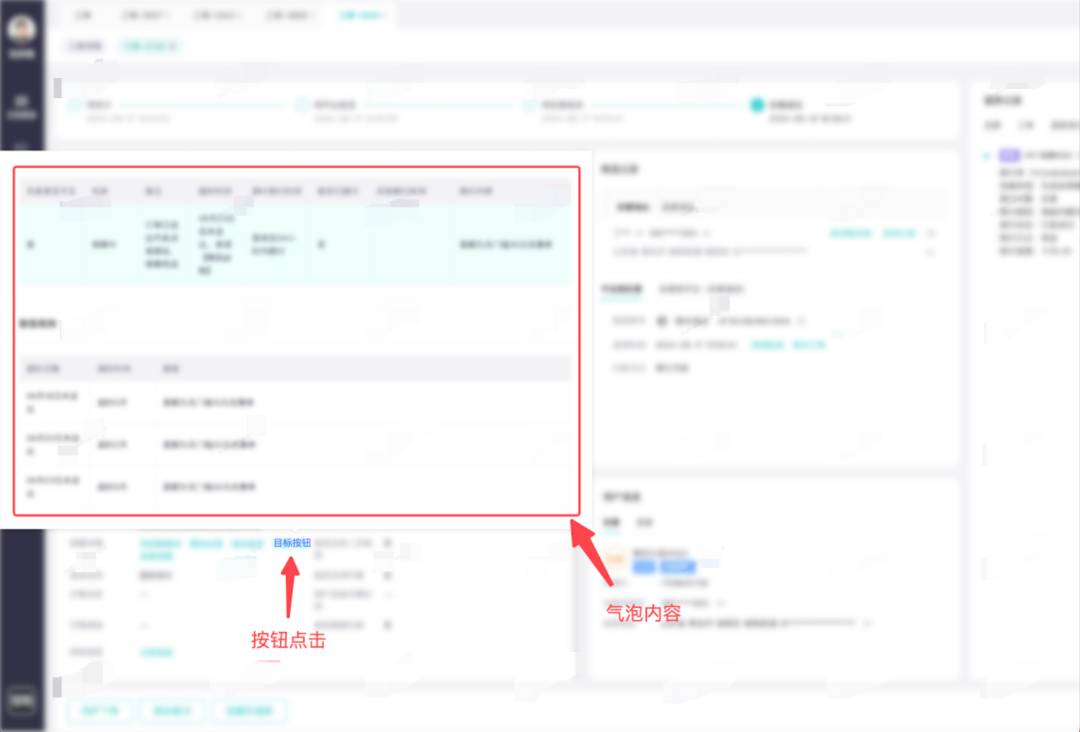
Popover点击后,在原处周围会弹出对应信息气泡展示对应信息; -
即原点击处肯定处于气泡范围之外,在气泡范围之外的点击都可以关闭气泡; -
所以操作人员无需额外的移动即可关闭弹窗,那么其操作时间就是基准的点击关闭时间,为812ms+110ms。
-
-
优化后:通过Modal直接在当前页面打开,无需到新页面操作

优化Modal为Popover交互,进一步降低交互时间
-
非必要:必要时再查询,如是某个重要信息的补充信息或详情信息 -
内容不多:信息一般比较简要,内容不超过半屏(超过半屏时使用Popover就可能引发页面滚动)

