包阅导读总结
1.
关键词:Apple、Safari 18、Web 功能、更新亮点、开发者
2.
总结:Apple 在全球开发者大会上发布一系列软件更新,包括多种操作系统和 AI 套件。Safari 18 迎来全新版本,带来诸多 Web 功能更新,涵盖 WebXR 支持、CSS 相关改进、交互体验优化、安全与性能提升等方面,为开发者和用户提供了更多便利。
3.
主要内容:
– Apple 全球开发者大会(WWDC)
– 发布最新软件系列,包括 ios 18、watchOS 11 等操作系统及 AI 套件
– Safari 18 浏览器更新
– WebXR 增强对 visionOS 2 Beta 的支持
– 引入新输入模式和手部跟踪
– CSS 更新视图转换 API 等
– 支持多种新特性和改进
– 在 visionOS 上塑造交互区域等
– 改进背景滤镜等
– 增加对 Flexbox 中 safe 关键字的支持等
– 支持内容可见性等
– Mac 上的 Web 应用
– Safari 扩展更新
– 空间媒体体验
– HTML 内联预测文本
– 开关控件触觉反馈等
– 视频观看体验优化
– 受管理的媒体源支持等
– WebRTC Passkeys 相关支持
– HTTPS 及 Web API 相关改进
– WebGL 扩展支持
– Web Inspector 更新
– 编辑、整理及参考信息
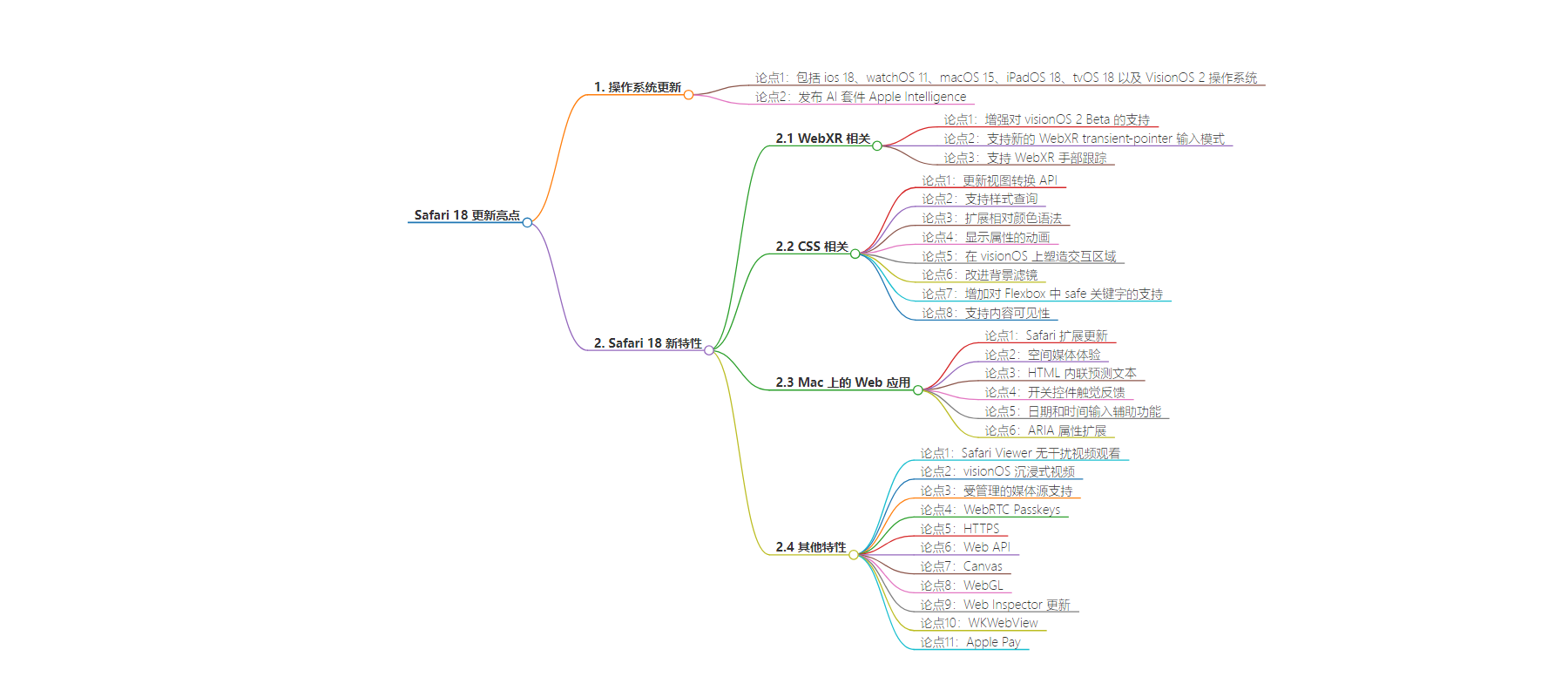
思维导图:
文章地址:https://mp.weixin.qq.com/s/6NAxg-nLiIoaCDUA9fja9Q
文章来源:mp.weixin.qq.com
作者:CUGGZ
发布时间:2024/6/13 19:10
语言:中文
总字数:2790字
预计阅读时间:12分钟
评分:92分
标签:Apple,WWDC2024,Safari18,WebXR,VisionOS
以下为原文内容
本内容来源于用户推荐转载,旨在分享知识与观点,如有侵权请联系删除 联系邮箱 media@ilingban.com
在 6 月 11 日举行的 Apple 全球开发者大会(WWDC)上,Apple 揭开了其最新软件系列的面纱,其中包括 ios 18、watchOS 11、macOS 15、iPadOS 18、tvOS 18 以及 VisionOS 2 操作 系统。不仅如此,Apple 还发布了其 AI 套件 Apple Intelligence 。
在此次更新中,Safari 浏览器也迎来了全新的版本—— Safari 18,它也紧跟时代潮流带来了令人瞩目的 48 项全新 Web 功能,并对 174 个已知问题进行了修复。下面就来看看 Safari 18 的更新亮点!
WebXR 增强
-
对 visionOS 2 Beta 的支持:为visionOS 2 Beta 增加了对 WebXR 的支持,允许开发者为 Apple Vision Pro 用户创建完全沉浸式的Web体验。
-
Transient-pointer输入模式:Safari for visionOS 2 Beta支持新的WebXR
transient-pointer输入模式,使用户可以通过视线和手势进行自然交互。 -
手部跟踪:支持 WebXR 手部跟踪,允许开发者为用户的手部动画创建3D模型。
CSS 更新
-
视图转换API:引入了视图转换API,允许开发者在状态之间平滑地转换元素,并提供更灵活的页面动画。
-
样式查询:支持样式查询,使开发者能够定义可重用的样式组,并根据CSS自定义属性的值应用这些样式。
-
相对颜色语法:扩展了相对颜色语法,允许在定义新颜色时引用
currentColor或系统颜色关键字。 -
显示属性的动画:引入了对
display属性的过渡动画支持,结合@starting-style和transition-behavior,允许开发者在元素状态间实现平滑的显示转换。 -
在visionOS上塑造交互区域:Safari in visionOS 2 Beta 允许开发者通过CSS
clip-path和SVG来定义和显示链接等交互元素的可见区域形状,增强用户体验。 -
背景滤镜:改进了背景滤镜
backdrop-filter的实现,无需前缀,支持 SVG 滤镜函数,并增强了与其他浏览器的互操作性。 -
Flexbox中的safe:增加了对 Flexbox 中
safe关键字的支持,用于改进 flex 项目溢出时的布局处理。 -
内容可见性:支持
content-visibility属性,允许开发者优化页面性能,通过延迟渲染屏幕外内容来加速页面加载。
Mac上的Web应用
Safari 扩展更新
空间媒体体验
HTML
-
内联预测文本:Safari 18 Beta 将 iOS、iPadOS、visionOS、macOS Sequoia 和 macOS Sonoma 上的内联预测文本功能带到了Web,允许在输入时预测并自动完成文本。开发人员可通过
writingsuggestions属性控制此功能。 -
开关控件触觉反馈:iOS 18 Beta 的 WebKit for Safari 为
<input type=checkbox switch>添加了触觉反馈,提升了iPhone上开关控件的用户体验。 -
日期和时间输入辅助功能:macOS 上的 WebKit for Safari 18 Beta 改进了对日期和时间输入字段类型的辅助功能支持,使
<input type="date">、<input type="datetime-local">和<input type="time">元素与VoiceOver正常协作。 -
ARIA属性扩展:增加了对
ariaBrailleLabel和ariaBrailleRoleDescription元素反射属性的支持,允许通过 JavaScript API 直接获取和设置ARIA属性,为特定可访问性需求提供了更多选项。 -
Safari Viewer无干扰视频观看:引入
Viewer功能,提供无干扰的视频观看体验,当切换标签或窗口时自动进入画中画模式。 -
visionOS沉浸式视频:Safari for visionOS 2 Beta 支持全屏视频停靠到当前环境,提供完全沉浸式的视频观看体验,并通过数字表冠调节沉浸感。
-
受管理的媒体源支持:为Managed Media Source (MMS )和 Media Source Extensions (MSE) 添加了 Workers支持,增强了跨站点媒体播放的稳定性和性能。
WebRTC
Passkeys
-
增加了对使用
mediation=conditional进行web认证凭据创建的支持,支持网站自动将密码账户升级为passkeys。 -
支持跨相关来源使用 passkeys,允许网站在有限数量的共享凭证后端的域上使用相同的passkey。
-
增加了对 WebAuthn prf 扩展的支持,允许从passkey中检索对称密钥用于加密用户数据。
HTTPS
JavaScript
-
在RegExp中增加了对Unicode 15.1.0字符的支持,总共支持149,813个字符。
-
在
RegExp.prototype[Symbol.matchAll]中增加了对v标志的支持,提供了更强大的Unicode字符匹配能力。
Web API
-
增加了对
URL.parse()的支持,这是一种新的URL解析方法,在解析失败时返回null而不是抛出异常。 -
增强了声明性Shadow Tree支持,通过向
<template>元素添加shadowRootDelegatesFocus、shadowRootClonable、shadowRootSerializableIDL属性和getHTML()方法,使它们更加灵活和可序列化。 -
hasUAVisualTransition:增加了对
PopStateEvent的hasUAVisualTransition属性的支持,该属性指示用户代理是否对片段导航提供了视觉过渡效果。 -
模块脚本的子资源:支持模块脚本的子资源完整性,为外部托管的模块脚本提供了内容完整性的加密保证,增强了安全性。
-
bytes() 方法:为
Request、Response、Blob和PushMessageData对象添加了bytes()方法,允许开发者直接访问底层字节数据,而无需使用arrayBuffer()并将结果包装在Uint8Array中。 -
文本片段的特性检测:通过
document.fragmentDirective提供了对文本片段特性的检测支持。虽然返回的FragmentDirective对象本身不提供任何功能,但它对于检测浏览器是否支持片段指令很有帮助。
Canvas
-
willReadFrequently: 在
getContext()方法中添加了willReadFrequently上下文属性,用于指示是否计划进行大量回读操作。这有助于优化在频繁调用getImageData()时的性能。 -
currentcolor:扩展了 2D 画布对
currentcolor的支持,使其可以在color-mix()或相对颜色语法中使用。在这些上下文中,currentcolor将默认为 canvas 元素上的计算颜色属性值。
WebGL
增加了对以下 WebGL 扩展的支持:
-
EXT_texture_mirror_clamp_to_edge -
WEBGL_render_shared_exponent -
WEBGL_stencil_texturing -
EXT_render_snorm -
OES_sample_variables -
OES_shader_multisample_interpolation
Web Inspector 更新
WKWebView
Apple Pay
编辑、整理:CUGGZ,转载请注明出处:前端充电宝
参考:https://webkit.org/blog/15443/news-from-wwdc24-webkit-in-safari-18-beta
