包阅导读总结
1. `Token`、`JWT`、`访问令牌`、`后端配置`、`前端拦截`
2. 本文主要介绍了 Token,特别是 JWT 在项目中的应用,包括其概念、后端配置(安装包、创建和验证令牌)、前端 axios 的请求拦截,强调了它能提高项目安全性和性能。
3.
– Token 概念
– 通常是在客户端和服务端传递的字符串,用于验证用户身份或授权访问特定资源
– 后端根据用户信息和密钥生成加密字符串,客户端访问时携带供后端检验
– 后端 Token 配置
– 安装 npm 下载量第一的 jwt 包工具:`npm install jsonwebtoken`
– 同步创建 jwt 令牌:`jwt.sign(option, ‘666’, {expiresIn: 86400})`
– 同步验证 jwt 令牌:需 try-catch 处理过期报错
– 前端 axios 的请求拦截
– 将后端传入的 token 存本地,每次请求前在请求头用拦截器带上 token 令牌
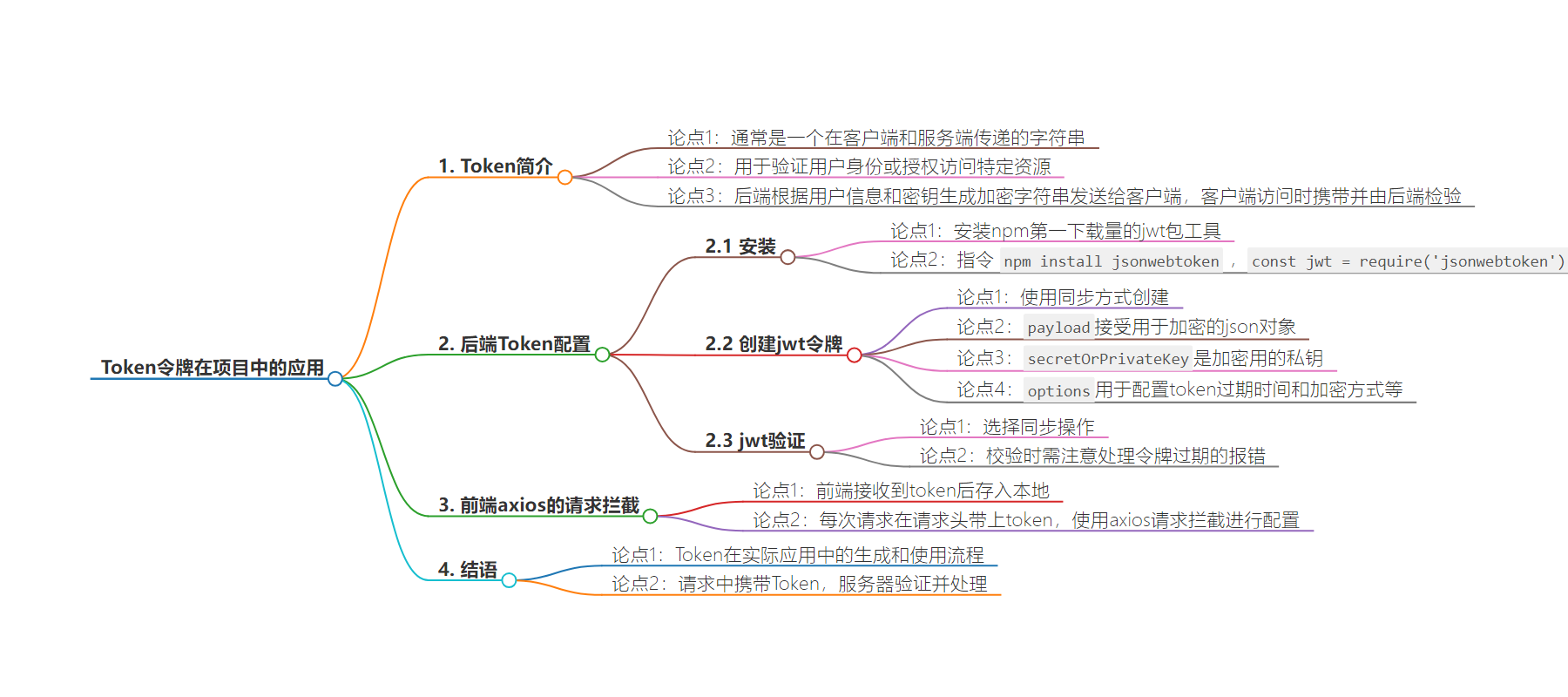
思维导图:
文章地址:https://juejin.cn/post/7397291768233902099
文章来源:juejin.cn
作者:星辰中的维纳斯
发布时间:2024/7/30 13:31
语言:中文
总字数:1191字
预计阅读时间:5分钟
评分:89分
标签:JWT,安全,认证,后端开发,前端开发
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
什么是 Token?
Token (通常是指 JSON Web Token,简称 JWT 或其他类型的访问令牌)通常指的是一个字符串,它在客户端和服务端之间传递,用于验证用户身份或授权访问特定资源。
简单来说就是后端根据用户的信息和一串密钥(自定义的)生成一段加密的后的字符串,发送给客户端(一般是用户登录的时候)客户端接受后每次进行对后端接口进行访问都会携带Token返回给后端进行Token检验(Token正不正确或者有没有过期等等…),
能够简化认证过程、提高系统的安全性和性能。今天我们就来简单体验一下jwt常用令牌的使用。
后端Token配置
后端jwt相关的包工具我们安装的是npm 第一下载量的jwt包工具,可以看到下载量非常的恐怖

这是链接jsonwebtoken – npm (npmjs.com)
在后端中进行下面指令即可安装和项目中导入使用
npm install jsonwebtokenconst jwt = require('jsonwebtoken')安装完成后,我们可以去git上面看看使用文档进行使用。一些小伙伴没有魔法那么我这里就为大家详细讲解一下。
创建jwt令牌
 这里我们使用的是同步方式来进行创建,
这里我们使用的是同步方式来进行创建,
payload接受的是一个json对象用来进行加密(你可以理解为对谁进行加密)secretOrPrivateKey是你用来加密时加入的自己的私钥(防止别人知道账号密码和加密方式后来撞Token,加入私钥后加密时就会将私钥也进行加密这样基本就不可能撞对了,真撞对了怎么办?我的建议是别学了直接去买彩票)- 因为这里我们使用的是同步方式来创建jwt令牌,所以
options是一些配置项用来配置token过期时间还有加密方式等等…
下面是简单示范
function sign(option) { return jwt.sign(option, '666', { expiresIn: 86400 });}jwt验证
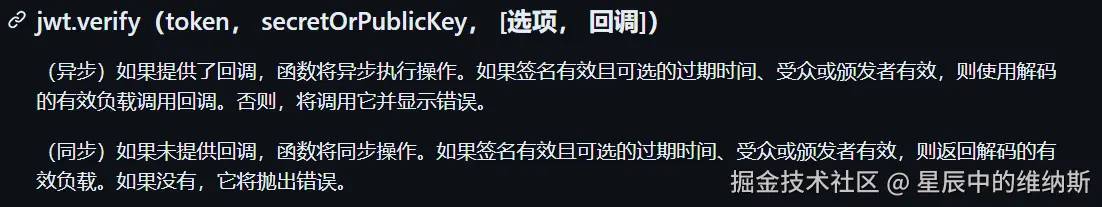
 同样的这里我们选择的也是同步操作,
同样的这里我们选择的也是同步操作,
1.token:就是之前sign方法生成的token令牌(一串字符串)
2. secretOrPrivateKey:你自己的私钥
3.options同样是一些配置,这里我们使用不到
这里提醒一下,如果令牌已经过期了然后进行校验则会进行报错所以这里需要进行try,catch包裹
const jwtToken = ctx.request.headers.authorizationconst decoded = jwt.verify(jwtToken, '666')//这里打印一下decoded大家可以看看长啥样console.log(decoded)这是我传入进行加密的数据

这是我解密后返回的数据

前端axios的请求拦截
前端在接受到后端传入的token令牌后存入本地,在之后每次请求都需要在请求头带上token令牌。如果每次都需要手动设置无疑非常麻烦,这里我们可以使用axios请求拦截。
它可以在每次发送网络请求之前进行一些配置。
axios.interceptors.request.use((request) => { let jwtToken = localStorage.getItem('token') // 如果本地拥有令牌则存放在Authorization中发送给后端 if (jwtToken) { req.headers.Authorization = jwtToken } return request})结语
在实际的应用中,Token 通常是在用户成功登录后由服务器生成并返回给客户端。客户端随后会在后续的每个请求中携带 Token,通常放在 HTTP 头部的 Authorization 字段中。服务器接收到请求后,会验证 Token 的有效性,然后根据 Token 提供的信息进行相应的处理。
本次分享就到这啦,喜欢的话就点个关注或者是赞吧!-̗̀(๑ᵔ⌔ᵔ๑)