-
该信息的嵌入不会引发其他更加重要信息交互优先级下降

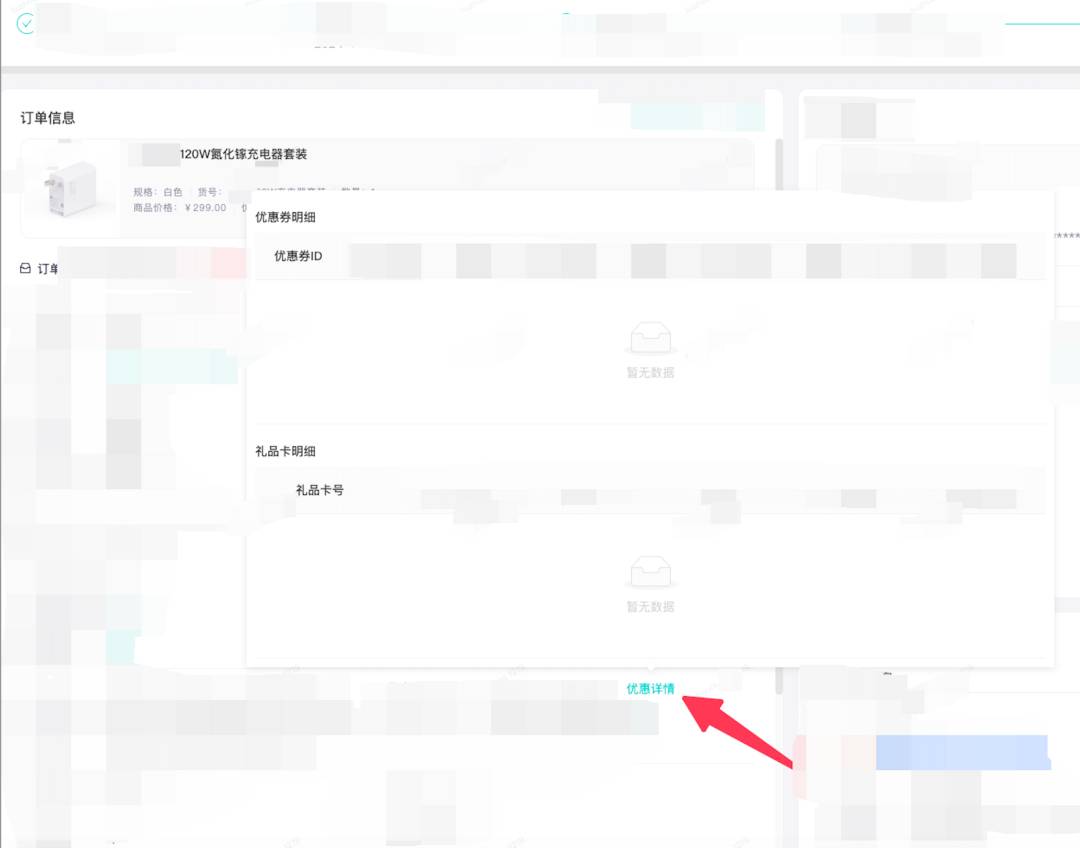
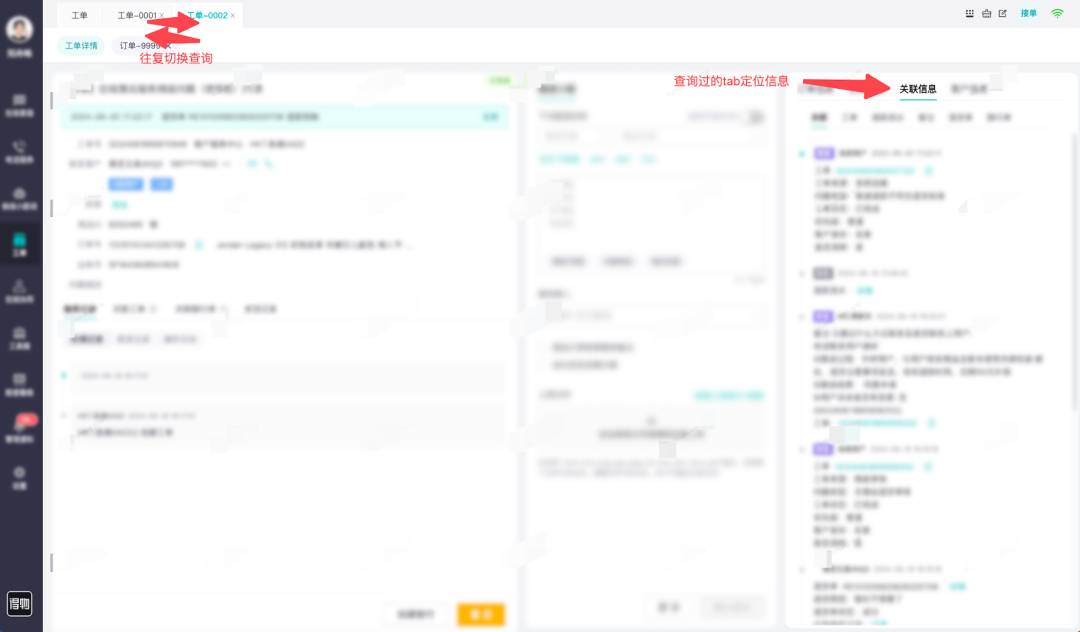
在B端查询中,经常会遇到查询结果为空的情况,即目标页面其实是没有内容的,导致操作人员往往要点击查询按钮后才知道,这样的交互意义不大。
在客服工单工作台的订单详情中,存在着如优惠券详情、保价期详情等按钮:

-
页面二次、多次查询比例很高,如客服的工单详情的多次查询比例达到了1:5,即一个工单会被往复打开5次。



-
每轮进行十次切换,计算每轮总时间,从而得出单次计算时间

-
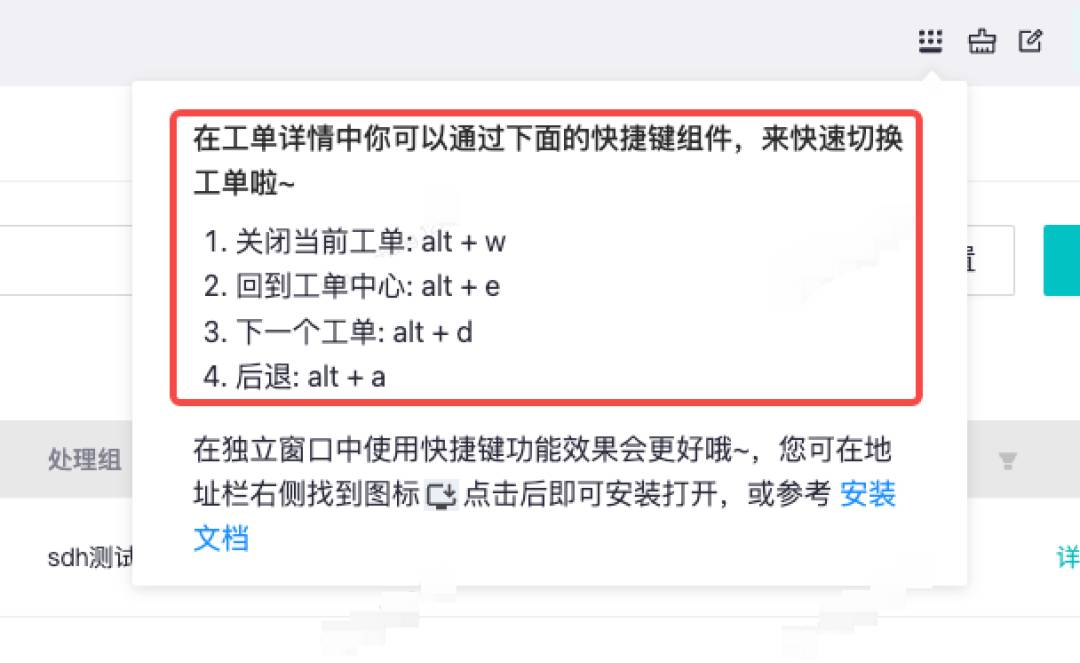
根据统计,得物客服工单工作台每天系统切换次数约为130万次。


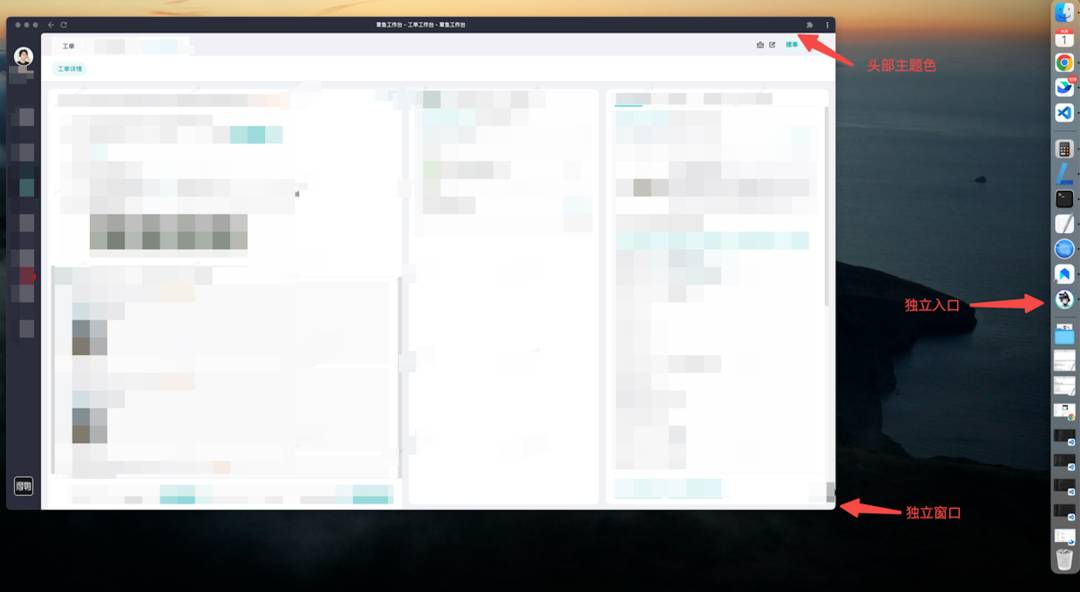
-
工单详情各快捷键在1000次左右,与60万的PV相比占比太低 -
独立窗口切换数1.8万次,占总切换占比1.5%左右
文 / 舟畅
关注得物技术,每周一、三、五更新技术干货
要是觉得文章对你有帮助的话,欢迎评论转发点赞~
未经得物技术许可严禁转载,否则依法追究法律责任。
如有任何疑问,或想要了解更多技术资讯,请添加小助手微信:
